Css细节个人总结(一)
2021-01-09 09:31
标签:定义 运用 ble 不同 idt 元素 外部 使用场景 important Css 知识点总结 权重比较:行内样式 >内部样式>外部样式 行内样式:例如 内部样式:例如 外部样式:例如 min-width 一般定义在外层的包裹容器中,当元素的宽度小于这个最小宽度时,浏览器会显示横向的滚动条 min-height 设置元素盒子的最小高度,元素中的内容没有达到最小的高度的会默认显示最小的高度值,当元素中的内容超过最小高度时,元素的高度将会自动被撑开变高 max-height 设置元素的最大高度,这个属性的使用场景一般搭配着overflow属性一起使用。 overflow属性常用的三个属性值: 数值范围:100~900 ont-style : italic font-style : oblique em 标签 上述的三种方式都可以设置文字的样式为斜体,但是各自的关注点会有略微的不同: italic 可以设置某些字体的样式为斜体(有些个别的不行) oblique 可以强制的将文字倾斜 em 标签,虽然浏览器默认的将这个标签中的内容设置为斜体进行显示,但是em标签的侧重点并不是改变字体的样式,而是语义化。目的是进行强调,告诉浏览器这是一个强调的地方。 border:1px solid red; (复合) (拆解) border-width : 1px border-style : solid border-color : red 案列:利用border的复合属性绘制一个三角形(角的方向朝右) input 标签的光标定位的位置 文本内容的字体缩进,通常配合em 单位进行缩进 em 是根据当前元素中的文字大小的值进行变化调整的,是一个相对值,如果没有手动自己更改文本的字体大小,则1em 默认采用浏览器的默认字体的大小进行设置。1em=16px 使用场景:在一个固定宽度的容器盒子中,需要显示一大段的文字内容,默认一行显示不完,浏览器会自动换行显示。 需要使用到的属性 white-space : nowrap;// 强制文本内容不换行 overflow :hidden; // 超出部分隐藏 text-overflow : ellipsis; // 文字部分超出变为省略号 总结:visibility : hidden 保留被隐藏元素所占据的HTML的文档空间 display : none 不保留元素的HTML的文档空间,HTML中没有这个元素 vertical-align 是用来解决行内元素和行内块级元素的对齐方式的,对于block元素并不会起到对齐的效果,vertical-align的属性值为 top、bottom、middle、具体的像素值。 在固定宽高的块级元素中里面的单行文本水平垂直居中: text-align : center line-height: 容器的高度 在固定宽高的块级元素中实心多行文本的垂直居中: Css细节个人总结(一) 标签:定义 运用 ble 不同 idt 元素 外部 使用场景 important 原文地址:https://www.cnblogs.com/comyan/p/13553211.htmlcss中选择器的权重大小:
对于定义样式的三种方式,以及权重的大小关系
HTML中定义宽高六个属性值
overflow:hidden ; auto ; scroll
font-weight 字体粗细
lighter; normal; bold; bolder
font-style 字体样式 italic oblique normal
设置字体的三种方式,以及各自的用法不同点的比较
border 边框(复合属性)
注意:border-width也是一个复合属性,单独跟上一个值则默认置的是上下左右的border-width ,border-width : 2px 10px ;跟上两个值,设置的为上下边框为2px 左右边框为10px;跟上三个值:border-width : 1px 2px 3px 设置的为上1px 左右 2px 下3px;
跟上四个值:border-width:1px 2px 3px 4px 设置的方向分别为上、右、下、左
div {
width:0;
height:0;
border-widht:30px; // 一个值默认设置的了上下左右的宽度
border-color:transparent transparent transparent red
border-style: solid
}
text-indent 文本缩进
运用场景
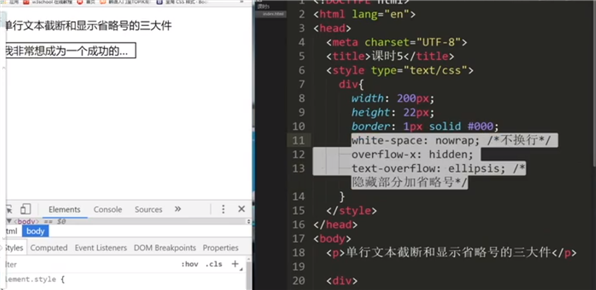
单行文本截断和显示省略号的三大件

display : none 和 visibility : hidden 的区别?
vertical-align 使用的场景
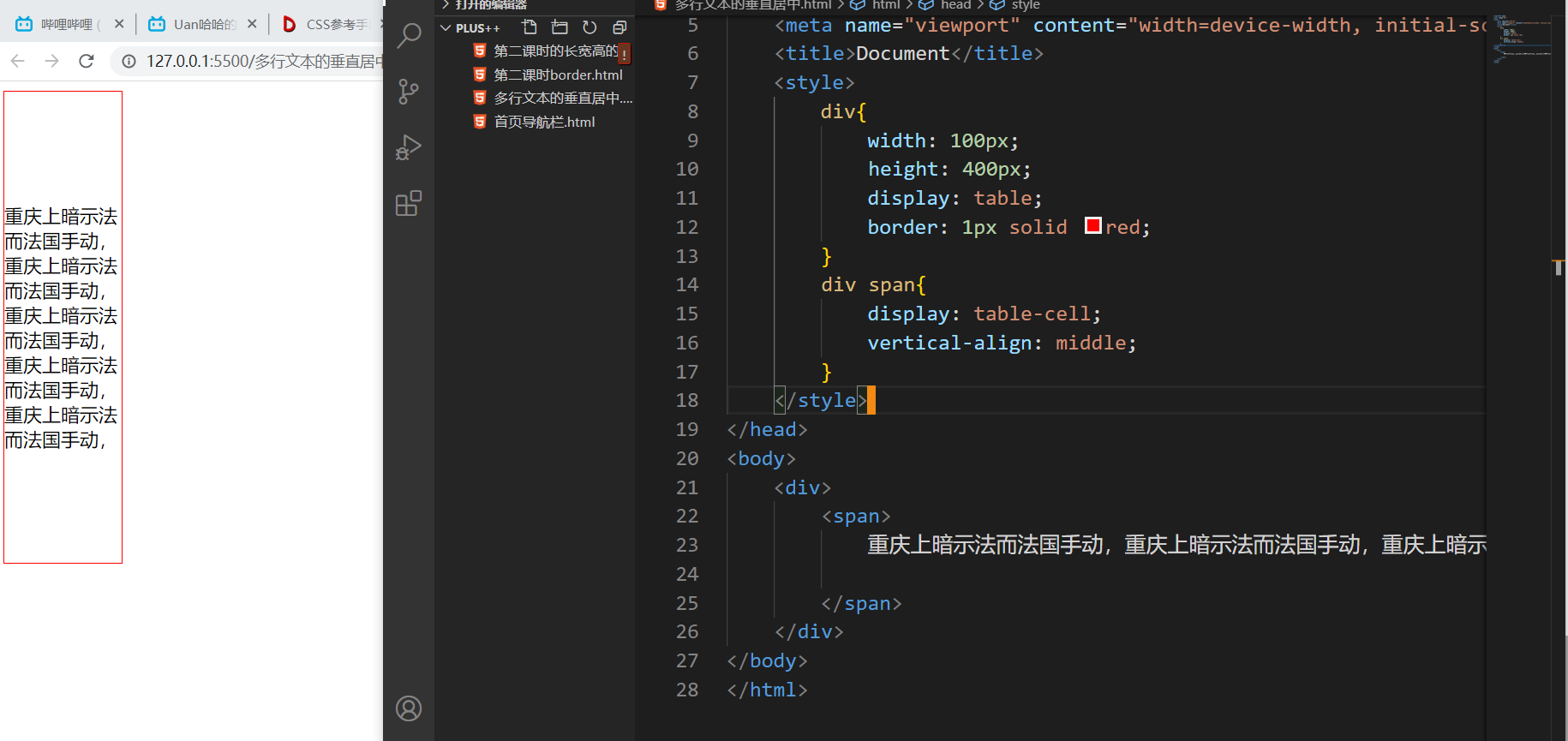
多种场景下的文本垂直居中的解决方式?
块级元素中设置display : table 文本区域设置display : table-cell ;vertical-align : middle