EasyPlayer.JS开发web H5网页播放H.265视频,如何支持FLV与HLS直播与点播?
2021-01-08 05:28
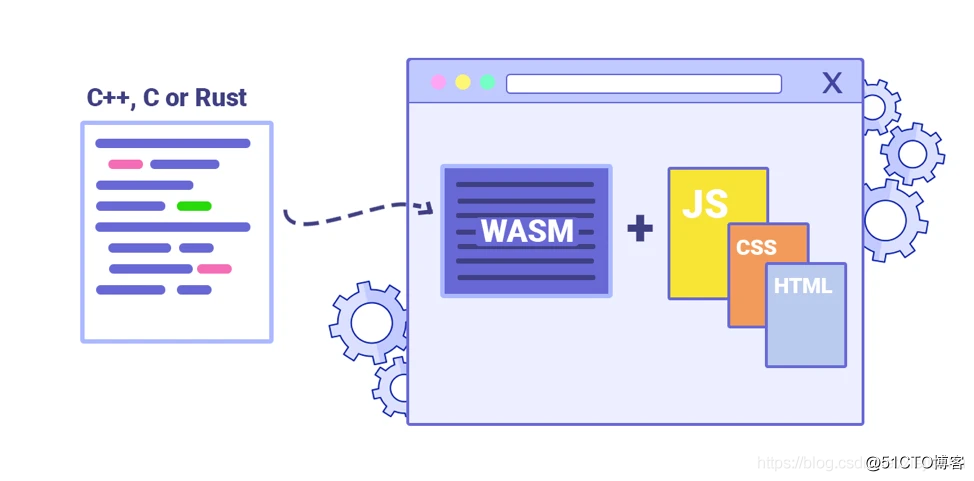
标签:websocket 领域 联网 优秀 上进 快速 无法 ima 时间 在2019年之前,一直的理解就是H.265是无法在网页上进行解码播放的,直到我看到了金山云、阿里云的技术在LVS流媒体社区推送的关于wasm(WebAssembly)解码播放H.265视频的技术文章,才了解到互联网大厂果然是走在技术的最前沿,于是,我们经过反复的讨论和调研,再结合我们早期做原生的EasyPlayer的经验,TSINGSEE青犀视频团队开始有了对H.265 Web网页播放器研发的想法; 从2020年初有研发支持H.265编码格式的视频想法,到疫情期间的实现,再到现在对重连、丢包、花屏方面的优化,一直都是在一个不断迭代和适应的过程; 在我们以前的播放器开发中,EasyPlayer几乎是全部协议、全部兼容的,包括对国内CDN联盟的RTMP协议的支持,这对于EasyDarwin团队来说是驾轻就熟的,那么,如果能够将这些原有的技术复用和嫁接过来,对于我们自身来说,研发就变得简单了很多,恰好,wasm技术就是这样一种底层原生技术+前端技术的结合。 我们在之前聊到过关于EasyPlayer.js的wasm播放支持《历时半年,终于研发完成了Web网页对H.265(HEVC)直播和点播的支持,WebAssembly(wasm)》,当时,秉着先完成后完善,先有后优的想法,通过前端的快速结合,将支持H.264的mse播放器和支持H.265的wasm播放器,通过后端返回编码格式的方式,选择加载播放器资源,进行的播放,没有达到我们Easy的一贯要求,那么,有经过了两个多月的不断优化和各个产品的现场实战,目前,EasyPlayer.js对H.265/H.264的播放支持已经达到了一个非常好的兼容和体验; 那么,为了达到H5的Web播放器也能达到原生播放的效果,我们进行了许多的优化: 延时的消耗主要是在解码效率和缓冲区的设计,我们通过将原有EasyPlayer在原生播放中的缓冲区经验和选择性丢帧经验移植到了wasm播放器,达到了一个非常好的长时间低延时播放的效果; 重连是播放器非常重要的一个功能,尤其是在安防领域,由于网络异常或者其他因素,会导致连接的短暂断开,那么及时的重连是一个优秀播放器非常必要的。 以EasyGBS的RTP直播为例,国标GB28181协议在公网传输的过程中,很多时候丢包是非常严重的,那么要达到一个非常好的播放体验,播放器对于丢包的适应是非常重要的一个功能点。 同样,RTP丢包不但会造成丢包,而且还会因为前端设备或者传输的过程,导致时间戳的异常,会对播放过程产生各种卡顿、跳跃的异常,那么这种情况下,对于视频的平滑直播是非常有必要的,播放器需要根据整个播放的过程,对时间戳进行容错,达到无感知的平滑播放。 由于HTTP 2.0以下的协议版本Web支持的同时并发数还有一定的限制,所以,下一步EasyPlayer.js将扩展对WebSocket流的支持。 PCMA、PCMU等安防音频格式的支持,对于安防行业是非常必要的。 支持更多的前端绘制,包括区域绘制,人脸/行为框图,物体标注等等。 EasyPlayer.JS开发web H5网页播放H.265视频,如何支持FLV与HLS直播与点播? 标签:websocket 领域 联网 优秀 上进 快速 无法 ima 时间 原文地址:https://blog.51cto.com/14911746/2523333
升级过程

研发后续
上一篇:Ajax
下一篇:适合服务器的网站类型有哪些
文章标题:EasyPlayer.JS开发web H5网页播放H.265视频,如何支持FLV与HLS直播与点播?
文章链接:http://soscw.com/index.php/essay/40865.html