AMD and CMD are dead之KMD.js依赖可视化工具发布
2020-12-13 16:17
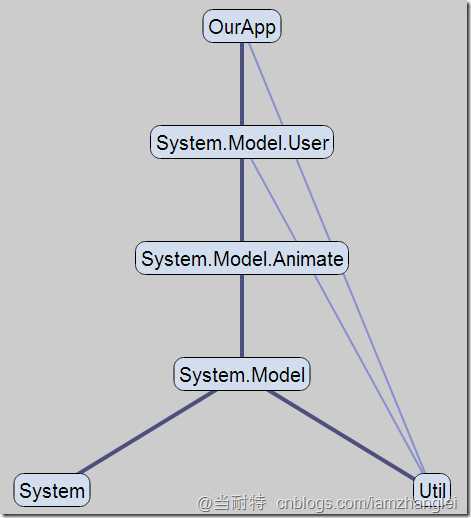
标签:style blog http color get 使用 其中: renderTo是容器 width和height是容器的宽高 data是模块和依赖关系 使用时候请自行引用http://raphaeljs.com/ 其中,引用关系自下而上,上面的模块引用下面的模块,粗的线条代表相邻level之间有引用关系,细线代表跨级(level)间的引用关系。 此工具完全基于http://raphaeljs.com/开发,所以兼容性良好,raphaeljs支持IE6+,但是由于ie678不支持svg元素的getBBox来获取text的宽高,所以在老版本ie下几乎不能直视,所以建议使用现代浏览器。 要生成树状依赖关系图,要经过下面程序步骤: 1.找到最底层的模块,也就是level为0,他们不依赖于任何模块 2.从最底层开始,递归找引用上层的模块,依次向上,目的就是计算每一模块的level,是该层必须满足 a.必须依赖上一层 b.不依赖同层或者其他层的 c.level++ 经过上面的管线,每个模块的level遍历出来,当绘制依赖于线条的时候,根据level之差决定绘制粗线还是细线,也决定了线条的颜色。 其中,布局自动使用依赖于getBBox获取svg文本元素的高度和宽度,计算各种宽度与间距,ie678不支持,便只好放弃ie678。 文本的圆角背景的宽高由文本的宽高决定 文字与圆角背景的容器之间的左右间距由每一层(level)的模块的个数决定 文字与圆角背景的容器之间的上下间距由max level的数值决定 传送门:http://htmlcssjs.duapp.com/demo50/index.html DepTree.js下载:http://htmlcssjs.duapp.com/demo50/deptree.js AMD and CMD are dead之KMD.js依赖可视化工具发布,搜素材,soscw.com AMD and CMD are dead之KMD.js依赖可视化工具发布 标签:style blog http color get 使用 原文地址:http://www.cnblogs.com/iamzhanglei/p/3798987.html使用
require("MyAapp.DepTree", function (DepTree) {
DepTree(({
renderTo: "holder",
width: "820",
height: "580",
data: [
{ "name": "System" },
{ "name": "Util" },
{ "name": "System.Model", "deps": ["System", "Util"] },
{ "name": "System.Model.Animate", "deps": ["System.Model"] },
{ "name": "System.Model.User", "deps": ["System.Model.Animate", "Util"] },
{ "name": "OurApp", "deps": ["System.Model.User", "Util"] }
]
}))
});
预览

技术细节
树状程序设计:
依赖线条的绘制:
布局自动适应:
在线演示
文章标题:AMD and CMD are dead之KMD.js依赖可视化工具发布
文章链接:http://soscw.com/essay/35972.html