总结vscode调试vue,nodejs的各种方法
2021-03-18 04:25
标签:的区别 task conf attach rgs 技术 chrome -- 路径 之前写项目一直都是console.log()来调试的,浪费了很多时间,现在整理一下用vscode对nuxt(vue)前后端进行调试的方法 使用chrome调试,模式为launch。不多说,直接上图 使用chrome调试,模式为attach,跟launch的区别是不会打开新的浏览器窗口 使用chrome自带的调试,在代码中加入debugger关键字即可 与上面前端的attach方法几乎一样,区别是chorme换成了node,只贴几个重要的图 优点是基本不怎么用配置,缺点是每次启动都要attach一下 后面几种都是直接launch的方法,第一种为node直接启动的方法,如图 然后修改launch.json文件吧下面位置的路径改成你的项目启动入口 然后需要在后面加上, 这种方法适合不需要编译就可以直接运行的项目,而且需要知道入口文件的位置,不适合typescript项目。 添加配置的时候选择通过npm启动,如图 除了下面两种方法,使用前面的attach方法也是可以的,配置非常简单,推荐使用。 Tsconfig.json中添加或设置 创建launch.json,如果根目录下有tsconfig.json,vscode会生成如图的代码 然后command+shift+p查找task,或者在首选项设置里面找,点击配置task 针对typescript第二种方法 这里主要参考https://segmentfault.com/a/1190000011935122。 直接使用ts-node,和直接使用node调试js项目类似。 安装ts-node, 创建launch.json,选择node,上面有这里不再赘述。 修改launch.json如图 切换到项目入口文件,直接启动调试。 这种方法优点是不需要自行编译ts文件,缺点是要多装一个包,需要知道入口文件位置,而且不能热启动 上面的方法基本覆盖了js项目大部分的比较常用的调试方法,而且本人全部测试过。前端的调试有chrome这个神器,非常简单,后端使用vscode的attach的方法基本可以应付所有的框架项目。 总结vscode调试vue,nodejs的各种方法 标签:的区别 task conf attach rgs 技术 chrome -- 路径 原文地址:https://www.cnblogs.com/pdysb/p/12775994.html前端的调试
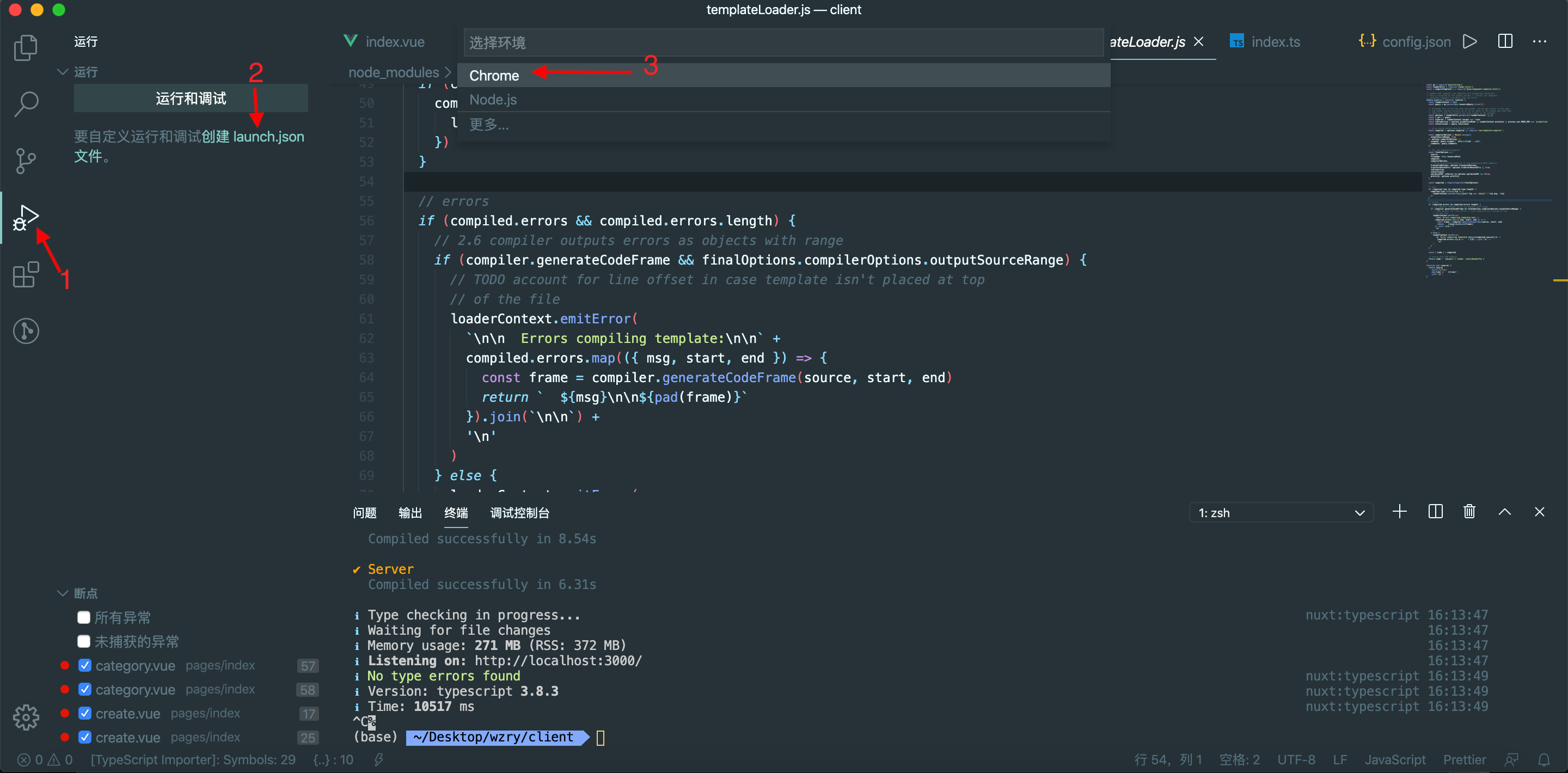
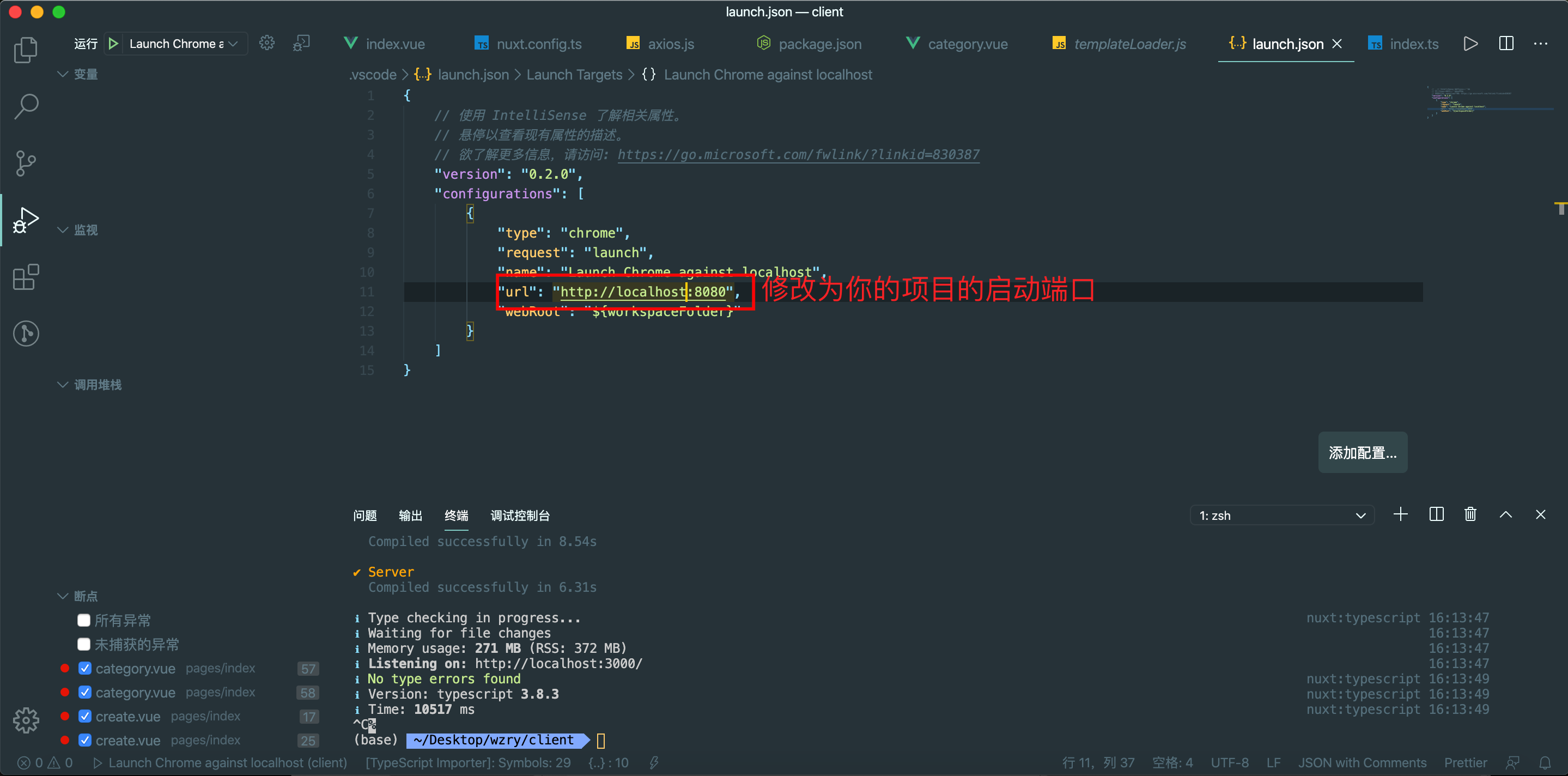
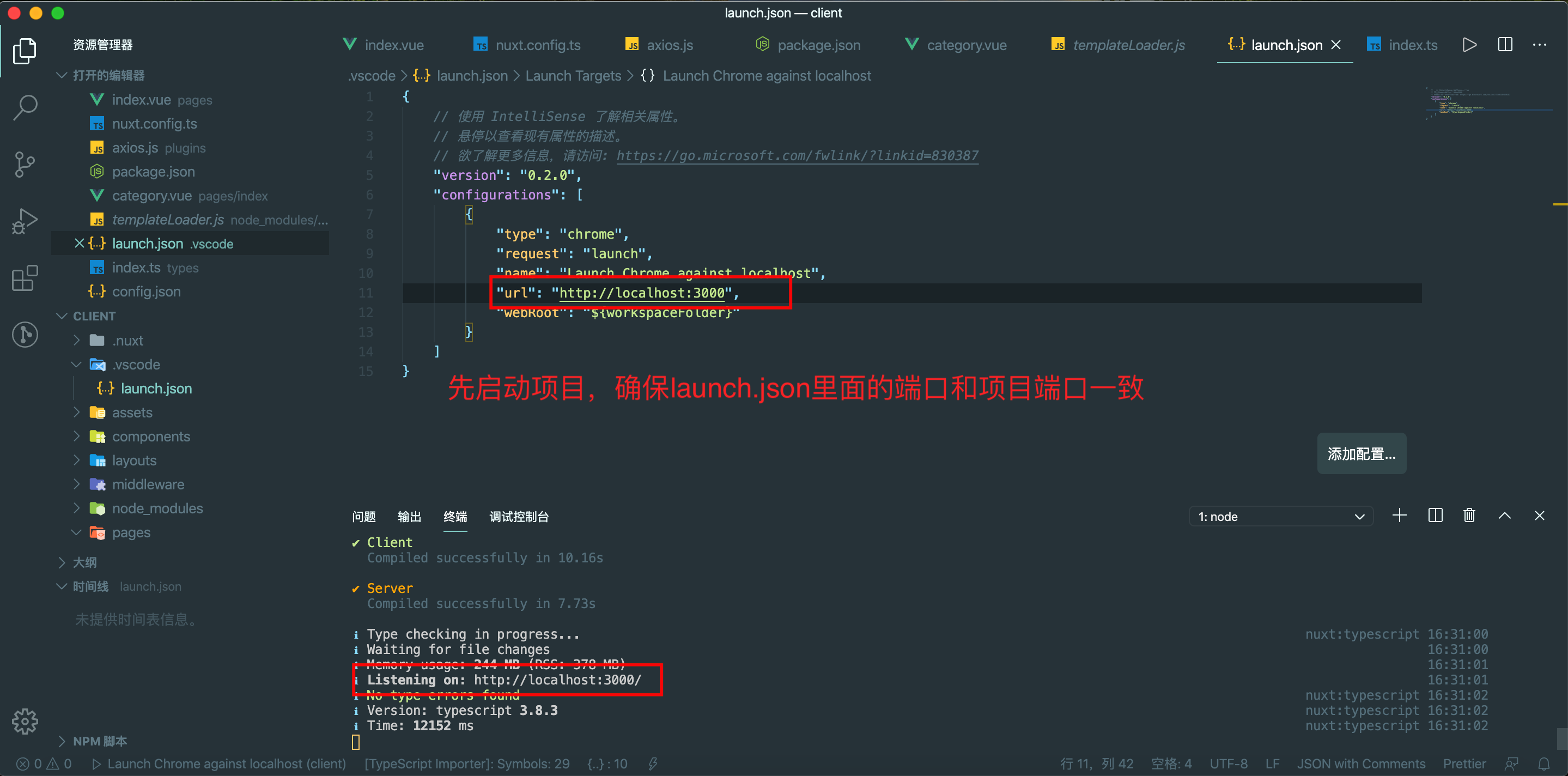
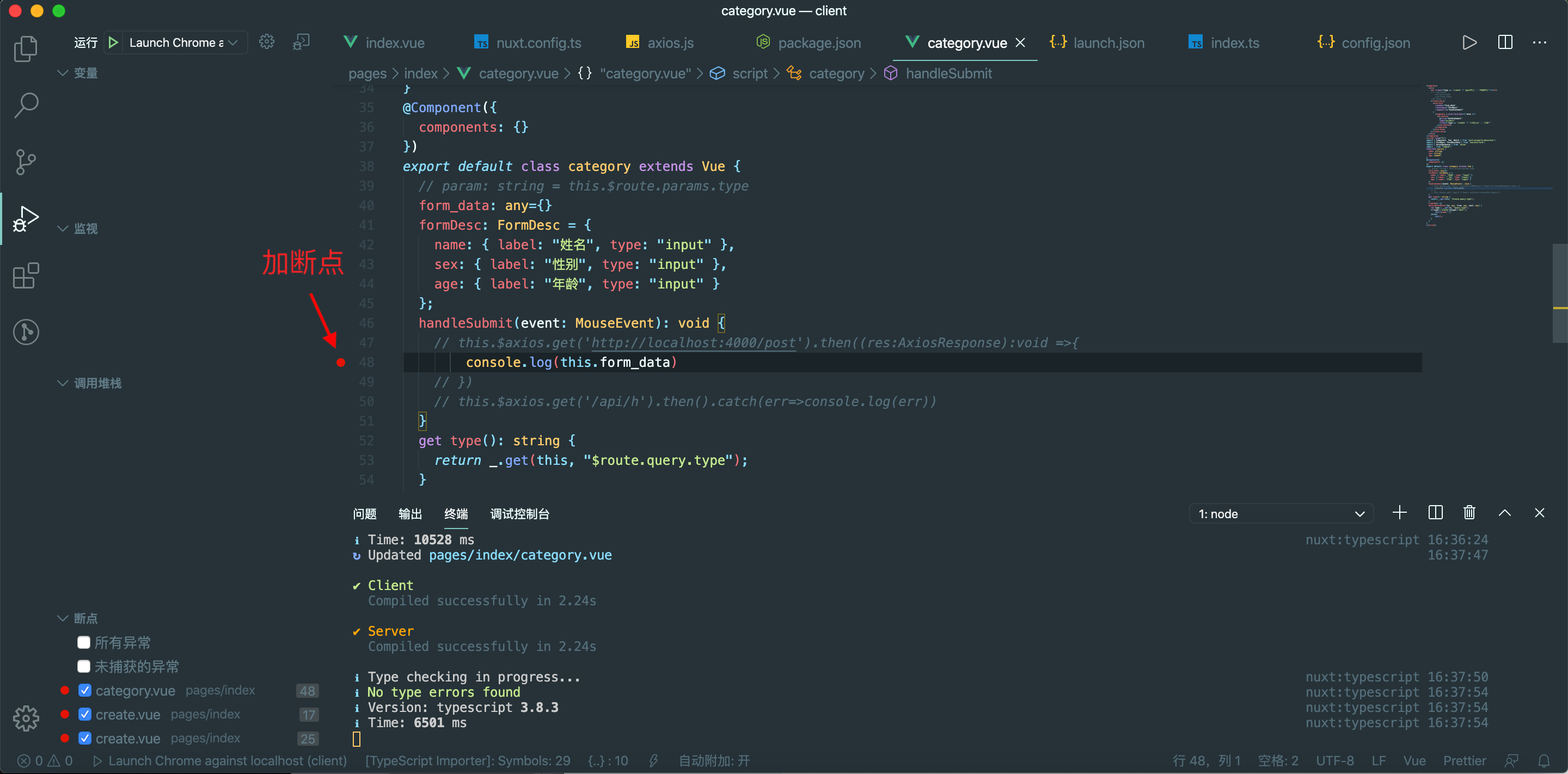
chrome+launch





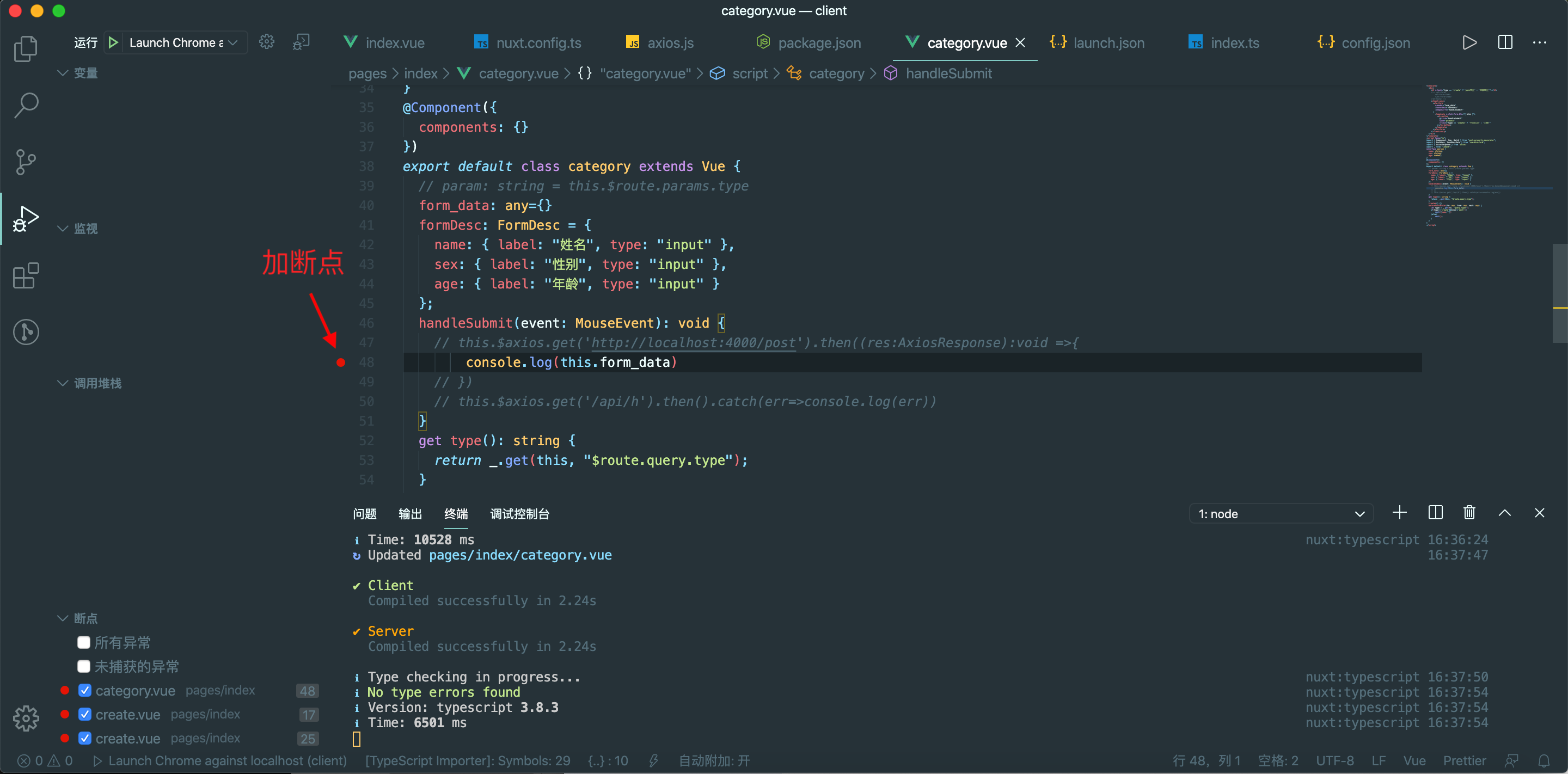
当执行到到的位置就会出现
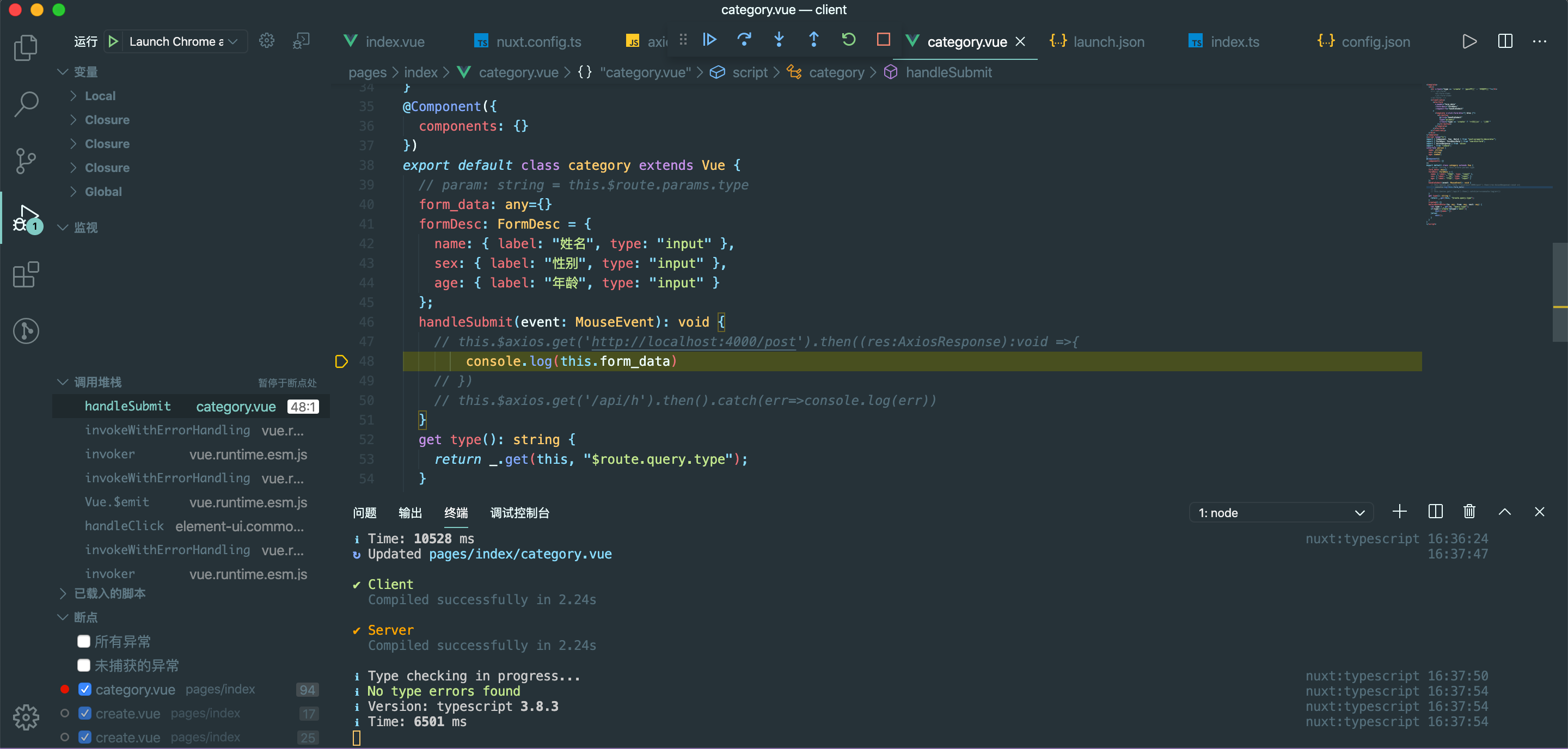
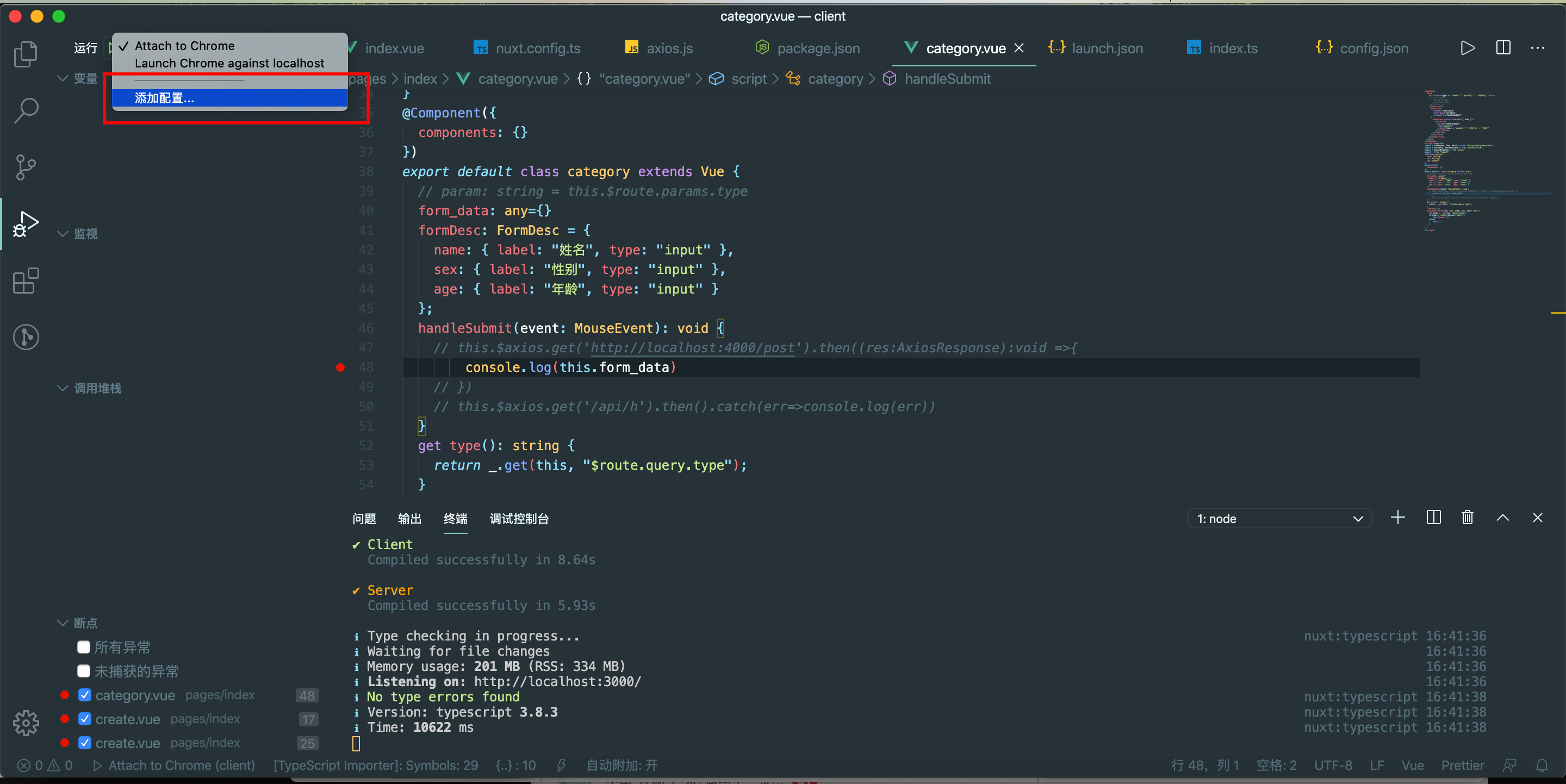
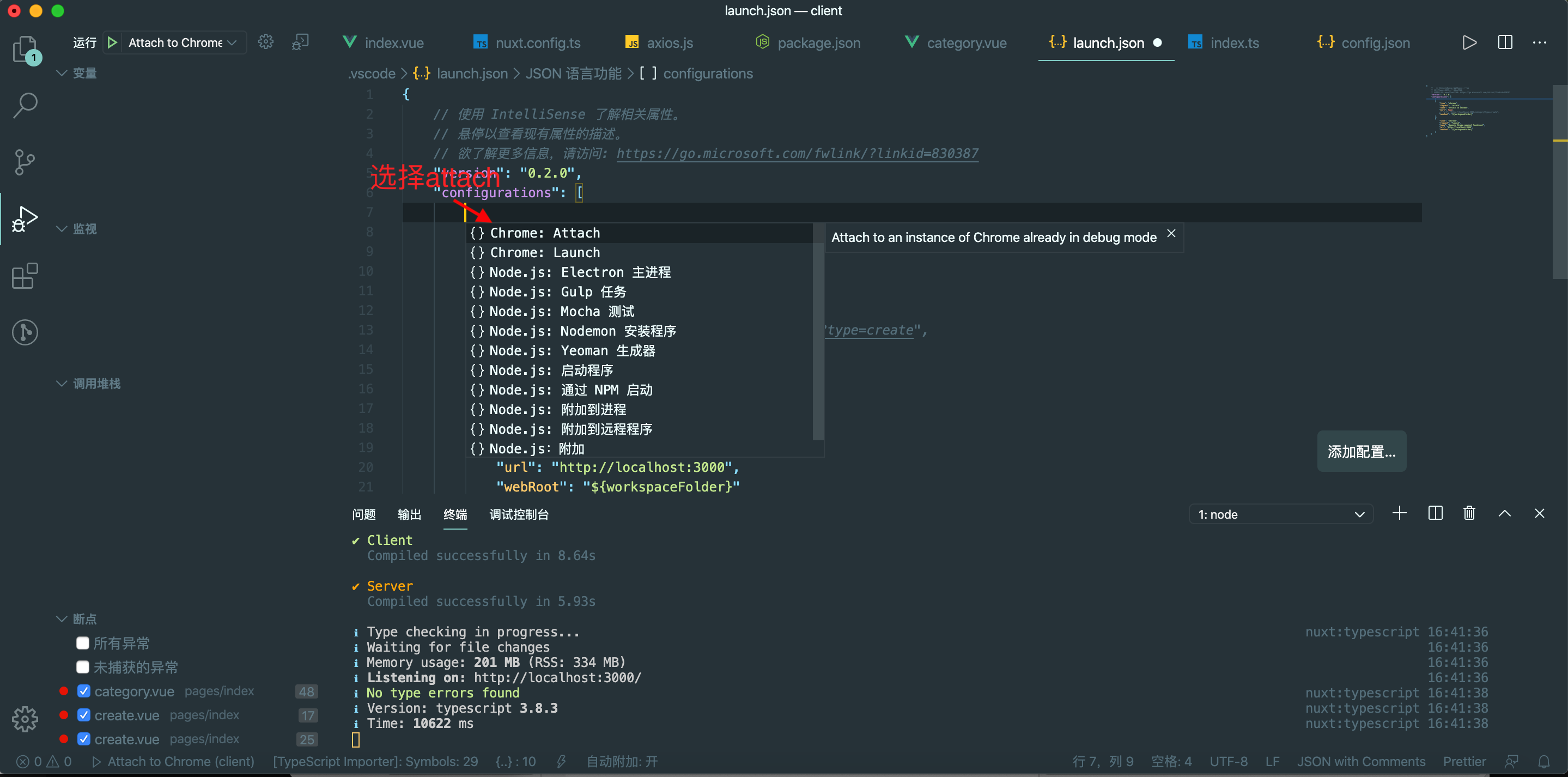
chrome+attach


然后启动调试,之后马上切换到chrome,让vscode的调试程序可以“粘上”到你的项目
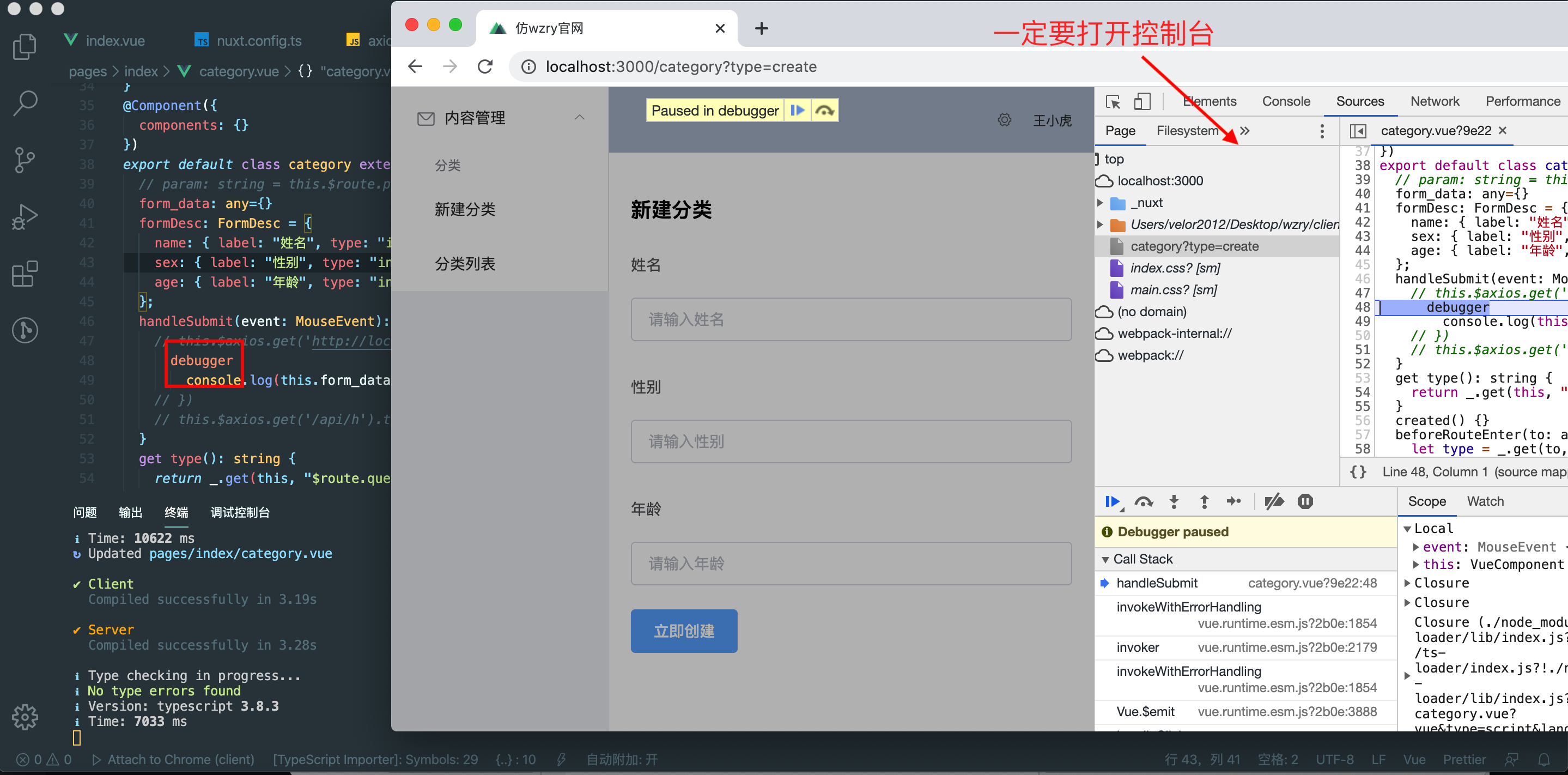
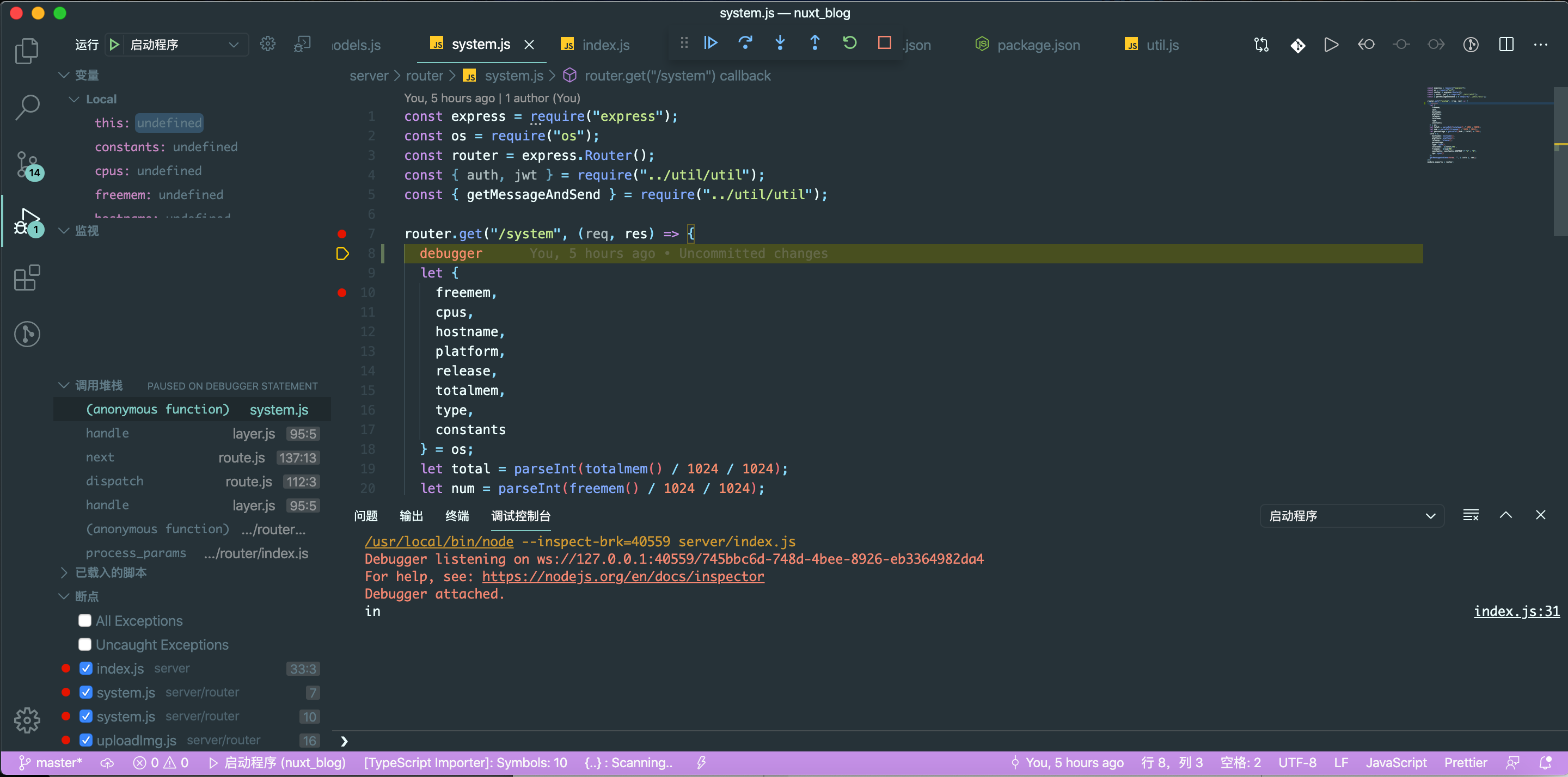
chrome自带

后端调试
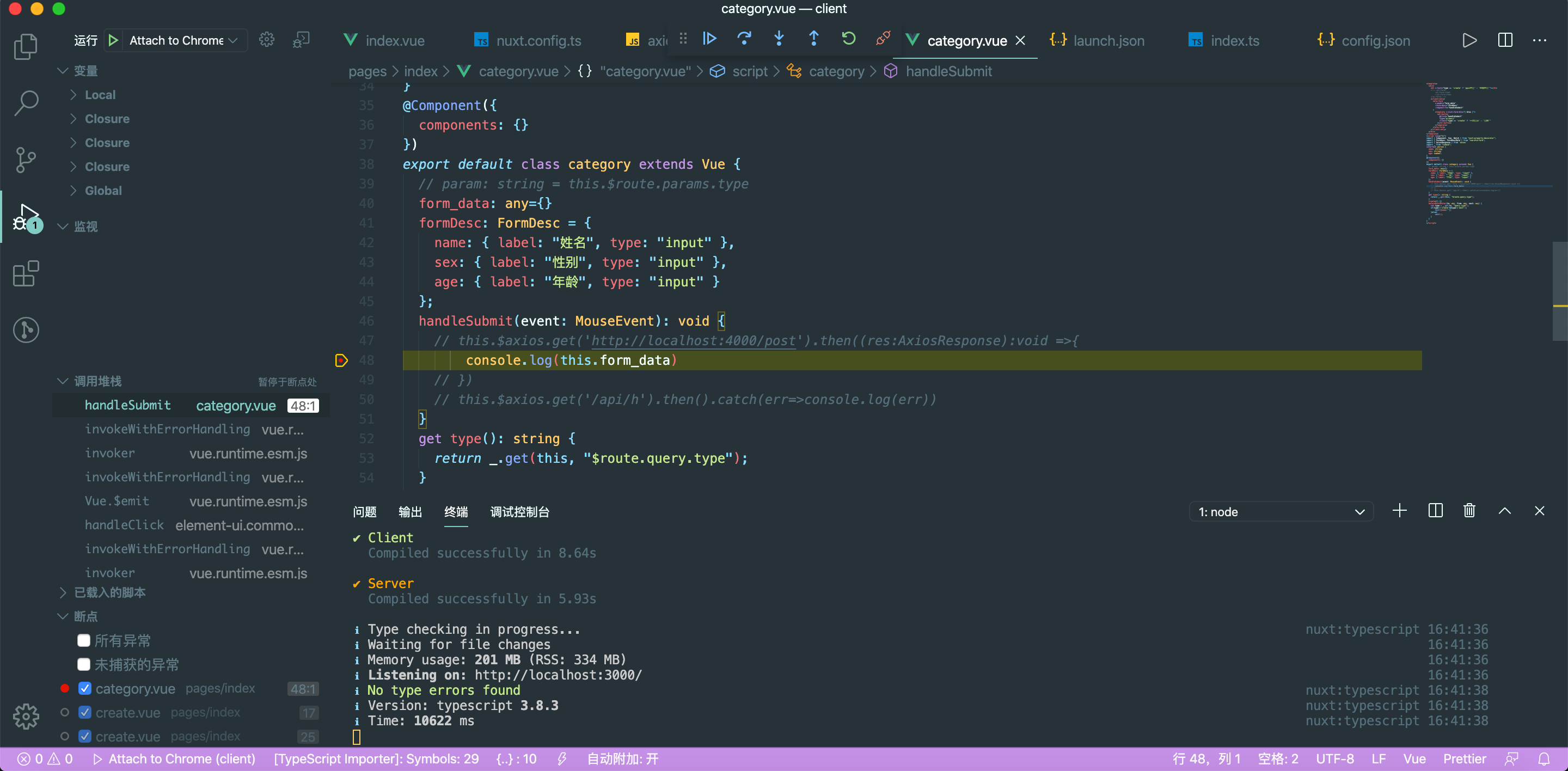
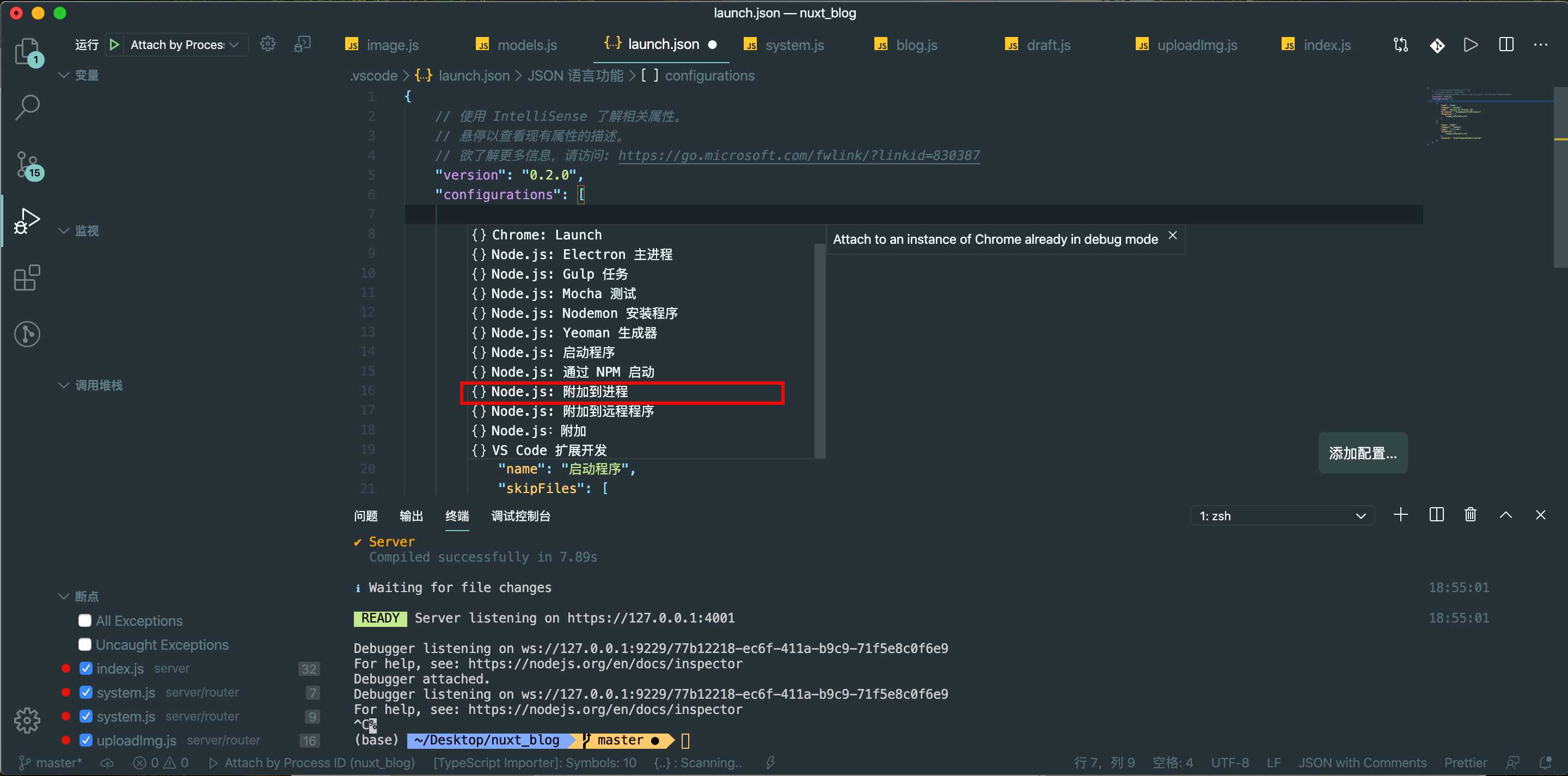
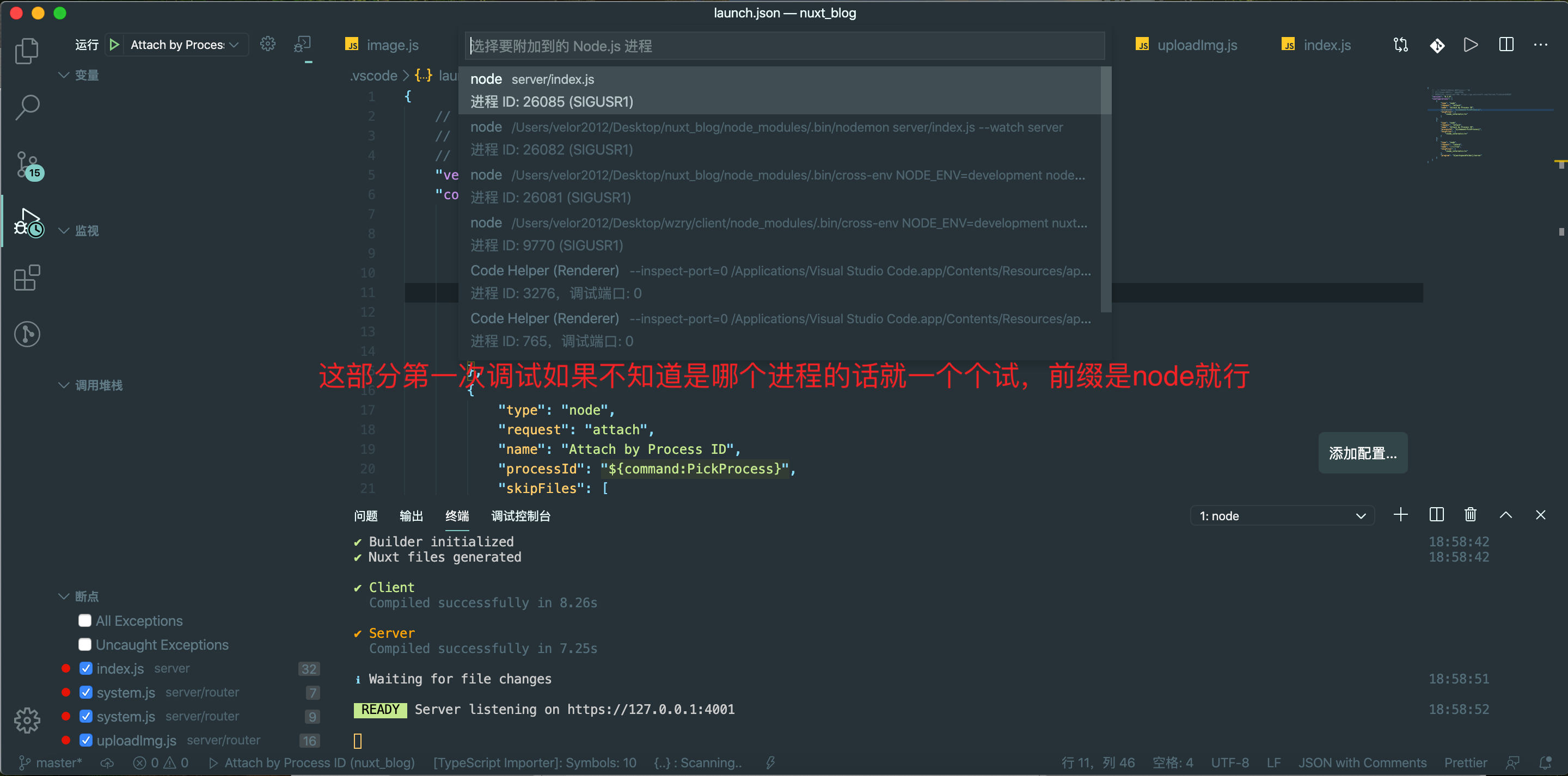
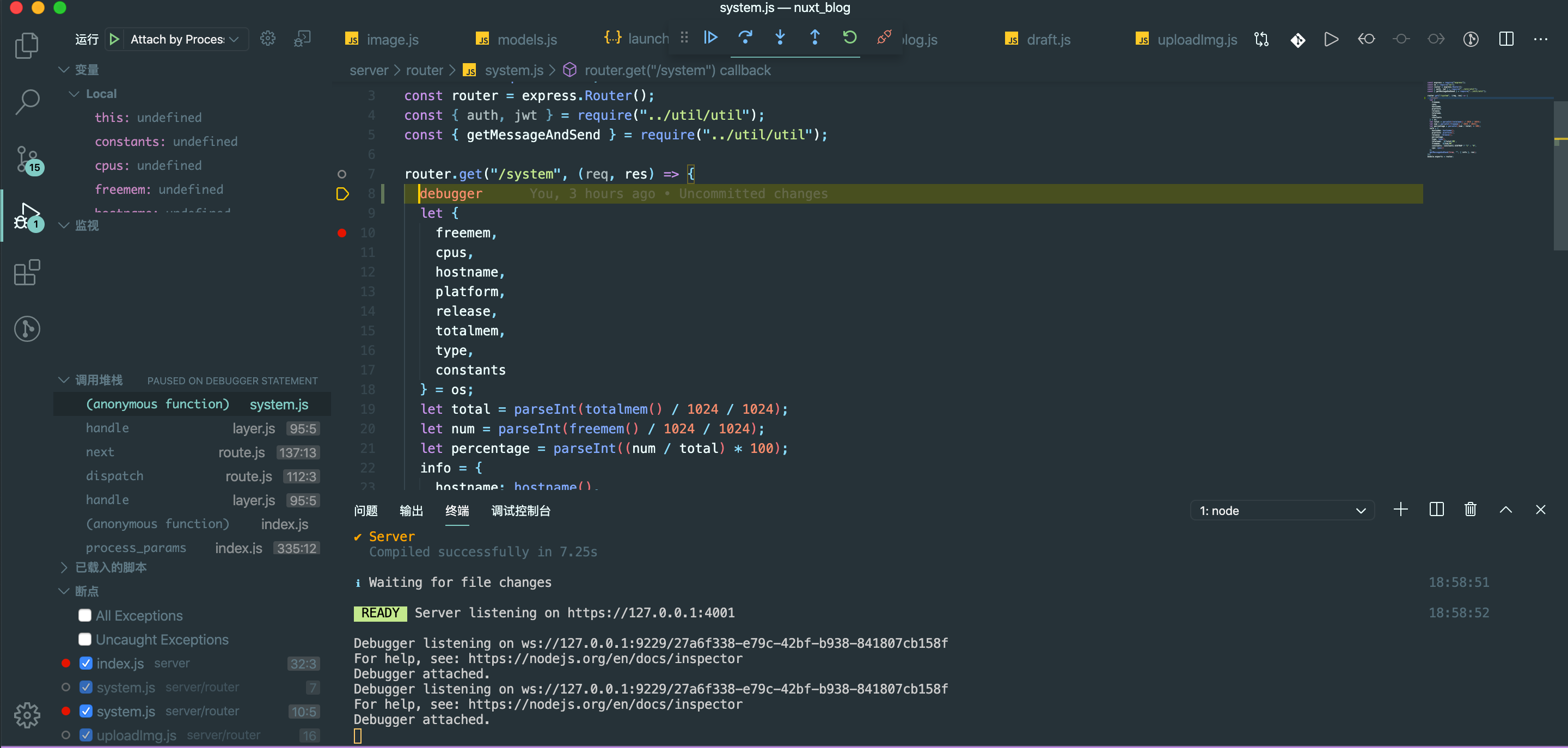
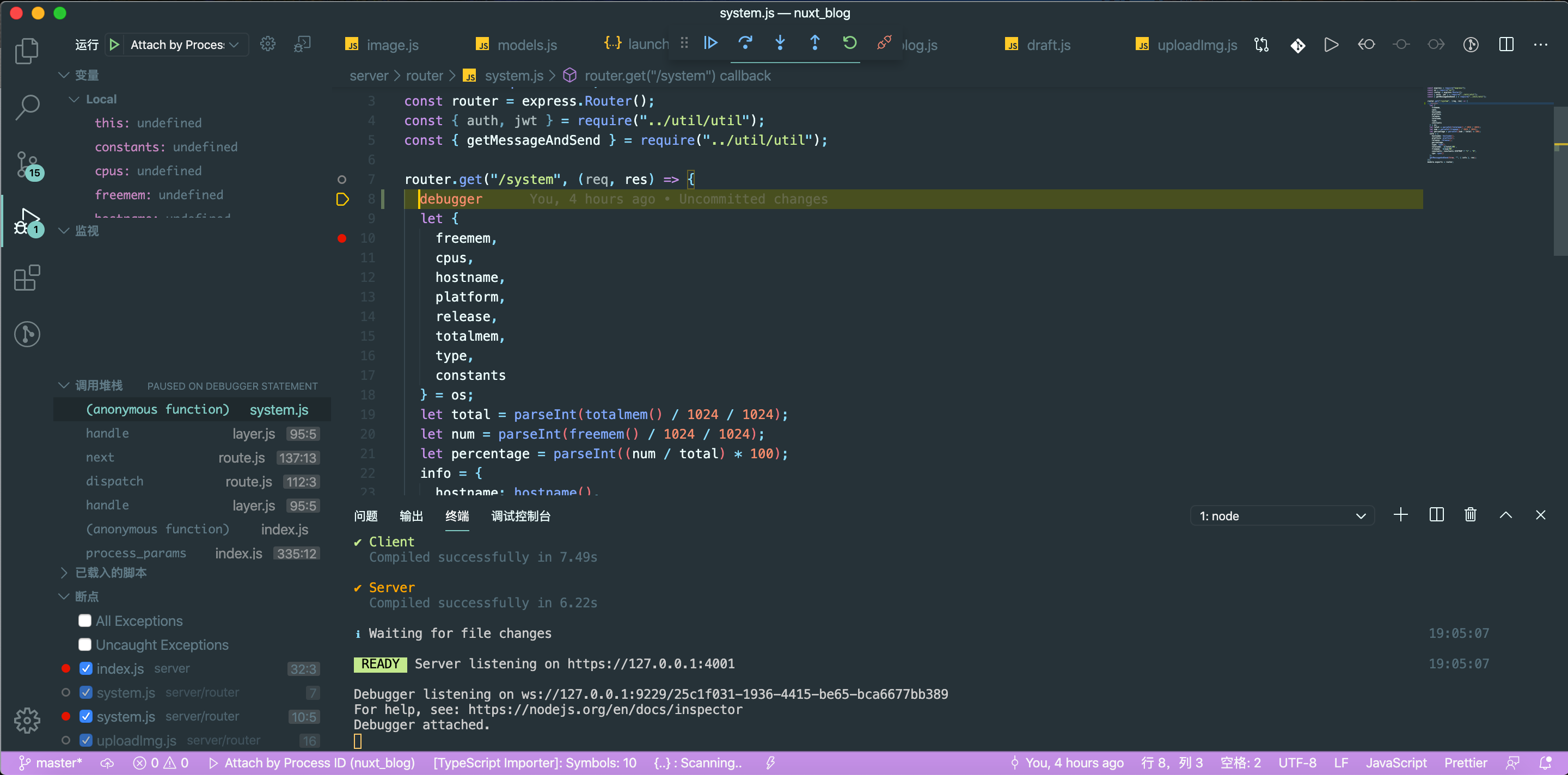
node+attach




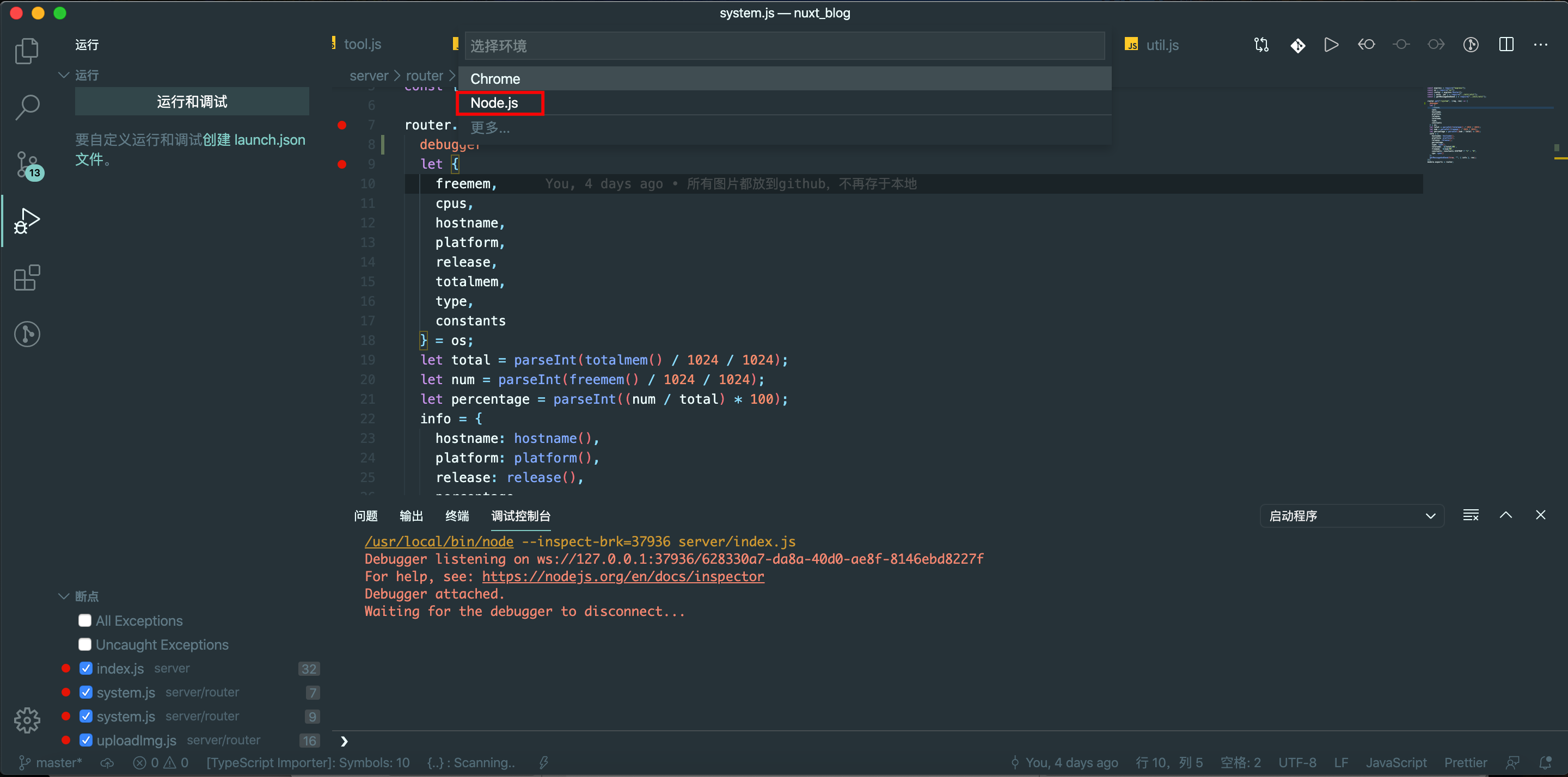
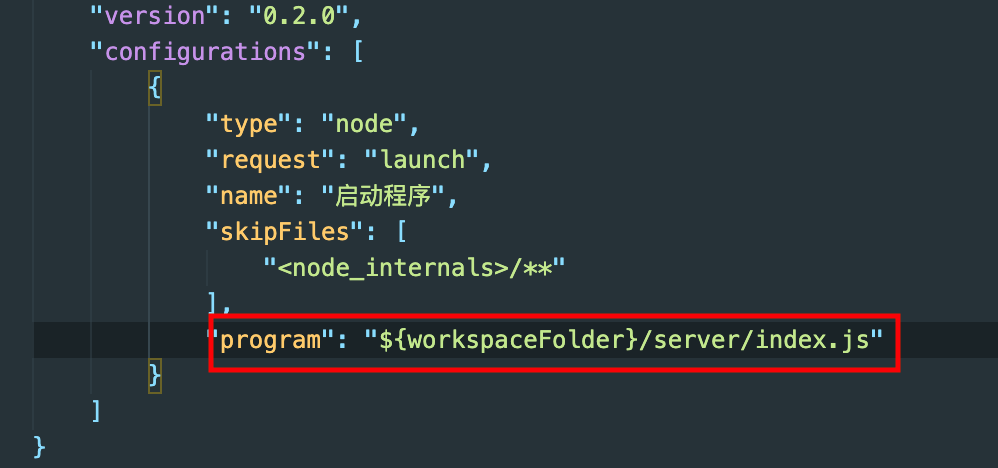
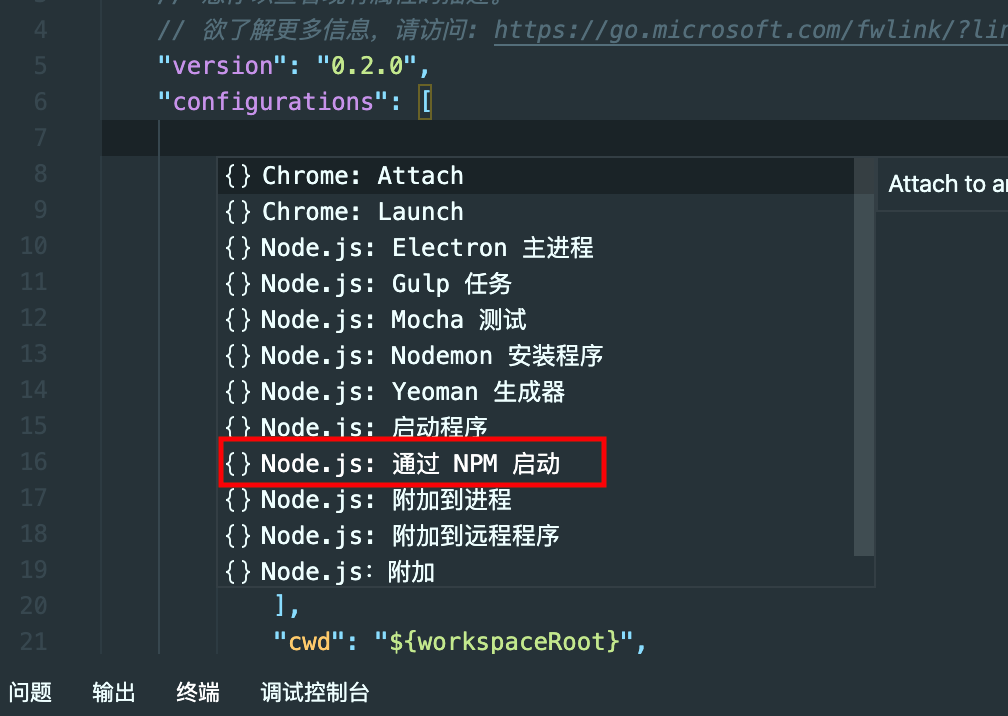
debugger和编辑器打的小红点都是可以触发的node直接启动



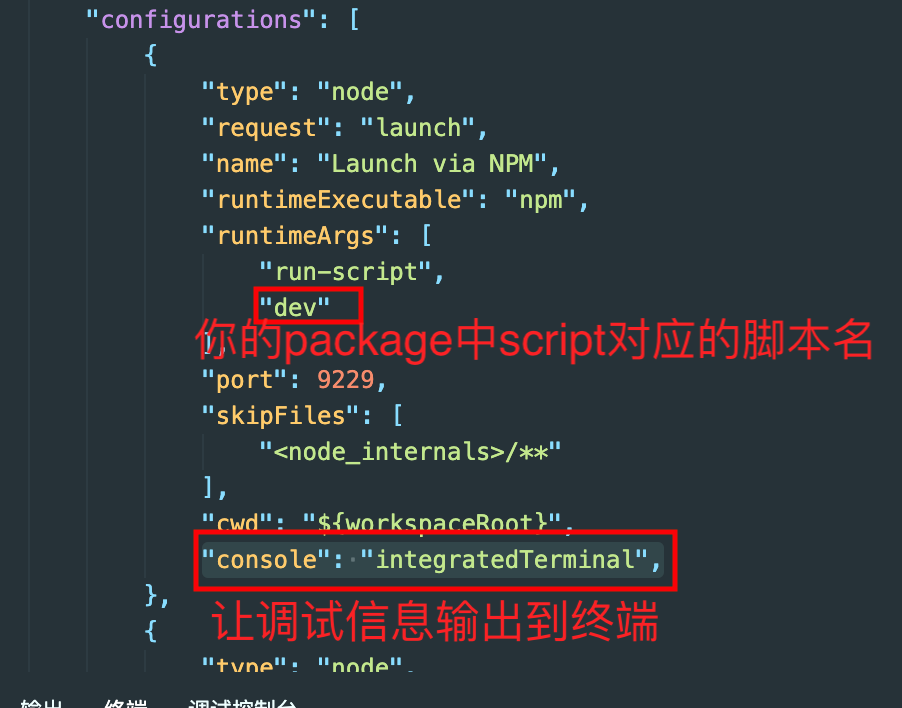
"console": "integratedTerminal",如果不加的话启动调试的时候看不见打包进度。而且,需要自动重启的话要再加上"runtimeExecutable": "nodemon",当然,前提是装了nodemonnpm脚本调试

修改配置,其中端口号随意,并非项目的端口号
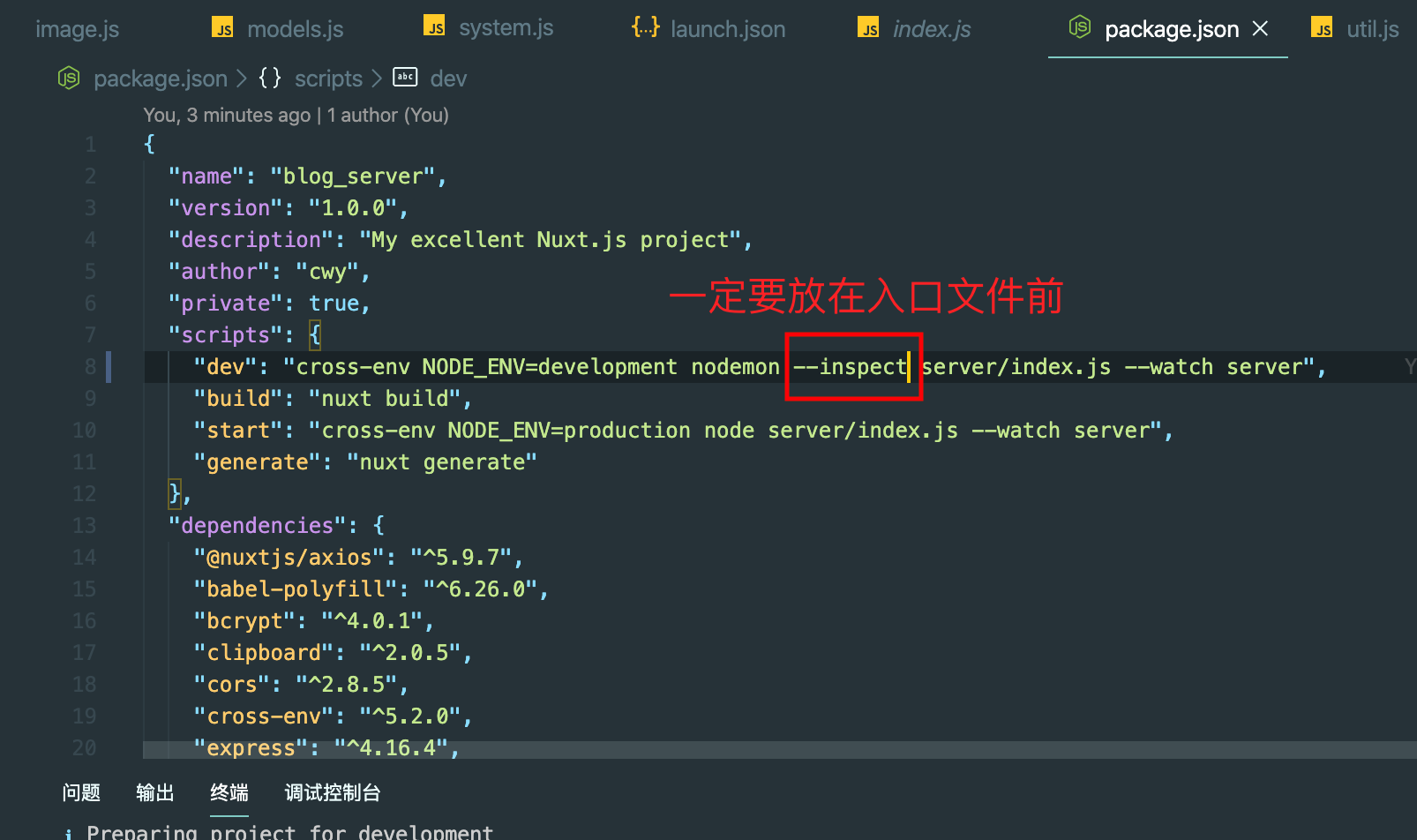
再修改pakage.json,添加--inspect,注意这个参数需要放在入口文件之前,否则会提示连不上端口的错误。
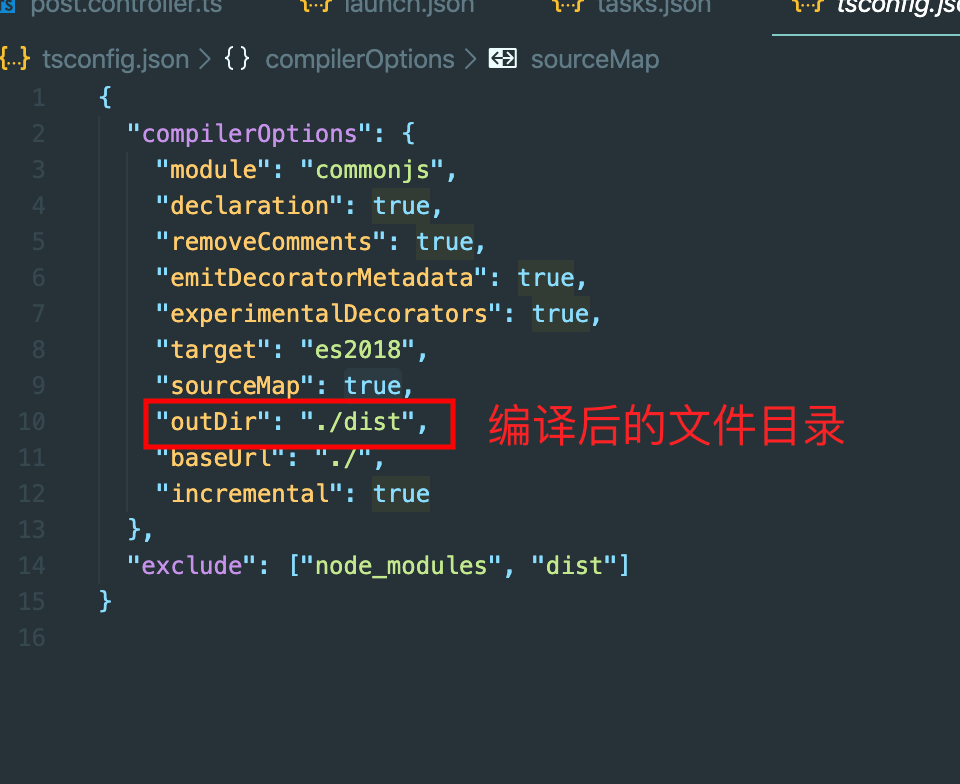
针对typescript
"sourceMap": true

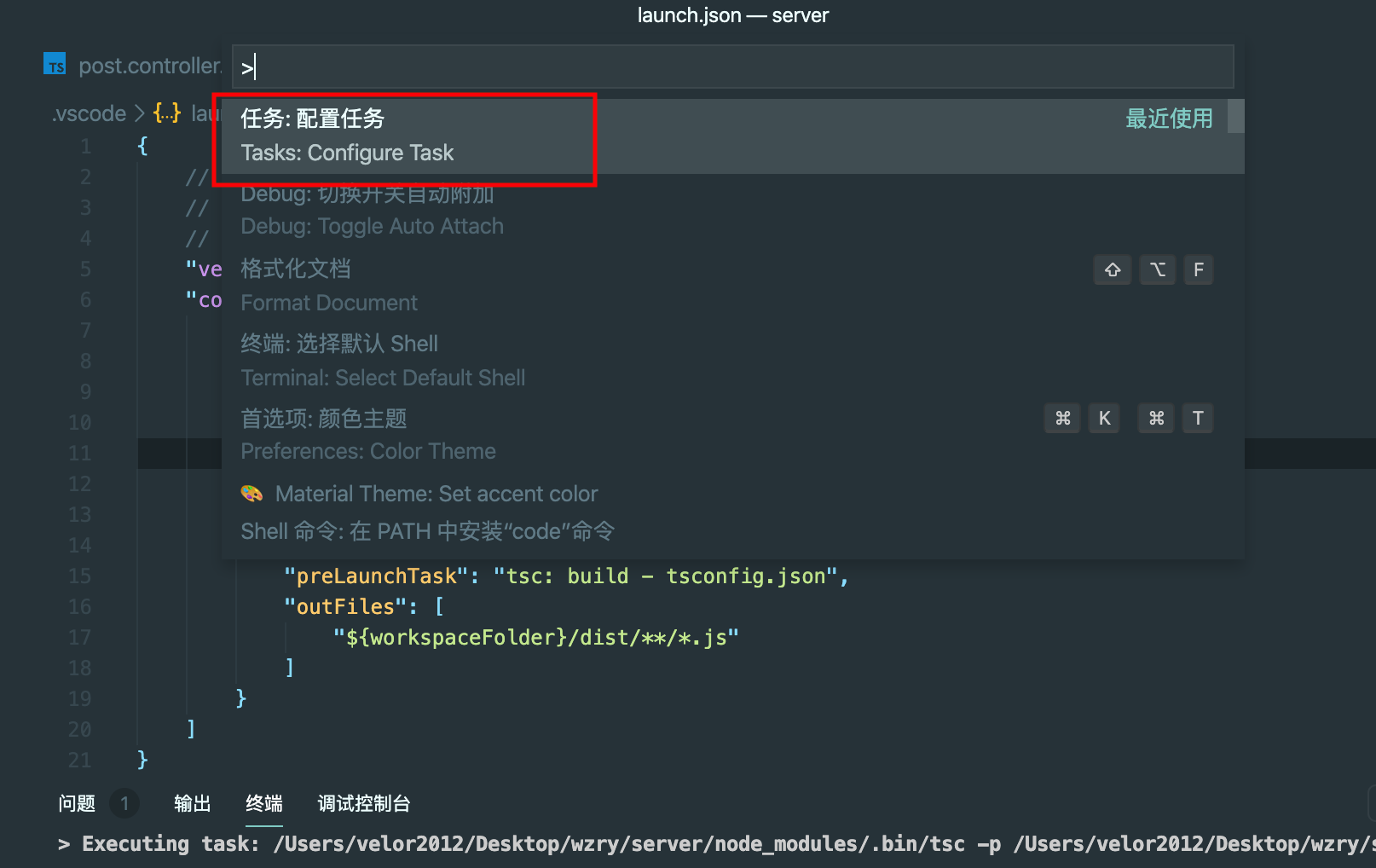
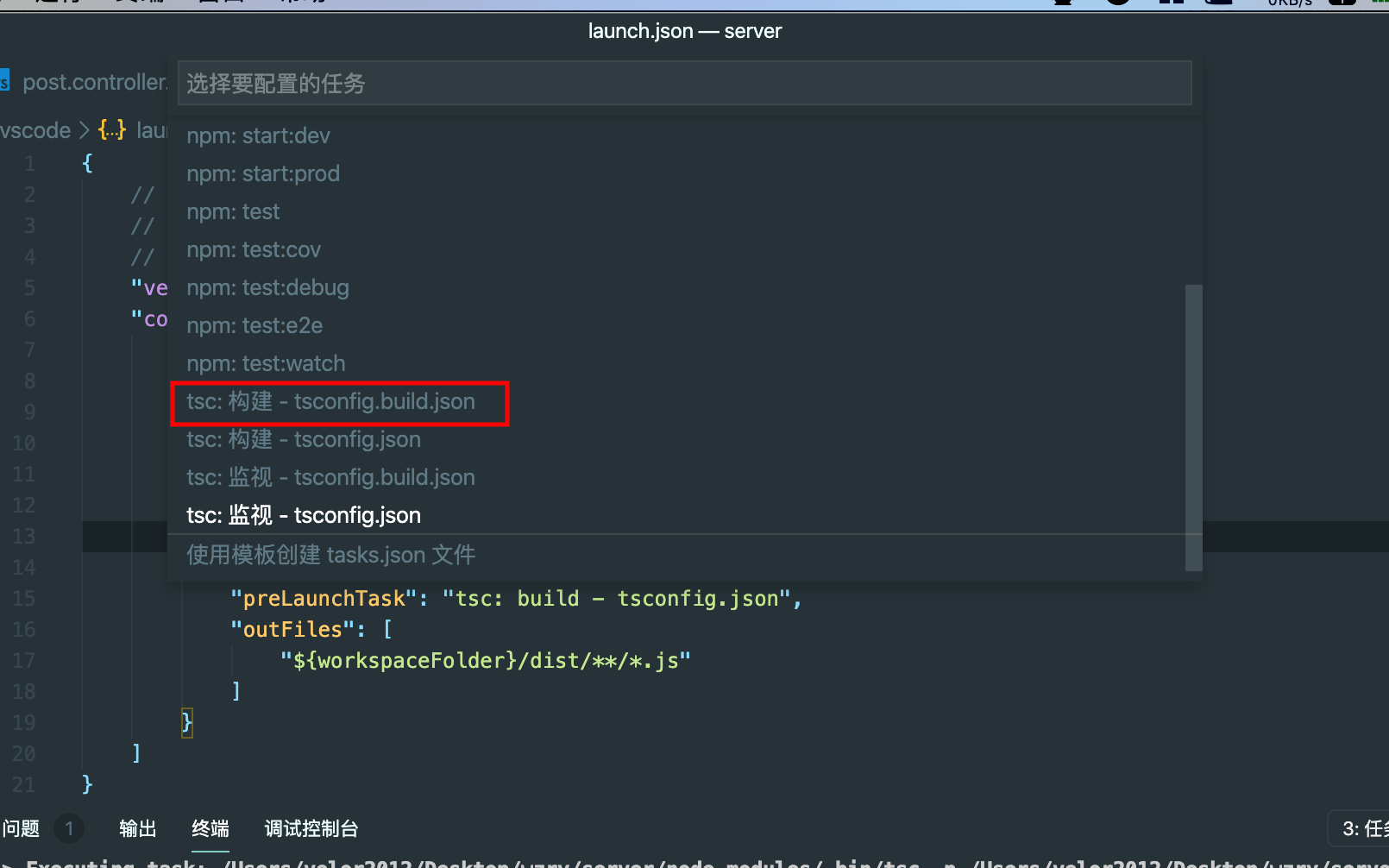
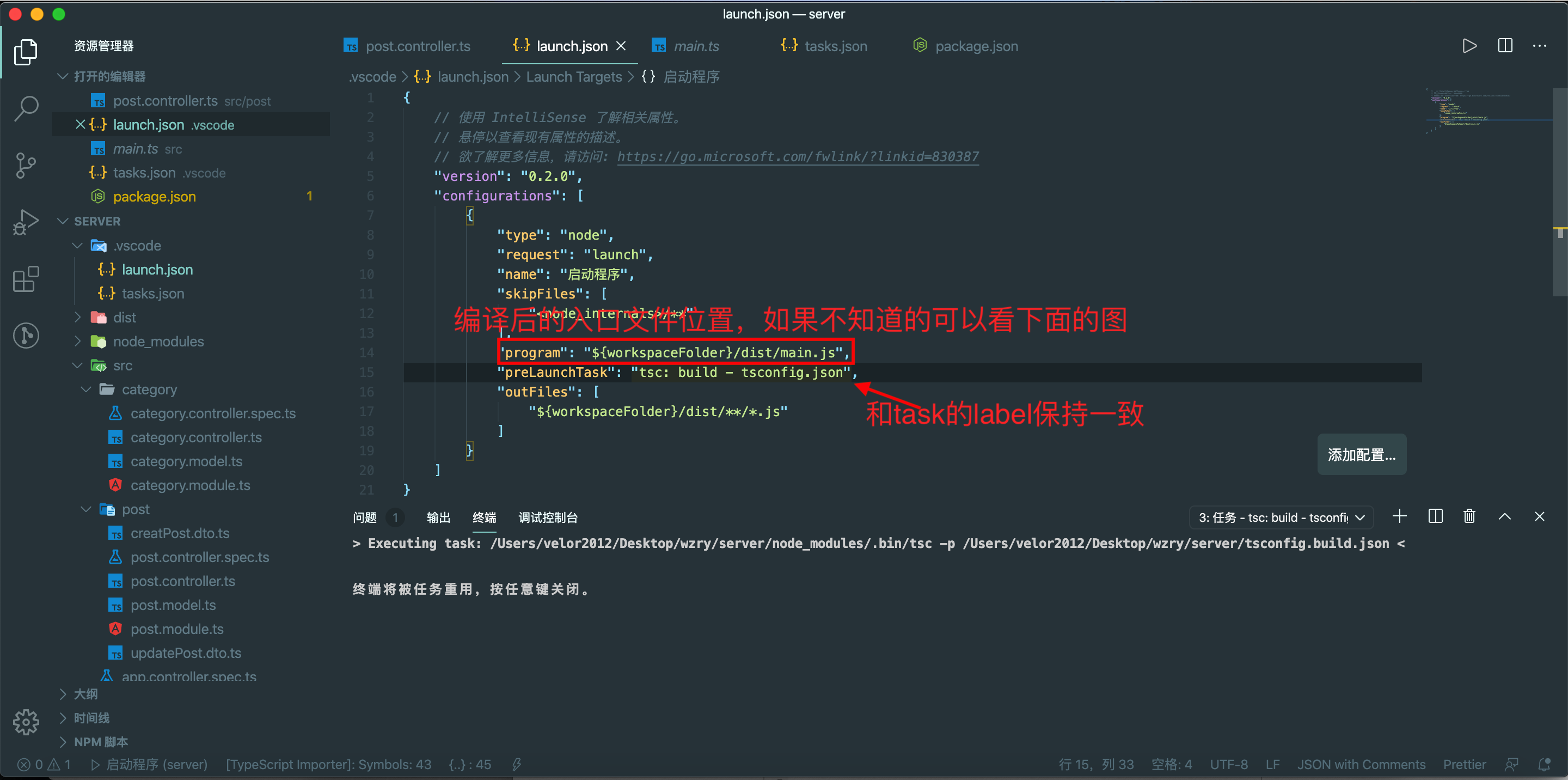
拉到最下面,找到构建的那几项,如果有tsconfig.build.json一般就选这个,没有就选tsconfig.json
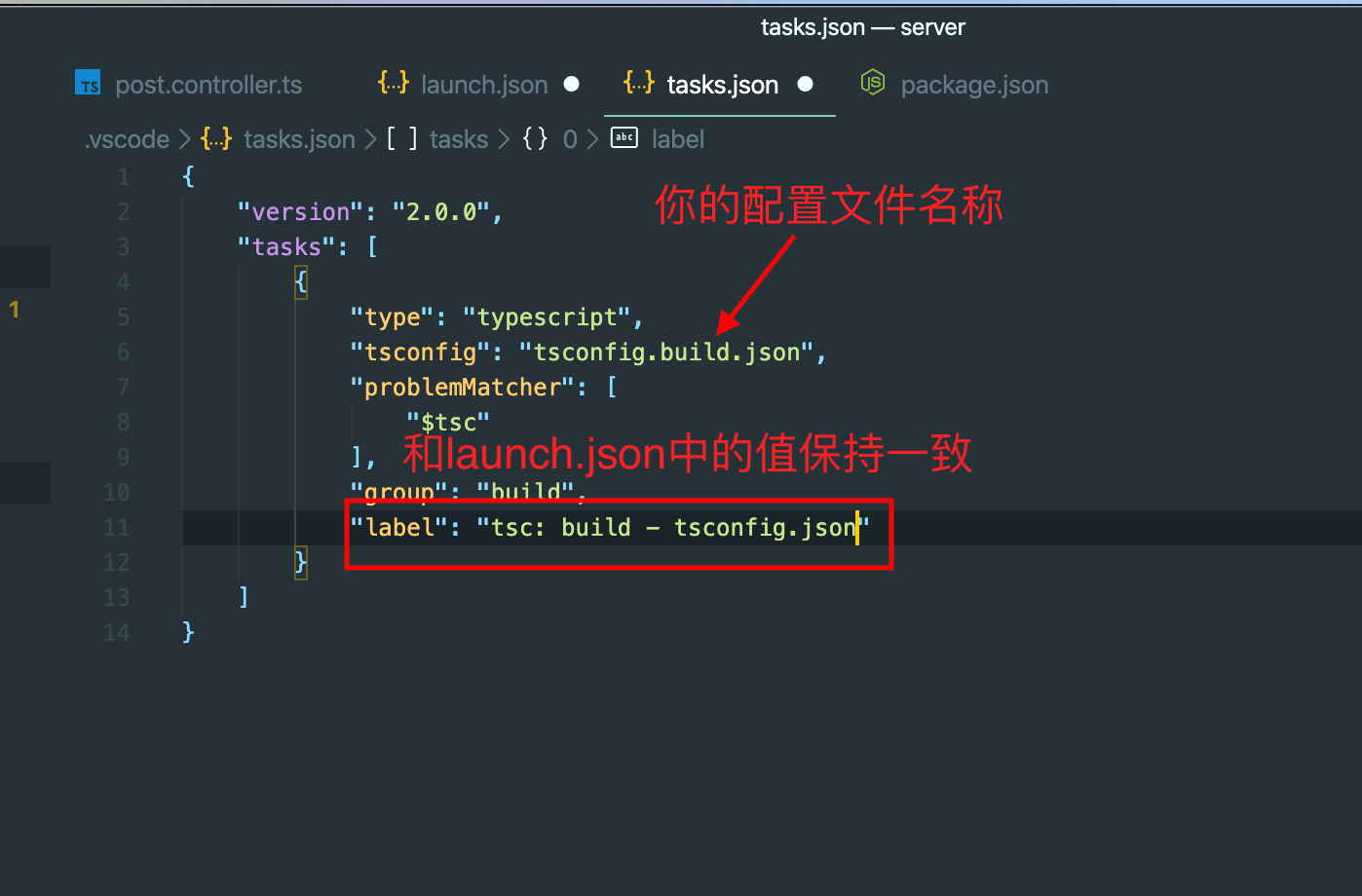
修改tas.json文件
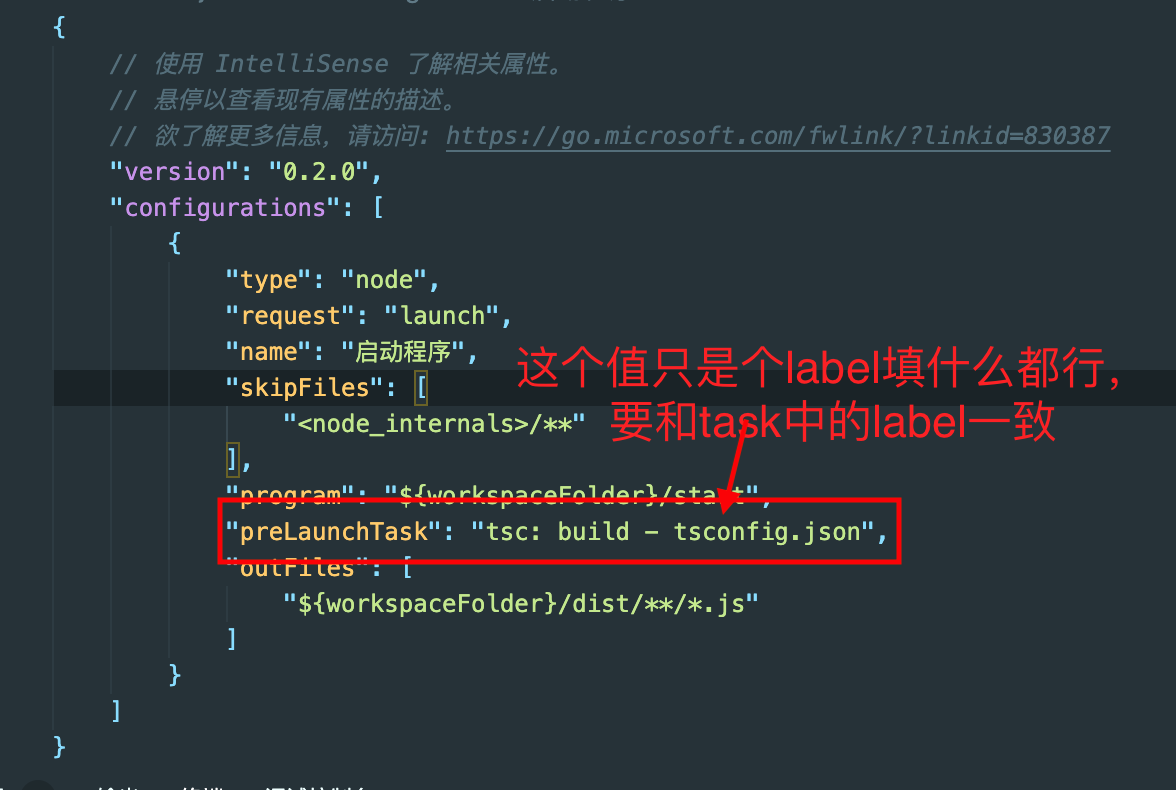
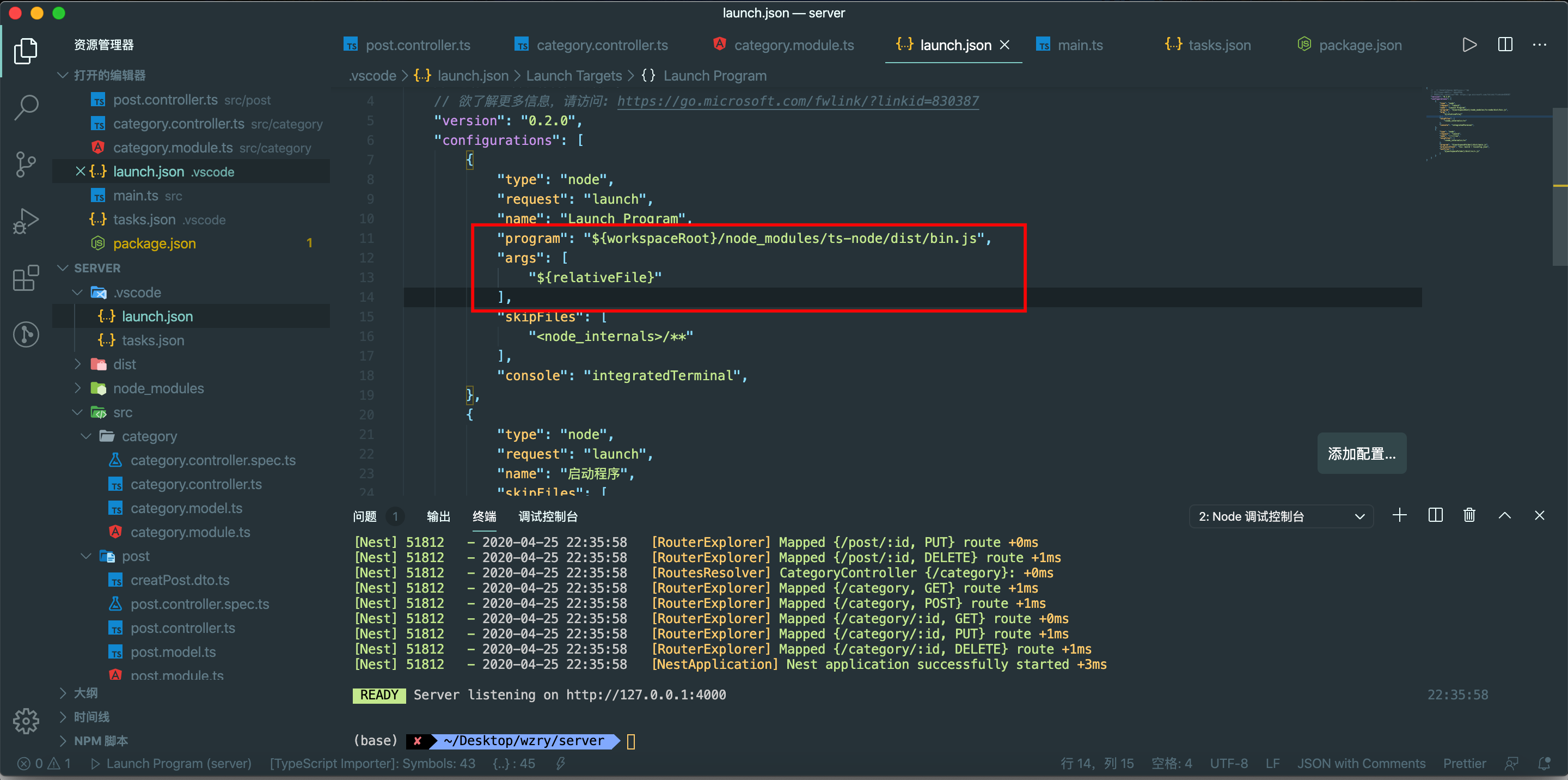
修改launch.json文件

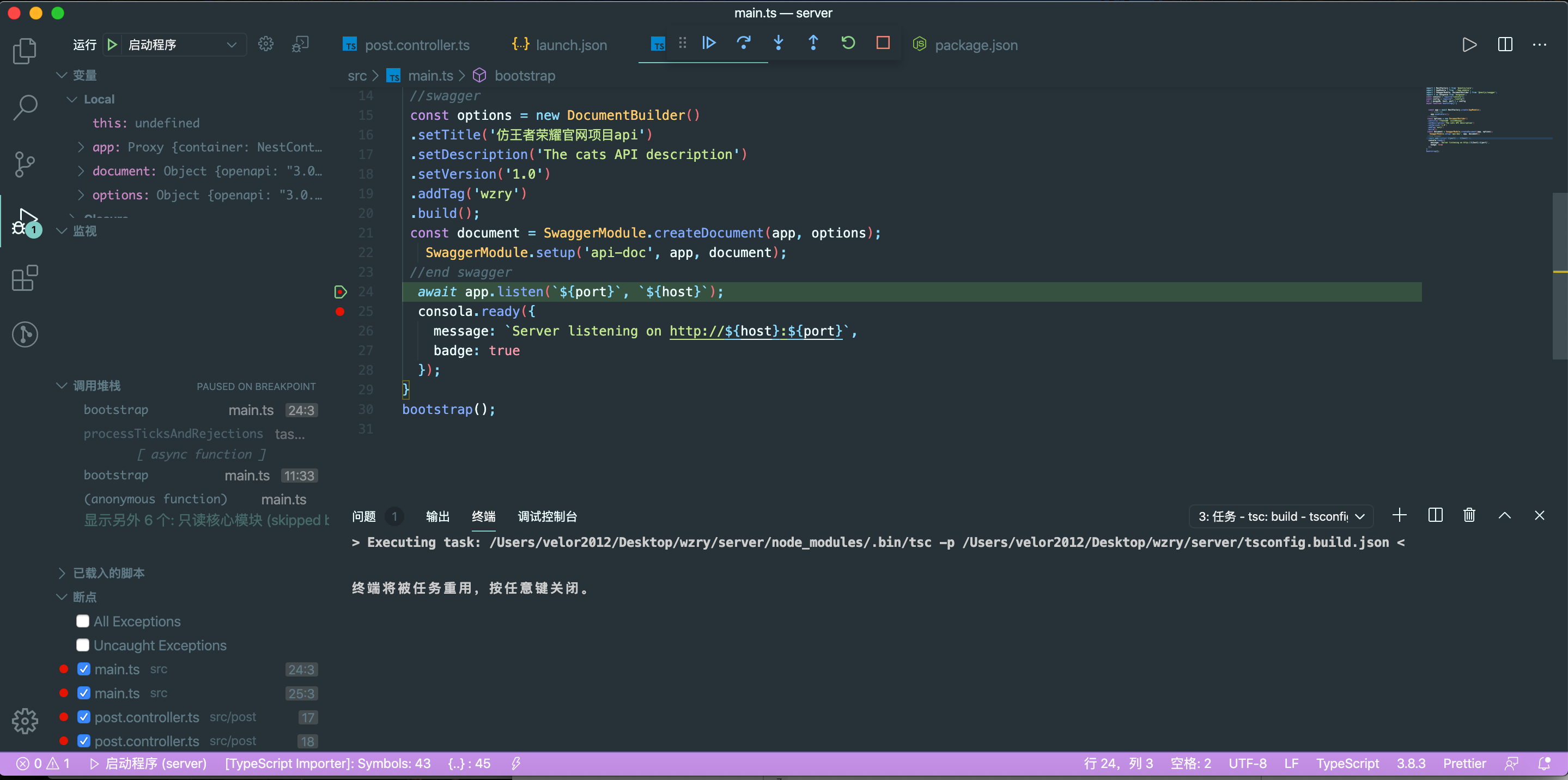
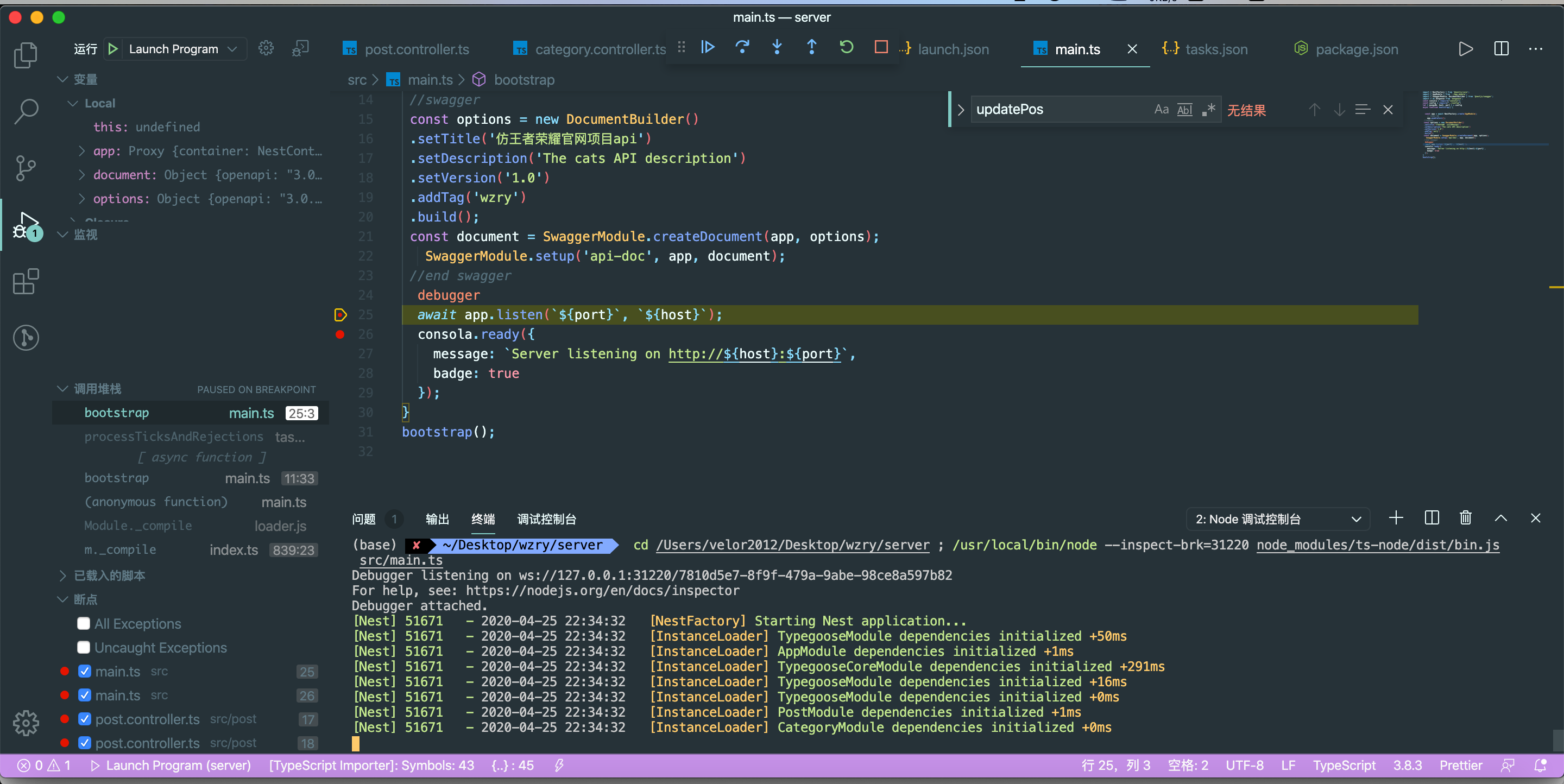
执行结果
npm i ts-node
其中args表示ts-node后面的参数,这里只填了当前文件
program选择ts-node的启动文件
总结