解决 eslint 与 webstrom 关于 script 标签的缩进问题
2021-07-05 03:04
标签:http png 支持 tin orm alt https lint Edito WebStrom 默认格式化规则,会将 html 文件中的标签格式化缩进 ? 解决 eslint 与 webstrom 关于 script 标签的缩进问题 标签:http png 支持 tin orm alt https lint Edito 原文地址:https://www.cnblogs.com/liuyishi/p/14962108.html问题重现

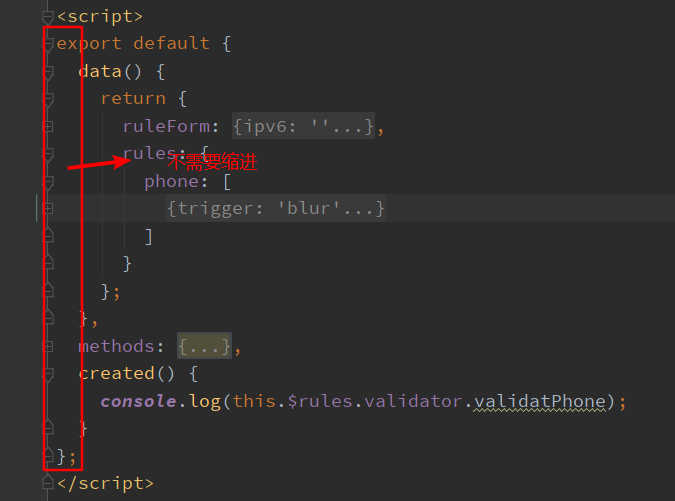
在 vue-cli 中,使用 eslint 时会对代码进行校验,其在 .vue 文件中支持的是不缩进,如下所示:在这里插入图片描述。
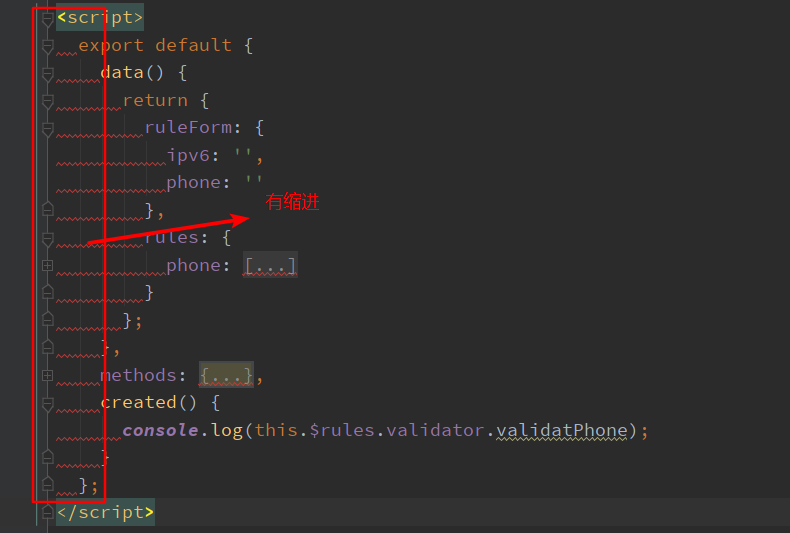
而在 webstorm 中使用格式化代码会将代码格式化为:
这样就不符合eslint的要求了。解决办法
但是 Eslint+Prettier 的默认规则,子元素不进行缩进。两者在搭配使用时,在格式化时产生冲突。
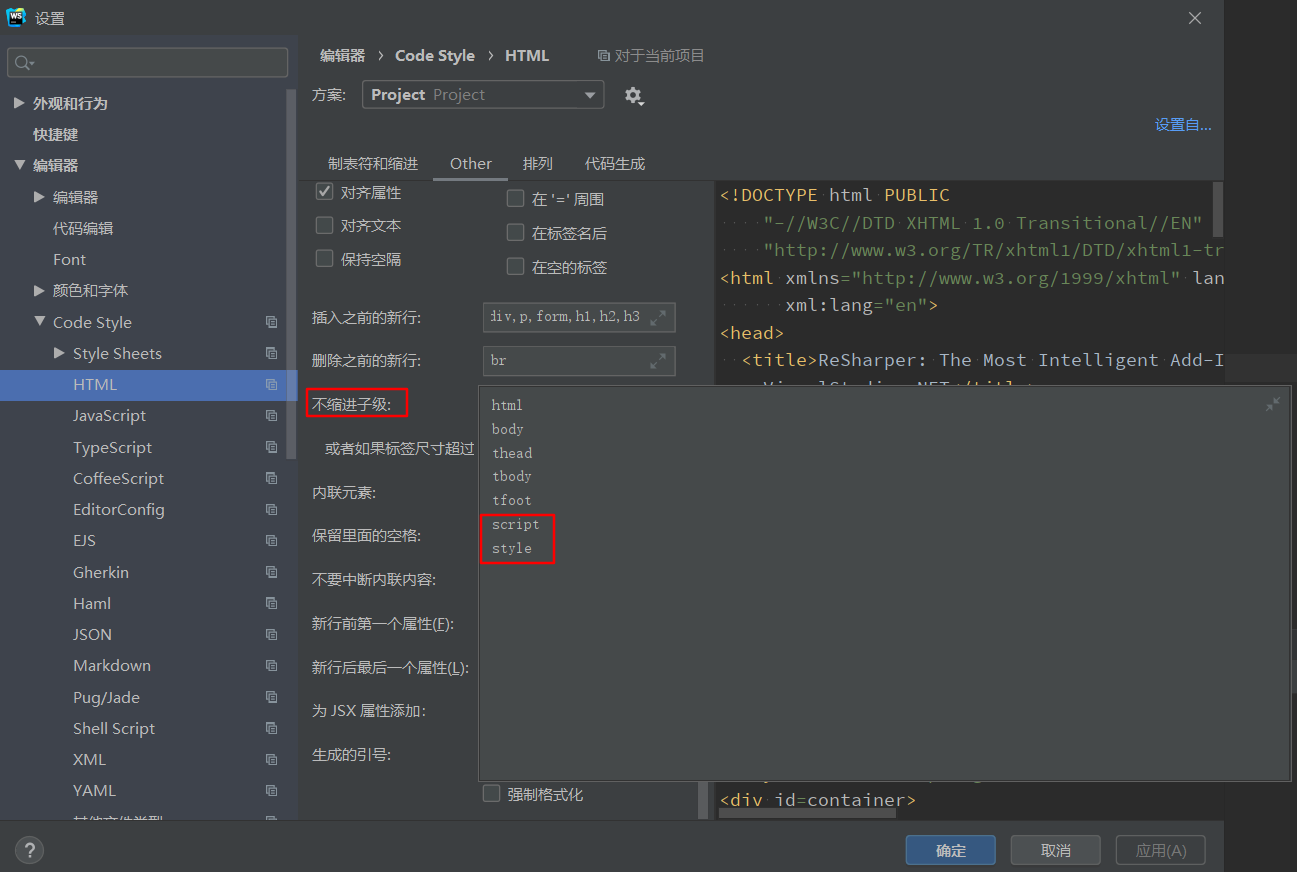
可以在 WebStorm 的 Settings > Editor > Code Style > HTML > Other > Do not indent children of 选项中添加 **script **与 **style **解决冲突。
文章标题:解决 eslint 与 webstrom 关于 script 标签的缩进问题
文章链接:http://soscw.com/index.php/essay/101957.html