上传文件事件并校验:event.target.files && event.target.files[0]
2021-02-02 05:15
标签:img const http file 上传 eve 文件名 console src 1、上传文件事件,对文件名称、文件大小进行后续校验处理 2、校验文件大小,不能超过10M (文件大小转为kb,并向上取整,如果文件大小超过10M,返回false;使用Math.ceil()向上取整,避免做除法后四舍五入的值,比原值小,导致小于10M) 3、校验文件类型 注:exec()与test()使用规则相同,reg.exec(str) 上传文件事件并校验:event.target.files && event.target.files[0] 标签:img const http file 上传 eve 文件名 console src 原文地址:https://www.cnblogs.com/minyDong/p/13173497.htmlhandleFileChange = event => {
const file = event.target.files && event.target.files[0]
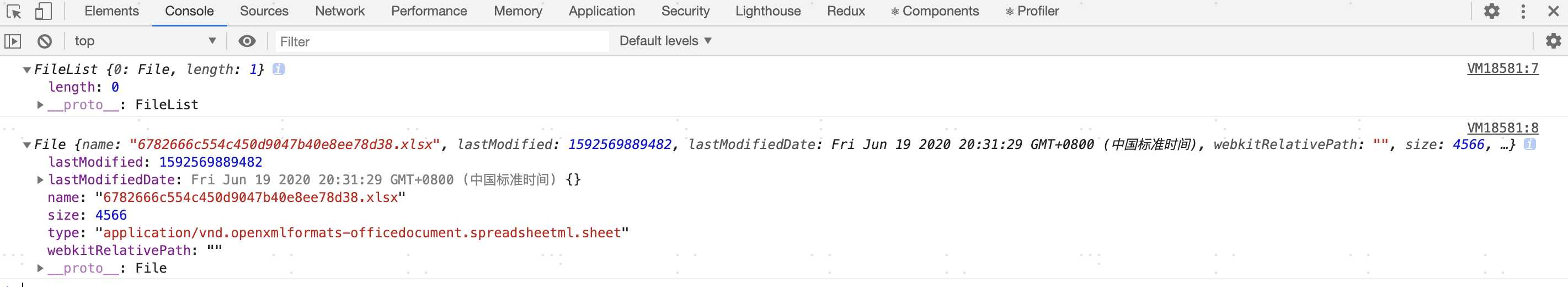
console.log(event.target.files)
console.log(event.target.files[0])
}

if (Math.ceil(file.size / 1024) > 2048 * 5) {
Message.error(‘上传excel文件超过10M‘)
return
}
const fileName = file.name
const type = /\.(xlsx|xls)$/.exec(file.name)
if (!type) {
Message.error(‘请选择后缀为xls或xlsx的excel文件!‘)
return
}
文章标题:上传文件事件并校验:event.target.files && event.target.files[0]
文章链接:http://soscw.com/essay/49821.html