vs2012 webservice创建
2020-12-13 14:26
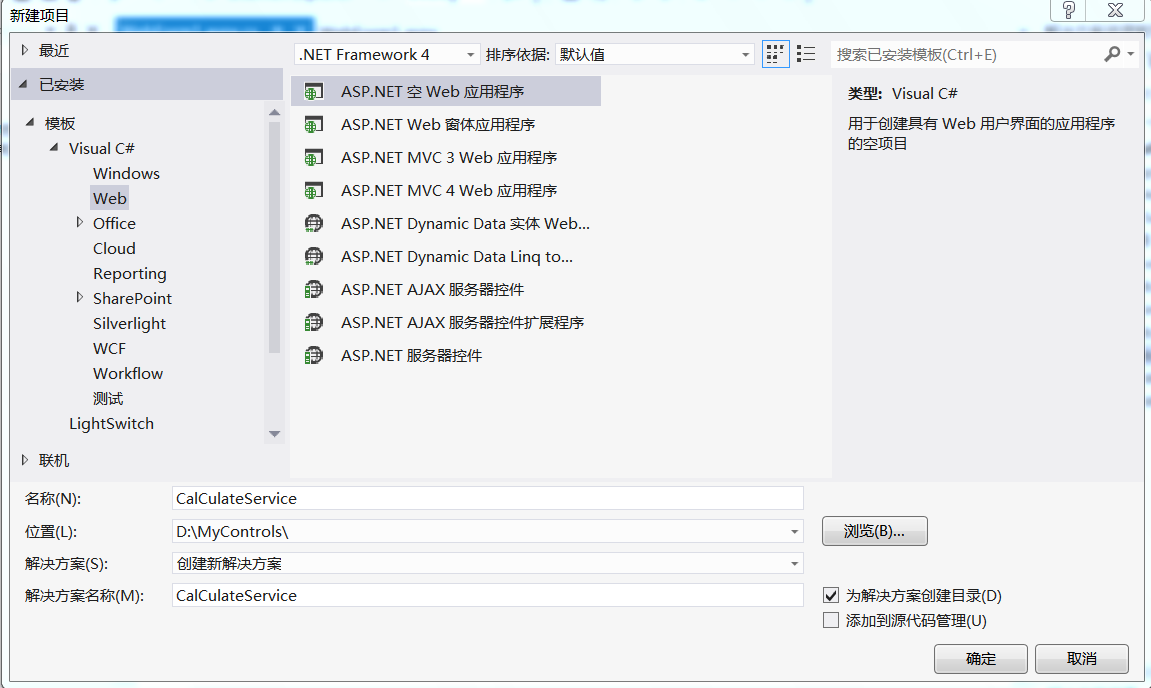
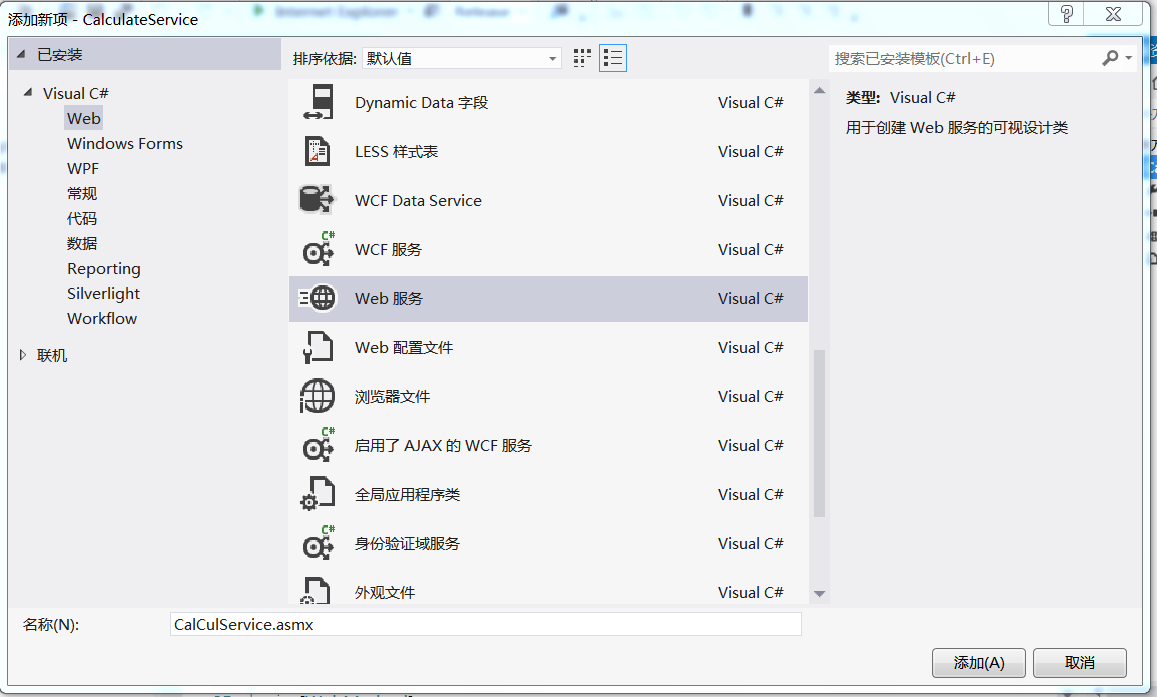
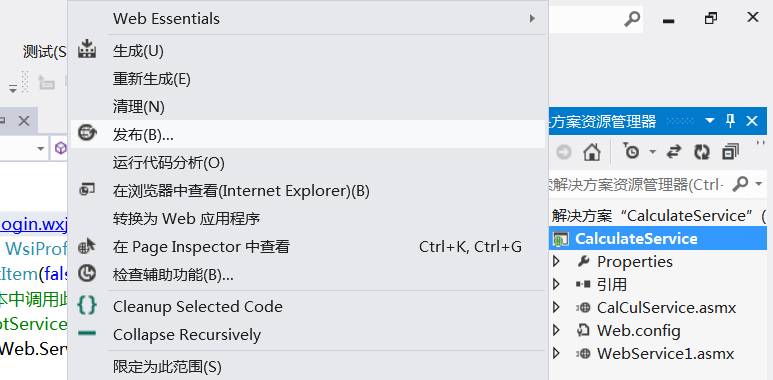
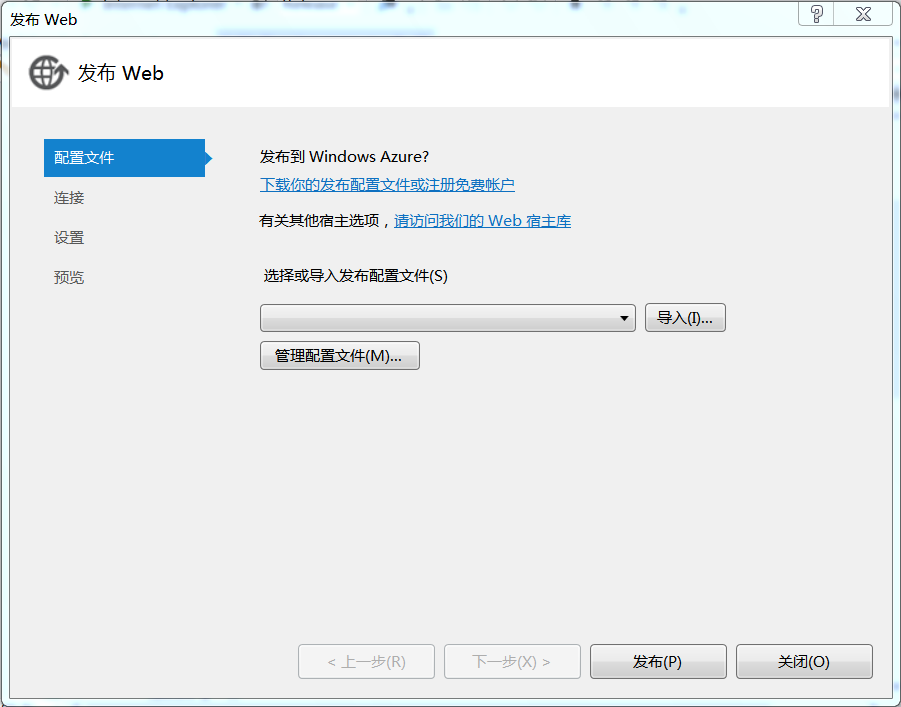
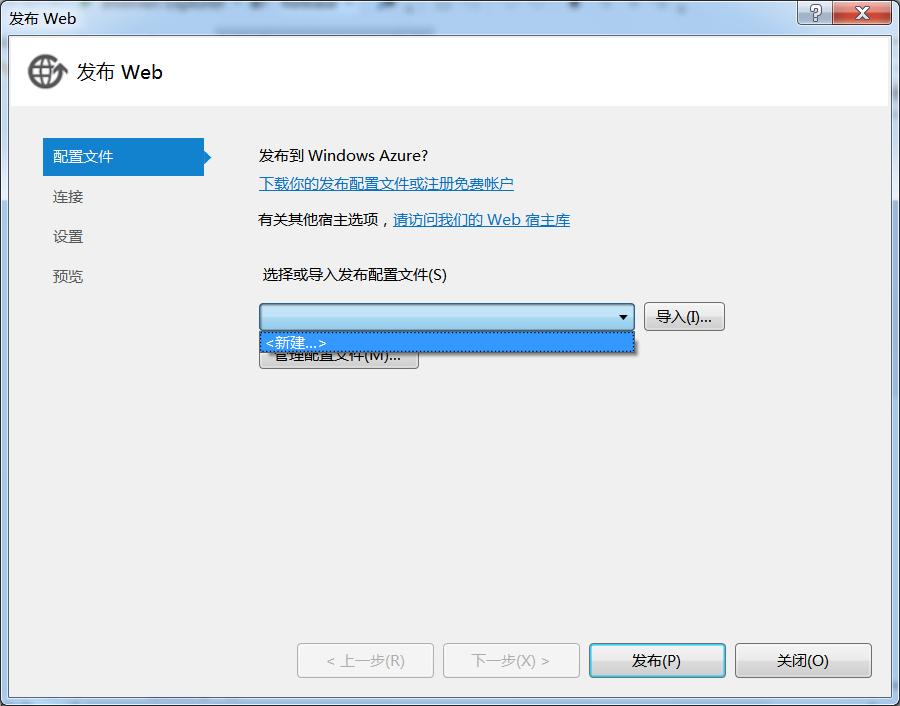
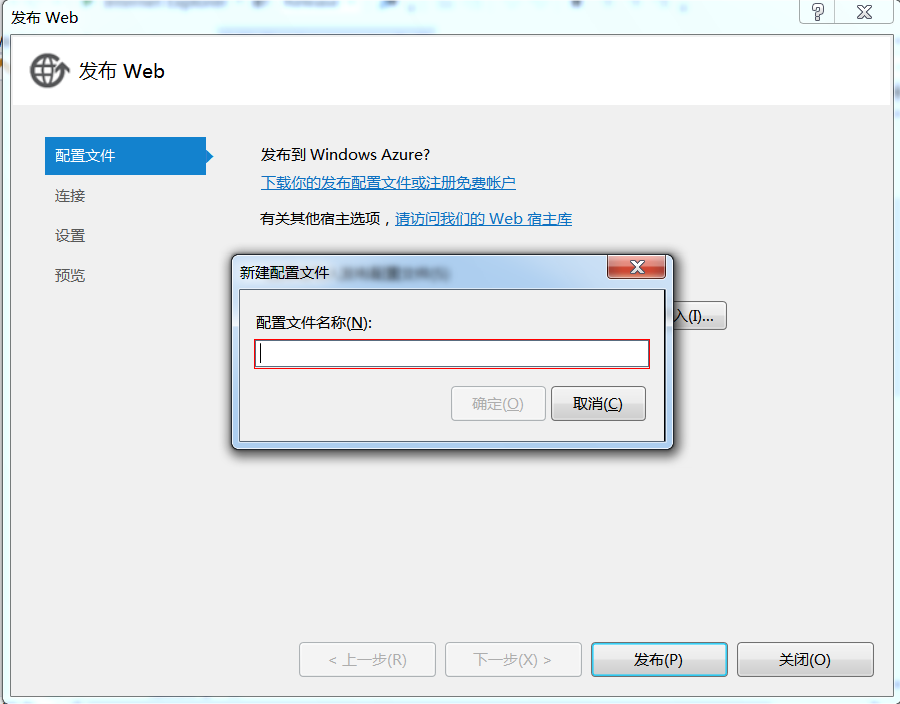
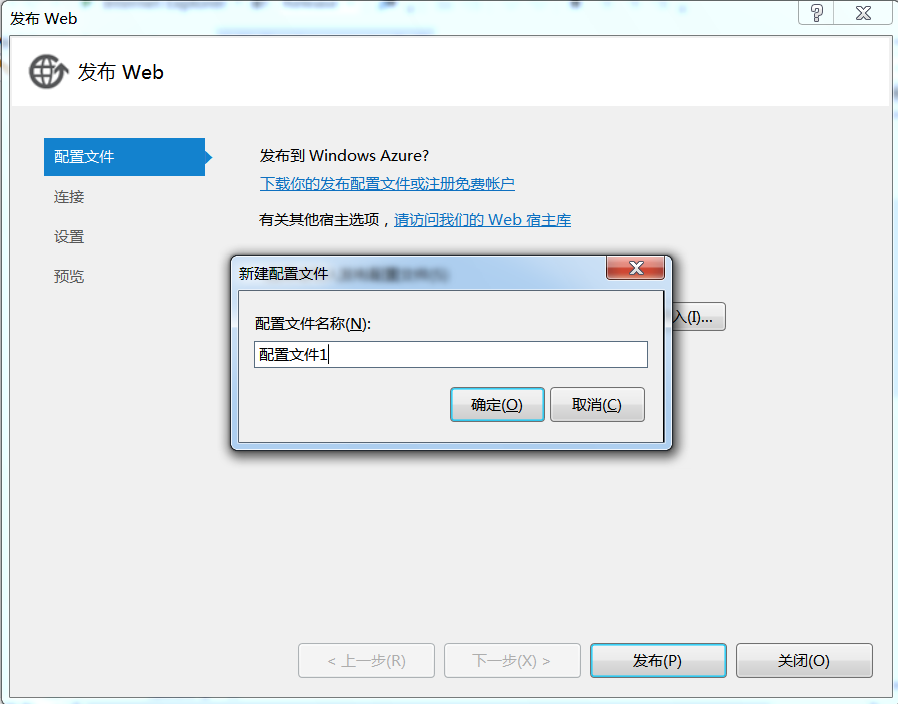
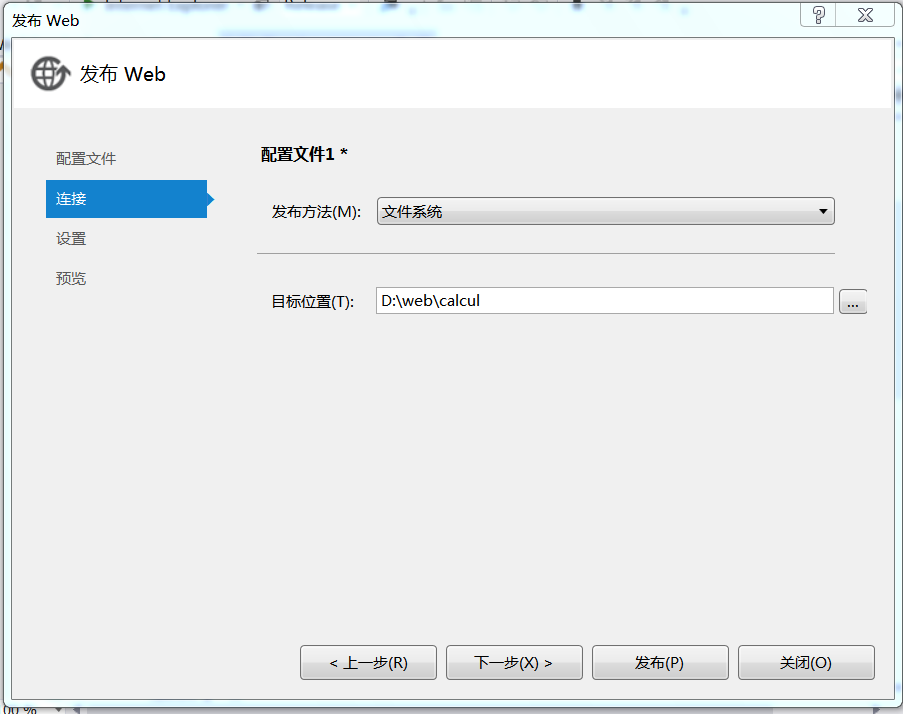
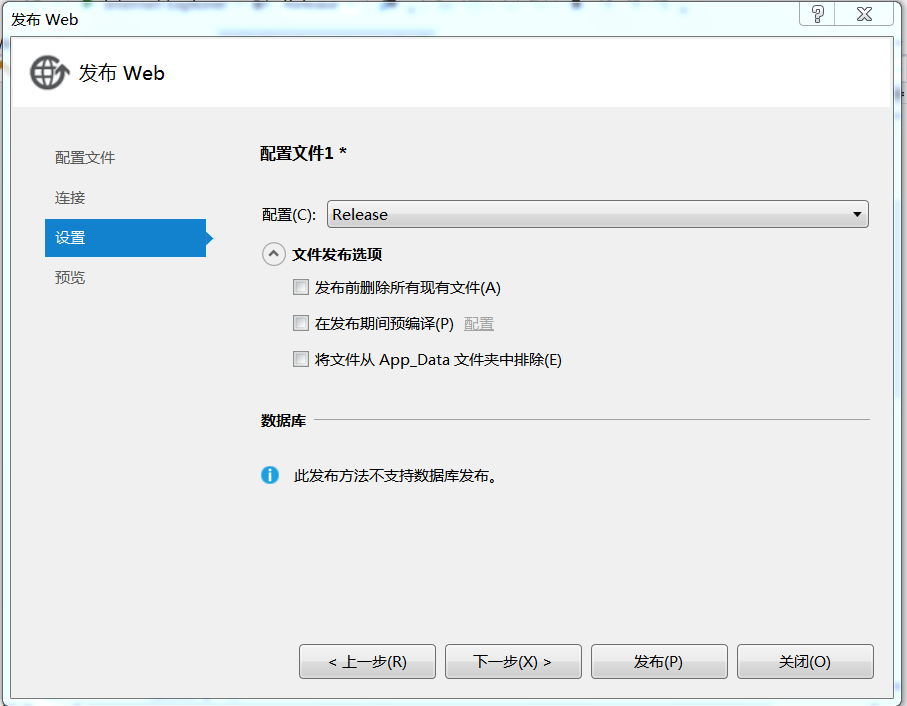
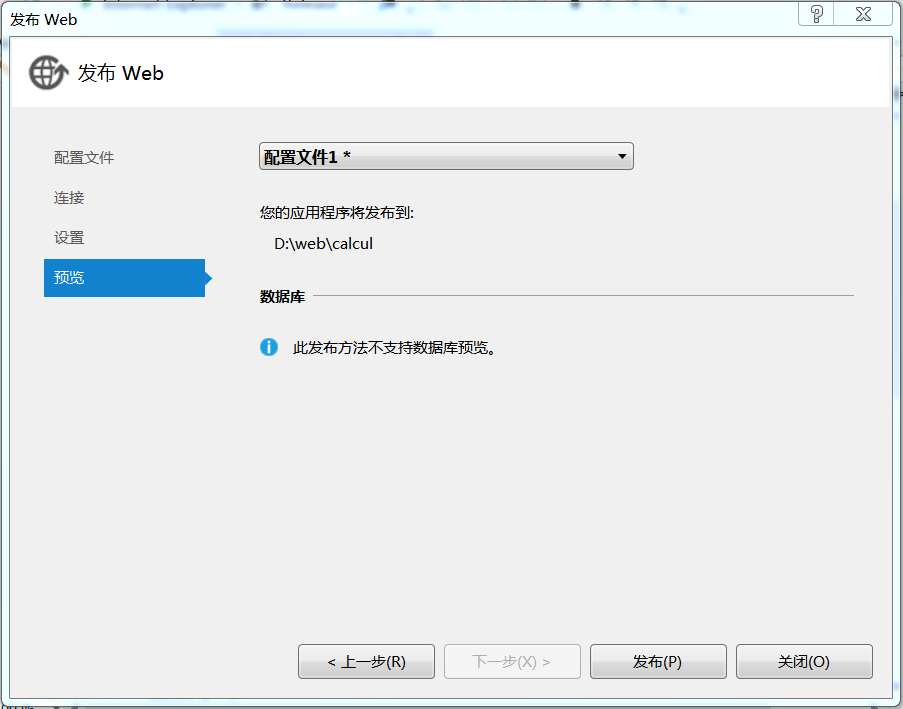
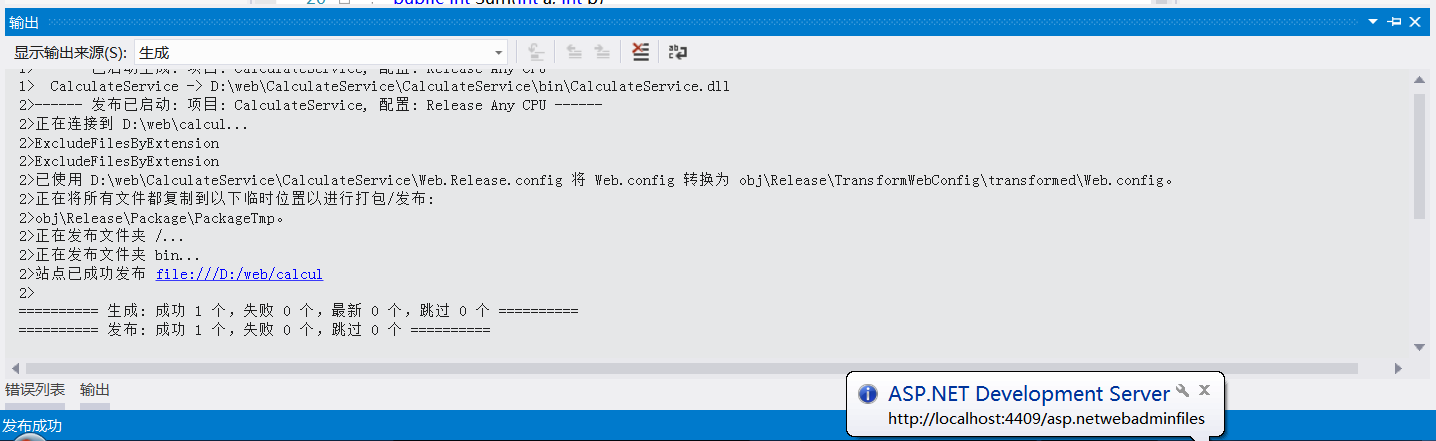
标签:style blog http 使用 strong width 第一步:打开VS2012,新建空项目,注意选择.NET Framework的版本.这里我选择的是.NET Framework 4 新建好项目后,在项目中添加一个WebService项 打开这个文件,我们可以看到,代码如下 接下来我们要将这个WebService打包发布 在项目上点击右键,点击菜单中的发布 此时出现如下页面 点击下拉菜单选择新建配置文件 vs2012 webservice创建,搜素材,soscw.com vs2012 webservice创建 标签:style blog http 使用 strong width 原文地址:http://www.cnblogs.com/songling/p/3793918.html










上一篇:Python之字符串操作
下一篇:Python多进程