前端缓存API请求数据
2021-05-15 14:28
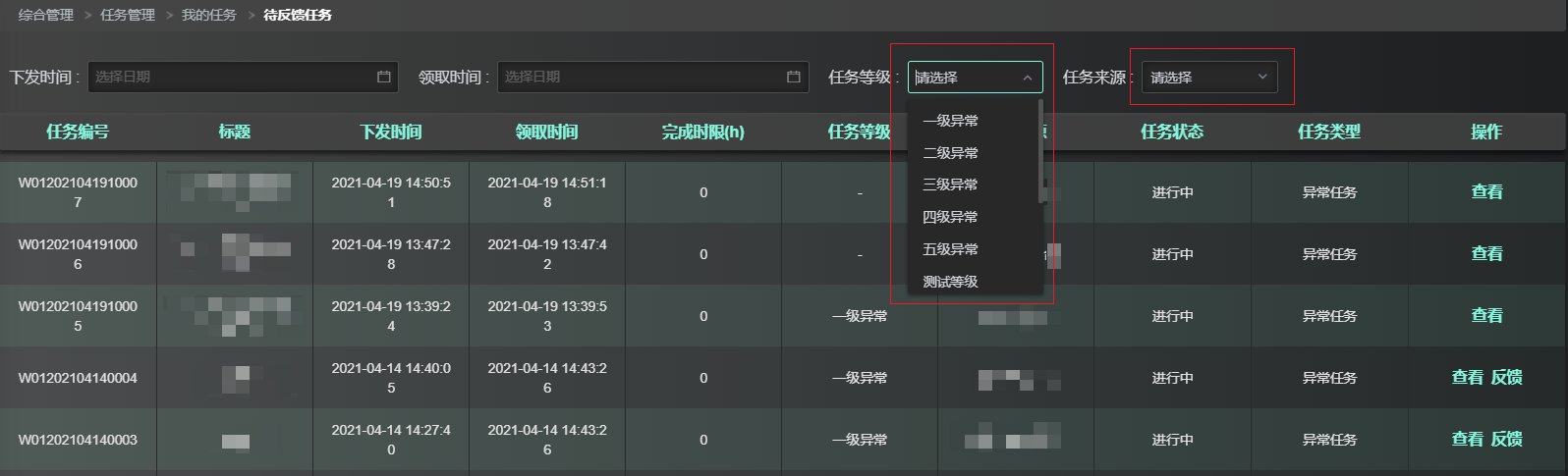
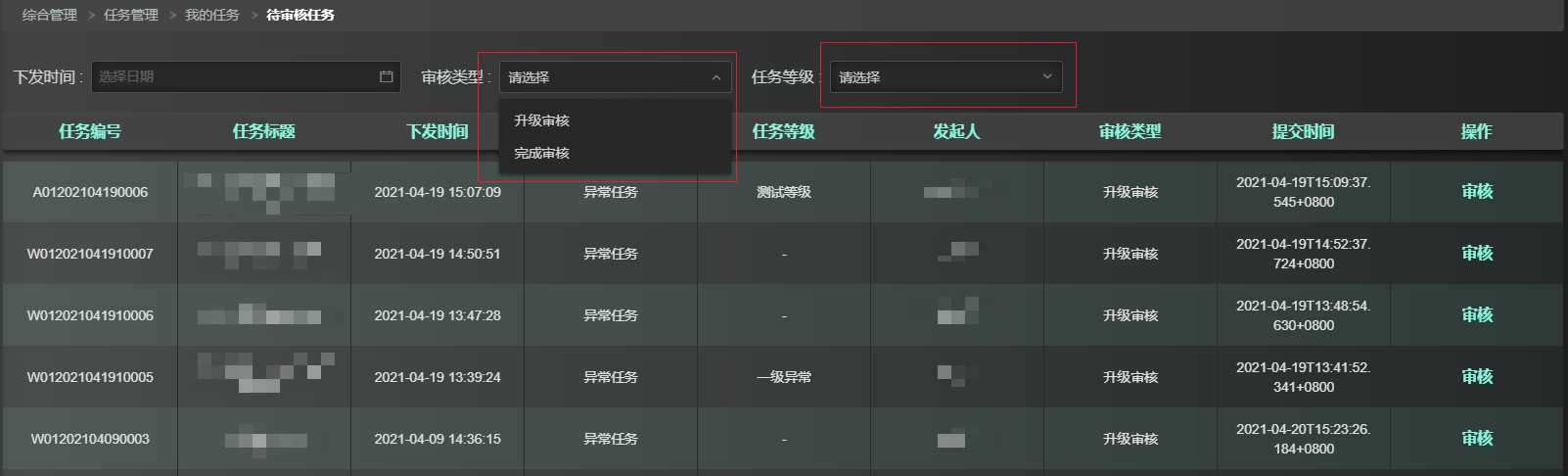
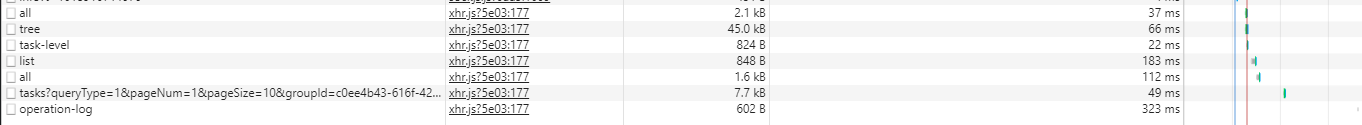
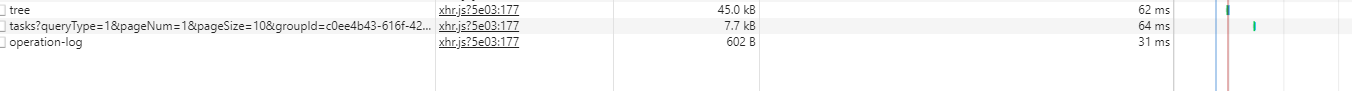
标签:gif await 页面 get 后台 now() 请求 expires cat 在一些项目中,有时候会出现不同模块重复请求大量相同api接口的情况,特别是在一些功能相似的后台管理页面中。以下面这几个页面为例,每次进入页面都需要请求等大量重复的下拉框数据,下拉框数据短时间内改动不大,但也不能在前端使用静态数据,所以可以考虑在前端进行数据缓存,避免重复请求api。 主要有以下3个步骤: 以下代码中,首先调用 缓存数据主要使用了浏览器的API 根据方法 使用缓存前进入页面: 使用缓存后进入页面: 由上图可以看出,使用缓存前进入页面需要请求7个api接口,而缓存了数据之后,进入页面只需要请求3个接口即可,确实起到了减少了请求接口数量的效果。 前端缓存API请求数据 标签:gif await 页面 get 后台 now() 请求 expires cat 原文地址:https://www.cnblogs.com/yuanyiming/p/14706224.html1. 背景



2. 实现思路
3. 具体实现
3.1 初次获取数据
getLocalData 方法查找缓存,如果没找到缓存,就向服务器请求数据(this.$api.task.getCateListAll),获取到数据后用 setLocalData 方法把数据缓存起来。// 任务类型下拉框数据
// 首先判断是否有缓存
if (!this.getLocalData(‘cate‘)) {
/** 初次请求数据 */
await this.$api.task.getCateListAll().then((res) => {
this.m_taskPropOption.cate = this.$u.array.arrToSelect(res.data); // 使用数据
this.m_taskPropDict.cate = this.$u.array.arrToObj(this.m_taskPropOption.cate, "id"); // 使用数据
this.setLocalData(‘cate‘); // 缓存数据
});
}
3.2 建立映射表,缓存数据
localStorage,如下面代码中 setLocalData 方法,每次从服务器获取数据后,根据 key 将数据保存在 localStorage 中,并且同时记录时间戳,记录时间戳是为了后面检查缓存数据的过期时间:/** 设置缓存 - 建立映射表 */
setLocalData(key) {
// 缓存数据
localStorage.setItem(`task_${key}_option`, JSON.stringify(this.m_taskPropOption[key])); // 缓存数据
localStorage.setItem(`task_${key}_dict`, JSON.stringify(this.m_taskPropDict[key])); // 缓存数据
localStorage.setItem(`task_${key}_timestamp`, Date.now()); // 记录时间戳
}
3.3 查找缓存数据
getLocalData ,首先根据 key 从 localStorage 中查找缓存的时间戳(时间戳是在缓存数据时一起保存的,如果有时间戳,则表示有缓存数据),如果有缓存时间并且判断缓存时间未过期,则进一步从缓存中获取数据给到程序使用:/** 获取缓存 - 查找映射表 并 检查过期时间 */
getLocalData(key) {
let storageTimestamp = localStorage.getItem(`task_${key}_timestamp`);
let expires = 1000 * 3600; // 有效时间
let timestamp = Date.now(); // 当前时间戳
// 从缓存中取数据(1h内数据)
if (storageTimestamp && (timestamp - storageTimestamp) 3.4 实现效果


4. 方案的不足之处及改善
expires = 3600 * 1000 ms,也就是说1h内数据被更新了的话,前端显示的依然是缓存的旧数据,这一点暂时没想到改善方法。localStorage API。localStorage 的特点是只要不手动清除,数据会一直保存在浏览器端,这样用户就没有办法清除缓存,要改善这一点的话可以换一个全局对象(Vuex)来保存数据,只要页面刷新的话,缓存的数据会被清除。