webpack 1.x 之配置的坑
2021-07-02 15:07
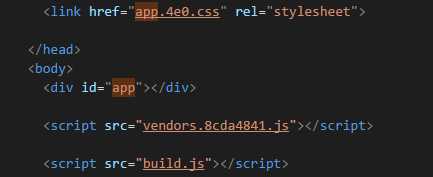
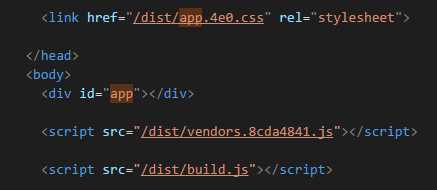
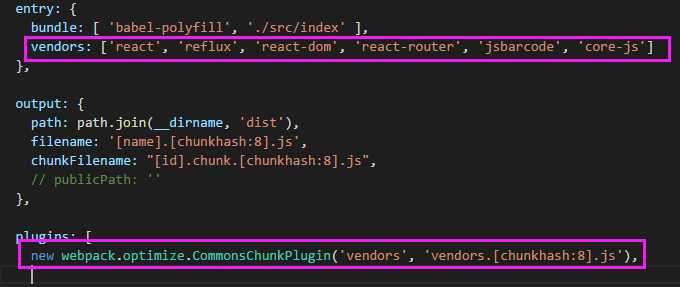
标签:分享 div log code UI web join file 引入 一、静态资源目录改变(默认在dist下面) 默认: webpack配置 index.html中 现在需要修改在dist下面,修改后: webpack配置 index.html中 二、公共代码提取 上为公共代码引入,下为公共代码提取 webpack 1.x 之配置的坑 标签:分享 div log code UI web join file 引入 原文地址:http://www.cnblogs.com/yangstar90/p/7127952.html output: {
path: path.join(__dirname, ‘./dist‘),
filename: ‘build.js‘,
chunkFilename: "[id].chunk.js",
// publicPath: ‘/dist/‘,
},

output: {
path: path.join(__dirname, ‘./dist‘),
filename: ‘build.js‘,
chunkFilename: "[id].chunk.js",
publicPath: ‘/dist/‘,
},


上一篇:AngularJS指令参数详解
文章标题:webpack 1.x 之配置的坑
文章链接:http://soscw.com/index.php/essay/100846.html