css的浮动
2021-06-03 09:03
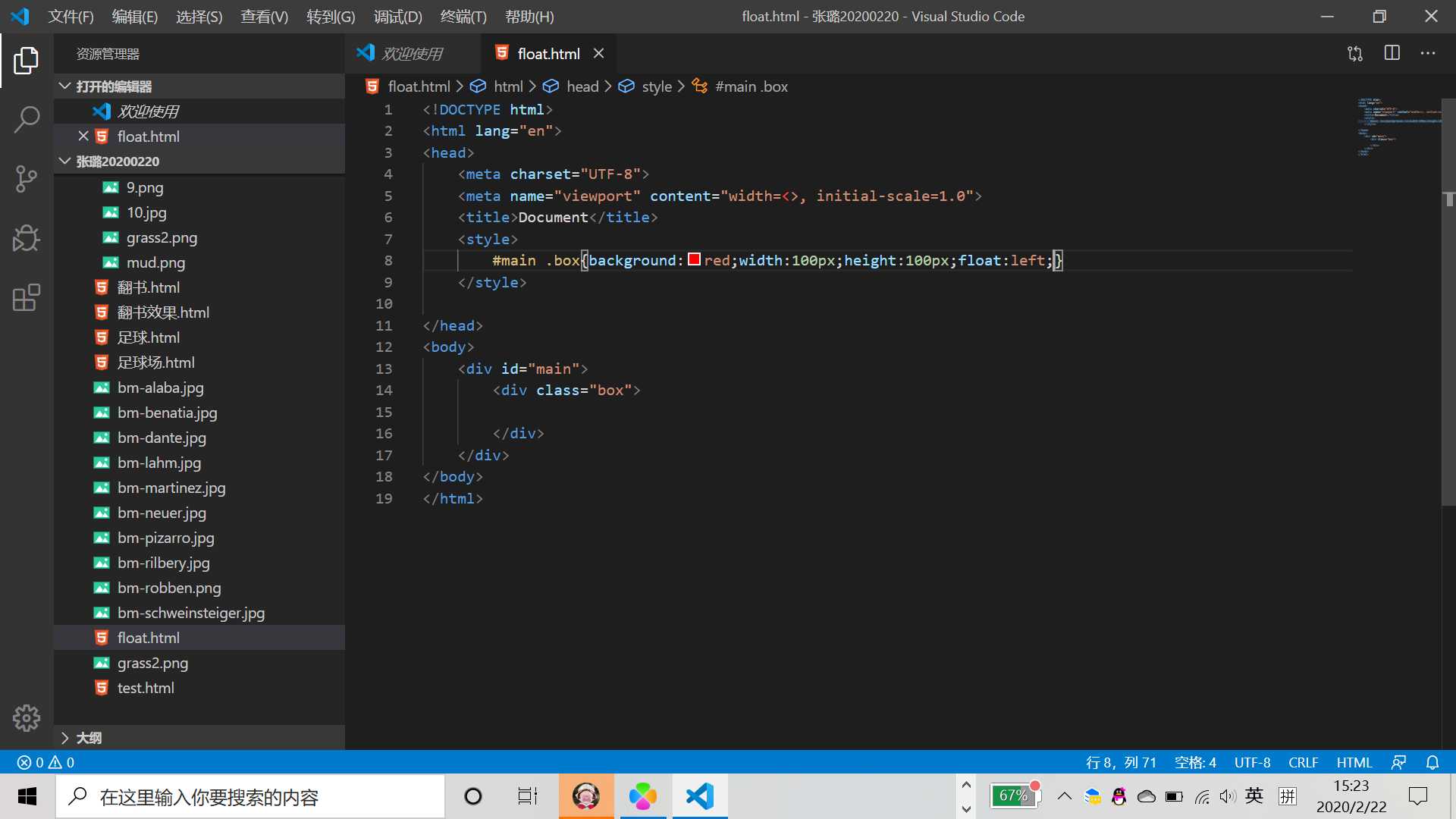
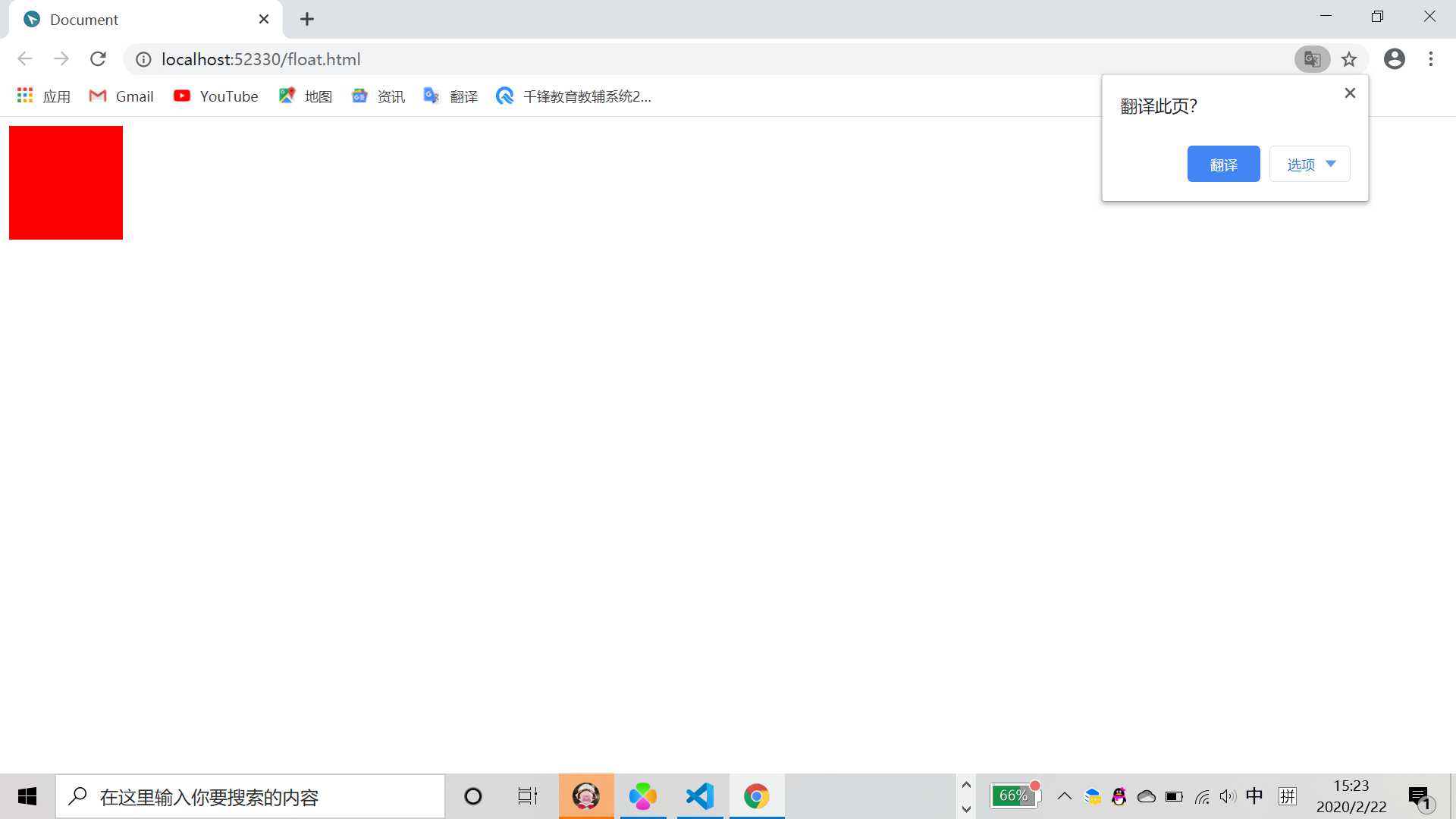
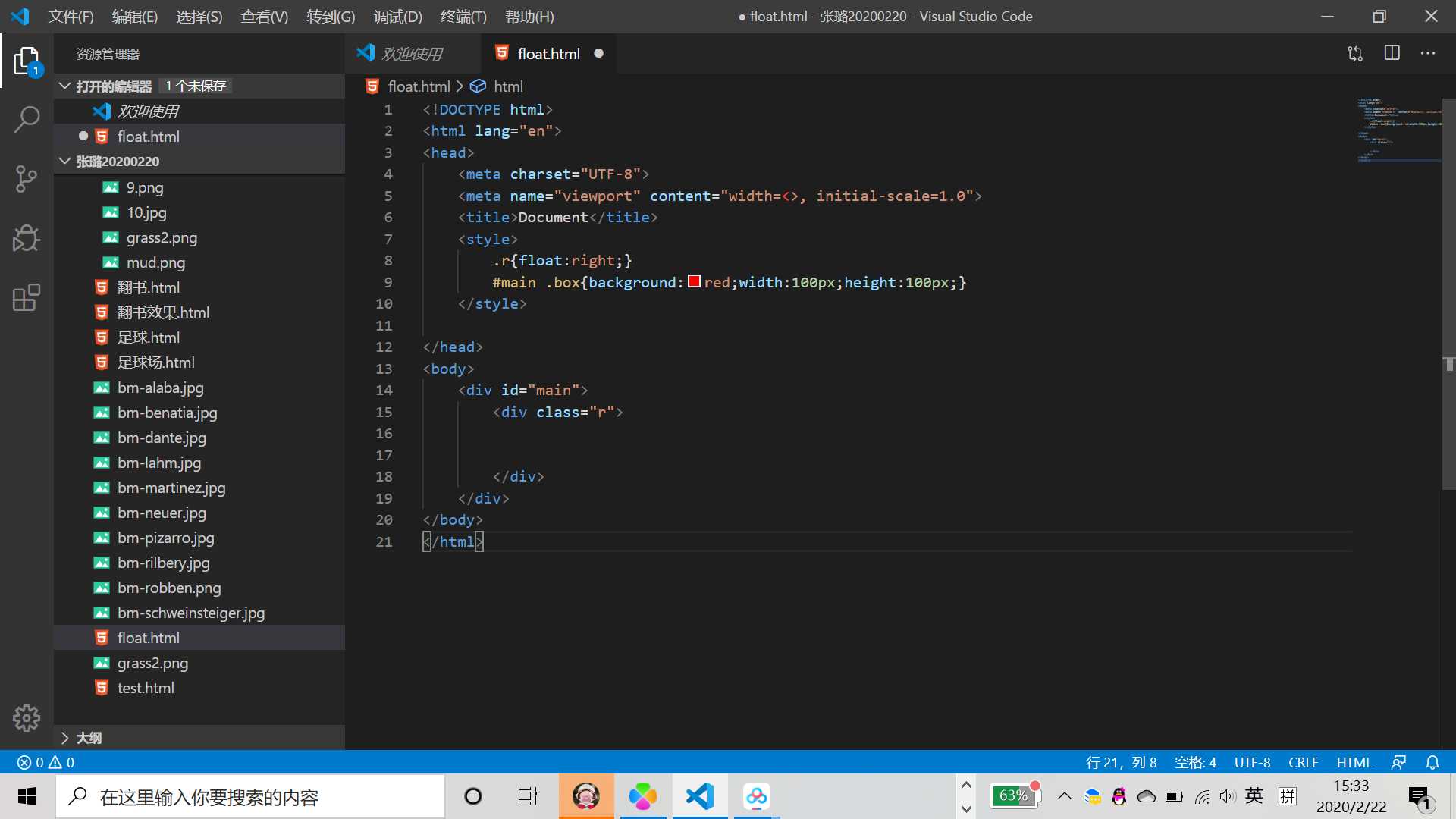
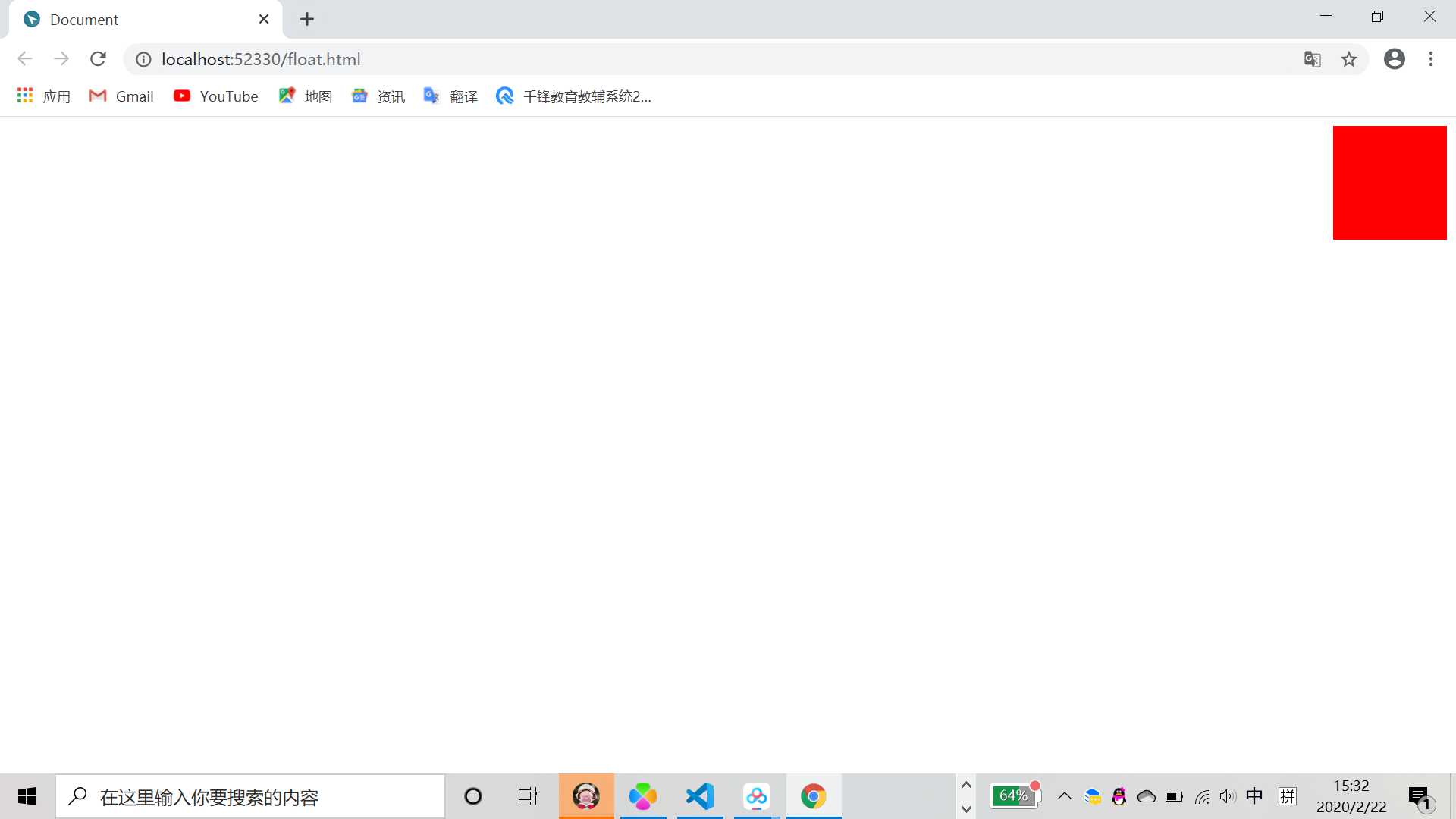
标签:也会 bfc 高度 适应 解决 内容 lock 比较 div 大家好,我是逆战班的一名学员,今天跟大家分享的是浮动。 一,float浮动:给元素加了浮动以后,会沿着父容器靠左或者靠右排列,如果之前已经有了浮动的元素,则会沿着浮动的元素进行排列。 float:left;让块沿着父容器靠左排列。 float:right;让块沿着父容器靠右排列。 float:none;没有浮动。 注:可以把浮动的元素直接用上面的三种方式加到盒子中,也可以把这个代码用.l{float:left;}或者.r{float:right;}的方式加在style清除默认元素的里面,用 左浮动 右浮动 注:1:只影响后面的元素,内容默认提升半层。 2:默认宽根据内容决定。 3:换行排列,当容器放不下这些浮动元素的时候,就会自动换行排列。(在设置的时候,尽量让浮动元素的高度统一。) 4:主要给块元素添加,也可以给内联元素添加。 二,在添加了浮动元素以后,为了解决上下排列的问题和嵌套的情况,这里可以添加清除浮动的元素。 1,引入clear属性清除float浮动。 clear:left;清除左浮动。 clear:right;清除右浮动。 clear:both;这个比较常用,可以把左右浮动都清除。 2,固定宽高(这里不推荐,不能把高度固定死,在微调整的时候不能做到自适应的效果。) 3,让父元素浮动(不推荐,父容器浮动的话也会影响到后面的元素。) 4,over:hidden;(BFC规范) 注:如果有子元素溢出,会受到影响。 5,display:inline-block;(BFC规范) 注:不推荐,父容器会影响到后面的元素。 6,设置空标签(不推荐,会多添加一个标签。) 7,after伪类(是空标签的加强版,是目前各大公司的做法。) 注:clear:both;只能加给块标签 after伪类添加的内容,默认内联元素。 块元素是存在margin-top传递问题的,但是浮动的块是不存在margin-top传递问题的。v css的浮动 标签:也会 bfc 高度 适应 解决 内容 lock 比较 div 原文地址:https://www.cnblogs.com/5f5ajhf2/p/12350134.html