Java Ajax入门
2020-12-13 15:14
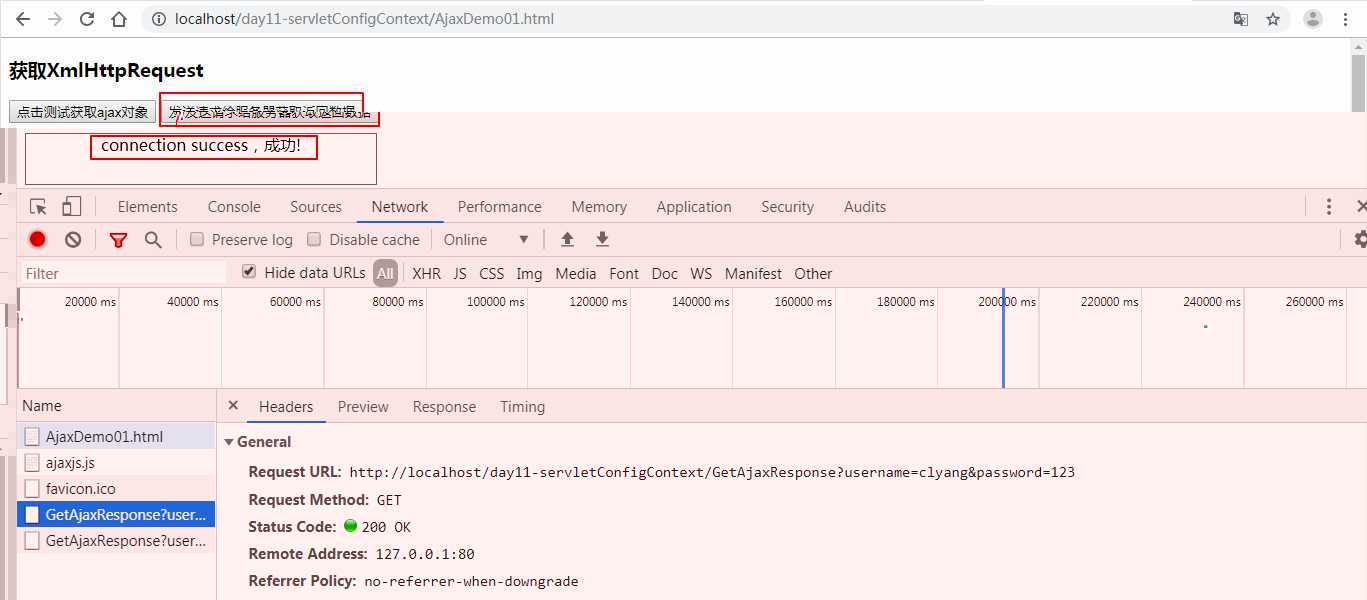
标签:sync read one 创建 XML 需求 关心 打开 safari 接下来整理一下Ajax相关的内容,AJAX(asynchronous js and xml),即异步的JavaScript和xml,它的主要作用就是让页面不必等待服务器返回整个页面信息,而可以通过异步的方式给服务器发送数据和获取数据,对页面进行局部刷新,是一种提高用户体验的技术。 同步和异步的主要区别如下; (1)同步:一个响应结束后才能发送下一个请求,页面在请求期间不能做其他事情。 (2)异步:不必等待一个响应结束,可以异步的给服务器发送请求,页面在异步请求期间可以继续操作,可以对页面进行局部刷新。 异步是一种提高用户体验的技术,它可以减轻服务器的压力,减少网络传输,但是另外一方面可能会无端增加无效请求,反倒给服务器造成压力,因此异步技术也是一个双刃剑。 Ajax的使用,本质是使用XmlHttpRequest对象给服务器发送请求和获取数据,通过JavaScript和JQuery都可以使用它,下面简单的介绍下如何使用Ajax。 (1)获取Ajax对象 JavaScript获取Ajax对象,需考虑到不同版本的浏览器获取的方式,现在主流浏览器是内置了XmlHttpRequest对象的,可以直接获取到,下图就是在chrome浏览器console控制台直接获取的方式,可以看到可以正常获取。IE浏览器比较麻烦一点,具体参考如下代码。 获取XmlHttpRequest的js脚本。 测试html页面,用来测试获取ajax对象。 IE浏览器结果 火狐浏览器结果 chrome浏览器器结果 (2)使用Ajax对象给服务器发送请求,在上面页面基础上,发送一个请求给服务器,服务器接收到异步请求后,返回给页面一个信息。需要完成以下步骤: step1 打开与服务端的连接,使用XmlHttpRequest.open(method,url,async)方法 step2 发送请求,使用XmlHttpRequest.setRequestHeader("Content-Type","appliction/x-www-form-urlencoded"),并XmlHttpRequest.send()发送数据 step3 注册监听,使用onreadystatechange状态的变化,会调用函数里的方法,并在函数里对状态进行判断,当readyState==4并且status==200时,才对页面做出处理。 其中readyState有5个状态,主要用的就是状态4,status就是状态行的状态码,如果200代码返回OK。 发送GET请求后服务器端,多次异步请求,服务端都处理了。 点击第二个按钮后页面显示 可以看出通过JavaScript和ajax可以正常发送异步请求。 使用JavaScript方法来发送异步请求比较繁琐,如果是JQuery的话代码会相对简单,下面使用JQuery实现上面同样的需求,依然在上面的html代码中进行扩展。 (1)$.ajax,执行异步AJAX请求,语法格式如下: $.ajax(url,[data],[async],[callback]),具体参数如下: url:发送请求地址 data:发送的数据,较为常用的就是Json async:true异步,false同步 type:提交方式,一般选择POST或GET success:请求成功后要执行的函数,函数参数就是服务器返回的数据,可以对数据进行处理添加到元素上去。 error:请求失败后要执行的函数 (2)$.get或$.post,使用AJAX的HTTP GET/POST请求从服务器加载数据,语法格式如下: $.get(url,[data],[callback]),具体参数解释参考上面$.ajax。 (3)$(selector).load,从服务器加载数据,并把返回的数据放置到指定的元素中,语法格式如下: $(selector).load(url,data,callback),这个可以用在注册提示用户已登录,将结果直接回显到当前元素上面。 整体测试代码 测试结果,三种方式均可以发送异步请求,这是只放一个按钮1的执行结果。 以上是对Ajax的部分总结,它有两种方式可以使用,实际开发中一般使用JQuery来使用。 Java Ajax入门 标签:sync read one 创建 XML 需求 关心 打开 safari 原文地址:https://www.cnblogs.com/youngchaolin/p/11574364.html同步和异步
Ajax的使用
JavaScript方法

1 /*获取XmlHttpRequest*/
2 function getAjax(){
3 var xmlHttpRequest;
4 /*如果是chrome,火狐,safari,IE7以上等主流浏览器*/
5 try{
6 xmlHttpRequest=new XMLHttpRequest();
7 }catch (e) {
8 try{
9 /*是否是IE6*/
10 xmlHttpRequest=new ActiveXObject("Msxml2.XMLHTTP");
11 }catch (e) {
12 try{
13 /*IE5或者更早版本*/
14 xmlHttpRequest=new ActiveXObject("Microsoft.XMLHTTP");
15 }catch(e){
16 /*抛出异常提示*/
17 alert("不存在XmlHttpRequest的浏览器");
18 throw e;
19 }
20 }
21 }
22 //将对象返回
23 return xmlHttpRequest;
24 }
1 DOCTYPE html>
2 html lang="en">
3 head>
4 meta charset="UTF-8">
5 title>使用JavaScript测试AJAXtitle>
6
7 script type="text/javascript" src="js/ajaxjs.js">script>
8 script>
9 function getAjaxObject(){
10 /*直接调用脚本*/
11 var ajaxObject=getAjax();
12 alert(ajaxObject);
13 }
14 script>
15 head>
16 body>
17 h3>获取XmlHttpRequesth3>
18 input type="button" onclick="getAjaxObject()" value="点击测试获取ajax对象">input>
19 body>
20 html>



1 DOCTYPE html>
2 html lang="en">
3 head>
4 meta charset="UTF-8">
5 title>使用JavaScript测试AJAXtitle>
6 style type="text/css">
7 div{
8 border: 1px solid dimgrey;
9 width: 350px;
10 height: 50px;
11 margin-top: 10px;
12 text-align: center
13 }
14 style>
15
16 script type="text/javascript" src="js/ajaxjs.js">script>
17 script>
18 /*获取一个ajax对象*/
19 function getAjaxObject(){
20 /*直接调用脚本*/
21 var ajaxObject=getAjax();
22 alert(ajaxObject);
23 }
24 /*发送请求给服务器*/
25 function sendRequest(){
26 /*1 打开与服务器的连接*/
27 var jsRequest=getAjax();
28 /**
29 * open(method,url,async) method即提交方式,一般为GET和POST,url为提交的地址,async代表是否异步(true)还是同步(false)
30 */
31 jsRequest.open("GET","/day11-servletConfigContext/GetAjaxResponse?username=clyang&password=123",true);
32 /*2 发送请求*/
33 //通知服务器发送的数据是请求参数
34 jsRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
35 jsRequest.send();
36 /*3 注册监听*/
37 jsRequest.onreadystatechange=function () {
38 //确认readyState和status
39 if(jsRequest.readyState==4){
40 if(jsRequest.status==200){
41 //得到响应参数,将参数显示在div中
42 var result=jsRequest.responseText;
43 var mydiv= document.getElementById("mydiv");
44 mydiv.innerText=result;
45 }
46 }
47 }
48 }
49 script>
50 head>
51 body>
52 h3>获取XmlHttpRequesth3>
53 input type="button" onclick="getAjaxObject()" value="点击测试获取ajax对象">input>
54 input type="button" onclick="sendRequest()" value="发送请求给服务器获取返回数据">
55 div id="mydiv">div>
56 body>
57 html>


JQuery方法
1 /*$.ajax*/
2 function jqueryAjax1(){
3 $.ajax({
4 "url":"/day11-servletConfigContext/GetAjaxResponse",
5 "data":{"username":"clyang","password":"123"},
6 /*"dataType":"json",*/
7 "type":"GET",
8 success: function(result){
9 $("#mydiv2").text(result+"来自按钮1");
10 },
11 error:function (e) {
12 alert(e);
13 }
14 });
15 }
1 /*$.get*/
2 function jqueryAjax2(){
3 var url="/day11-servletConfigContext/GetAjaxResponse";
4 var data={"username":"clyang","password":"123"};
5 $.get(url,data,function(result){
6 $("#mydiv2").text(result+"来自按钮2");
7 });
8 }
1 /*$(selector).load*/
2 function jqueryAjax3(){
3 var url="/day11-servletConfigContext/GetAjaxResponse";
4 var data={"username":"clyang","password":"123"};
5 $("#mydiv2").load(url,data,function(result){
6 /*默认会自动将服务器返回的结果加载到元素上*/
7 alert(result);
8 });
9 }


1 DOCTYPE html>
2 html lang="en">
3 head>
4 meta charset="UTF-8">
5 title>使用JavaScript/JQuery测试AJAXtitle>
6 style type="text/css">
7 div{
8 border: 1px solid dimgrey;
9 width: 350px;
10 height: 50px;
11 margin-top: 10px;
12 text-align: center
13 }
14 style>
15
16 script type="text/javascript" src="js/ajaxjs.js">script>
17 script>
18 /*获取一个ajax对象*/
19 function getAjaxObject(){
20 /*直接调用脚本*/
21 var ajaxObject=getAjax();
22 alert(ajaxObject);
23 }
24 /*发送请求给服务器*/
25 function sendRequest(){
26 /*1 打开与服务器的连接*/
27 var jsRequest=getAjax();
28 /**
29 * open(method,url,async) method即提交方式,一般为GET和POST,url为提交的地址,async代表是否异步(true)还是同步(false)
30 */
31 jsRequest.open("GET","/day11-servletConfigContext/GetAjaxResponse?username=clyang&password=123",true);
32 /*2 发送请求*/
33 //通知服务器发送的数据是请求参数
34 jsRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
35 jsRequest.send();
36 /*3 注册监听*/
37 jsRequest.onreadystatechange=function () {
38 //确认readyState和status
39 if(jsRequest.readyState==4){
40 if(jsRequest.status==200){
41 //得到响应参数,将参数显示在div中
42 var result=jsRequest.responseText;
43 var mydiv= document.getElementById("mydiv");
44 mydiv.innerText=result;
45 }
46 }
47 }
48 }
49 script>
50
51 script type="text/javascript" src="js/jquery-1.4.2.js">script>
52
53 script type="text/javascript">
54 /*$.ajax*/
55 function jqueryAjax1(){
56 $.ajax({
57 "url":"/day11-servletConfigContext/GetAjaxResponse",
58 "data":{"username":"clyang","password":"123"},
59 /*"dataType":"json",*/
60 "type":"GET",
61 success: function(result){
62 $("#mydiv2").text(result+"来自按钮1");
63 },
64 error:function (e) {
65 alert(e);
66 }
67 });
68 }
69 /*$.get*/
70 function jqueryAjax2(){
71 var url="/day11-servletConfigContext/GetAjaxResponse";
72 var data={"username":"clyang","password":"123"};
73 $.get(url,data,function(result){
74 $("#mydiv2").text(result+"来自按钮2");
75 });
76 }
77 /*$(selector).load*/
78 function jqueryAjax3(){
79 var url="/day11-servletConfigContext/GetAjaxResponse";
80 var data={"username":"clyang","password":"123"};
81 $("#mydiv2").load(url,data,function(result){
82 /*默认会自动将服务器返回的结果加载到元素上*/
83 alert(result);
84 });
85 }
86 script>
87
88 head>
89 body>
90
94 h3>使用JQuery来使用XmlHttpRequesth3>
95 input type="button" onclick="jqueryAjax1()" value="使用$.ajax">input>
96 input type="button" onclick="jqueryAjax2()" value="使用$.get">input>
97 input type="button" onclick="jqueryAjax3()" value="使用$(selector).load">input>
98 div id="mydiv2">div>
99 body>
100 html>