C# winform 分页控件 datagridview列宽度自适应
2021-01-14 17:13
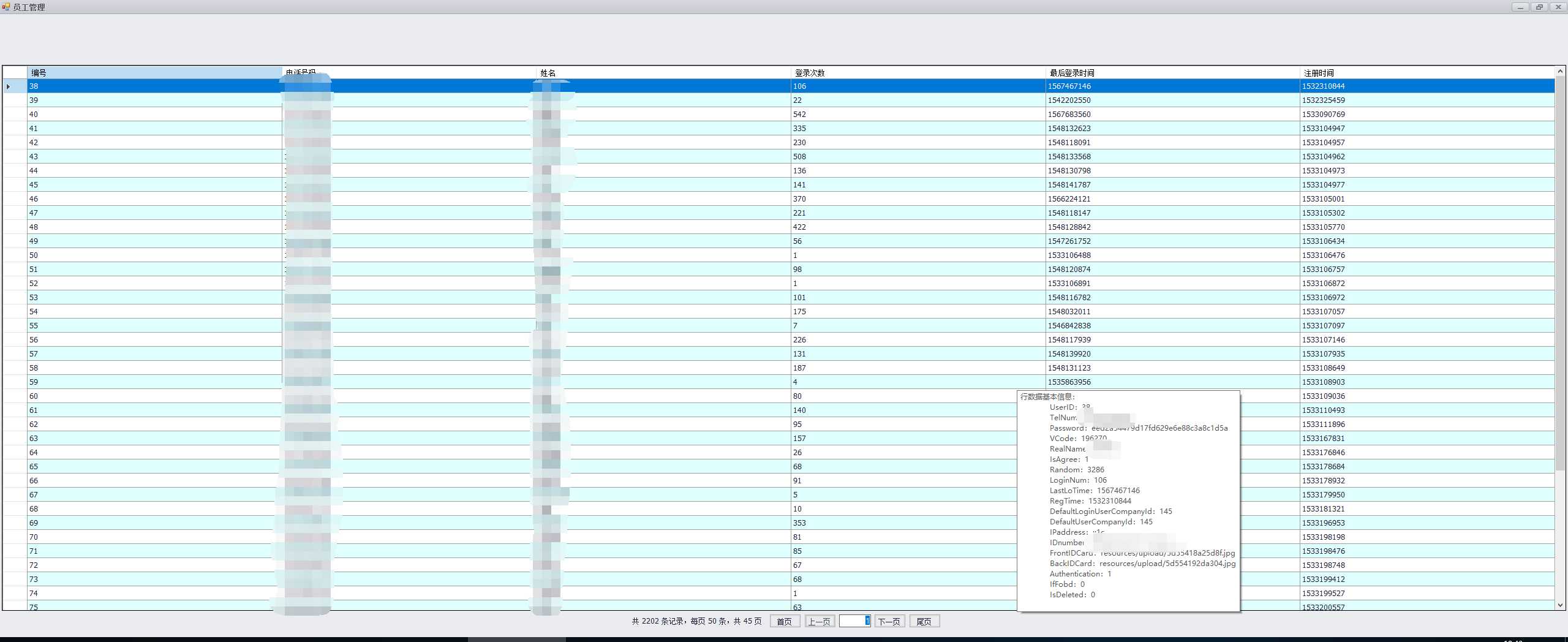
标签:private namespace change 注册时间 employee context and show 图片 版权归原作者(伍华聪)所有。 VS2019 .Net FrameWork 4.7.2 1、修改按钮上文字,调整按钮大小。修改按钮和文本框字体为Microsoft Sans Serif, 9pt”,字体电脑中都有,可以尽量水平和垂直居中。 2、因为没有文档,导出excel总不成功,取消掉了导出按钮。 3、修改分页控件水平居中。 下载 视频 4、datagridview列宽度自适应 特此留念。 C# winform 分页控件 datagridview列宽度自适应 标签:private namespace change 注册时间 employee context and show 图片 原文地址:https://www.cnblogs.com/gwjtssy/p/12253128.html
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Linq;
using System.Threading.Tasks;
using System.Windows.Forms;
using DevExpress.XtraEditors;
using DAL;
using WHC.Pager.Entity;
namespace CertificateRecognition
{
public partial class Employees : DevExpress.XtraEditors.XtraForm
{
int width = 0;
public Employees()
{
InitializeComponent();
this.StartPosition = FormStartPosition.CenterScreen;
this.WindowState = FormWindowState.Maximized;
this.ShowInTaskbar = false;
this.Text = "员工管理";
this.winGridViewPager_Emp.ShowLineNumber = false;//显示行号
this.winGridViewPager_Emp.dataGridView1.ContextMenuStrip = null;
//this.winGridViewPager_Emp.PagerInfo.PageSize = 30;
}
private void Employees_Load(object sender, EventArgs e)
{
BindData();
this.winGridViewPager_Emp.OnPageChanged += new EventHandler(winGridViewPager_Emp_OnPageChanged);
this.winGridViewPager_Emp.OnStartExport += new EventHandler(winGridViewPager_Emp_OnStartExport);
this.winGridViewPager_Emp.OnEditSelected += new EventHandler(winGridViewPager_Emp_OnEditSelected);
this.winGridViewPager_Emp.OnDeleteSelected += new EventHandler(winGridViewPager_Emp_OnDeleteSelected);
this.winGridViewPager_Emp.OnRefresh += new EventHandler(winGridViewPager_Emp_OnRefresh);
this.winGridViewPager_Emp.OnAddNew += new EventHandler(winGridViewPager_Emp_OnAddNew);
}
private void winGridViewPager_Emp_OnPageChanged(object sender, EventArgs e)
{
BindData();
}
private void winGridViewPager_Emp_OnRefresh(object sender, EventArgs e)
{
}
private void winGridViewPager_Emp_OnDeleteSelected(object sender, EventArgs e)
{
}
private void winGridViewPager_Emp_OnAddNew(object sender, EventArgs e)
{
}
private void winGridViewPager_Emp_OnEditSelected(object sender, EventArgs e)
{
}
private void winGridViewPager_Emp_OnEndExport(object sender, EventArgs e)
{
}
private void winGridViewPager_Emp_OnStartExport(object sender, EventArgs e)
{
}
private void BindData()
{
this.winGridViewPager_Emp.DisplayColumns = "UserID,TelNum,RealName,LoginNum,LastLoTime,RegTime";
this.winGridViewPager_Emp.AddColumnAlias("UserID", "编号");
this.winGridViewPager_Emp.AddColumnAlias("TelNum", "电话号码");
this.winGridViewPager_Emp.AddColumnAlias("RealName", "姓名");
this.winGridViewPager_Emp.AddColumnAlias("LoginNum", "登录次数");
this.winGridViewPager_Emp.AddColumnAlias("LastLoTime", "最后登录时间");
this.winGridViewPager_Emp.AddColumnAlias("RegTime", "注册时间");
int recount;
int pageCount;
winGridViewPager_Emp.DataSource = new DAL.UserDAL().GetUserPage("", "", winGridViewPager_Emp.PagerInfo);
//对于DataGridView的每一个列都调整
for (int i = 0; i this.winGridViewPager_Emp.dataGridView1.Columns.Count; i++)
{
//将每一列都调整为自动适应模式
this.winGridViewPager_Emp.dataGridView1.AutoResizeColumn(i, DataGridViewAutoSizeColumnMode.AllCells);
//记录整个DataGridView的宽度
width += this.winGridViewPager_Emp.dataGridView1.Columns[i].Width;
}
//判断调整后的宽度与原来设定的宽度的关系,如果是调整后的宽度大于原来设定的宽度,
//则将DataGridView的列自动调整模式设置为显示的列即可,
//如果是小于原来设定的宽度,将模式改为填充。
if (width > this.winGridViewPager_Emp.Size.Width)
{
this.winGridViewPager_Emp.dataGridView1.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.DisplayedCells;
}
else
{
this.winGridViewPager_Emp.dataGridView1.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.Fill;
}
this.winGridViewPager_Emp.dataGridView1.Refresh();
}
}
}
文章标题:C# winform 分页控件 datagridview列宽度自适应
文章链接:http://soscw.com/index.php/essay/41871.html