webpack+react配置UglifyJsPlugin出现的问题
2021-06-22 00:04
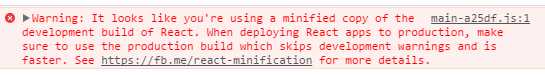
标签:意思 ade image out include url .json put webp webpack.config.js中的配置 npm run webpack后有告警 意思好像是说生产环境和开发环境室友区别的 plugins再加上一项就没事了 webpack+react配置UglifyJsPlugin出现的问题 标签:意思 ade image out include url .json put webp 原文地址:http://www.cnblogs.com/zhengmiaohua/p/7172924.htmlconst path=require(‘path‘);
const webpack=require(‘webpack‘);
const HtmlWebpackPlugin=require(‘html-webpack-plugin‘);
const CleanPlugin=require(‘clean-webpack-plugin‘);
module.exports={
entry:‘./src/index.js‘,
output:{
path:path.resolve(__dirname, ‘build‘),
filename:‘[name]-[hash:5].js‘
},
module:{
rules:[{
test: /\.(jsx$|js)$/,
exclude: /(node_modules|bower_components)/,
include:/src/,
use: {
loader: ‘babel-loader‘,
options: {
presets: [‘env‘,‘react‘]
}
}
}]
/*loaders: [
{ test: /\.css$/, loader: ‘style-loader!css-loader‘ },
{ test: /\.scss$/, loader: ‘style!css!sass?sourceMap‘},
{ test: /\.styl$/, loader: ‘style-loader!css-loader!stylus-loader‘},
{ test: /\.(png|jpg)$/, loader: ‘url-loader?limit=8192‘},
{ test: /\.js$/, loader: "babel-loader", query: {presets: [‘es2015‘,‘react‘]}}
loader: ‘babel-loader?presets[]=es2015&presets[]=react‘
]*/
},
resolve: {
extensions:[‘.js‘,‘.json‘]
},
plugins:[
new HtmlWebpackPlugin({
template:‘./src/index.html‘
}),
new CleanPlugin(‘build‘),
new webpack.optimize.UglifyJsPlugin({
compress:{
warnings:false
}
})
]
}

new webpack.DefinePlugin({
‘process.env‘: {NODE_ENV: ‘"production"‘}
})
上一篇:nodejs实如今线群聊
下一篇:html标签一
文章标题:webpack+react配置UglifyJsPlugin出现的问题
文章链接:http://soscw.com/essay/97129.html