HTML -元素
2021-02-19 22:17
阅读:902
YPE html>
标签:注意事项 简单 语法 char pre 也会 html utf-8 元素
实例
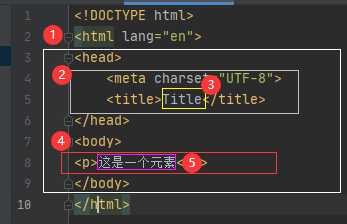
我们用最简单的代码来分析一下:
Title
这是一个元素
我们来发现一下规律,成对出现的单词有多少呢?
可以看出html,head,title,body,p一起有五个成对出现的单词,那么一对单词之间的所有代码我们叫元素,元素里面也可以可以包括元素,称之为嵌套。
HTML 元素语法
HTML 元素以开始标签起始
HTML 元素以结束标签终止
元素的内容是开始标签与结束标签之间的内容
某些 HTML 元素具有空内容(empty content)
空元素在开始标签中进行关闭(以开始标签的结束而结束)
大多数 HTML 元素可拥有属性
分析实例
元素
这是一个元素
这个 元素定义了 HTML 文档中的一个段落。
这个元素拥有一个开始标签
,以及一个结束标签
。
元素内容是:“这是一个元素”
元素:
这是一个元素
元素定义了 HTML 文档的主体。
这个元素拥有一个开始标签 ,以及一个结束标签 。元素内容是另一个 HTML 元素(元素p)。
元素:
Title
这是一个元素
元素定义了整个 HTML 文档。
这个元素拥有一个开始标签 ,以及一个结束标签 。
元素内容是另一个 HTML 元素(body 元素)
注意事项
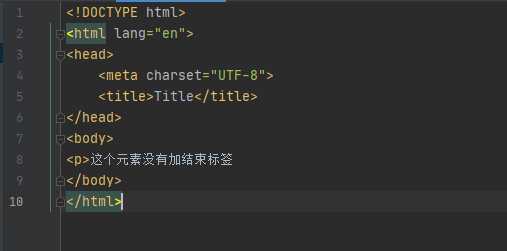
结束标签,凡是讲究有始有终,虽然有时候您忘记了使用结束标签,大多数浏览器也会正确地显示 HTML:但是最好不要这样搞。
例如:

尽量使用小写
虽然HTML并不严格区分大小写,但是为了以后和便于阅读,最好使用小写。
空的 HTML 元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
就是没有关闭标签的空元素(
标签定义换行)。
在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
在开始标签中添加斜杠,比如
,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。即使
在所有浏览器中都是有效的,但使用
其实是更长远的保障。HTML -元素
标签:注意事项 简单 语法 char pre 也会 html utf-8 元素
原文地址:https://www.cnblogs.com/hxlinux/p/12926822.html
评论
亲,登录后才可以留言!