JavaScript初探系列——DOM
2020-12-13 14:16
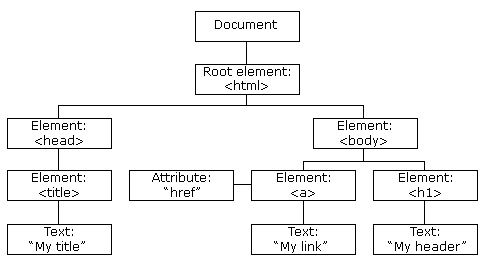
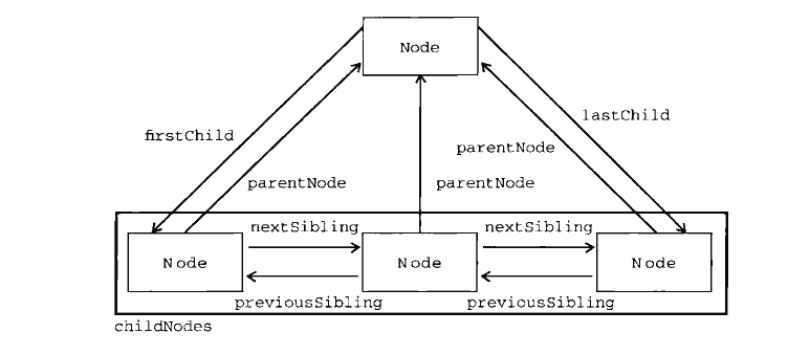
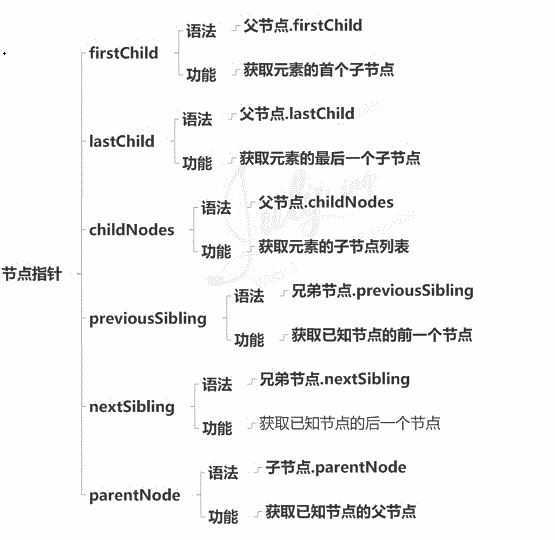
标签:select 文档 end 浅复制 src 指针 开发人员 app name DOM(文档对象模型)是针对HTML和XML文档的一个API,描绘了一个层次化的节点树,允许开发人员添加、删除和修改页面的某一部分。 HTML DOM 树形结构如下: (一)、节点类型 确定节点类型,兼容的方法是将nodeType属性与数字值进行比较,如下所示: (二)、节点关系 每一个节点都有一个childNodes属性,其中保存着一个NodeList对象。NodeList是一种类数组对象,用于保存一组有序的节点,可以通过位置来访问这些节点。 (三)、节点操作 注意事项 a. 注意appendChild的用法: 1.添加功能:像childNodes列表的末尾添加一个节点,添加节点后,childNodes的新增节点,父节点以及以前的最后一个子节点的关系指针都会得到相应更新。 2.移位功能:如果传入到appendChild()中的节点已经是文档的一部分,那么结果就是将该节点从原来的位置转移到新的位置。 3.与insertBefore区别:后者是把节点放在childNodes某个特定的位置上,而不是放在末尾,该方法有两个参数:要插入的节点和作为参照点的节点。 前面的appendChild和insertBefore都是插入节点,不会移除节点。而replace方法接受2个参数:要插入的节点和要替换的节点,要替换的节点将会从文档中被移除,同时由要插入的节点占据其位置。从技术上讲:被替换的节点还在文档中,但是没有位置。 cloneChild方法接受一个布尔值参数,表示是否执行深复制。 Document类型可以表示HTML页面或者其他基于xml的文档。作为HTMLDocument的一个实例,document对象还有一些标准的Document对象所没有的属性,例如和网页请求有关的3个属性是:URL,domain,referrer,应用最多的是在查找元素方面: 该类型提供了对元素标签名,子节点及特性的访问。所有的HTML元素都是由HTMLElement类型表示,HTMLElement类型直接继承自element并添加了一些属性:id,title,lang,dir,className. 注意事项 1.对id或lang的修改对用户而言是透明不可见的(假设没有基于透明的值设置的css样式) 1.Selectors API扩展:querySelector()方法和querySelectorAll()方法 querySelectorAll返回匹配的元素集合,如果没有匹配项,返回空的nodelist(节点数组)。 并且返回的结果是静态的,之后对document结构的改变不会影响到之前取到的结果。 关于两者的详细区别,我前面看过一篇博客:http://www.cnblogs.com/QingFlye/p/4006484.html 2.HTML5扩展:新增getElementByClassName方法 参考资料:https://www.cnblogs.com/ljk001/p/8011952.html JavaScript初探系列——DOM 标签:select 文档 end 浅复制 src 指针 开发人员 app name 原文地址:https://www.cnblogs.com/wyh19941210/p/11557792.html
一、Node方面
节点类型(nodeName)
数值常量(nodeValue)
元素节点
1
属性节点
2
文本节点
3
注释节点
8
文档节点
9
文档碎片节点
11
if(someNode.nodeType==1){
alert("Node is an element");
}



var returnedNode=someNode.appendChild(newNode);
alert(returnedNode==newNode)//true
var returnedNode=someNode.appendChild(someNode.firstChild);
alert(returnedNode==someNode.firstChild)//false
alert(returnedNode==someNode.lastChild)//true
//输入后成为最后一个子节点
var returnedNode=someNode.insertBefore(newNode,null);
alert(returnedNode==someNode.lastChild)//true
//输入后成为第一个子节点
var returnedNode=someNode.insertBefore(newNode,firstChild);
alert(returnedNode==someNode.firstChild)//true
b. 注意replaceChlid用法
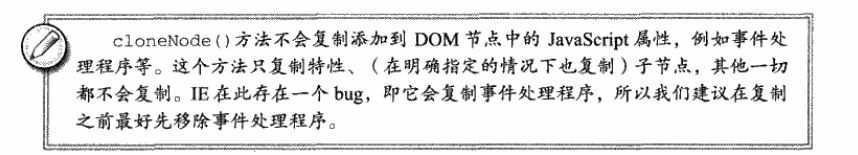
c. 注意cloneChild用法

二、Document类型

三、Element类型
2.title的修改只会体现在鼠标移动到这个元素上时会显示出来。
3.对dir的修改只会体现在属性被重写的那一刻,立刻影响页面中文本的左右对齐方式。
4.修改className时,如果新类型关联了与此前不同的css样式,那么就会立刻应用新的样式。
四、Attr类型

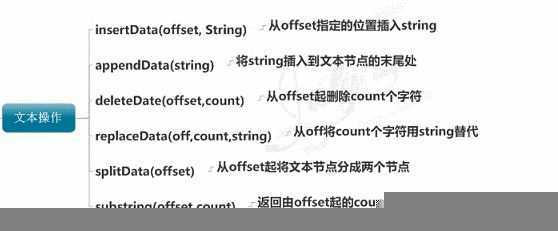
五、Text类型

六、DOM扩展
注意事项
querySelector只返回匹配的第一个元素,如果没有匹配项,返回null。
目前IE8+,ff,chrome都支持此api(IE8中的selector string只支持css2.1的)。
上一篇:C# string byte转换
下一篇:Python 21 异常处理