使用WebView中的Javascript和本地代码交互
2020-11-25 03:39
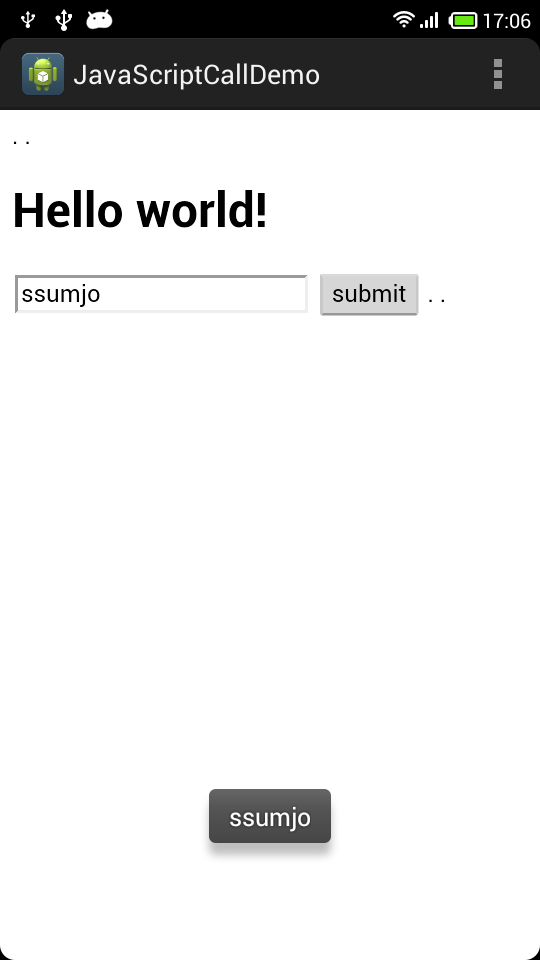
标签:javascript webview android js html 运行截图: 下载: http://download.csdn.net/detail/ssuchange/7276795 参考: http://developer.android.com/reference/android/webkit/WebView.html#addJavascriptInterface(java.lang.Object, java.lang.String) 使用WebView中的Javascript和本地代码交互 标签:javascript webview android js html 原文地址:http://blog.csdn.net/ssuchange/article/details/24802305

文章标题:使用WebView中的Javascript和本地代码交互
文章链接:http://soscw.com/index.php/essay/22563.html