css选择器有哪些?哪些属性可以继承?优先级算法如何计算?新增的伪类有哪些?
2020-12-13 15:30
标签:全局 定义 其他 声明 import img ul li link str 三,优先级算法计算的问题: css选择器有哪些?哪些属性可以继承?优先级算法如何计算?新增的伪类有哪些? 标签:全局 定义 其他 声明 import img ul li link str 原文地址:https://www.cnblogs.com/ninghu996926/p/11582788.html在多个选择符应用于同一个元素上那么Specificity值高的最终获得优先级。
选择符Specificity值列表:规则:
1. 行内样式优先级Specificity值为1,0,0,0,高于外部定义。
如:
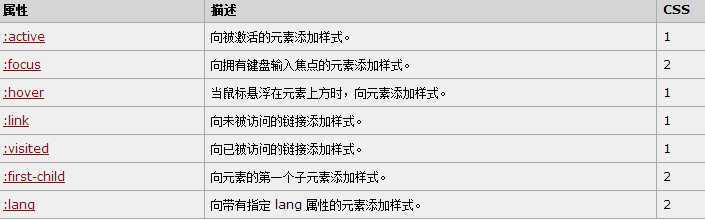
伪类及伪对象选择符:
伪类
伪元素
文章标题:css选择器有哪些?哪些属性可以继承?优先级算法如何计算?新增的伪类有哪些?
文章链接:http://soscw.com/essay/35181.html