1-Vue-vue.js的快速入门使用,常用指令
2021-02-02 02:13
标签:16px container data idt 官方网站 隔行换色 -o 修改表 width vue.js是目前前端web开发最流行的工具库,由尤雨溪在2014年2月发布的。 另外几个常见的工具库:react.js /angular.js/jQuery 官方网站: 中文:https://cn.vuejs.org/ 英文:https://vuejs.org/ 官方文档:https://cn.vuejs.org/v2/guide/ vue.js目前有1.x、2.x和3.x 版本,我们学习2.x版本的。 jQuery和vue的定位是不一样的。 在github下载: 在官网下载地址: https://cn.vuejs.org/v2/guide/installation.html vue的引入类似于jQuery,开发中可以使用开发版本vue-x.x.x.js,产品上线要换成vue.min.js。 下图是github网站下载的vue.js目录 总结: MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式。 编写代码,让我们更加清晰的了解MVVM: 在浏览器中可以在 console.log通过 vm对象可以直接访问el和data属性,甚至可以访问data里面的数据 总结: 在双标签中显示纯文本数据一般通过{{ }}来完成数据显示,双括号中还可以支持js表达式和符合js语法的代码,例如函数调用. 在表单输入框中显示数据要使用v-model来完成数据显示 如果双标签的内容要显示的数据包含html代码,则使用v-html来完成 双花括号仅用输出文本内容,如果要输出html代码,则不能使用这个.要使用v-html来输出. v-html必须在html标签里面作为属性写出来. 总结: 在输出内容到普通标签的使用{{ }} v-model或者v-html等vue提供的属性,或者 {{}} 都支持js代码。 例子: 指令 (Directives) 是带有“v-”前缀的特殊属性。每一个指令在vue中都有固定的作用。 在vue中,提供了很多指令,常用的有:v-if、v-model、v-for等等。 指令会在vm对象的data属性的数据发生变化时,会同时改变元素中的其控制的内容或属性。 因为vue的历史版本原因,所以有一部分指令都有两种写法: 格式: 显示wifi密码效果: 有两种事件操作的写法,@事件名 和 v-on:事件名 总结: 步骤: 给vue对象添加操作数据的方法 在标签中使用指令调用操作数据的方法 操作样式,本质就是属性操作,使用冒号: 代码执行效果: 总结: 代码运行效果: vue中提供了两个指令可以用于判断是否要显示元素,分别是v-if和v-show。 v-else指令来表示 v-if 的“else 块”,v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。 可以出现多个v-else-if语句,但是v-else-if之前必须有一个v-if开头。后面可以跟着v-else,也可以没有。今日内容
1. vue.js的快速入门使用
1.1 vue.js库的下载
1.2 vue.js库的基本使用

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Titletitle>
script src="vue.js">script>
script>
// vue的基本使用三个注意事项:
// 1. 一个html页面中可以存在多个vue实例对象,但是实例对象的变量名强烈建议唯一,而且每一个vue对象负责一个特效功能
// 2. js中所有的变量和语法都是区分大小写的,new Vue()
// 3. 建议实例化vue对象的代码写在body的最后面。免得出现html元素无法获取的错误出现
window.onload = function(){
// 2. 对vue的核心对象vm进行实例化
var vm = new Vue({
el: "#app", // 接下来vue要操作的元素的选择符 element的缩写,表示元素
data:{ // 保存一些前端使用的数据
message: "hello world",
},
});
}
script>
head>
body>
div id="app">
{{message}}
div>
{{message}}
body>
html>
1. vue的使用要从创建Vue对象开始
var vm = new Vue();
2. 创建vue对象的时候,需要传递参数,是json对象,json对象对象必须至少有两个属性成员
var vm = new Vue({
el:"#app",
data: {
数据变量:"变量值",
数据变量:"变量值",
数据变量:"变量值",
},
});
el:设置vue可以操作的html内容范围,值一般就是css的id选择器。
data: 保存vue.js中要显示到html页面的数据。
3. vue.js要控制器的内容范围,必须先通过id来设置。
div id="app">
h1>{{message}}h1>
p>{{message}}p>
div>
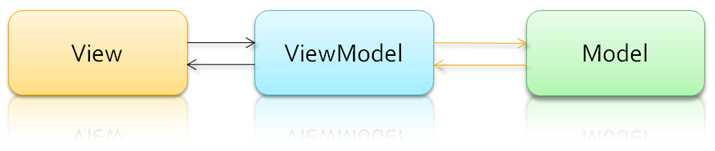
1.3 vue.js的M-V-VM思想
Model 指代的就是vue对象的data属性里面的数据。这里的数据要显示到页面中。View 指代的就是vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” 。ViewModel 指代的是vue.js中我们编写代码时的vm对象了,它是vue.js的核心,负责连接 View 和 Model,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的。
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Titletitle>
script src="vue.js">script>
head>
body>
div id="app">
input v-model="message">br>
{{message}}
div>
script>
// new Vue,VM对象,负责时刻保证视图模板中的数据和data里面的数据一致!
var vm = new Vue({
el:"#app",
data:{ // M,Model,模型里面的所有数据,将来都会作为vm对象的属性存在
message: "一篇文章",
num: 16,
}
})
script>
body>
html>
console.log(vm.$el) # #app vm对象可以控制的范围
console.log(vm.$data); # vm对象要显示到页面中的数据
console.log(vm.$data.message); # 访问data里面的数据
console.log(vm.message); # 这个 message就是data里面声明的数据,也可以使用 vm.变量名显示其他数据,message只是举例.
1. 如果要输出data里面的数据作为普通标签的内容,需要使用{{ }}
用法:
vue对象的data属性:
data:{
name:"小明",
}
标签元素:
h1>{{ name }}h1>
2. 如果要输出data里面的数据作为表单元素的值,需要使用vue.js提供的元素属性v-model
用法:
vue对象的data属性:
data:{
name:"小明",
}
表单元素:
input v-model="name">
使用v-model把data里面的数据显示到表单元素以后,一旦用户修改表单元素的值,则data里面对应数据的值也会随之发生改变,甚至,页面中凡是使用了这个数据都会发生变化。
1.4 显示数据
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Titletitle>
script src="js/vue.min.js">script>
script>
window.onload = function(){
var vm = new Vue({
el:"#app",
data:{
str1: "hello",
num: 20,
price: 7.1,
url1: "http://www.baidu.com",
url2: "http://www.taobao.com"
}
})
}
script>
head>
body>
p>{{ str1 }}p>
p>{{ str1.split("").reverse().join("") }}p>
p>num和num2中比较大的数是:{{ num>num2? num:num2 }}p>
input type="text" v-model="name">
p>{{(price+0.8).toFixed(2)}}p>
body>
html>
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Titletitle>
script src="js/vue.js">script>
head>
body>
div class="app">
h1>{{title}}h1>
h3>{{url1}}h3>
{{img}}br>
span v-html="img">span>
div>
script>
let vm = new Vue({
el:".app",
data:{
title:"我的vue",
url1:"我的收获地址",
img:‘
 ‘,
}
})
script>
body>
html>
‘,
}
})
script>
body>
html>1. 可以在普通标签中使用{{ }} 或者 v-html 来输出data里面的数据
h1>{{message}}h1>
2. 可以在表单标签中使用v-model属性来输出data里面的数据,同时还可以修改data里面的数据
input type="text" v-model="username">
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Vue的快速使用title>
script src="js/vue.js">script>
head>
body>
div id="app">
p>{{url}}p>
div>{{text}}div>
div v-html="text">div>
input v-model="url">
div>num是{{num%2==0?‘偶数‘:‘奇数‘}}div>
div>num的下一个数字:{{num-0+1}}div>
input type="text" v-model="num">
div>{{message.split("").reverse().join("")}}div>
input type="text" v-model="message">
div>
script>
var vm = new Vue({
el:"#app", // 设置vue对象控制的标签范围
data:{ // vue要操作的数据
url:"http://www.luffycity.com",
text:"
大标题
",
num: 100,
message:"abcdef",
},
})
script>
body>
html>2. 常用指令
vue1.x写法 vue2.x的写法
v-html ----> v-html
{{ 普通文本 }} {{普通文本}}
v-bind:属性名 ----> :属性
v-on:事件名 ----> @事件名
2.1 属性操作
标签名 :标签属性="data属性">标签名>
p :title="str1">{{ str1 }}p>
a :href="url2">淘宝a>
a v-bind:href="url1">百度a>
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Titletitle>
script src="js/vue.js">script>
head>
body>
div id="index">
img :src="url" :alt="title">br>
input :type="type" placeholder="请输入wifi密码"> button @click="type=‘text‘">显示密码button>
div>
script>
let vm = new Vue({
el:"#index",
data:{
url:"https://www.luffycity.com/static/img/head-logo.a7cedf3.svg",
title:"路飞学成",
type:"password"
}
})
script>
body>
html>
2.2 事件绑定
```html
button v-on:click="num++">按钮button>
button @click="num+=5">按钮2button>
```
1. 使用@事件名来进行事件的绑定
语法:
h1 @click="num++">{{num}}h1>
2. 绑定的事件的事件名,全部都是js的事件名:
@submit ---> onsubmit
@focus ---> onfocus
@blur ---> onblur
@click ---> onclick
....
例如:完成商城购物车中的商品增加减少数量
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Titletitle>
script src="js/vue.js">script>
head>
body>
div id="box">
button @click="++num">+button>
input type="text" v-model="num">
button @click="sub">-button>
div>
script>
let vm = new Vue({
el:"#box",
data:{
num:0,
},
methods:{
sub(){
if(this.num1){
this.num=0;
}else{
this.num--;
}
}
}
})
script>
body>
html>
2.3 操作样式
2.3.1 控制标签class类名
格式:
h1 :class="值">元素h1> 值可以是字符串、对象、对象名、数组
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Titletitle>
script src="js/vue.js">script>
style>
.box1{
color: red;
border: 1px solid #000;
}
.box2{
background-color: orange;
font-size: 32px;
}
style>
head>
body>
div id="box">
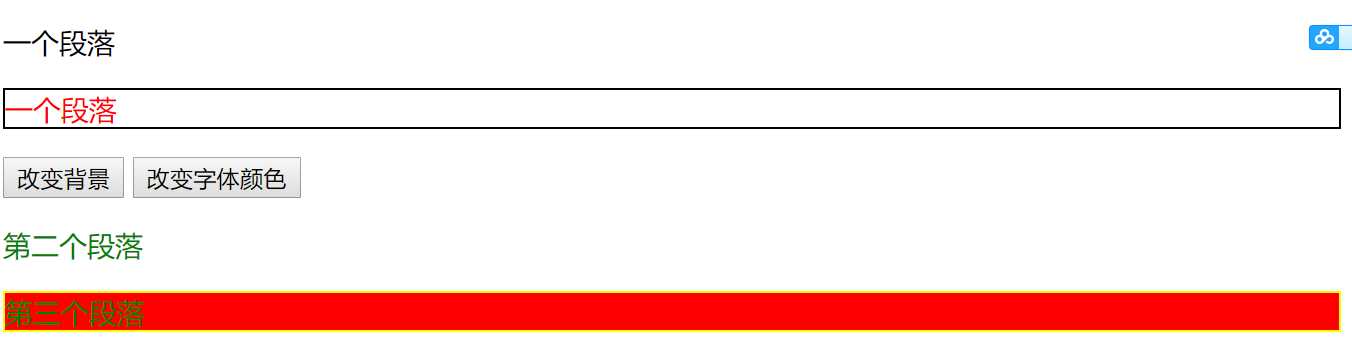
p :class="{box1:myclass1}">一个段落p>
p @click="myclass3=!myclass3" :class="{box1:myclass2,box2:myclass3}">一个段落p>
div>
script>
let vm1=new Vue({
el:"#box",
data:{
myclass1:false, // 布尔值变量如果是false,则不会添加对象的属性名作为样式
myclass2:true, // 布尔值变量如果是true,则不会添加对象的属性名作为样式
myclass3:false,
},
})
script>
style>
.box4{
background-color: red;
}
.box5{
color: green;
}
style>
div id="app">
button @click="mycls.box4=!mycls.box4">改变背景button>
button @click="mycls.box5=!mycls.box5">改变字体颜色button>
p :class="mycls">第二个段落p>
div>
script>
let vm2 = new Vue({
el:"#app",
data:{
mycls:{
box4:false,
box5:true
},
}
})
script>
style>
.box6{
background-color: red;
}
.box7{
color: green;
}
.box8{
border: 1px solid yellow;
}
style>
div id="app2">
p :class="[mycls1,mycls2]">第三个段落p>
div>
script>
let vm3 = new Vue({
el:"#app2",
data:{
mycls1:{
box6:true,
box7:true,
},
mycls2:{
box8:true,
}
}
})
script>
body>
html>

1. 给元素绑定class类名,最常用的就是第二种。
vue对象的data数据:
data:{
myObj:{
complete:true,
uncomplete:false,
}
}
html元素:
div class="box" :class="myObj">2222div>
最终浏览器效果:
div class="box complete">2222div>
2.3.2 控制标签style样式
格式1:值是json对象,对象写在元素的:style属性中
标签元素:
div :style="{color: activeColor, fontSize: fontSize + ‘px‘ }">div>
data数据如下:
data: {
activeColor: ‘red‘,
fontSize: 30
}
格式2:值是对象变量名,对象在data中进行声明
标签元素:
div v-bind:style="styleObject">div>
data数据如下:
data: {
styleObject: {
color: ‘red‘,
fontSize: ‘13px‘
}
}
格式3:值是数组
标签元素:
div v-bind:style="[style1, style2]">div>
data数据如下:
data: {
style1:{
color:"red"
},
style2:{
background:"yellow",
fontSize: "21px"
}
}
2.3.2 实例-vue版本选项卡
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Titletitle>
style>
#card{
width: 500px;
height: 350px;
}
.title{
height:50px;
}
.title span{
width: 100px;
height: 50px;
background-color:#ccc;
display: inline-block;
line-height: 50px; /* 设置行和当前元素的高度相等,就可以让文本内容上下居中 */
text-align:center;
}
.content .list{
width: 500px;
height: 300px;
background-color: yellow;
display: none;
}
.content .active{
display: block;
}
.title .current{
background-color: yellow;
}
style>
script src="js/vue.js">script>
head>
body>
div id="card">
div class="title">
span @click="num=0" :class="num==0?‘current‘:‘‘">国内新闻span>
span @click="num=1" :class="num==1?‘current‘:‘‘">国际新闻span>
span @click="num=2" :class="num==2?‘current‘:‘‘">银河新闻span>
div>
div class="content">
div class="list" :class="num==0?‘active‘:‘‘">国内新闻列表div>
div class="list" :class="num==1?‘active‘:‘‘">国际新闻列表div>
div class="list" :class="num==2?‘active‘:‘‘">银河新闻列表div>
div>
div>
script>
// 思路:
// 当用户点击标题栏的按钮[span]时,显示对应索引下标的内容块[.list]
// 代码实现:
var card = new Vue({
el:"#card",
data:{
num:0,
},
});
script>
body>
html>

2.4 条件渲染指令
2.4.1 v-if
标签元素:
h1 v-if="ok">Yesh1>
data数据:
data:{
ok:false // true则是显示,false是隐藏
}
2.4.2 v-else
标签元素:
h1 v-if="ok">Yesh1>
h1 v-else>Noh1>
data数据:
data:{
ok:false // true则是显示,false是隐藏
}
2.4.3 v-else-if
标签元素:
h1 v-if="num==1">num的值为1h1>
h1 v-else-if="num==2"
下一篇:使用git clone命令克隆文件出现error: RPC failed; curl 18 transfer closed with outstanding read data remaining问题