Ajax
2021-01-08 05:28
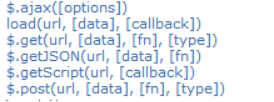
标签:name 完成 fas ack lis 代码 参数 img jquery 同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待 卡死状态 异步现象:客户端发送请求到服务器端,无论服务器是否返回响应,客户端都可以随 意做其他事情,不会被卡死 页面发起请求,会将请求发送给浏览器内核中的Ajax引擎,Ajax引擎会提交请求到 服务器端,在这段时间里,客户端可以任意进行任意操作,直到服务器端将数据返回 给Ajax引擎后,会触发你设置的事件,从而执行自定义的js逻辑代码完成某种页面 功能。 json是一种与语言无关的数据交换的格式,作用: 使用ajax进行前后台数据交换 移动端与服务端的数据交换 json有两种格式: 1)对象格式:{"key1":obj,"key2":obj,"key3":obj...} 2)数组/集合格式:[obj,obj,obj...] 例如:user对象 用json数据格式表示 {"username":"zhangsan","age":28,"password":"123","addr":"淄博"} List [{"pid":"10","pname":"小米4C"},{},{}] 注意:对象格式和数组格式可以互相嵌套 注意:json的key是字符串 json的value是Object json的解析: json是js的原生内容,也就意味着js可以直接取出json对象中的数据 将java的对象或集合转成json形式字符串 json的转换插件是通过java的一些工具,直接将java对象或集合转换成json字符串。 常用的json转换工具有如下几种: 1)jsonlib 2)Gson:google 3)fastjson:阿里巴巴 jquery是一个优秀的js框架,自然对js原生的ajax进行了封装,封装后的ajax的操 作方法更简洁,功能更强大,与ajax操作相关的jquery方法有如下几种,但开发中经常使用的有三种 1)$.get(url, [data], [callback], [type]) 2)$.post(url, [data], [callback], [type]) 其中: url:代表请求的服务器端地址 data:代表请求服务器端的数据(可以是key=value形式也可以是json格式) callback:表示服务器端成功响应所触发的函数(只有正常成功返回才执行) type:表示服务器端返回的数据类型(jquery会根据指定的类型自动类型转换) 常用的返回类型:text、json、html等 3)$.ajax( { option1:value1,option2:value2... } ) 常用的option有如下: async:是否异步,默认是true代表异步 data:发送到服务器的参数,建议使用json格式 dataType:服务器端返回的数据类型,常用text和json success:成功响应执行的函数,对应的类型是function类型 type:请求方式,POST/GET url:请求服务器端地址 Ajax 标签:name 完成 fas ack lis 代码 参数 img jquery 原文地址:https://www.cnblogs.com/luzhijin/p/13554503.html一、Ajax概述
1.什么是同步,什么是异步
2.Ajax的运行原理
二、Json数据格式
1.Json的格式与解析
2.Json的转换插件
三、Jquery的Ajax技术