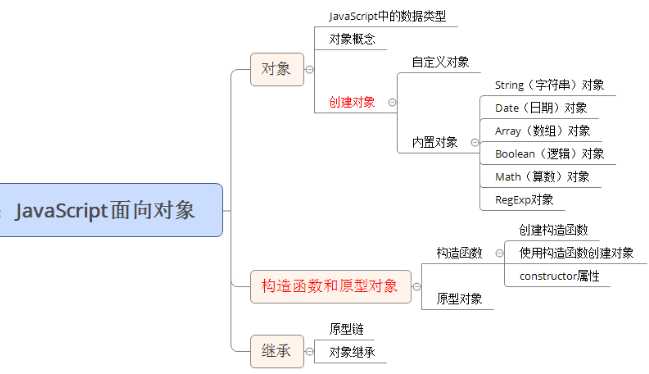
JavaScript面向对象
2021-05-08 04:29
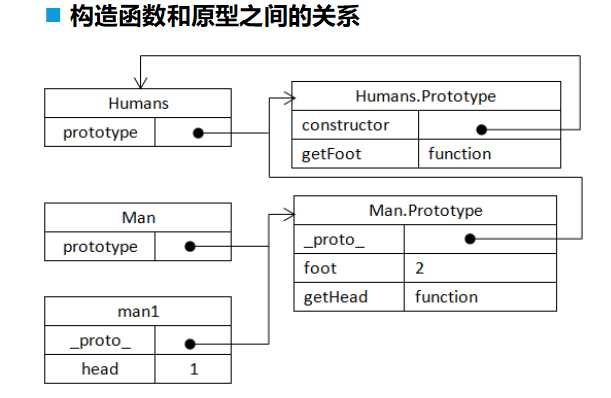
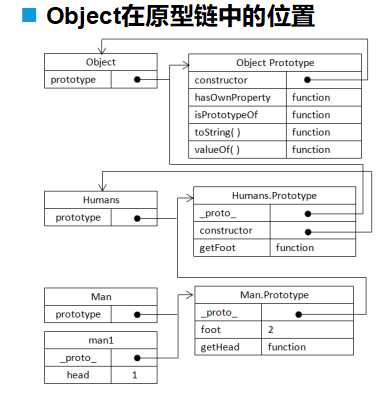
标签:编程 实例 const 相关 操作 instance 替换 The ons 1.JavaScript中的数据类型 number(数值类型) string(字符串类型) boolean(布尔类型) null(空类型) undefined(未定义类型) object(对象类型) 2.对象: 概念: 是包含相关属性和方法的集合体 属性 方法 3.什么是面向对象 : 面向对象仅仅是一个概念或者编程思想 通过一种叫做原型的方式来实现面向对象编程 4.创建对象: 1.自定义对象 1>基于Object对象的方式创建对象 语法: var 对象名 = new Object() ; 实例: var person=new Object(); person.name="小明"; person.sex="男"; person.age=18; person.hobby="看书、看电影、健身、购物等"; person.showName=function(){ alert(this.name); } person.showName(); 2>使用字面量赋值方式创建对象 实例: var person={ name:"小明", sex:"男", age:18, hobby:"看书、看电影、健身、购物等", showName:function(){ alert(this.name);} } person.showName(); 2.内置对象 1.String(字符串)对象 length属性 indexOf()方法 , replace()方法 2.Date(日期)对象 get*** : 获取年,月,日,时,分,秒等等 set*** : 设置年,月,日,时,分,秒等等 3.Array(数组)对象 length事项 sort() , concat() , join() 方法 4.Boolean(逻辑)对象 true 或者 false toString()方法 5.Math(算术)对象 round() , max() , min()方法 6.RegExp对象 RegExp是正则表达式的缩写 5.构造函数和原型对象(用来解决使用同一个接口不需要创建很多对象,减少产生大量的重复代码) 1.构造函数: (始终都应该以一个大写字母开头) 1.创建指定类型的对象 2.通过this变量来控制属性和方法 , 实现属性和方法的调用 3.通过new操作符来创建对应的构造函数的实例,也就是对象 实例: function person(name,sex,age,hobby){ this.name=name; this.sex=sex; this.age=age; this.hobby=hobby; this.showName=function(){ alert(this.name); } } var person1=new person("小明","男",18,"看书"); person1.showName(); var person2=new person("小南","男",18,"看尤香"); person2.showName(); var person3=new person("小北","男",18,"看电影"); person3.showName(); 调用构造函数的四个步骤 1.创建一个新对象 2.将构造函数的作用域赋给新对象(this) 3.执行构造函数中的代码 4.返回新对象 constructor属性 指向Person 实例: alert(person1.constructor==Person); alert(person2.constructor==Person); alert(person3.constructor==Person); instanceof操作符 检测对象类型 实例: alert(person1 instanceof Object); alert(person1 instanceof Person); alert(person2 instanceof Object); alert(person2 instanceof Person); alert(person3 instanceof Object); alert(person3 instanceof Person); 2.原型对象: 1.每一个函数都有一个prototype属性 , 这个属性是一个指针. 指向一个对象 2.prototype就是通过构造函数而创建的那个对象实例的原型对象 实例: function person(){ } person.prototype.name="小明"; person.prototype.sex="男"; person.prototype.age=18; person.prototype.showName=function(){ alert(this.name); } var person1=new person(); var person2=new person(); person1.name="小花"; alert(person1.name); alert(person2.name); 6.javascript继承 : 1.原型链 一个原型对象是另一个原型对象的实例 相关的原型对象层层递进, 就构成了实例与原型的链条, 就是原型链 实例: function humans(){ this.foot=2; } humans.prototype.getfoot=function(){ return this.foot; } function man(){ this.head=1; } // man继承了humans man.prototype=new humans(); man.prototype.gethead=function(){ return this.head; } var man1=new man(); alert(man1.getfoot()); alert(man1.gethead()); alert(man1 instanceof Object); alert(man1 instanceof humans); alert(man1 instanceof man); 构造函数和原型之间的关系: 调用man1.getFoot()经历的三个步骤 1.搜索实例 2.搜索Man.prototype 3.搜索Humans.prototype 完整的原型链: 2.对象继承 实例: function Humans(){ this.clothing=["trousers","dress","jacket"]; } function Man(){ } //继承了Humans Man.prototype=new Humans(); var man1=new Man(); man1.clothing.push("coat"); alert(man1.clothing); var man2=new Man(); alert(man2.clothing); 7.借用构造函数: apply : 应用某一对象的一个方法 , 用另一个对象替换当前对象 语法 : apply([thisObj [,argArray]]) call : 调用一个对象的一个方法 , 以另一个对象替换当前对象 语法: call([thisObj[,arg1[,arg2[, [,argN]]]]]) 实例: function Humans(name){ this.name=name; } function Man(){ Humans.call(this,"mary");//继承了Humans,同时还传递了参数 this.age=38; //实例属性 } var man1=new Man(); alert(man1.name); //输出mary alert(man1.age); //输出38 8.组合继承:(也叫作伪经典继承) 将原型链和借用构造函数的技术组合到一块 , 发挥二者之长的一种继承模式 使用原型链实现对原型属性和方法的继承 , 而通过借用构造函数来实现对实例属性的继承 JavaScript面向对象 标签:编程 实例 const 相关 操作 instance 替换 The ons 原文地址:https://www.cnblogs.com/Cherry-balls/p/13179326.html