WPF属性绑定实现双向变化
2021-02-02 03:15
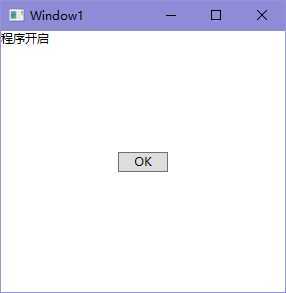
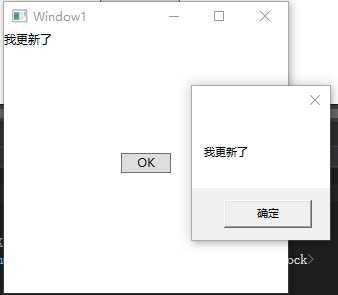
标签:src aml 图片 width win color wpf http 一个 WPF依赖项属性可以实现属性的绑定,成功绑定之后只要修改后台绑定的属性,即可UI同步自动更新绑定的值,无需手动刷新界面;同样,前台的值变化后,通过获取绑定的属性值也可获取UI变化后的值,实现双向变化的效果。属性绑定使得UI更新非常的方便,下面分享一个小栗子说明使用的方式。 1、先做了一个有一个TextBlock和一个Button的UI,想要实现点击后TextBlock发生变化。 2、创建UI更新类(现在是测试,所以属性比较少,正常开发建议一个UI创建一个UI更新类专门用于UI更新),如下为完整代码 这个部分有如下几个关键点: (1)、需要实现INotifyPropertyChanged接口,这是一个属性更新接口,可以看一下它的实现,有一个属性更新事件,所以要说声明该事件。 (2)、创建属性更新函数 参数为某个属性的更新事件,而后触发PropertyChanged(this, e)通知UI更新指定属性 (3)、包装属性 在设置器中调用属性更新事件,即当后台设置值时(想要更新UI值),就会触发属性更新事件,通知前台绑定的依赖项属性进行更新(事件中带有属性的身份标识和值进行传递)。 3、前台依赖项属性对属性更新类中的属性进行绑定(Binding语法) 属性名绑定即可 4、绑定数据源的说明(这是比较容易忘记的地方) 以上就是属性绑定的必要步骤了,如果没什么问题基本就成功了,没成功的再好好检查一下。 如下为完整的后台代码: 运行效果如下: 点击OK按键后: WPF属性绑定实现双向变化 标签:src aml 图片 width win color wpf http 一个 原文地址:https://www.cnblogs.com/xiaomengshan/p/11564368.htmlpublic class PropertyToUI : INotifyPropertyChanged
{
#region 私有变量
///
namespace System.ComponentModel
{
//
// 摘要:
// Notifies clients that a property value has changed.
public interface INotifyPropertyChanged
{
//
// 摘要:
// Occurs when a property value changes.
event PropertyChangedEventHandler PropertyChanged;
}
}
///
public string Text
{
get { return text; }
set
{
text = value;
OnPropertyChanged("Text");
}
}PropertyToUI UI = new PropertyToUI();
this.DataContext = UI; //事件绑定数据源
///


上一篇:WPF自定义控件的制作