HTTP——概述、请求和响应、GET和POST请求
2021-03-18 04:23
标签:方式 文本 head 支持 删除 长度 tcp keep 服务器 HTTP——概述、请求和响应、GET和POST请求 标签:方式 文本 head 支持 删除 长度 tcp keep 服务器 原文地址:https://www.cnblogs.com/linjing111/p/12775916.htmlHTTP协议概述
WEB浏览器与WEB服务器之间的一问一答的交互过程必须遵循一定的规则,这个规则就是HTTP协
HTTP是hypertext transfer protocol(超文本传输协议)的简写,它是TCP/IP协议之上的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程以及数据本身的格式。
1.HTTP协议到底约束了什么:
1.约束了浏览器以何种格式向服务端发生数据:
2.约束了服务器应该以何种格式来接受客户端发送的数据:
3.约束了服务器应该以何种格式来反馈数据给浏览器;
4约束了浏览器应该以何种格式来接收服务器反馈的数据.
2.HTTP格式规范
1.HTTP1.0规范:
若请求的有N个资源,得建立N次连接,发送N次请求,接收N次响应,关闭N次连接.
每次请求的之间都要建立单独的连接,请求,响应,响应完关闭该次连接:
缺点:每请求一个资源都要单独的建立新的连接,请求完并关闭连接.
1.HTTP1.1规范:
能在一次连接之间,多次请求,多次响应,响应完之后再关闭连接.
在一个TCP连接上可以传送多个HTTP请求和响应
多个请求和响应过程可以重叠进行
增加了更多的请求头和响应头
3.HTTP协议的版本
HTTP/1.0、HTTP/1.1、HTTPS2.0
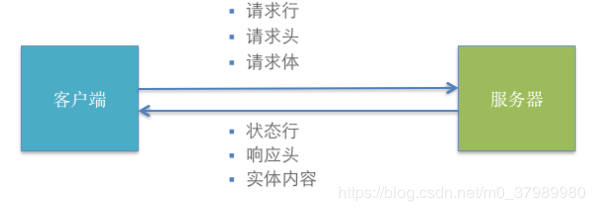
请求信息
1.一个完整的由客户端发给服务器的HTTP请求中包含以下内容:
*请求行
包含了请求方法、请求资源路径、HTTP协议版本
Get/resources/imges/1.jpg/ HTTP/1.1
*多个请求头
包含了对客户端的环境描述、客户端请求的主机地址等信息
1.Accept:浏览器可接受的MIME类型(Tomcat安装目录/conf/web.xml中查找)注意: MIME: 表示文件内容的类型.
2.Accept-Charset:告知服务器,客户端支持哪种字符集
3.Accept-Encoding:浏览器能够进行解码的数据编码方式
4.Accept-Language:浏览器支持的语言。
5.Referer:当前页面由哪个页面访问过来的。
6.Content-Type:通知服务器,请求正文的MIME类型。
7.Content-Length:请求正文的长度
8.If-Modified-Since:通知服务器,缓存的文件的最后修改时间。
9.User-Agent:通知服务器,浏览器类型.
10.Connection:表示是否需要持久连接。如果服务器看到这里的值为“Keep -Alive”,或者看到请求使用的是HTTP 1.1(HTTP 1.1默认进行持久连接)
11.Cookie:这是最重要的请求头信息之一(会话有关)
2.请求实体
服务器返回给客户端的具体数据,比如文件数据.

常见状态响应码
状态码 中文描述
1xx 服务器未完全接收客户端信息,等待一段时间,发1xx
2xx 成功(200)
3xx 重定向,对于客户端的请求,服务器将请求转发到另外一个服务器来访问(304)
4xx 客户端发生异常。404:(请求路径没有对应的资源),(405)请求没有对应的doxxx()方法
5xx 服务端发生异常
Get个Post方法
简单说明:在HTTP/1.1协议中,定义了8种发送http请求的方法
GET、POST、OPTIONS、HEAD、PUT、DELETE、TRACE、CONNECT、PATCH
1.GET请求
1.请求的数据全部在浏览器的地址栏(很不安全)
ttp://localhost:8080/webapp/?username=coder&email=111#
2.请求信息全部会存储在请求行中
注意:由于浏览器和服务器对URL长度有限制,因此在URL后面附带的参数是有限制的,通常不能超过2KB
3.参数连接
资源?参数名=参数值值&参数名=参数值&…
2.POST请求
请求的数据不会出现在浏览器的地址栏中(比较安全)
请求信息会全部存储到请求实体中
3.GET和POST请求的区别:
1.GET的请求数据在地址栏中,而POST不会(Post比Get安全)
2.POST请求的参数存放于请求实体中, 而GET存放在请求行中.
GET请求的数据不能超过2K, 而POST没有上限 文件上传时,必须使用POST方式
3.GET可以缓存, 而POST没有缓存
4.如何选择GET和POST
1.如果要传递大量数据,比如文件上传,只能用POST请求
2.GET的安全性比POST要差些,如果包含机密\敏感信息,建议用POST
3.如果仅仅是索取数据(数据查询),建议使用GET
4.如果是增加、修改、删除数据,建议使用POST
HTTP无状态连接
1.打开一个浏览器,访问某一个站点,在该网址内部查看信息,点击超链接等相关操作,最后关闭浏览器的整个过程,称之为一次会话
2.HTTP协议
1.它是无状态连接,服务器不知道上一次是哪个客户端请求了自己.
2.无状态连接带来的问题:
*在一次会话中,多个请求之间无法共享数据,无法跟踪用户的会话信息.
*在一次会话中共享数据即会话跟踪技术.
3.解决方案
*使用参数的传递机制
在每一个请求之间使用参数来传递需要共享的数据.http://localhost/param/list?username=gzy
可以解决问题,但请求需要共享的数据全部暴露在URL中(请求行),不安全.想要解决这个问题,把共享的数据存放到请求头中. 期待Cookie技术
上一篇:CSS设置table样式