css 各种方位三角形
2020-12-13 16:25
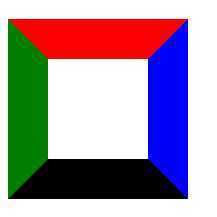
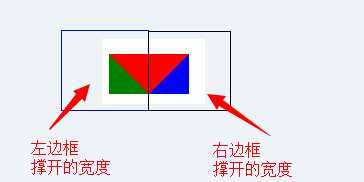
标签:style blog http color com width css边框和相框构造是一样的,看下面这代css代码: 当我们把div宽度和高度设为0,看又会是怎样: 可以看出,四个指向的三角形已经出现了,下面以得到红色三角形为例: 第一步: 我们去掉黑色边框试试 第二步: 好像把左右边框去掉就ok了,我试过,其实是不是的. 可见,左右边框不能去掉...其实红色三角形占的空间大就是这么大,所以,我们没办法在大小上做控制了.换种思路,把左右边框设置成透明,就可以了.. 大功已造成...不过,这是个正三角形,如果只要等腰三角形怎么办? 试试左右边框宽度吧...呵呵. css 各种方位三角形,搜素材,soscw.com css 各种方位三角形 标签:style blog http color com width 原文地址:http://www.cnblogs.com/zbseoag/p/3799715.html




其他的三角形,以此类推就ok了...
下一篇:前台强大的图表(js)