CSS:var变量的局部作用域(继承)特性
2020-12-16 23:04
标签:white 有意思 计数 font before ogr 搜索网站 公司 数值 最近做项目,发现css变量一个有意思的特性,那就是变量作用域非全局。 举个例子,如下html和CSS:一、css变量非全局
div>
div>测试adiv>
div>测试bdiv>
div>测试cdiv>
div>
.box {
--color: red;
color: var(--color);
}
.a {
--color: green;
color: var(--color);
}
.b {
--color: blue;
color: var(--color);
}
.c {
--color: yellow;
}
虽然整个CSS公用一个上下文文档,但是,对于CSS变量,却是有作用域概念的,变量只能作用于自身以及后代元素,兄弟元素,祖先元素都不能享用。
因此,这里最终的颜色是:绿、蓝和红。如下截图:

所以,如果你的变量是全局享用的,则建议放在:root上,例如:
:root {
--color: red;
}
当然,也可以使用body或者html标签:
body {
--color: red;
}
如果你的变量是局部享用的,则设置在模块盒子元素上即可。
.module {
--color: red;
}
实际上,抛开变量这个词。我们可以理解为具有继承特性的自定义CSS属性。
资源搜索网站大全 https://www.renrenfan.com.cn 广州VI设计公司https://www.houdianzi.com
二、CSS变量局部特性用途
由于CSS变量的局部作用特性,于是,我们可以放心大胆使用CSS变量给伪元素传参了。
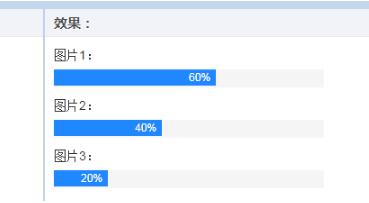
例如,一个多图上传页面,有很多loading进度条,此时,就可以使用CSS变量将加载进度传给伪元素,这样,一个标签就能实现完整的进度效果了,代码简洁又高效,而在过去,我们一定要嵌套HTML标签才能实现。HTML代码如下:
label>图片1:label>
div>div>
label>图片2:label>
div>div>
label>图片3:label>
div>div>
我们只需要在style属性中更新当前上传进度变量就可以了。
然后,我们就可以把这个变量转换成我们需要的伪元素数值以及宽度大小,CSS代码如下:
.bar {
height: 20px; width: 300px;
background-color: #f5f5f5;
}
.bar::before {
counter-reset: progress var(--percent);
content: counter(progress) ‘%\2002‘;
display: block;
width: calc(300px * var(--percent) / 100);
font-size: 12px;
color: #fff;
background-color: #2486ff;
text-align: right;
white-space: nowrap;
overflow: hidden;
}
CSS边框数值可以记住counter计数器呈现,宽度则可以借助calc()转换成带px的值。其它一些实现细节不展开,有疑问可以评论,我会解答。最终实现的效果如下图所示:

CSS也越来越具有动态特性了。
CSS:var变量的局部作用域(继承)特性
标签:white 有意思 计数 font before ogr 搜索网站 公司 数值
原文地址:https://www.cnblogs.com/qianxiaox/p/14111097.html
上一篇:2.HTML案例二 头条页面
下一篇:ajax的理解
文章标题:CSS:var变量的局部作用域(继承)特性
文章链接:http://soscw.com/index.php/essay/36779.html