CSS基础
2021-06-10 16:05
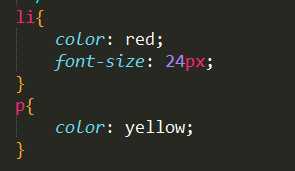
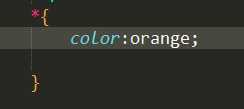
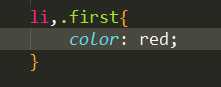
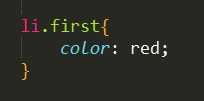
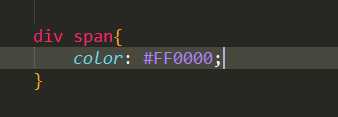
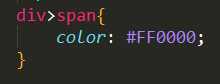
标签:标签 负数 圆形 覆盖 text 修改 flow 相对 声明 W3C标准中,倡导有3:其一为内容与表现分离,其二为内容与行为分离,其三为内容结构的语义化。其倡导中第一条的“表现”指的便可以说是CSS。CSS全称Cascading StyleSheets,中文名为层叠样式表,是一种用来表现HTML等文件样式的计算机语言。 1、标签选择器 写法:HTML标签名 作用:可以选中页面中,所有与选择器同名的HTML标签。 2、类选择器 写法:.class名{} 3、id选择器 写法:#id名{} 调用:需要调用样式的标签,起一个id="ID名" 优先级:id选择器大于class选择器 注意:整个页面中,不能发出现同名ID 【class选择器与ID选择器的区别】 1、写法不同:class选择器用.声明,ID选择器用#声明。 4、通用选择器 写法:*{} 作用:可以选中页面中所有的HTML标签。 优先级:最低!!! 5、并集选择器 写法:选择器1,选择器2,……,选择器n{} 生效规则:多个选择器取并集,只要标签满足其中任意一个选择器,样式即可生效。 6、交集选择器 写法:选择器1选择器2……选择器n{} 所有选择器紧挨着,没有分隔 生效规则:多个选择器取交集,则必须满足所有选择器的要求,才能生效。 7、后代选择器 写法:选择器1 选择器2 …… 选择器n{} 选择器之间有空格间隔 生效规则:只要满足,后一选择器是前一个选择器的后代,即可生效。(后代包括子代、孙代、重孙代。。。)通俗的讲:只要后一个选择器,在前一个选择器里面即可。 8、子代选择器 写法:选择器1>选择器2>……>选择器n{} 选择器之间用>间隔 生效规则:必须满足,后一个选择器是前一个选择器的直接子代,才能生效。(中间不能间隔人和标签)。 1、优先级的权重问题 1、css生效的第一原则是:近者优先!!即,哪个选择器作用于最里层标签,则这个选择器生效。 2、引入css的三种方式 1、行内样式表:直接在HTML标签中,使用style=""的方式引用; 一、什么是CSS
二、CSS的常用选择器

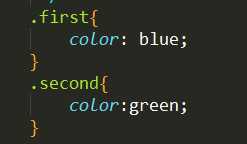
调用:在需要调用选择器样式的标签上,使用class="class名"调用选择器。
优先级:类选择器大于标签选择器 。两个起冲突时,优先级高的生效
2、优先级不同:ID选择器>class选择器。
3、作用范围不同:class选择器可以多次调用,ID选择器只能使用一次。




三、CSS导入方式和优先级
2、当选择器作用于同一层时,可以根据优先级权重,进行累加计算:
id选择器*100>class选择器*10>标签选择器*1
注意:并集选择器,相当于多个选择器拆开写,所以,并集选择器优先级不能累加。
3、当选择器作用于同一层,且优先级权重相等时。则,写在最后选择器生效。
优点:使用灵活,优先级权重最高;
缺点:不符合w3c关于内容与表现分离的要求;不利于样式复用;
2、内部样式表:在标签中,使用
①在
标签中,使用link链接:②在
上一篇:上传文件和AJAX验证
下一篇:wget和curl中使用代理