[01]可拖动、可调节大小、自定义按钮风格的无边框WPF程序
2020-12-13 14:59
标签:style blog http io color os ar sp 文件 初学WPF,用VS2012写了一个可拖动、可调节大小、自定义按钮风格的无边框程序。 实现过程: 二、自己主要完成自定义按钮效果。 1. WPF定义按钮风格方法 (1) 添加一个Resource Dictionary文件,如Style.xaml。例如: (2) 应用风格 在窗体xaml文件中引用资源文件Style.xaml 设置按钮Style属性 (3) 如果要在窗体类中,用代码设置按钮的风格,方法如下 2. 按钮的位置随窗口大小改变 在窗体xaml中的Grid中定义行列,例如设置Grid为两列 将包含了按钮的Grid作为以上Grid的子元素,设置位于第二列 SystemCmdBar的包含了三个按钮。这样,在不设置第一列的宽度的情况下,位于第二列的SystemCmdBar将始终位于窗口右侧。 三、源程序: ase0701.zip [01]可拖动、可调节大小、自定义按钮风格的无边框WPF程序 标签:style blog http io color os ar sp 文件 原文地址:http://www.cnblogs.com/yuzhiyu3/p/4068746.html
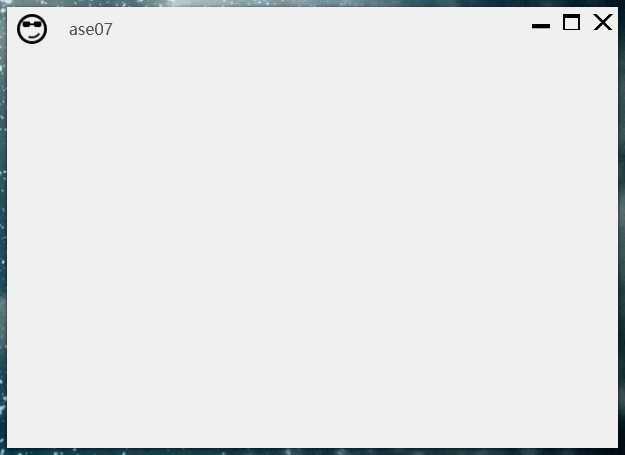
效果如下:
一、拖动、调节大小、无边框主要参考了: http://blog.csdn.net/dlangu0393/article/details/12548731ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
BitmapImage x:Key="bgMin">/Images/bg_min.pngBitmapImage>
BitmapImage x:Key="bgMinOver">/Images/bg_min_over.pngBitmapImage>
Style x:Key="btnTemplate" TargetType="Button">
Setter Property="Template">
Setter.Value>
ControlTemplate TargetType="{x:Type Button}">
Border Background="{TemplateBinding Background}">
ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/>
Border>
ControlTemplate>
Setter.Value>
Setter>
Style>
Style x:Key="btnMinStyle" TargetType="Button" BasedOn="{StaticResource btnTemplate}">
Setter Property="Background">
Setter.Value>
ImageBrush ImageSource="{StaticResource bgMin}" Stretch="Fill"/>
Setter.Value>
Setter>
Style.Triggers>
Trigger Property="IsMouseOver" Value="true">
Setter Property="Background">
Setter.Value>
ImageBrush ImageSource="{StaticResource bgMinOver}" Stretch="Fill"/>
Setter.Value>
Setter>
Trigger>
Style.Triggers>
Style>
ResourceDictionary>
Window.Resources>
ResourceDictionary>
ResourceDictionary.MergedDictionaries>
ResourceDictionary Source="/Theme/Style.xaml"/>
ResourceDictionary.MergedDictionaries>
ResourceDictionary>
Window.Resources>
Button Style="{StaticResource btnMinStyle}" />
this.MinimizeButton.Style = (Style)Resources["btnMinStyle"];
Grid>
...
Grid.ColumnDefinitions>
ColumnDefinition/>
ColumnDefinition Width="93"/>
Grid.ColumnDefinitions>
...
...
Grid>
Grid x:Name="SystemCmdBar"Width="93" Grid.Column="1">...Grid>
上一篇:wininet内部实现探索
下一篇:python-基站位置查询
文章标题:[01]可拖动、可调节大小、自定义按钮风格的无边框WPF程序
文章链接:http://soscw.com/essay/34692.html