CSS3 3D转换transform
2021-07-02 15:07
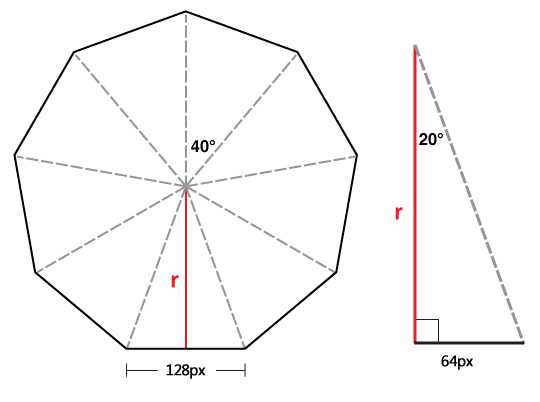
标签:nsf 平面 utf-8 href absolute 效果 text 前缀 orm 3D: 脱离文档流,平均角度,按z轴即垂直div往外,各自推送相同的距离 1、perspective的作用? 使具有3D效应的元素,产生透视效果,若没有透视效果,你看到的只是2维的平面 2、perspective-3d的作用? 规定了子元素是看起来位于3维空间,还是在2维平面 当只有perspective时,很容易产生一些奇怪的透视3维平面,即其子元素应该是3维的透视到此父元素的平面上,但由于没有perspective-3d则会在其上平面化显示,即有独立的3维空间但显示确偏2维,而只有perspective-3d时,则会显示的完全平面化,即有独立3维空间,但不能透视只能看到2维平面 总结:起来就是,perspective-3d使子元素有独立3维空间,而perspective使其能显现出来 3、为何不直接在一个容器中透视,而要中间添加一个? 因为直接在容器上轮播的话,由于变化的是容器,所以变化时由于视角的变化会产生不同的大小的视觉误差,但是在大包含块上透视,而容器变化则不会影响 CSS Transforms的属性: 1、perspective(透视) 声明在父元素上,作用在子元素上 用法: perspective:1000px;(自己注意兼容性,加前缀) 规律: 近大远小,所谓近大远小,也很好理解,比如说你的眼睛是透视点,而perspective属性规定的其子元素离你眼睛的距离,而在父元素上的只是以眼睛为透视点,以其为画布的透视(不好理解,你可以理解为投影,至少大小上是一个原理) 2、transfrom 此属性有很的值,不一一列举 (1)translateX、Y、Z() 这三个元素用来将元素3维移动,X、Y、Z的正方向分别对应的是平行屏幕向右、平行屏幕向下、以及垂直屏幕向外,制作3D图像的时候translateZ是很重要的属性 (2)rotateX、Y、Z() 这三个元素用来将元素3维旋转,X、Y、Z的正方向,分别对应的是沿着X轴向屏幕内转,沿着Y轴向屏幕外转,以及沿着Z轴平行屏幕顺时针转 上图分别对应X、Y转45deg,很明显看出X、Y的正方向一个向里,一个向外 3、transform-style (1)perspective-3d 用来将子元素继承3d (2)flat 默认平面 Firefox支持,Chrome、Safari和Opera加-webkit前缀 4、backface-visibility 旋转不希望看到元素的背面可以使用此属性 用法:backface-visibility: hidden; 3D动画转化思维 1、父元素perspective,子元素absolute(使图片重合),分别旋转相同角度,相加为360deg,在往Z轴正方向推送同样距离,具体算法参照 初中数学,没tan值的计算器,参照 r = 64 / Math.tan( 20 * Math.PI /180 ) 2、最后将父元素沿着Y轴的转动设置为动画,OK CSS3 3D转换transform 标签:nsf 平面 utf-8 href absolute 效果 text 前缀 orm 原文地址:http://www.cnblogs.com/swallowBoy/p/7126502.htmlDOCTYPE html>
html>
head>meta charset="utf-8">
title>title>
link rel="stylesheet" type="text/css" href="1.css">
head>
body>
section id="darkred" class="container">
div class="box">div>
section>
section id="darkblue" class="container">
div class="box">div>
section>
body>
html>
CSS代码:
.container {
display: block;
width: 200px;
height: 200px;
margin-bottom: 50px;
border: 1px solid #bbb;
}
.box {
width: 100%;
height: 100%;
opacity: .75;
}
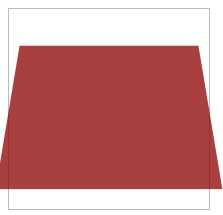
#darkred .box {
background-color: darkred;
transform: perspective(600px) rotateX(45deg);
}
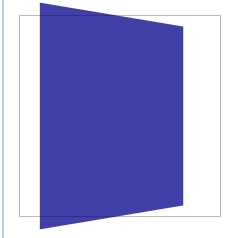
#darkblue {
perspective: 600px;
}
#darkblue .box {
background-color: darkblue;
transform: rotateY(45deg);
}


用法:连用时直接用空格连接transform: perspective(600px) translateZ(40px) rotateX(45deg);

文章标题:CSS3 3D转换transform
文章链接:http://soscw.com/index.php/essay/100847.html