【Bootstrap3.0建站笔记三】AspNetPager分页,每一列都可排序
2020-12-13 16:38
标签:bootstrap3.0 aspnetpager分页 每一列都可排序
【Bootstrap3.0建站笔记三】AspNetPager分页,每一列都可排序,搜素材,soscw.com 【Bootstrap3.0建站笔记三】AspNetPager分页,每一列都可排序 标签:bootstrap3.0 aspnetpager分页 每一列都可排序 原文地址:http://blog.csdn.net/chinaplan/article/details/32714509
1、AspNetPager分页,实现每一列都可排序:
如图:

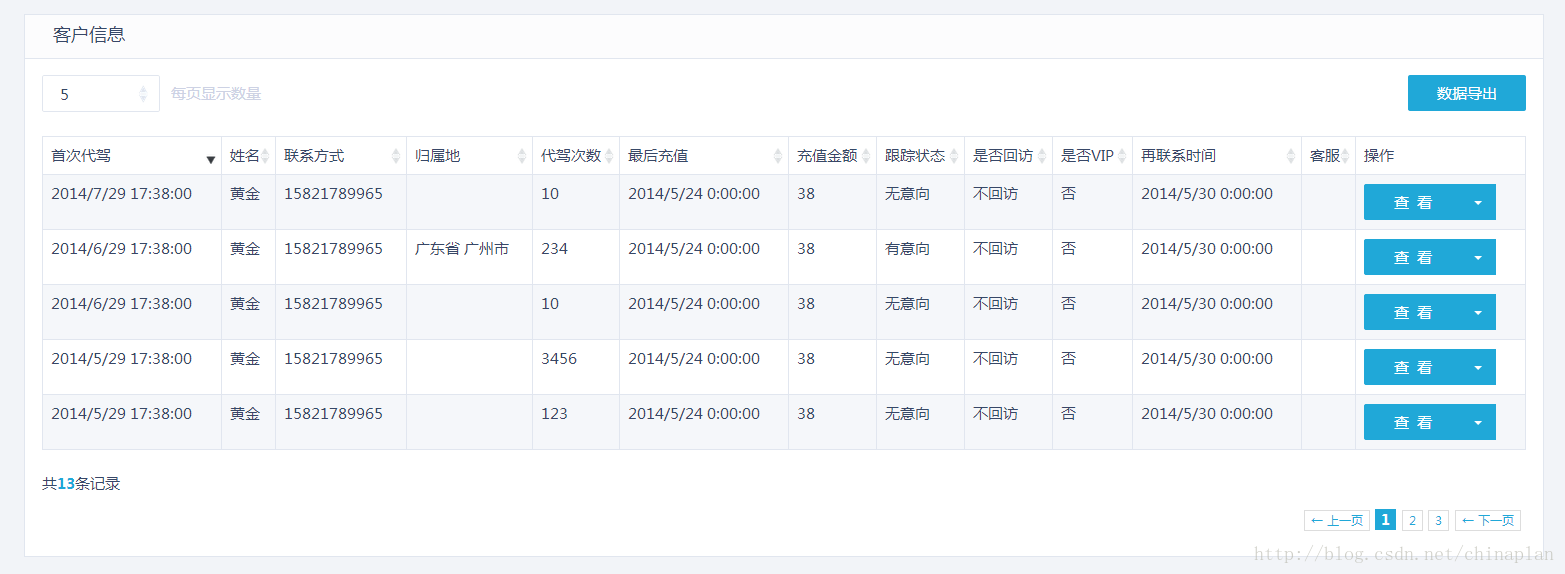
实现的效果图如:

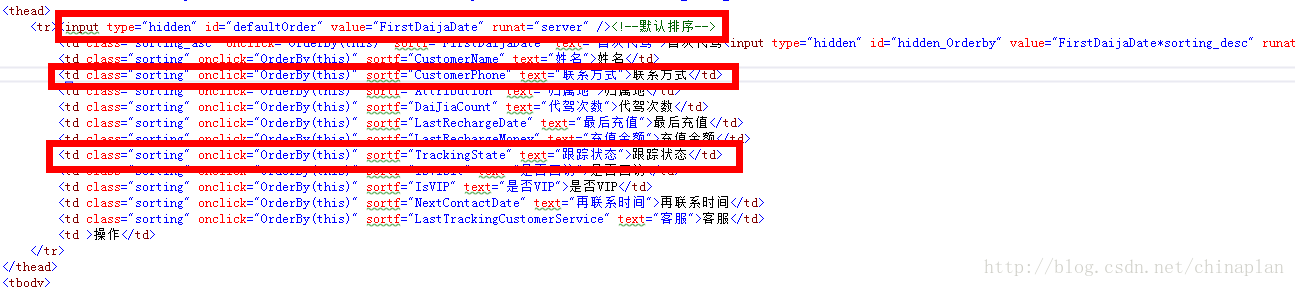
HTML代码:
首次代驾
姓名
联系方式
归属地
代驾次数
最后充值
充值金额
跟踪状态
是否回访
是否VIP
再联系时间
客服
操作
JS代码:
//获取地址参数
function request(paras) {
var url = location.href;
var paraString = url.substring(url.indexOf("?") + 1, url.length).split("&");
var paraObj = {}
for (i = 0; j = paraString[i]; i++) {
paraObj[j.substring(0, j.indexOf("=")).toLowerCase()] = j.substring(j.indexOf("=") + 1, j.length);
}
var returnValue = paraObj[paras.toLowerCase()];
if (typeof (returnValue) == "undefined") {
return "0";
} else {
return returnValue;
}
}
window.onload = function () {
var OrderBySort = request('OrderBySort');//获取地址栏排序
var filed = '';//排序字段
var orderClass = '';//排序class
if (OrderBySort.indexOf('*') != -1) {
filed = OrderBySort.substring(0, OrderBySort.indexOf('*'));
orderClass = OrderBySort.substring(OrderBySort.indexOf('*') + 1);
}
//获取文字
var text = unescape(request('text'));
var value = filed + "*" + orderClass;
if (OrderBySort != '0') {//当地址栏有参数时
$('#DataTables_Table_0 thead tr td').each(function (index, element) {
var defaultorder = $('#MainContent_defaultOrder').val();
if (OrderBySort.indexOf(defaultorder) == -1) {//如果不是以发表时间排序的,设置其样式为不排序
if ($(this).attr("sortf") == defaultorder) {
$(this).attr("class", "sorting");
}
if ($(this).attr("sortf") == filed) {
$(this).after("
" + text + "
");
$(this).remove();
}
} else {//以时间排序时
if ($(this).attr("sortf") == filed) {
$(this).after("" + text + "
");
$(this).remove();
}
}
});
}
var top = request('scrollTop');
$("body,html").animate({ scrollTop: top });//网页被卷去的高
};
function OrderBy(obj) {
//获取文字
var text = $(obj).attr("text");
//获取排序class
var orderClass = $(obj).attr("class");
//获取排序字段
var filed = $(obj).attr("sortf");
if (orderClass == 'sorting') {
orderClass = 'sorting_asc';
}
if (orderClass == 'sorting_asc') {
orderClass = 'sorting_desc';
}
else if (orderClass == 'sorting_desc') {
orderClass = 'sorting_asc';
}
var value = filed + "*" + orderClass;
$(obj).after("" + text + "
");
$(obj).remove();
var top = document.documentElement.scrollTop;//IE
if (top == 0) {
top = document.body.scrollTop;//非IE 网页被卷去的高
}
var url = location.href;
url = location.href.substring(0, url.indexOf("?"));
window.location.href = url + '?OrderBySort=' + filed + "*" + orderClass + '&scrollTop=' + top + '&Text=' + escape(text) + '';//字段*排序 和 当前
}
C#后台代码:
string OrderBySort = "FirstDaijaDate*sorting_desc";
if (Request.QueryString["OrderBySort"] != null && Request.QueryString["OrderBySort"] != "")
{
OrderBySort = Request.QueryString["OrderBySort"];
}
this.hidden_Orderby.Value = OrderBySort.Trim();
BindProList(OrderBySort);//数据绑定
文章标题:【Bootstrap3.0建站笔记三】AspNetPager分页,每一列都可排序
文章链接:http://soscw.com/essay/36354.html