2.HTML案例二 头条页面
2020-12-16 23:03
YPE html>
标签:显示 navbar 信息 增加 直接 jpg contain 蓝色 div
4 HTML案例-头条页面
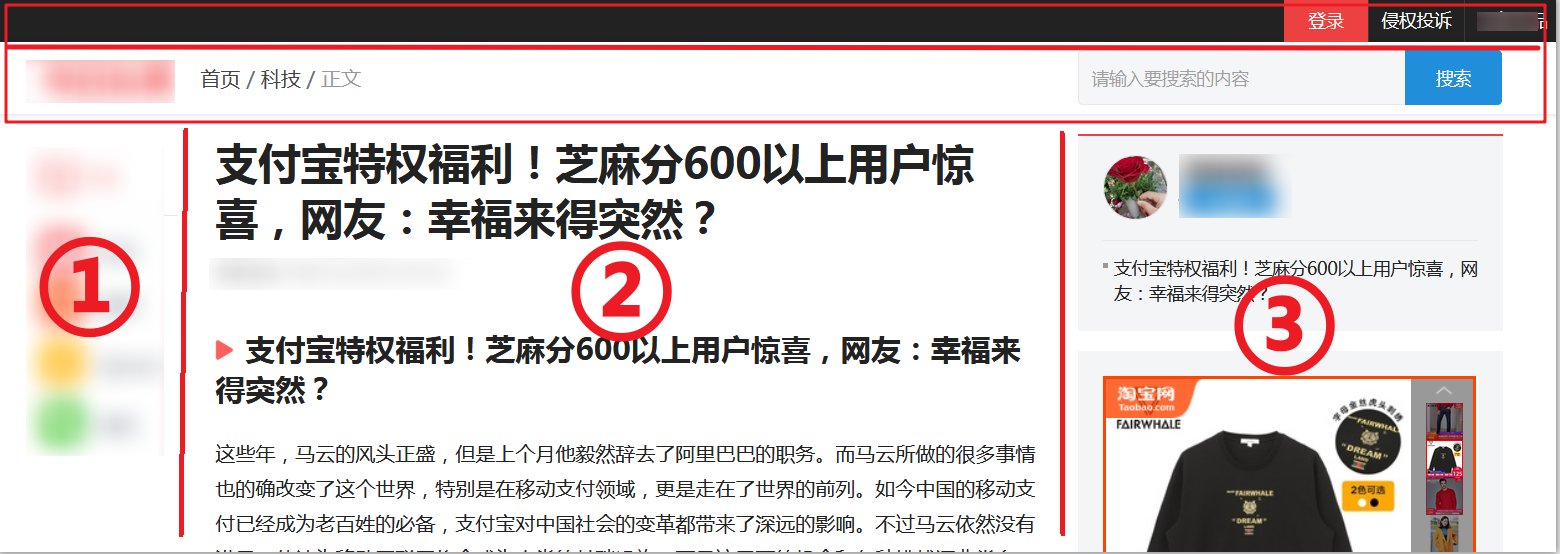
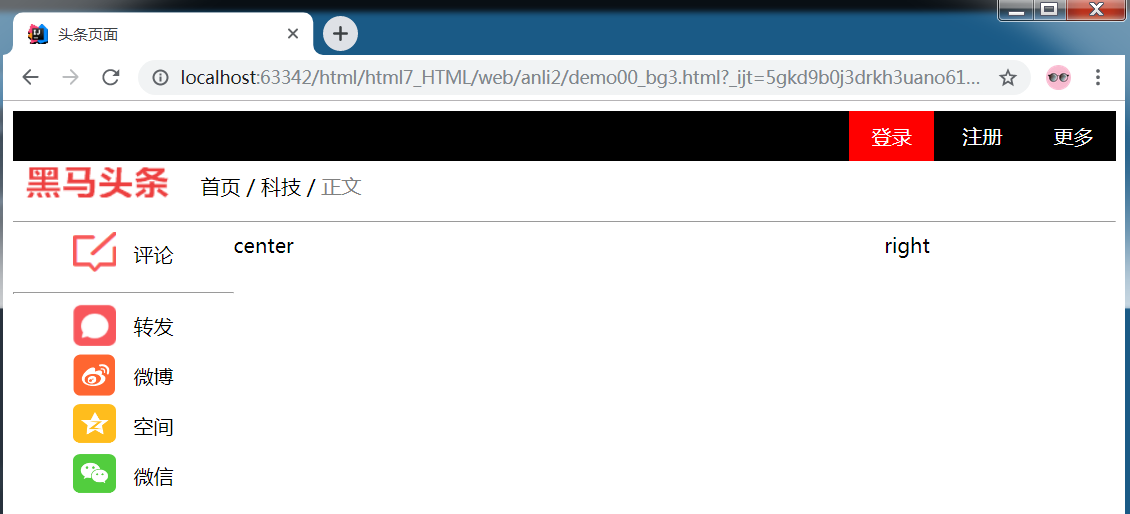
4.1 案例效果

4.2 案例分析
4.2.1 div布局的进阶

想要将div布局成案例效果,首先需要对多个div进行区分,再分别设置每一个div自身的效果。
1)div的class值
首先编写三个div,设置边框样式
leftcenterright

发现通过div设置的样式都是一致的,无法个性化布局。如何区分不同的div呢?
使用class的值,格式:
.class值{
属性名:属性值;
}
提示: class是自定义的值
所以,使用class属性值,可以帮助我们区分div,更加精确的设置标签的样式。
2)浮动布局和清除
主体部分分为三列,而div是独占一行的,所以想要使用div布局,就还需要加入浮动 属性。
-
概念
float:指定一个元素应沿其容器的左侧或右侧放置,允许文本或者内联元素环绕它,该元素从网页的正常流动中移除,其他部分保持正常文档流顺序。
格式:
float:none;不浮动 float:left;左浮动 float:right;右浮动 clear:both;清除两侧浮动,此元素不再收浮动元素布局影响。
text-align: left; 左对齐
text-align: center; 剧中
text-align: right;右对齐
加入三部分div
leftcenterright

浮动布局
.left{
width: 20%;
float: left;
}
.center{
width: 59%;
float: left;
}
.right{
width: 20%;
float: left;
}
至此完成左中右三部分的布局。
-
加入
footer部分
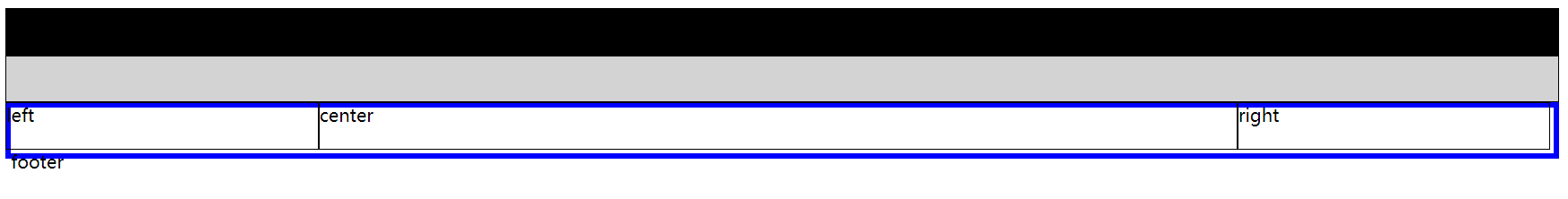
.footer{
border: 5px solid blue;
}

发现蓝色footer的div,延续正常文档流布局,摆放在navbar的下方,与浮动元素重叠。想要清除浮动影响,所以要设置清除浮动属性clear。
.footer{
border: 5px solid blue;
clear: both;
}
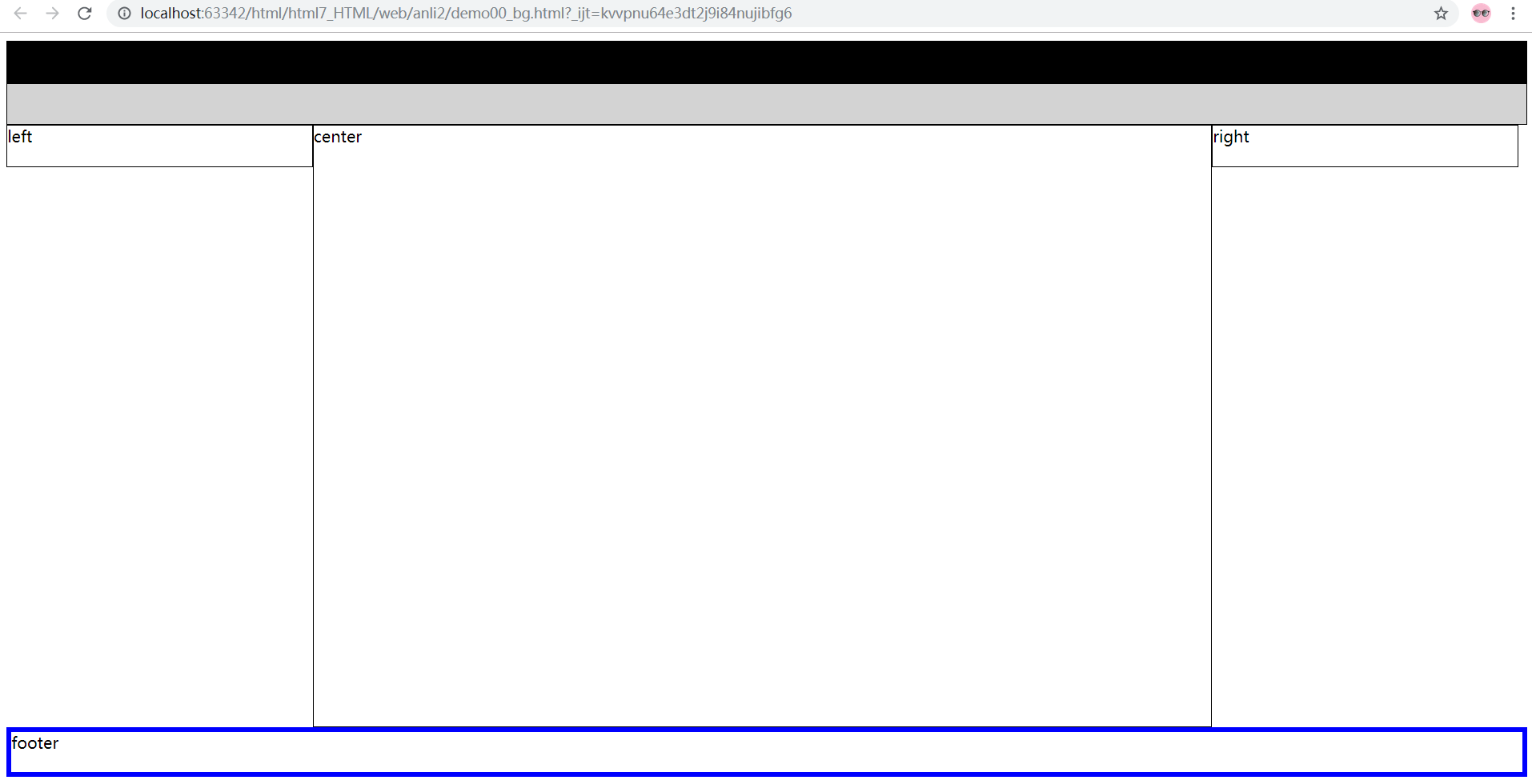
设置center
增加center 高度,完成基本的布局效果。
.center{
width: 59%;
float: left;
height: 600px;
}

4.2.2 设置背景
-
设置背景的格式:
背景色:
background-color: black;
背景图:
background-image: url("../img/bg.png");
请设置如下布局,效果如下

代码实现
4.2.3 图片标签
| 标签名 | 作用 | 备注 |
|---|---|---|
| img | 可以显示一张图片(本地或网络) | src属性,这是一个必需的属性,表示图片的地址。 |
其他属性:
| 属性名 | 作用 | 备注 |
|---|---|---|
| title | 鼠标悬停(hover)时显示文本。 | |
| alt | 图形不显示时的替换文本。 | |
| height | 图像的高度。 | |
| width | 图像的宽度。 |
4.2.4 超链接
| 标签名 | 作用 | 备注 |
|---|---|---|
| a | 表示超链接。 | href属性,表示超链接指向的URL地址。 |
| 属性名 | 作用 |
|---|---|
| target | 页面的打开方式(_self当前页 _blank新标签页)。 |
去掉下划线
根据某些样式的布局需求,去除下划线更为美观。
a {
text-decoration:none; // none 表示不显示
/*去掉超链接的下划线*/
text-decoration: none;
/*超连接的颜色*/
color: black;
}
/*鼠标悬浮的样式控制*/
a:hover{
color: red;
}
超链接标签演示 点我跳转到样式演示
传智播客
黑马程序员
4.3 使用标签
-
使用div标签,设置布局,背景和浮动等。
-
基本文本标签
-
图片标签
-
超链接标签
4.4 实现步骤
-
创建初始页面,拷贝图片等素材。
-
使用六个
>标签划分区域(顶部图片,导航条图片,左侧图片,中间正文,右侧广告图片,底部页脚超链接)。- 使用
使用
标签插入顶部图片
使用
标签插入导航条图片
使用
标签插入左侧图片
实现中间正文区域(文本+图片)的填充。
使用
标签插入广告图片
使用标签插入页脚超链接
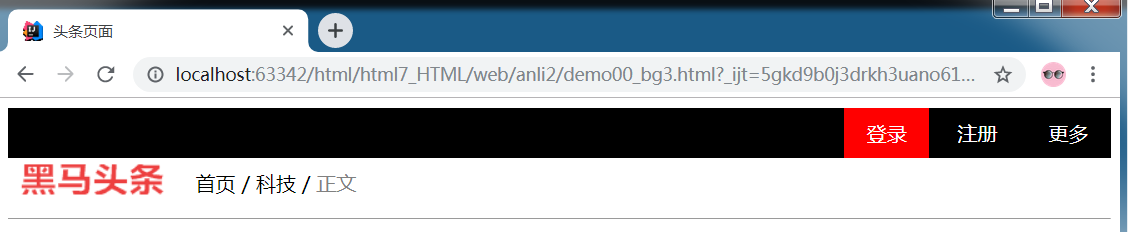
4.5.2 实现顶部条
HTML代码
样式代码
img{ width: 100%; }效果如下:

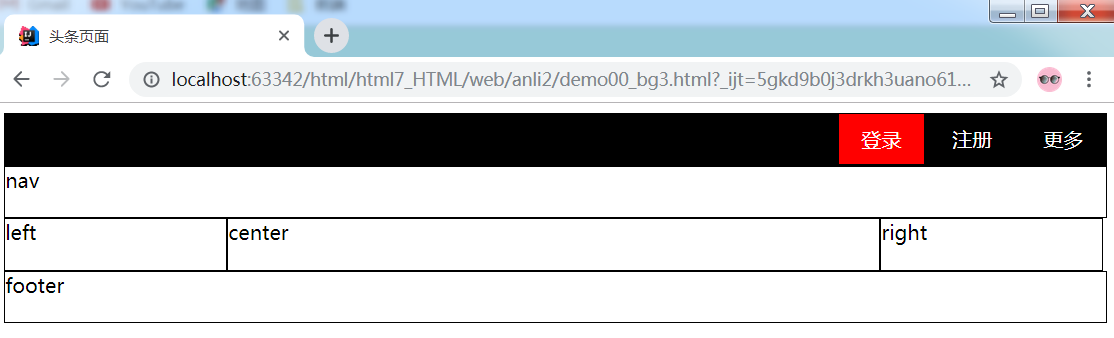
4.5.3 实现导航条
HTML代码
样式代码
hr { color: lightgrey; size: 1px; }效果如下:

###4.5.4 实现左部分享
HTML代码

效果如下:

4.5.5 实现中部正文
HTML代码
支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?
作者 2019-11-11 11:11:11
支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?
这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多。
支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、 车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系 下的产品多多,我们对比以下几个产品看看区别:
- 蚂蚁借呗,芝麻分600并且受到邀请开通福利,这个就是支付宝贷款,直接秒杀了银行贷款和线下金融公司,是现在支付宝用户使用最多的。
- 微粒贷:于2015年上线,主要面向QQ和微信征信极好的用户而推出,受到邀请才能申请开通,额度最高有30万,难度较大
- 蚂蚁巴士:这个在微信 蚂蚁巴士 公众平台申请,对于信用分要求530分以上才可以,额度1-30万不等,目前非常火爆

说起支付宝中的芝麻信用功能,相信更是受到了许多人的推崇,因为随着自己使用的不断增多,信用分会慢慢提高,而达到了一个阶段,就可以获得许多的福利。而当 我们的芝麻信用分可以达到600分以上的时候,会有令我们想象不到的惊喜,接下来就让我们一起来看看,具体都有哪些惊喜吧。
一、芝麻分600以上福利之信用购。 网购相信大家都不陌生,但是很多时候,网购都有一个通病,就是没办法试用,导致很多人买了很多自己不喜欢的东西。但是只要你的支付宝芝麻分在650及以上,就能立马享有0元下单,收到货使用满意了再进行付款。还能享用美食的专属优惠,是不是很耐斯
二、芝麻分600以上福利之信用免押。芝麻信用与木鸟短租联合推出信用住宿服务,芝麻分600及以上的用户可享受免押入住特权。木鸟短租拥有全国50万套房源,是国内领先的短租民宿预订平台。包括大家知道的飞猪信用住,大部分酒店可以免押金入住,离店再交钱。

三、芝麻分600以上福利之国际驾照。我们经常听说的可能只是中国驾照,但现在芝麻分已经应用到了国际领域,只要你的芝麻分够550就可以免费办理国际驾照,也有不少人非常佩服马云,一个简单的芝麻分居然有如此大的功能,也从侧面反应出来马云在国际上的地位,这个国际驾照是由新西兰、德国、澳大利亚联合认证,可以在全球200多个国家通行,相信大家一定都有一个自驾全球的梦想吧,而现在支付宝就给了你一把钥匙,剩下的就你自己搞定了!有没有想带着你的女神来一次浪漫之旅呢?
随着互联网对我们生活的改变越来越大,信用这一词也被大家推上风口浪尖,不论是生活出行,还是其他的互联网服务,与信用体系已经密不可分了,马云当初说道,找老婆需要拼芝麻分,如今似乎也要成为现实,那么你们的芝麻分有多少了呢?
样式代码
.center { width: 60%; /*最后去除边框宽度恢复为60%*/ float: left; }4.5.6 实现右侧广告
HTML代码






效果如下:

4.5.7 实现底部页脚
HTML代码
样式代码
.footer { clear: both; background-color: cornflowerblue; text-align: center; } a{ text-decoration: none; color: white; }
头条页面 


支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?
作者:itheima 2088-08-08
支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?
这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多。
支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系下的产品多多,我们对比以下几个产品看看区别:
- 蚂蚁借呗,芝麻分600并且受到邀请开通福利,这个就是支付宝贷款,直接秒杀了银行贷款和线下金融公司,是现在支付宝用户使用最多的。
- 微粒贷:于2015年上线,主要面向QQ和微信征信极好的用户而推出,受到邀请才能申请开通,额度最高有30万,难度较大
- 蚂蚁巴士:这个在微信 蚂蚁巴士 公众平台申请,对于信用分要求530分以上才可以,额度1-30万不等,目前非常火爆

说起支付宝中的芝麻信用功能,相信更是受到了许多人的推崇,因为随着自己使用的不断增多,信用分会慢慢提高,而达到了一个阶段,就可以获得许多的福利。而当我们的芝麻信用分可以达到600分以上的时候,会有令我们想象不到的惊喜,接下来就让我们一起来看看,具体都有哪些惊喜吧。
一、芝麻分600以上福利之信用购。网购相信大家都不陌生,但是很多时候,网购都有一个通病,就是没办法试用,导致很多人买了很多自己不喜欢的东西。但是只要你的支付宝芝麻分在650及以上,就能立马享有0元下单,收到货使用满意了再进行付款。还能享用美食的专属优惠,是不是很耐斯
二、芝麻分600以上福利之信用免押。芝麻信用与木鸟短租联合推出信用住宿服务,芝麻分600及以上的用户可享受免押入住特权。木鸟短租拥有全国50万套房源,是国内领先的短租民宿预订平台。包括大家知道的飞猪信用住,大部分酒店可以免押金入住,离店再交钱。

三、芝麻分600以上福利之国际驾照。我们经常听说的可能只是中国驾照,但现在芝麻分已经应用到了国际领域,只要你的芝麻分够550就可以免费办理国际驾照,也有不少人非常佩服马云,一个简单的芝麻分居然有如此大的功能,也从侧面反应出来马云在国际上的地位,这个国际驾照是由新西兰、德国、澳大利亚联合认证,可以在全球200多个国家通行,相信大家一定都有一个自驾全球的梦想吧,而现在支付宝就给了你一把钥匙,剩下的就你自己搞定了!有没有想带着你的女神来一次浪漫之旅呢?
随着互联网对我们生活的改变越来越大,信用这一词也被大家推上风口浪尖,不论是生活出行,还是其他的互联网服务,与信用体系已经密不可分了,马云当初说道,找老婆需要拼芝麻分,如今似乎也要成为现实,那么你们的芝麻分有多少了呢?