jQuery实现的简单文字提示效果模拟title(转)
2020-12-13 14:45
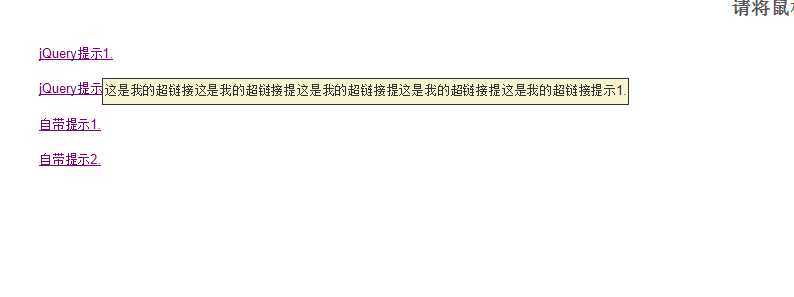
标签:style class blog code java http 来源 http://www.cnblogs.com/puzi0315/archive/2012/10/17/2727693.html 模拟title实现效果,可以修改文字的样式,换行等。 文件下载: 先看下效果截图: 代码分析: 当然也可以不使用原来的title,将原来的title去掉,自己手写相关内容: jQuery实现的简单文字提示效果模拟title(转),搜素材,soscw.com jQuery实现的简单文字提示效果模拟title(转) 标签:style class blog code java http 原文地址:http://www.cnblogs.com/KeenLeung/p/3794790.html
script src="jquery.js" type="text/javascript">script>
style type="text/css">
body{
margin:0;
padding:40px;
background:#fff;
font:80% Arial, Helvetica, sans-serif;
color:#555;
line-height:180%;
}
p{
clear:both;
margin:0;
padding:.5em 0;
}
/* tooltip */
#tooltip{
position:absolute;
border:1px solid #333;
background:#f7f5d1;
padding:1px;
color:#333;
display:none;
}
style>
script type="text/javascript">
//
$(function(){
var x = 10;
var y = 20;
$("a.tooltip").mouseover(function(e){
this.myTitle = this.title;
this.title = "";
var tooltip = "
style type="text/css">
/* tooltip */
#tooltip{
position:absolute;
border:1px solid #333;
background:#f7f5d1;
padding:5px;
color:#333;
display:none;
}
style>
script type="text/javascript" src="themes/ecshop_name1/js/jquery.tip.js">script>
script type="text/javascript">
$(document).ready(function() {
var x = 10;
var y = 20;
$(".pmrhf").mouseover(function(e){
myTitle =" 乐视购为您精确计算出每天使用隐形眼镜的真正花费,
隐形眼镜类:根据使用周期,每副的日均花费,
护理液类:清洗并储存隐形眼镜的日均花费,
润眼液类:使用润眼液的日均花";
var tooltip = "