当你制作网页时知道怎么去提升页面的交互性能吗?
2021-07-20 20:05
标签:img get 字体 菜单 是你 排名 利用 strong com 网站的发展除了要提升目标关键词的搜索引擎排名,引来流量以外,还要增加网站的流量转化率。只有在网站的老用户不停增加的情况下,才能让网站的流量稳定下来,如果新用户跳出率等数据高,也会导致搜索引擎对你的网站评价降低,导致流量越来越少。凡科网站建设认为良好的流量增长必须配合站内的交互性提升,将新用户发展为老用户,才能让网站健康的发展,下面介绍几个制作网页时,能够提升页面交互性能的小技巧。 不少站长在制作网页的时候为了保持网站的统一,将链接、按钮等跳转位置做得并不明显,用户其实并不喜欢这种设计。这些明显的交互按钮必须有着醒目的提醒,比如链接要有特殊的字体格式,按钮要有颜色的突出等,都能让用户更轻松的浏览网站。 用户在使用交互功能时,网站的响应速度非常关键,就正如你跟别人聊天时,别的回答的速度也是你对别人评价的一个因素。特别是用户登陆或是评论时,这种行为是新用户转化为老用户的关键,不能让网站的关键的时候掉链子。 弹窗广告这种行为对用户会产生负面的影响,特别是新用户。制作网页的时候应该避免使用弹窗来吸引用户,真有需要推广特定标题时,可以在网站内容用放大字体或是标红等改动来达到母的。 导航能让用户更轻松的浏览网站,也是引导用户更深入的访问网站的一个途径。用户能利用网站导航由内容页迅速的回到任意的上层菜单,缩短用户的访问操作。 当你制作网页时知道怎么去提升页面的交互性能吗? 标签:img get 字体 菜单 是你 排名 利用 strong com 原文地址:http://www.cnblogs.com/kafeisedebai/p/7054961.html
明显的按钮设计
敏捷的网站响应
适量的网站弹窗
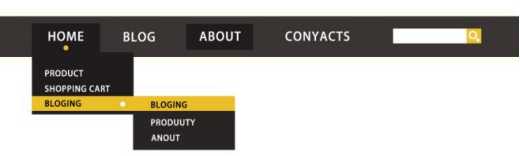
贴心的导航设计
提升网站的交互性能让网站引流利益最大化,使网站保持良好的运营状况。笔者推荐对于网站设计(相关阅读:网站页面设计小技巧)不熟悉的新站长或企业,可以选择到凡科网站建设等网站,这样可以在轻松的操作下建设出一个更具交互性的网站。
上一篇:json串技术
下一篇:mock测试出现Circular view path [trade_records]: would dispatch back to the current handler URL
文章标题:当你制作网页时知道怎么去提升页面的交互性能吗?
文章链接:http://soscw.com/index.php/essay/106725.html