Spring Mvc整合Swagger-UI实现在线API文档
2021-03-18 03:27
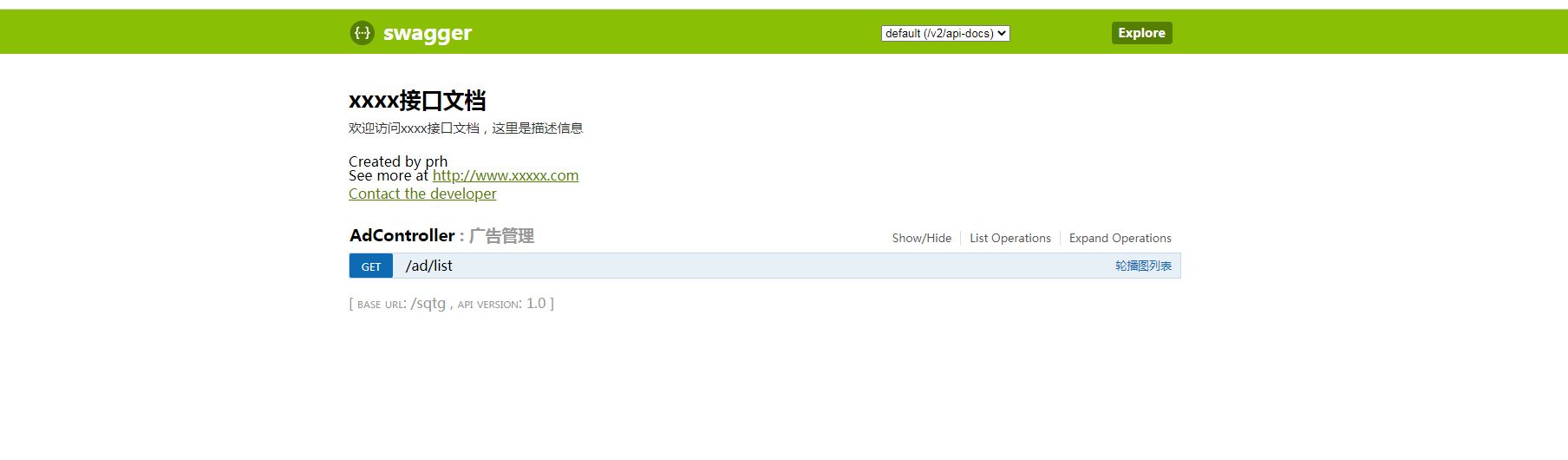
标签:try json 联系人 plugins 初始 相关配置 wired pen can Swagger-UI是HTML, Javascript, CSS的一个集合,可以动态地根据注解生成在线API文档。 以上就是Swagger-UI的基本配置了,访问localhost:8080/项目名称/swagger-ui.html就可以看到以下内容 Spring Mvc整合Swagger-UI实现在线API文档 标签:try json 联系人 plugins 初始 相关配置 wired pen can 原文地址:https://www.cnblogs.com/bcxx/p/13954638.htmlSwagger-UI简介
Swagger-UI
常用注解
整合Swagger-UI
添加依赖
在spring-mvc.xml中添加配置
创建Swagger配置类
package com.sqtg.swagger;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
import com.google.common.base.Predicates;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.service.Contact;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import io.swagger.annotations.ApiOperation;
//@Configuration表示是配置文件 从Spring3.0,@Configuration用于定义配置类,可替换xml配置文件,被注解的类内部包含有一个或多个被@Bean注解的方法,这些方法将会被AnnotationConfigApplicationContext或AnnotationConfigWebApplicationContext类进行扫描,并用于构建bean定义,初始化Spring容器。
@Configuration
//开启这个配置
@EnableSwagger2
public class SwaggerConfig extends WebMvcConfigurerAdapter {
/**
* @Description:swagger2的配置文件,这里可以配置swagger2的一些基本的内容,比如扫描的包等等,注:让我们的swagger2扫描我们controller
*/
@Bean
public Docket createRestApi() {
/*
return new Docket(DocumentationType.SWAGGER_2).select()
.apis(Predicates.not(RequestHandlerSelectors.basePackage("org.springframework.boot")))
.build();
*/
return new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo()).select()
//为当前包下controller生成API文档
.apis(RequestHandlerSelectors.basePackage("com.sqtg.web"))
//为有@ApiOperation注解的方法生成API文档,默认为包下所有方法生成API文档
//.apis(RequestHandlerSelectors.withMethodAnnotation(ApiOperation.class))
.paths(PathSelectors.any())
.build();
}
/*
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry)
{
registry.addResourceHandler("swagger-ui.html").addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");
}
*/
/**
* @Description: 构建 api文档的信息
*/
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
// 设置页面标题
.title("xxxx接口文档")
// 设置联系人
.contact(new Contact("prh", "http://www.xxxxx.com", "1712405026@qq.com"))
// 描述
.description("欢迎访问xxxx接口文档,这里是描述信息")
// 定义版本号
.version("1.0").build();
}
}
控制器中使用注解
package com.sqtg.web;
import io.swagger.annotations.ApiOperation;
import io.swagger.annotations.ApiParam;
import io.swagger.annotations.Api;
@Api(tags = "AdController", description = "广告管理")
@Controller
@RequestMapping(value="ad")
public class AdController {
@Autowired
private IAdService adService;
@Autowired
private ITradeService trade;
@Autowired
private IScrollNotice notice;
//json转换
final ObjectMapper objectMapper = new ObjectMapper();
@Autowired
private RedisTemplate rt;
/**
* 轮播图列表
*/
@ApiOperation(value = "轮播图列表", notes = "轮播图列表")
@RequestMapping(value = "/list", method = RequestMethod.GET)
@ResponseBody
public Result getAdList(){
List list = adService.getAdList();
System.out.println(list);
return new Result(ResultEnum.SUCCESS, list);
}
}

文章标题:Spring Mvc整合Swagger-UI实现在线API文档
文章链接:http://soscw.com/essay/65605.html