css中的层叠性及权重的比较
2021-06-22 00:05
标签:mic 实现 距离 tab 选中 权重 bmp border 页面 不同选择器设置的同一个样式,只会选择一个进行加载,不会叠加。 为了解决听谁的问题,引入层叠性的概念。 层叠性:多个选择器选中同一个标签,设置同一个样式,浏览器中加载时,不会加载所有的属性值,挑选其中一个加载,其中一个值层叠/覆盖掉其他的值。 要实现层叠或覆盖就涉及到比较,下面就是比较选择器之间的权重的比较,权重的比较一共有两种情况:1、选择器选中了标签;2、选择器没有选中标签 首先说一下选择器的权重:id>class>标签>*(通配符); ①选择器选中了标签: 首先:如果都选中了标签,比较选择器权重。 选择器有权重,权重大的会层叠权重小的。 计算权重:选择器选择的范围越大,权重反而越小。id>class>标签>* 方法:数选择器的数量,先比较id个数→再比较class个数→最后比较标签个数。 图片中的标注顺序(id个数,class个数,标签个数) 页面上显示的样式: 控制台显示: 其次:如果选择器权重相同,比较css中代码的书写顺序。 css代码有加载顺序,从上往下加载,后面加载的会覆盖前面加载。 ②选择器都没有选中标签:一部分样式是可以继承的。继承谁的? 首先:比较每个选择器选中的元素,距离目标元素p的在HTML中的距离,距离近的层叠距离远的。简称就近原则。 其次:如果距离一样近,比较权重,权重大的层叠权重小的。 再次:如果距离一样近,选择器权重一样,看书写顺序。 特殊的,在比较权重的过程中,有一个单词important可以提升某一个样式属性的权重到最大。 比较就近原则,important对继承性没影响。 综上所述: 最后: 移上比较都是以css内嵌式为例,在css的行内式、内嵌式和外链式中,权重:行内>内嵌=外链,顾名思义无论内嵌式或者外链式的权重多大都抵不过一句行内式! css中的层叠性及权重的比较 标签:mic 实现 距离 tab 选中 权重 bmp border 页面 原文地址:http://www.cnblogs.com/qiujianmei/p/7173011.html 假如同一个标签被多个选择器选中,每个选择器都设置了相同的样式,浏览器中加载时这个样式听谁的?
假如同一个标签被多个选择器选中,每个选择器都设置了相同的样式,浏览器中加载时这个样式听谁的?



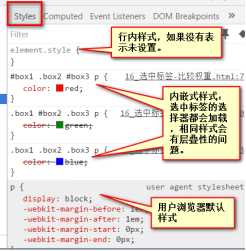
#box1 .box2 .box3 p{ (1,2,1)
color: red;
}
.box1 #box2 .box3 p{ (1,2,1)
color: green;
}
.box1 .box2 #box3 p{ (1,2,1) 书写顺序最后,层叠前面的样式
color: blue;
}
#box1{
color: red;
}
.box1 .box2{
color: green;
}
.box3{ 选中的标签距离p最近,继承他的
color: blue;
}
#box1 .box2 #box3{ (2,1,0)
color: red;
}
.box1 #box2.box2 #box3{ (2,2,0)
color: green;
}
.box1 .box2 #box3.box3{ (1,3,0)
color: blue;
}
#box1 .box2 #box3.box3{
color: red;
}
.box1 #box2.box2 #box3{
color: green;
}
#box1.box1 #box2 .box3{
color: blue;
}
#box1 .box2 #box3.box3{
color: red;
}
#box3{
color: green !important; 将这条属性的权重提升的最大,与选择器权重无关
}
#box1.box1 #box2 .box3{
color: blue;
}

上一篇:html简介
下一篇:【干货】JS相关知识点总结