css浮动属性逆战班
2021-06-03 12:04
标签:顺序 span padding mamicode 需求 border 编程 justify img 在前端编程中,css浮动属性的使用是必不可少的。css浮动是一种使元素脱离文档流的方法,会使元素向左或向右移动,其周围的元素也会重新排列,这是一种非常有用的布局方式,它能够改变页面中对象的前后流动顺序。这样做的好处是,使得内容的排版变的简单,具有良好的伸缩性。 元素添加浮动之后,就飘起来了,原本在标准文档流里额位置就不在占有了,后面的内容会把位置补上去。 有时候为了满足需求,我们并不需要他独占一行。那么,如何解决块状元素独占的问题呢?这时候就轮到我们的浮动属性大展身手了。 我们可以在给块状元素增加一个浮动属性。这里提一下,居于同一行的元素都需要添加浮动属性。当给单一块状元素添加浮动属性的时候,添加了浮动属性的块状元素不在独占一行,下面的块状元素依次上升,居下一层的会被添加了浮动性的块状元素覆盖。 如图,当给第一个添加了浮动属性之后,剩下的依次上移,第二个与第一个并列显示,但是与之重合的部分却被覆盖了。解决这个问题很简单,只需要给所有的块状元素都添加浮动属性即可。 在给所有元素添加了浮动属性之后,块状元素的就会并排显示,不在独占一行。 注:浮动后排版的顺序是跟HTML里的标签属性顺序有关的。 css浮动属性逆战班 标签:顺序 span padding mamicode 需求 border 编程 justify img 原文地址:https://www.cnblogs.com/frjje/p/12349478.html
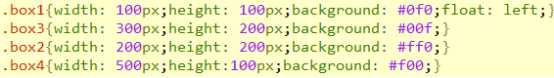
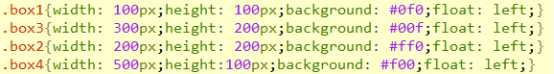
浮动:float :left/right/none
依次为:左浮动,右浮动和没有浮动
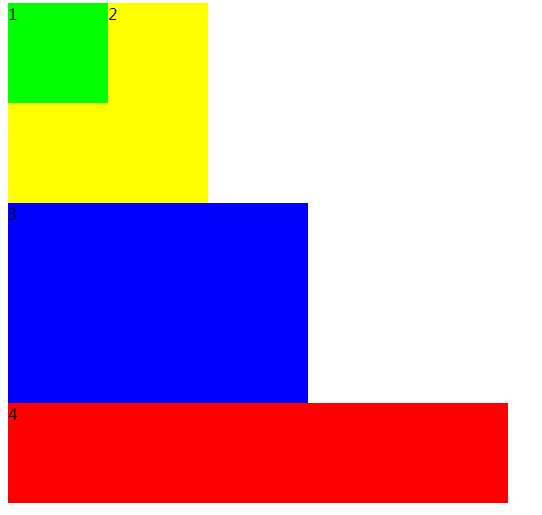
如果有N个元素要在一排并列显示,那么着N个元素都需要添加浮动属性。
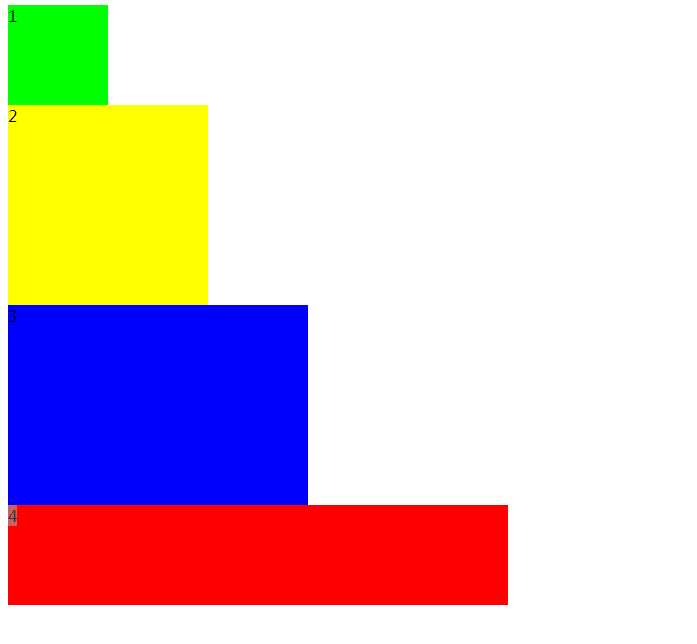
首先,div作为块状元素,通常情况下,是不会并排存在,而是在页面中独占一行,自上而下排列的。





添加了浮动之后的属性,对margin:0 auto;就不生效了。
浮动的显示规则:浮动对象会像左或者右移动直到遇到边框(border)、填充值(padding)、外边界(margin)或者另一个块元素为止。