JS——BOM(Windows对象)
2021-01-16 09:15
YPE html>
标签:轮播图 strong window timeout lun 内容 prompt innerhtml 隐藏
BOM(Browser Object Model) 是指浏览器对象模型,是用于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。(摘自——百度百科)
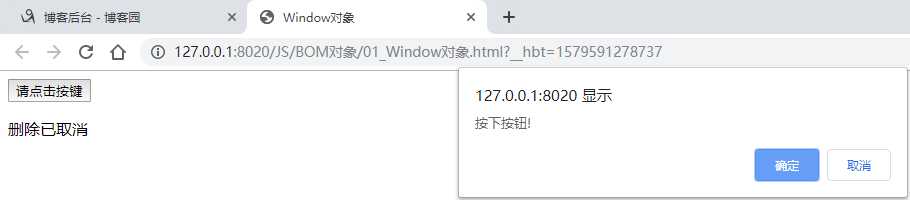
1、确认框(confirm),当确认框弹出时可以选择点击“确认”或“取消”,当点击确认时返回“true”,点击取消时返回“false”:
"UTF-8">Window对象 "demo">
效果展示:

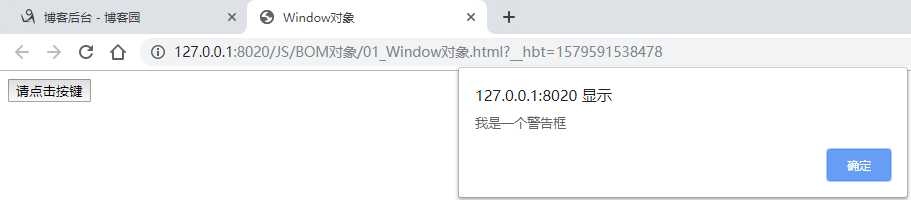
2、alter警告框,出现警告框之后,用户需要点击确定按钮之后才能继续操作:
"UTF-8">
Window对象
"demo">

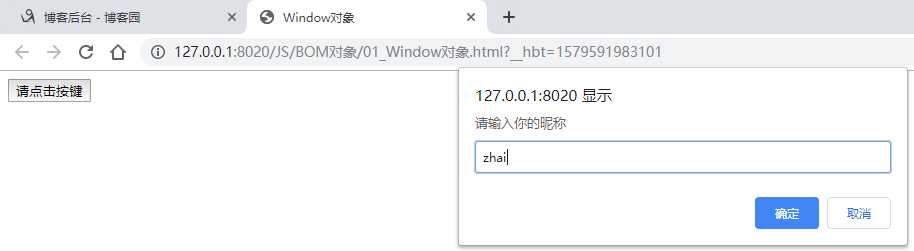
3、prompt提示框,提示用户在进入某页面前要输入某些数据,如果输入数据后点击确认,返回值为输入的数据,如果点击取消按键,返回值为null。
"UTF-8">
Window对象
"demo">

4、setInterval计时时间,以指定的时间间隔来执行函数:
例如:在轮播图(https://www.cnblogs.com/zhai1997/p/12218795.html)的函数中,需要每隔三秒切换一次图片就需要用到此方法:
"UTF-8">
首页 "init()">
"">
 "../img/1.jpg" width="100%" id="img"/>
"../img/1.jpg" width="100%" id="img"/>
5、clearTimeout方法用于将设定的时间停止:
例如:在定时三秒后弹出广告的练习中(https://www.cnblogs.com/zhai1997/p/12221255.html),用到了此方法:
function init(){ time = setInterval("showAd()",3000); } //书写显示广告图片的函数 function showAd(){ //获取广告图片的位置 var adEle = document.getElementById("img"); //修改广告图片元素里面的属性让其显示 adEle.style.display = "block"; //清除显示图片的定时操作 clearInterval(time); //设置隐藏图片的定时操作 time = setInterval("hiddenAd()",3000); } //书写隐藏广告图片的函数 function hiddenAd(){ //获取广告图片并设置其style属性的display值为none document.getElementById("img").style.display= "none"; //清除隐藏广告图片的定时操作 clearInterval(time); }
还有其他方法,这里没有一一列举... ...
JS——BOM(Windows对象)
标签:轮播图 strong window timeout lun 内容 prompt innerhtml 隐藏
原文地址:https://www.cnblogs.com/zhai1997/p/12221996.html
文章标题:JS——BOM(Windows对象)
文章链接:http://soscw.com/index.php/essay/42654.html