webform 最后的黄昏之力
2021-03-14 20:29
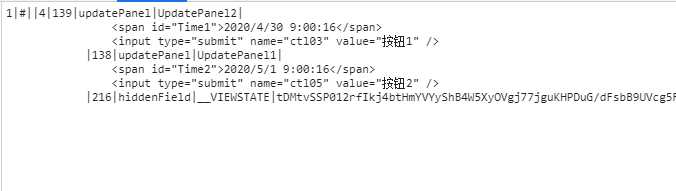
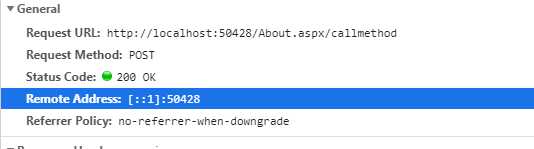
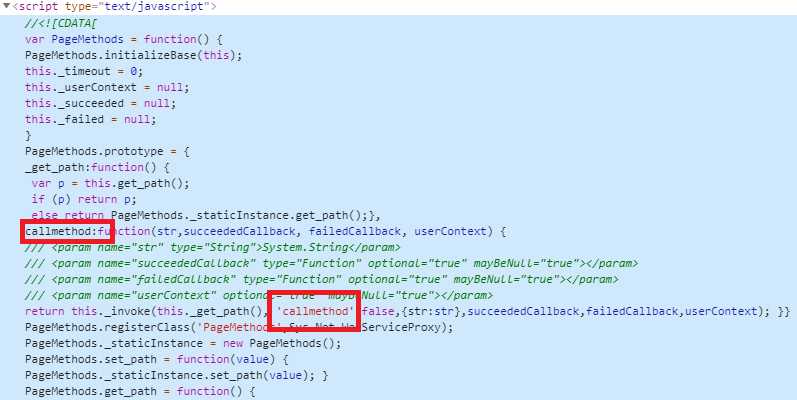
标签:response rgs eva mvc use 不同 ips 测试 测试的 现在有人谈起webform 一般都会说这种技术已经过时了,毫无用处。 因为我们在日常开发中已经不会去开发哪种几个简单的网页的程序,我们的业务更加复杂,这种拖动式的过于死板。 但是是否毫无用处呢?其他的我不知道,但是如果做一个简单的工具类网页还是感觉非常清晰的,然后日常写一些东西的时候我们需要一个界面去展示我们测试的数据,那么我还是觉得这东西挺方便的。 以前学习webform的时候是在上学期间,做项目用了一个学期(好吧,非常古老了),后来都是mvc了。下面我阐述一些自己做工具和日常在控制台不好显示的时候使用webform的一个好处。 我觉得无论作为工具,还是测试,现在页面我希望页面更新的时候,是不希望刷新页面的。 那么webfrom是如何实现的。 有两种方式: 第一种: 显示界面如下: 你需要引入:ScriptManager 组件,ScriptManager 一定要在form中,一般form会包裹整个网站的html。 然后你仅仅需要在UpdatePanel中写入你需要更新的元素。 比如第一个按钮一,有一个事件onclick。那么这个事件会对应后台的: 我仅仅需要设置this.Time1和this.Time2的值,那么他们就会刷新,也不会刷新整个页面。 看一下原理: 它会去做一个请求: 然后获得到我们需要刷新的部分: 我觉得不需要过多的去关注着如何刷新,因为已经非常成熟,加上其现在用了做工具。 这时候有人问了,做工具或者测试的时候也需要自定义一些复杂的回调啊。那么这时候pageMethods可以帮你实现,你不需要去引入任何库,因为webfrom自带。 第二种: 效果: 其实重点看tips就好,PageMethods.callmethod(txt, funRight); 这个PageMethods是渲染引擎引入的,后面我会介绍。 那么这个会执行后台的callmethod方法,txt是传入的参数,funRight是成功回调。 看下后台: 拿到数据后,加上“您输入的是:”,然后返回。 效果: 介绍一下原理: 它会去后台调用callmethod方法, 然后会返回: 那么看下PageMethods.callmethod为什么会去调用到我们后台的方法: 上图我们看到这个会帮我们生成callmethod方法,然后调用对应的接口,这让我们的代码看起来清爽。 后台加上有一个类: 然后前台: 那么如何绑定: 效果: 这样就可以直接绑定我们的数据了。 ui的话,直接找个库,最好找一个纯的css库。 webform的确不适合我们的一些中大型和一些复杂的页面了。 但是webform用来做测试或者日常的控制台替代品还是比较好的,可以看到其实webform做一些小的东西,还是非常清爽的,做小型工具的话,上面这些完全够用。 我们可以不用过多的js代码(伤眼睛),注重的更多的是逻辑,我们可以把我们的关注点转移到功能实现上去。 上面只是个人观点,如有不同的观点,请包容指正。 webform 最后的黄昏之力 标签:response rgs eva mvc use 不同 ips 测试 测试的 原文地址:https://www.cnblogs.com/aoximin/p/12804050.html前言
正文
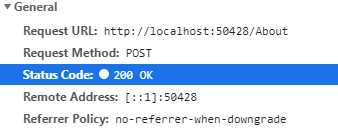
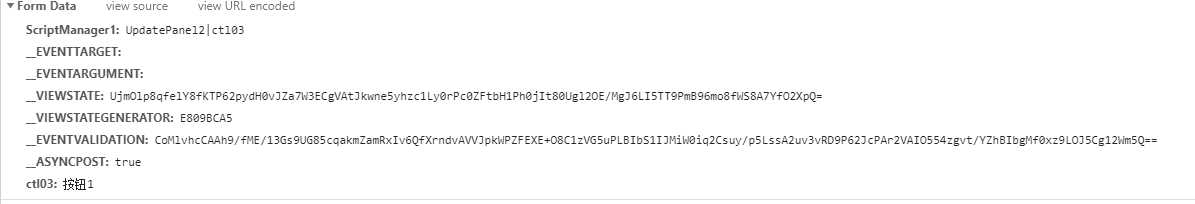
更新页面不刷新

protected void OnClick(object sender, EventArgs e)
{
this.Time1.Text = System.DateTime.Now.ToString();
this.Time2.Text = System.DateTime.Now.AddDays(1).ToString();
}





[WebMethod]
//[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
public static string callmethod(string str)
{
return "您输入的是:"+ str;
}




数据绑定
///
List
关于ui
总结