.NET ------ 界面显示优化(新增,查询窗口)
2021-01-09 09:32
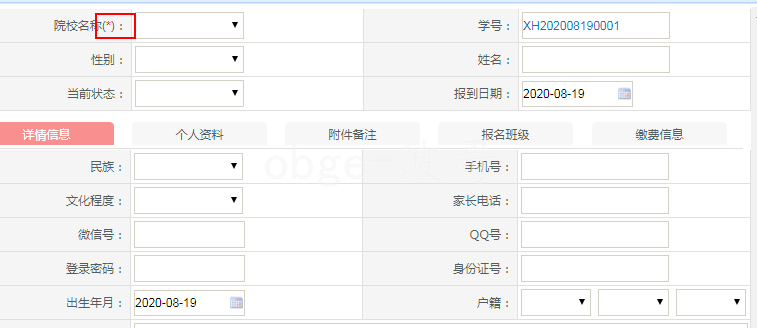
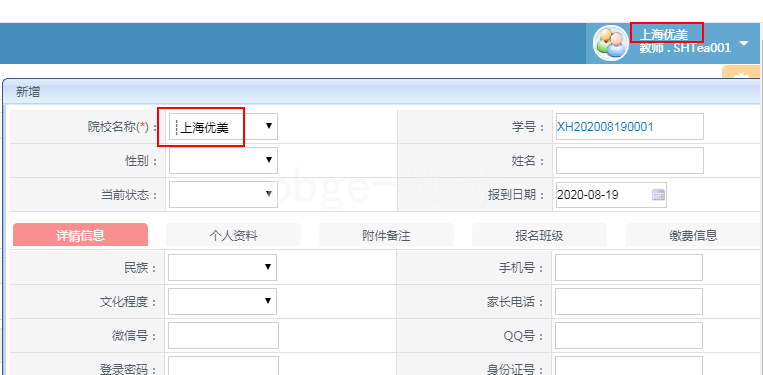
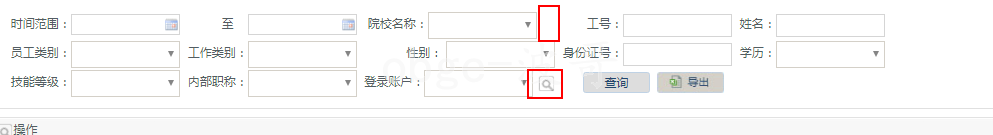
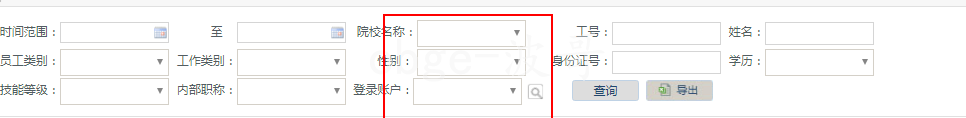
标签:run == lazy 下拉 div lte 专业 box images 1、对作判定的选项加上标识 2、对一些重要的加上判断 判断是否为空 3、根据当前登陆的用户,取其所在部门,点击新增时,自动赋值 4、查询对齐,如下有的下拉框内容过多,借助图片链接一个弹窗进行选择,导致同一列的没有对齐 使用与其相同大小空白图片填充。 调整后如图: 4、 .NET ------ 界面显示优化(新增,查询窗口) 标签:run == lazy 下拉 div lte 专业 box images 原文地址:https://www.cnblogs.com/obge/p/13527980.html院校名称("color:red">*)

if (this.ddlDeptCode.SelectedValue == string.Empty)
{
WebMessageBox1.MessageBox_tishi(700, 300, 200, 300, "请正确院校名称"); return;
}
if (this.tbZhuanYeName.Text.Trim() == string.Empty)
{
WebMessageBox1.MessageBox_tishi(700, 300, 200, 300, "请输入专业名称!"); return;
}
bzhuanye.ZhuanYeName = this.tbZhuanYeName.Text.Trim();//专业名称
{//所属单位
List


"white-space: nowrap" align="right"> 登录账户:
"../../qdadmin/qdimages/where.png" align="top">
"white-space: nowrap" align="right"> 性别:
"tbsqlTeacherSex" runat="server" style="width:121px">--%>
"../../qdadmin/qdimages/wherenot.png" align="top">


上一篇:Css细节个人总结(一)
文章标题:.NET ------ 界面显示优化(新增,查询窗口)
文章链接:http://soscw.com/index.php/essay/41135.html