使用 IntraWeb (22) - 基本控件之 TIWCalendar
2020-12-13 14:36
阅读:559
{IWCompCalendar.TIWCalendarCell
改控件拖到窗体上就能用, 如果要写一行代码的话应该是: IWCalendar1.StartDate := Date;
下面是个比较全面的测试:
var
gInfoList: TStrings; //用于记录自定义的备忘信息
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
gInfoList := TStringList.Create; //如果是长期保存, 它应该是从服务器上读取某个文件
IWCalendar1.Caption := ‘‘; //标题无用
IWCalendar1.CaptionPrevious := ‘>‘;
IWCalendar1.CalendarHeaderColor := $88aaaa;
IWCalendar1.CalendarColor := $eeffff;
IWCalendar1.AlternateCalendarColor := $ccdddd; //交替颜色
IWCalendar1.CheckerBoard := True; //确认使用指定的 "交替颜色" 与背景色交替使用
IWCalendar1.CalendarFont.Size := 12;
LinkColor := $0033dd; //Cell 中的文本其实成了链接了, 如果要改变 Cell 中文本的显示, 最好使用 Css
IWCalendar1.CaptionToday := ‘★‘; //突出标示当前日期, 或使用图像(CurrentDayImage)
IWCalendar1.StartDate := Date; //显然使用 Date 比 Now 更合理; 这句还能起到刷新的作用
end;
{通过 OnGetDayNames 事件调整周标题显示}
procedure TIWForm1.IWCalendar1GetDayNames(var Sunday, Monday, Tuesday, Wednesday, Thursday, Friday, Saturday: string);
begin
Sunday := ‘周末‘;
end;
{通过 OnGetMonthName 事件调整月份显示}
procedure TIWForm1.IWCalendar1GetMonthName(MonthNumber: Integer; var MonthName: string);
begin
MonthName := MonthNumber.ToString + ‘月‘;
end;
{通过 OnRenderCell 事件调整更多显示细节}
procedure TIWForm1.IWCalendar1RenderCell(ACell: TIWGridCell; const ARow, AColumn: Integer);
begin
{让当前选定的日期在字号上有所区别}
if TIWCalendarCell(ACell).CellDate = TIWCalendar(ACell.Grid).SelectedDate then
ACell.Font.Size := 14
else
ACell.Font.Size := ACell.Grid.Font.Size;
{ARow = 0 是最上面一行, 也就是带月导航的那行}
if ARow = 0 then ACell.Font.Size := 13;
{Arow = 1 是周标题}
if ARow = 1 then ACell.Height := ‘20‘; //Height 是 字符串在 Html 中不难理解
end;
{添加和日期关联的备注信息}
procedure TIWForm1.IWButton1AsyncClick(Sender: TObject; EventParams: TStringList);
begin
gInfoList.Values[FormatDateTime(‘ddmmyyyy‘, IWCalendar1.SelectedDate)] := IWMemo1.Text;
end;
{选择不同日期时再取回备注信息}
procedure TIWForm1.IWCalendar1DateChange(ADate: TDateTime);
begin
IWMemo1.Text := gInfoList.Values[FormatDateTime(‘ddmmyyyy‘, ADate)];
end;
{通过切换月份, 可以看到刚添加的与日期关联的备注信息}
procedure TIWForm1.IWCalendar1GetDateInformation(ADate: TDateTime; VInformation: TStrings);
begin
VInformation.Text := gInfoList.Values[FormatDateTime(‘ddmmyyyy‘, ADate)];
end;
procedure TIWForm1.IWAppFormDestroy(Sender: TObject);
begin
gInfoList.Free;
end;
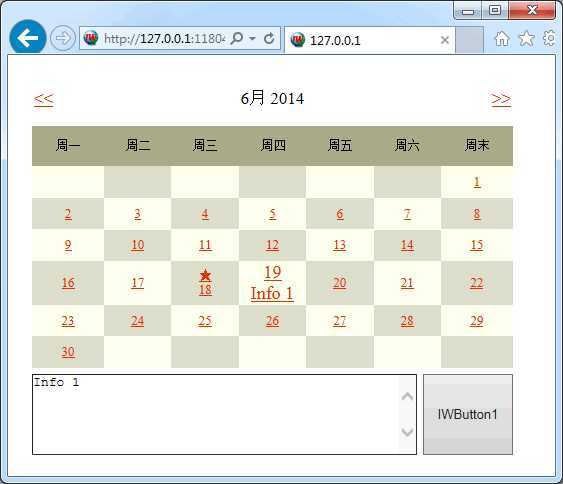
效果图:

使用 IntraWeb (22) - 基本控件之 TIWCalendar,搜素材,soscw.com
使用 IntraWeb (22) - 基本控件之 TIWCalendar
标签:des style blog http color get
原文地址:http://www.cnblogs.com/del/p/3793395.html
上一篇:jQuery控制TR的显示隐藏
下一篇:C# 简单的反射机制实例
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:使用 IntraWeb (22) - 基本控件之 TIWCalendar
文章链接:http://soscw.com/essay/34257.html
文章标题:使用 IntraWeb (22) - 基本控件之 TIWCalendar
文章链接:http://soscw.com/essay/34257.html
评论
亲,登录后才可以留言!