Azure Load Balancer(一) 为我们的Web项目提供负载均衡
2021-01-16 11:12
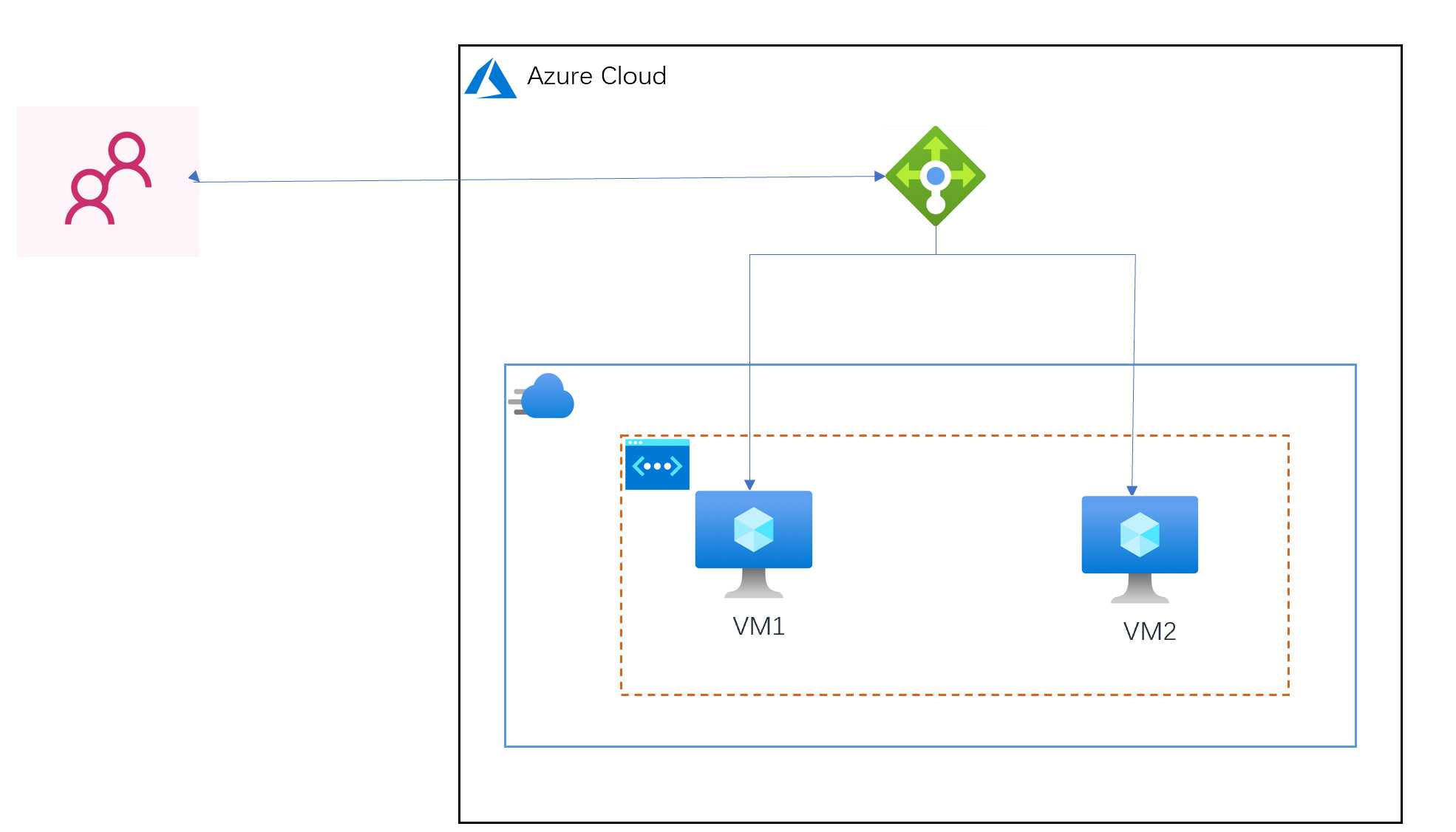
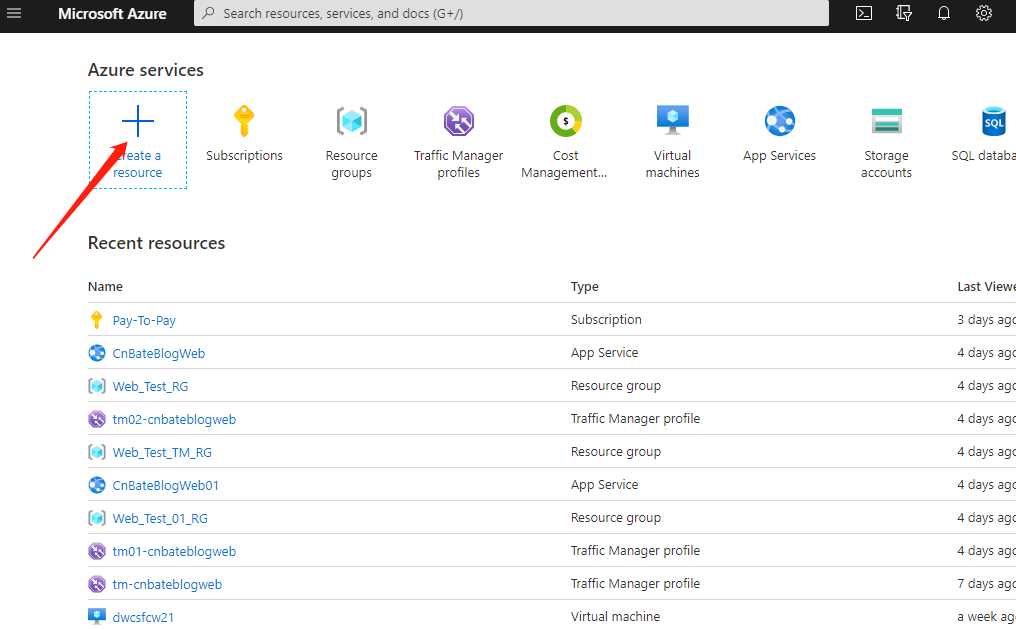
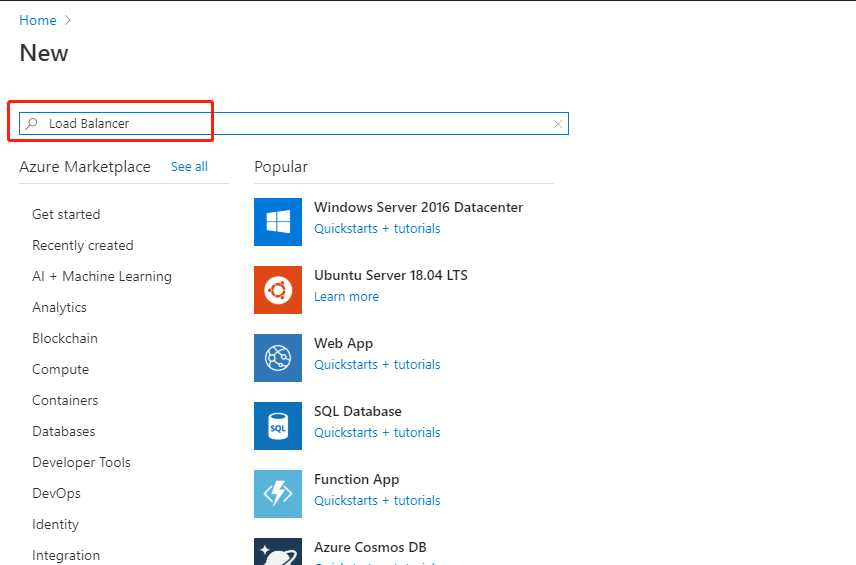
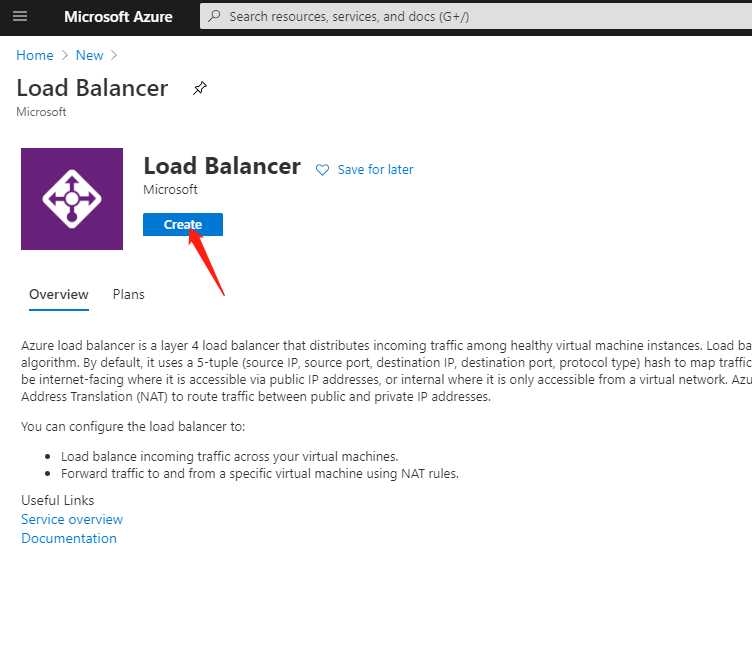
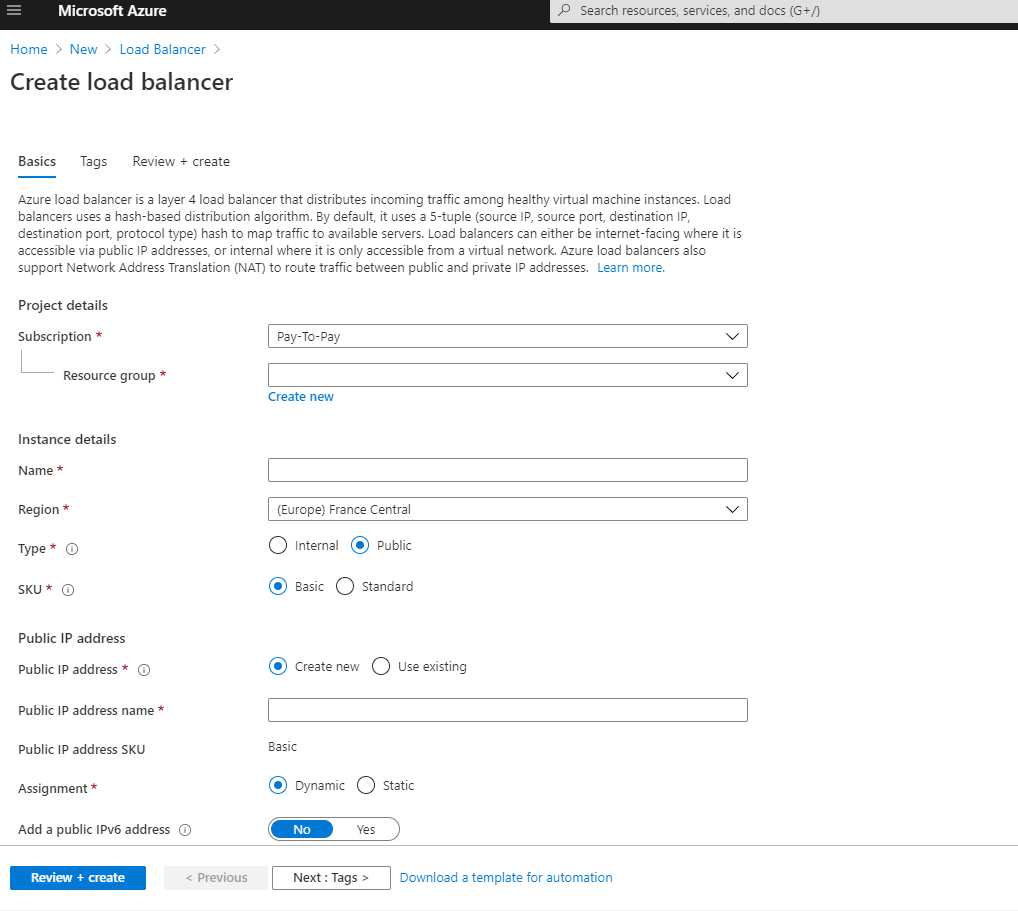
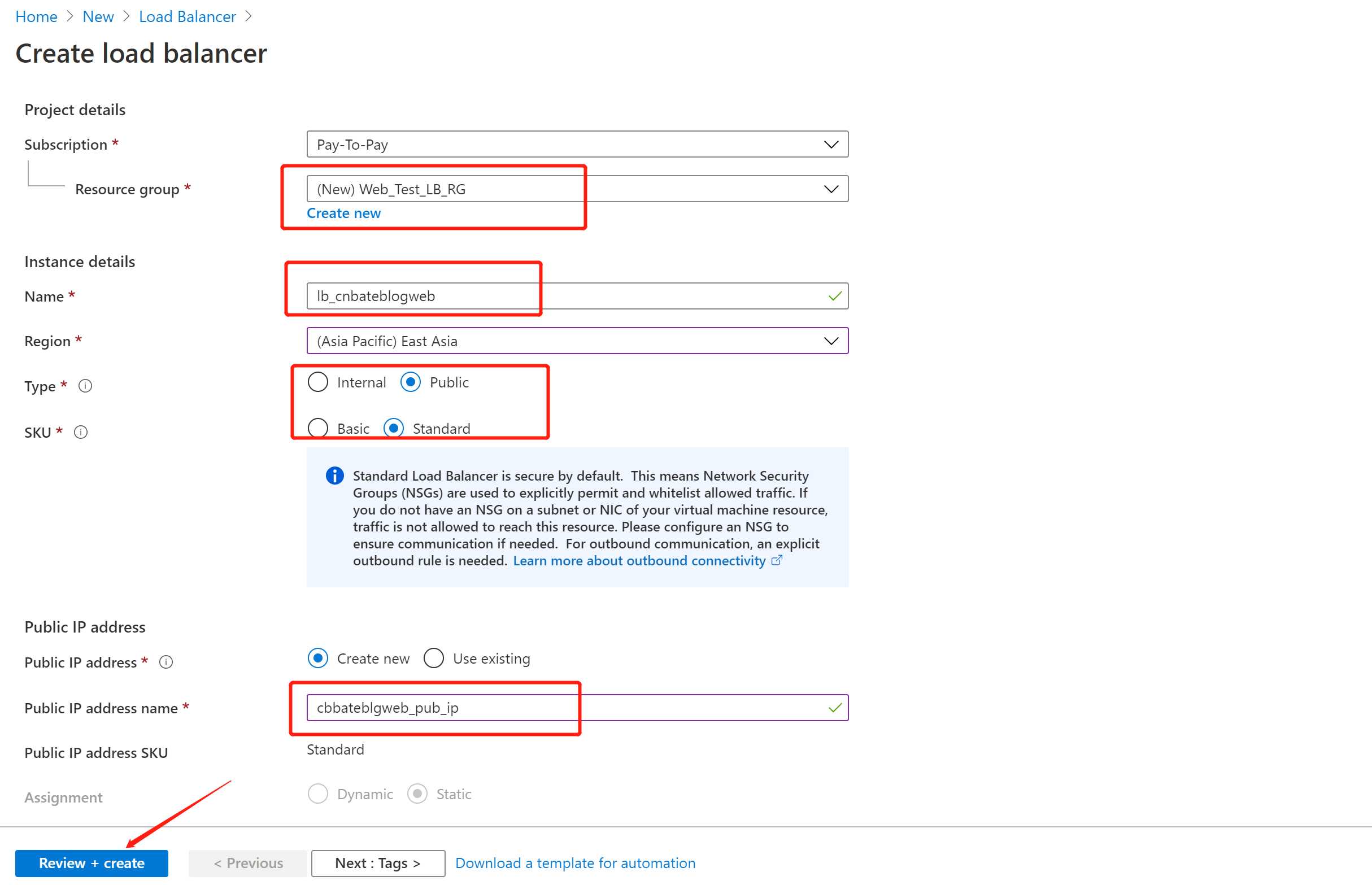
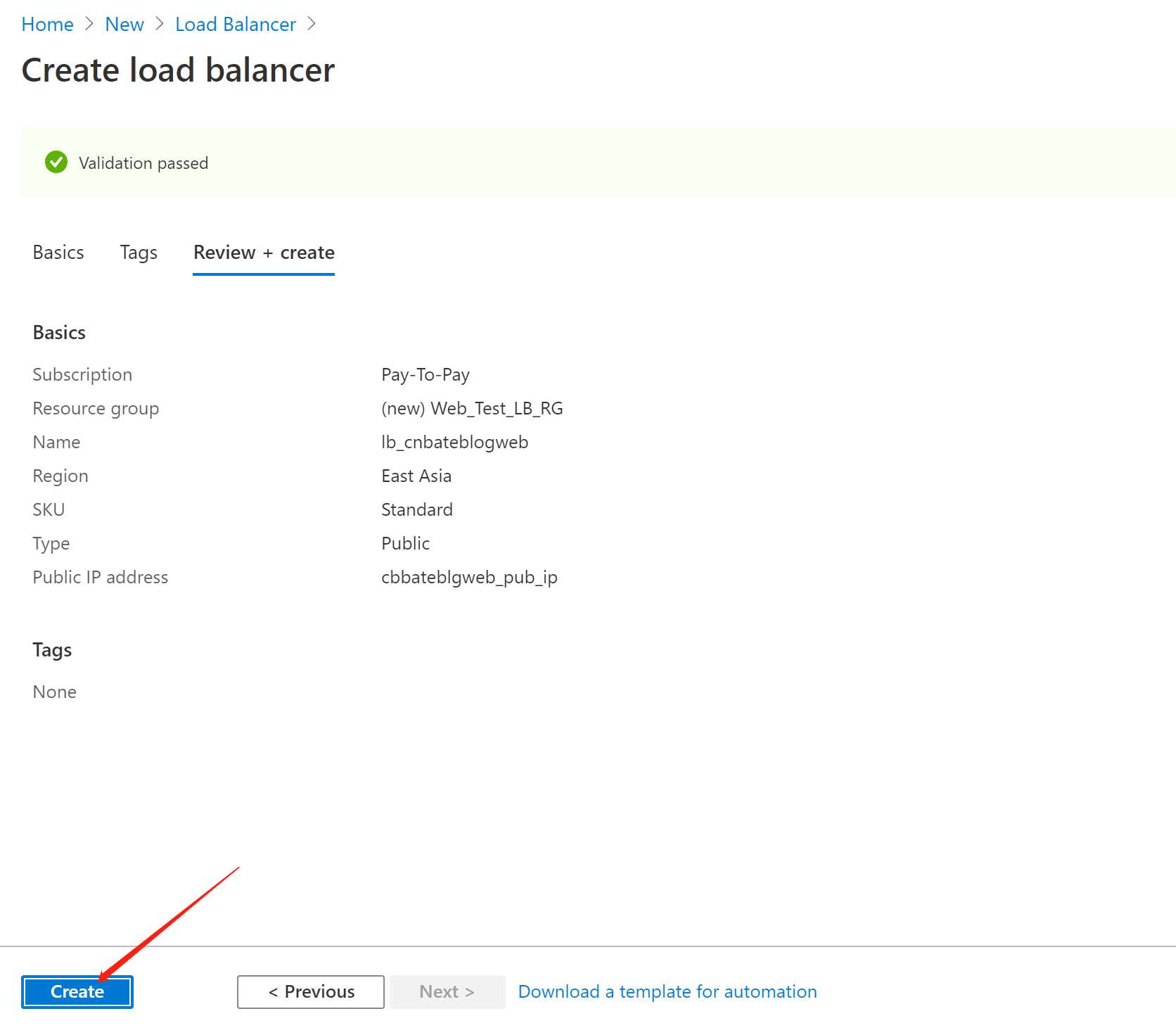
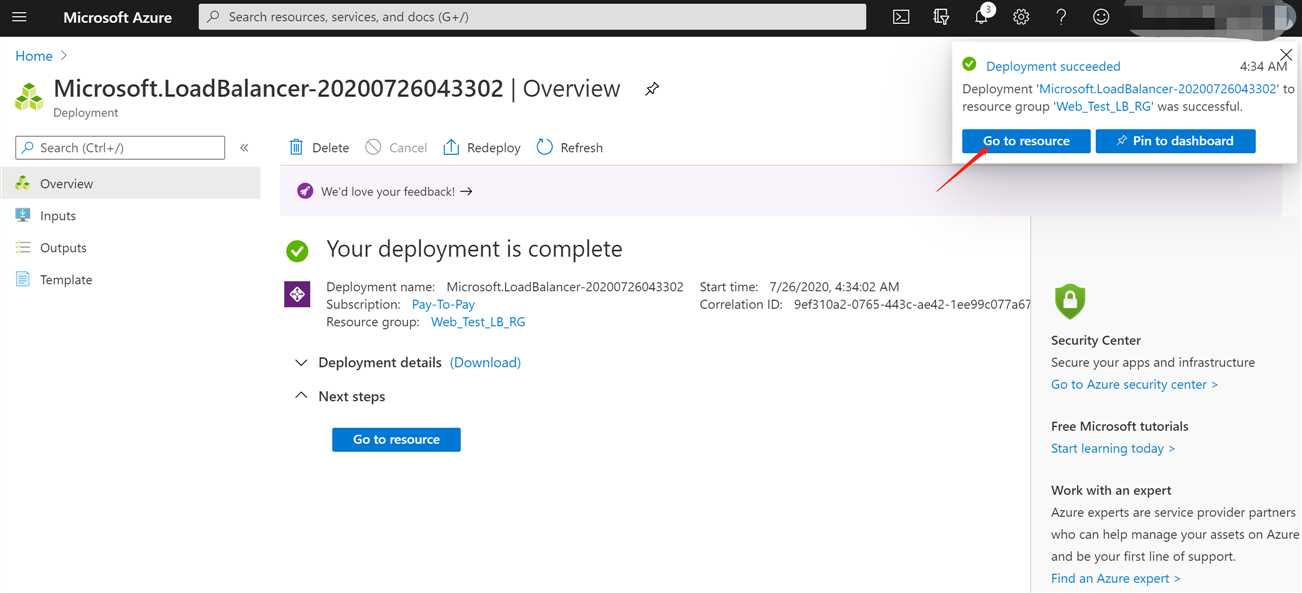
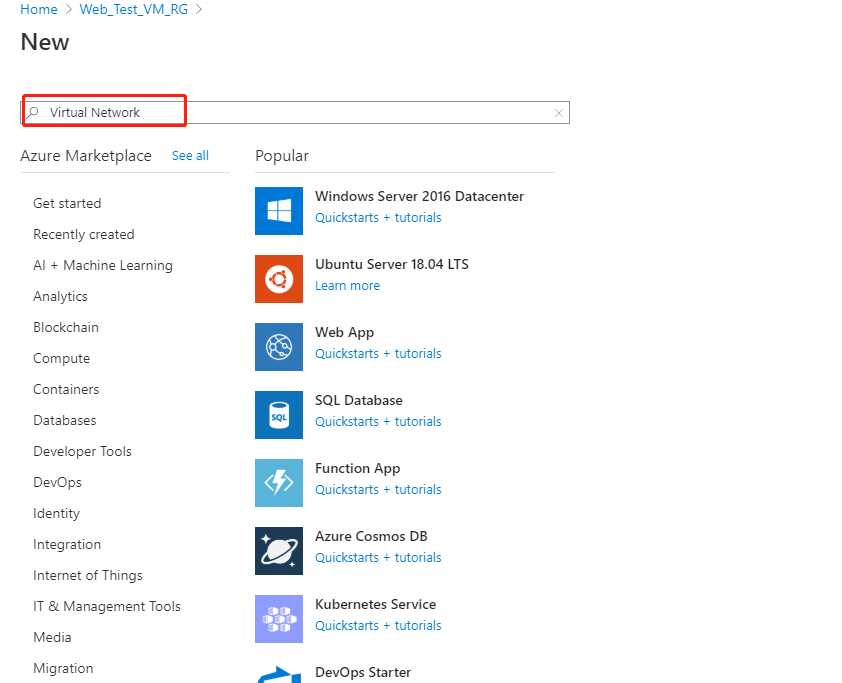
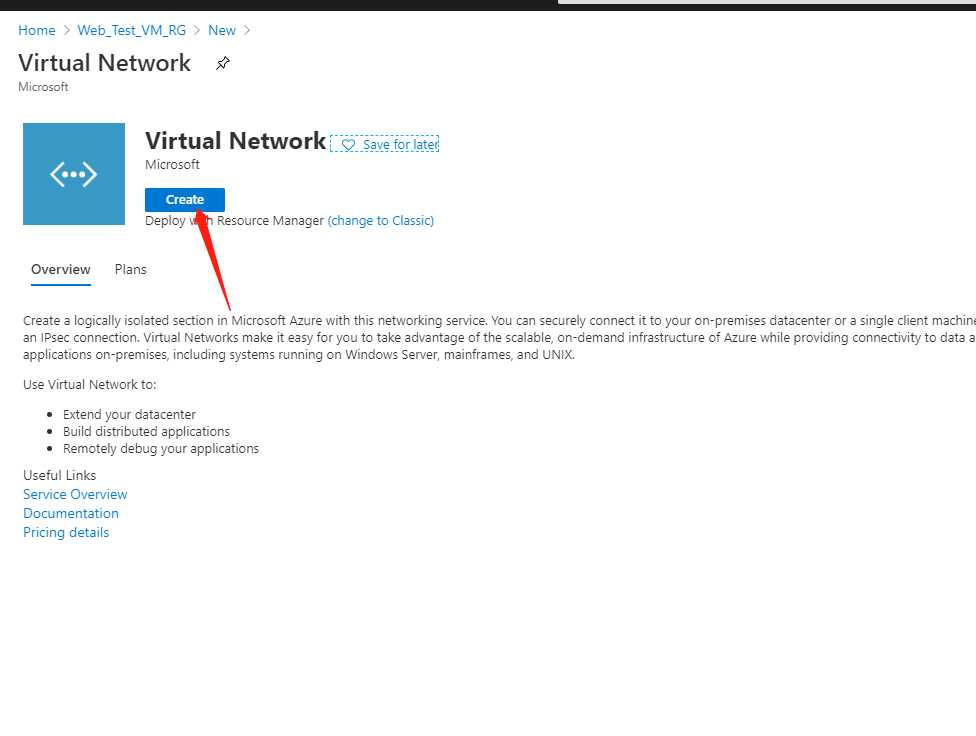
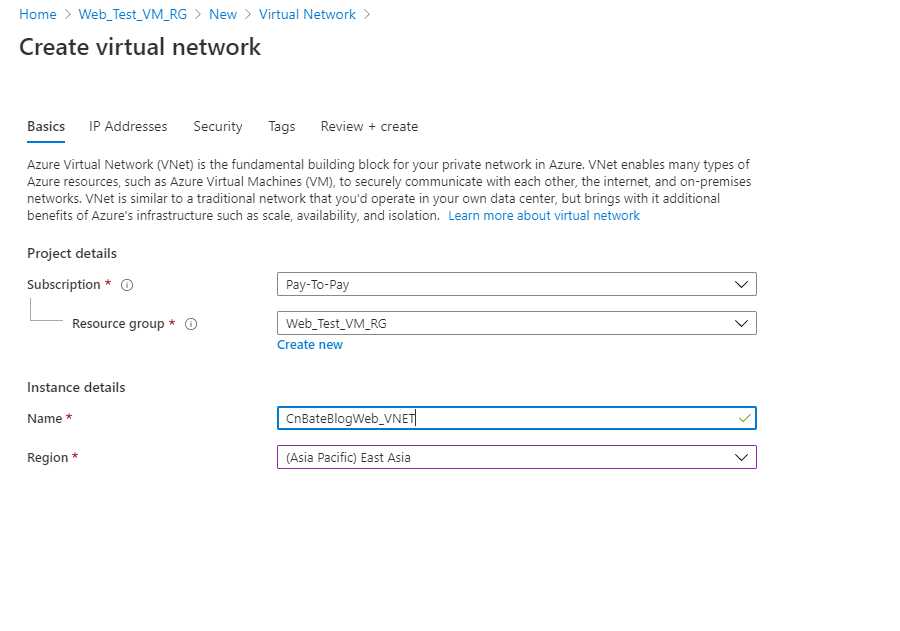
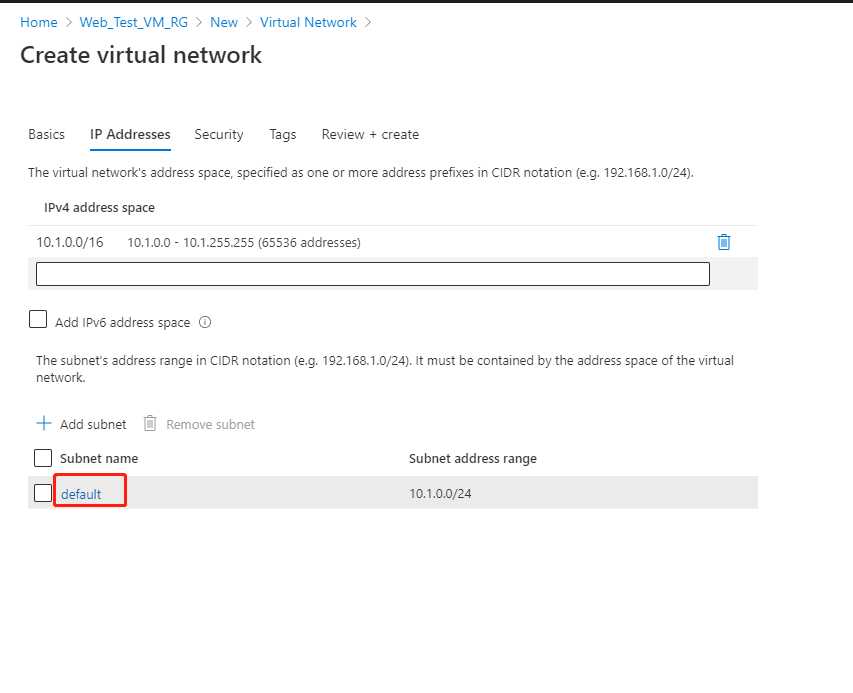
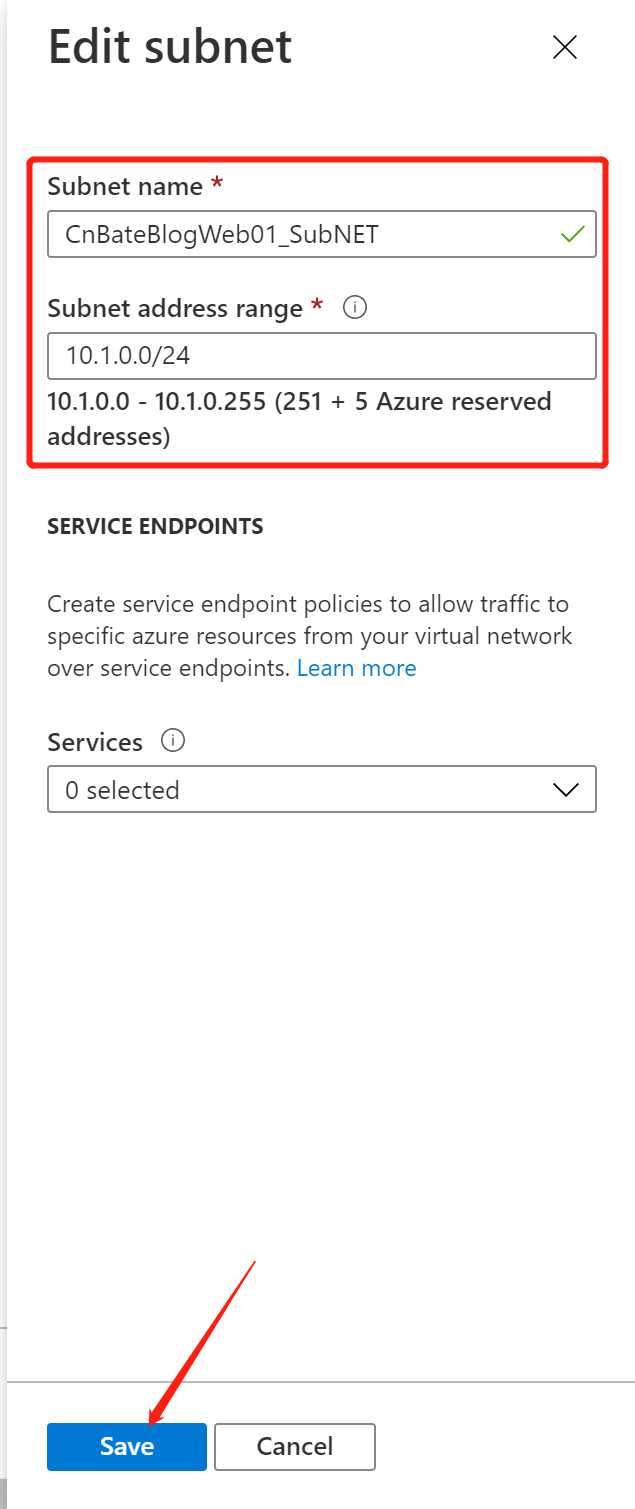
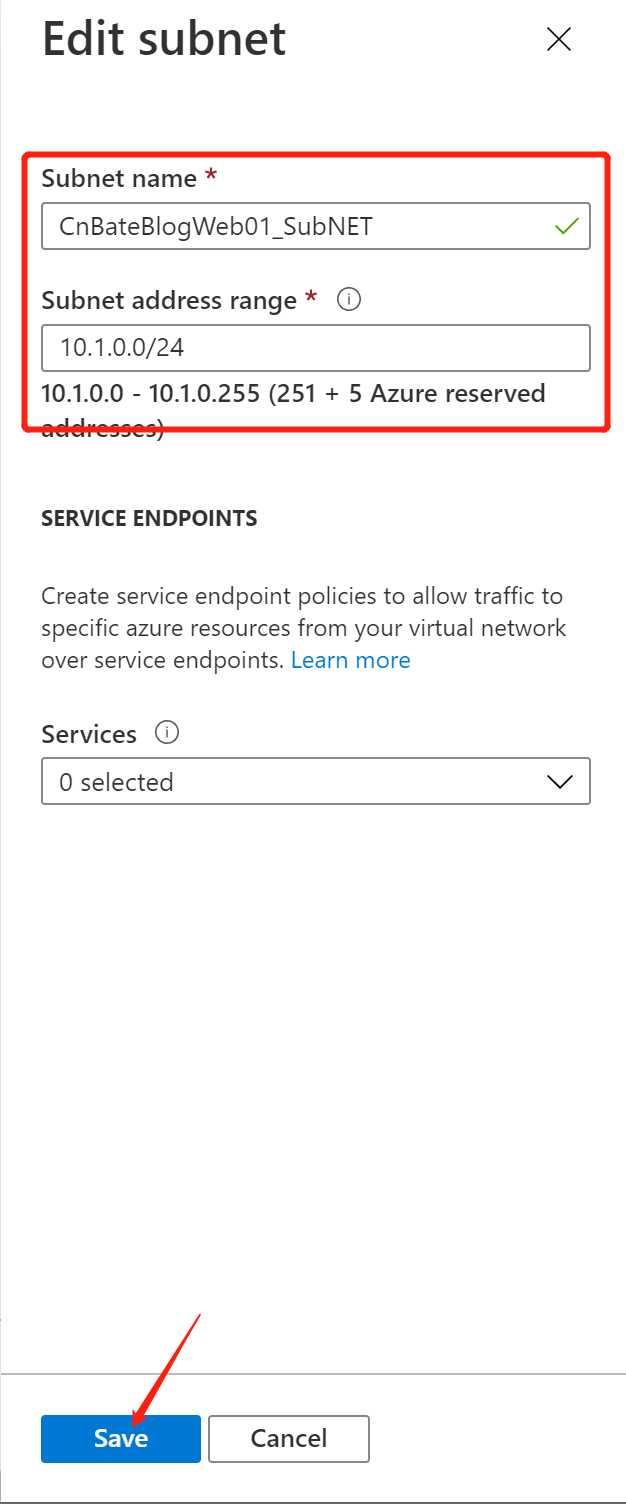
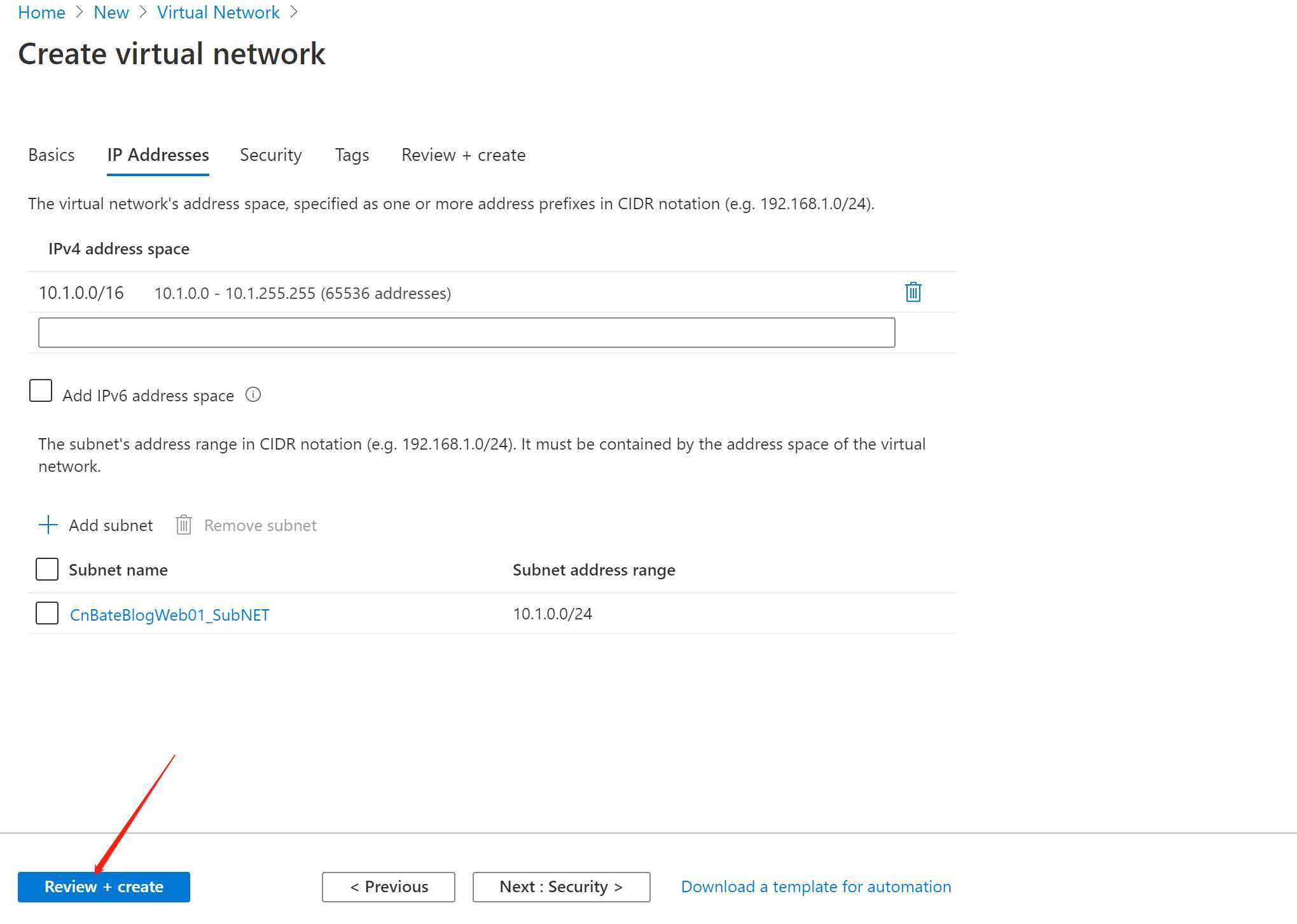
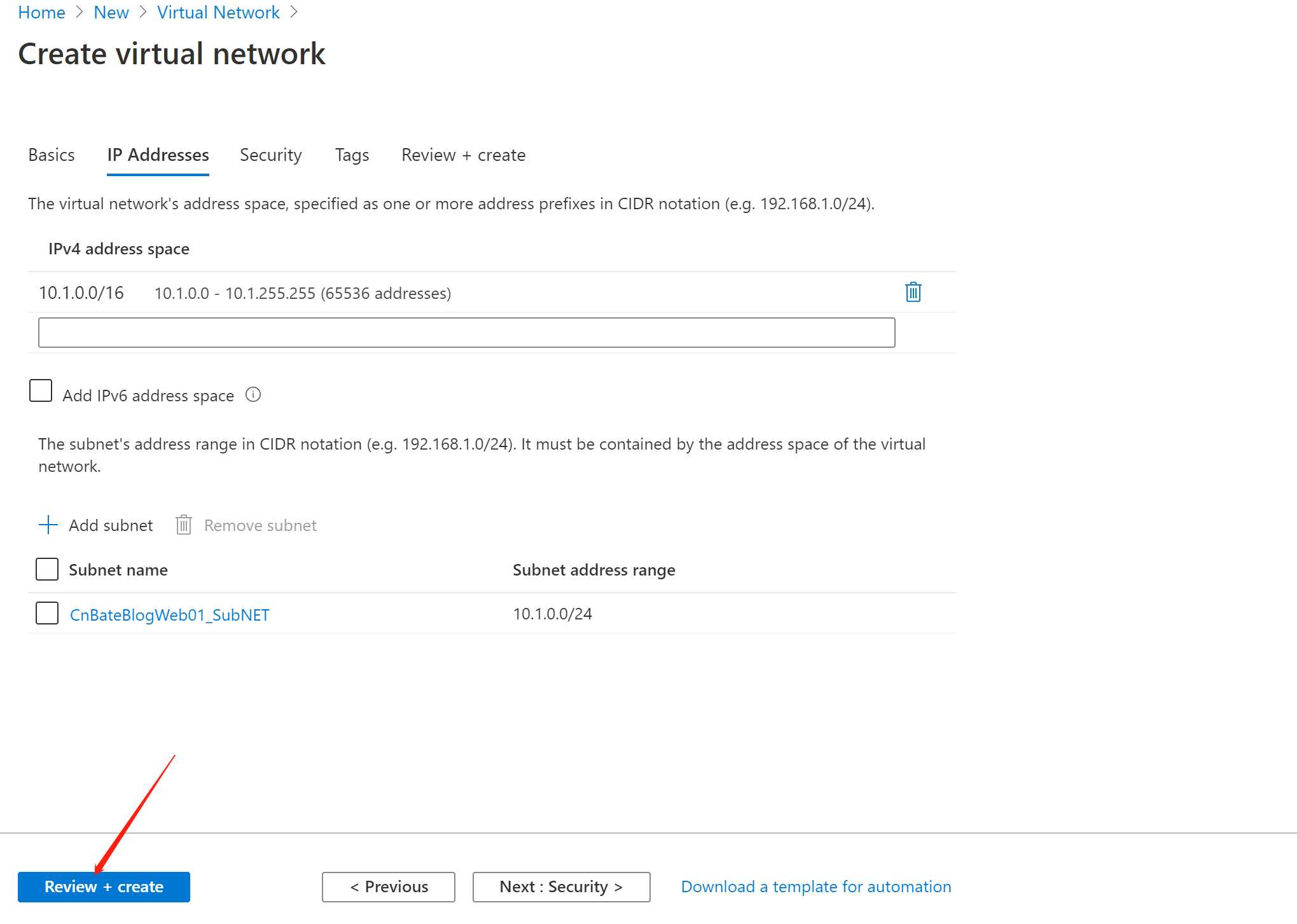
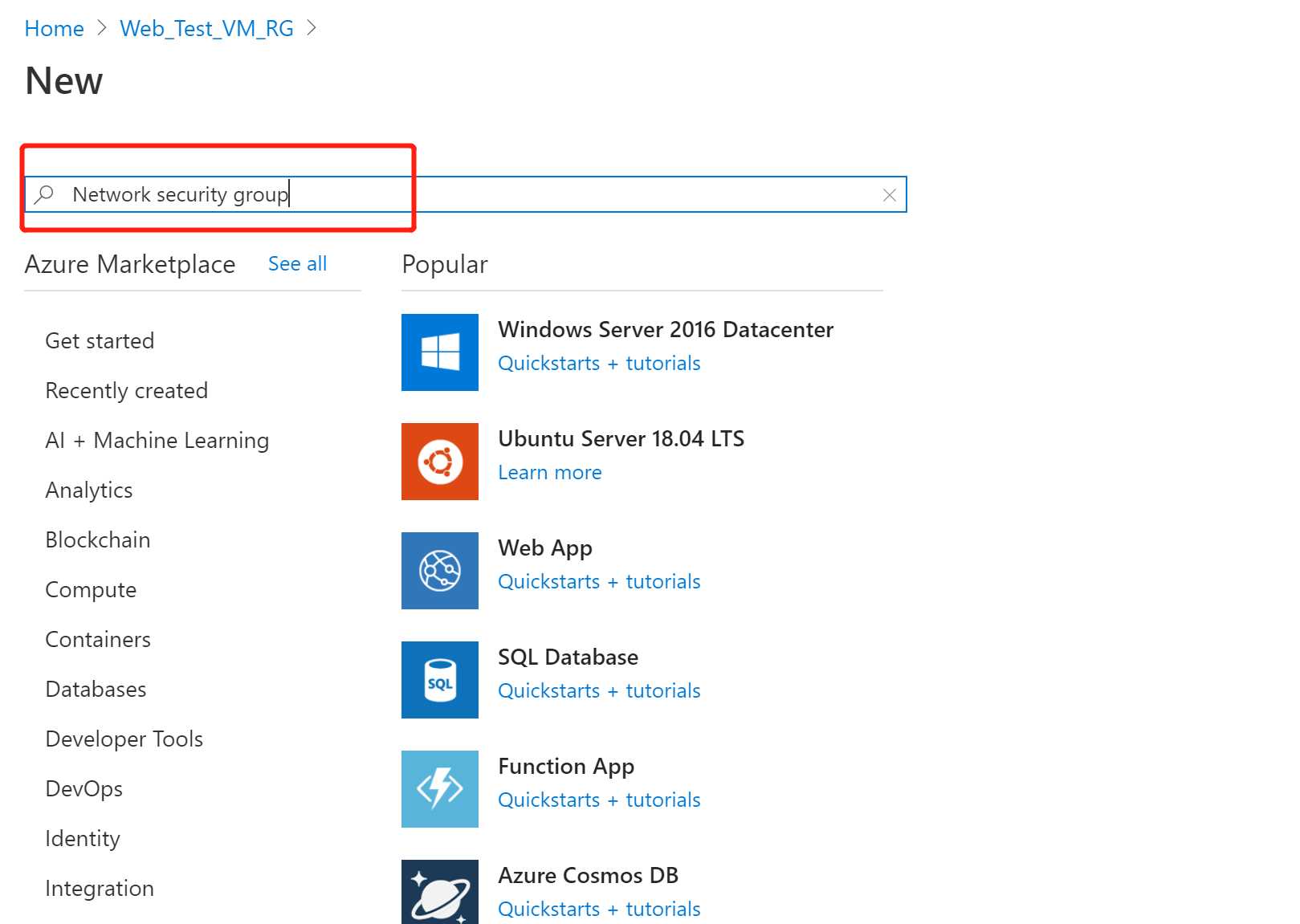
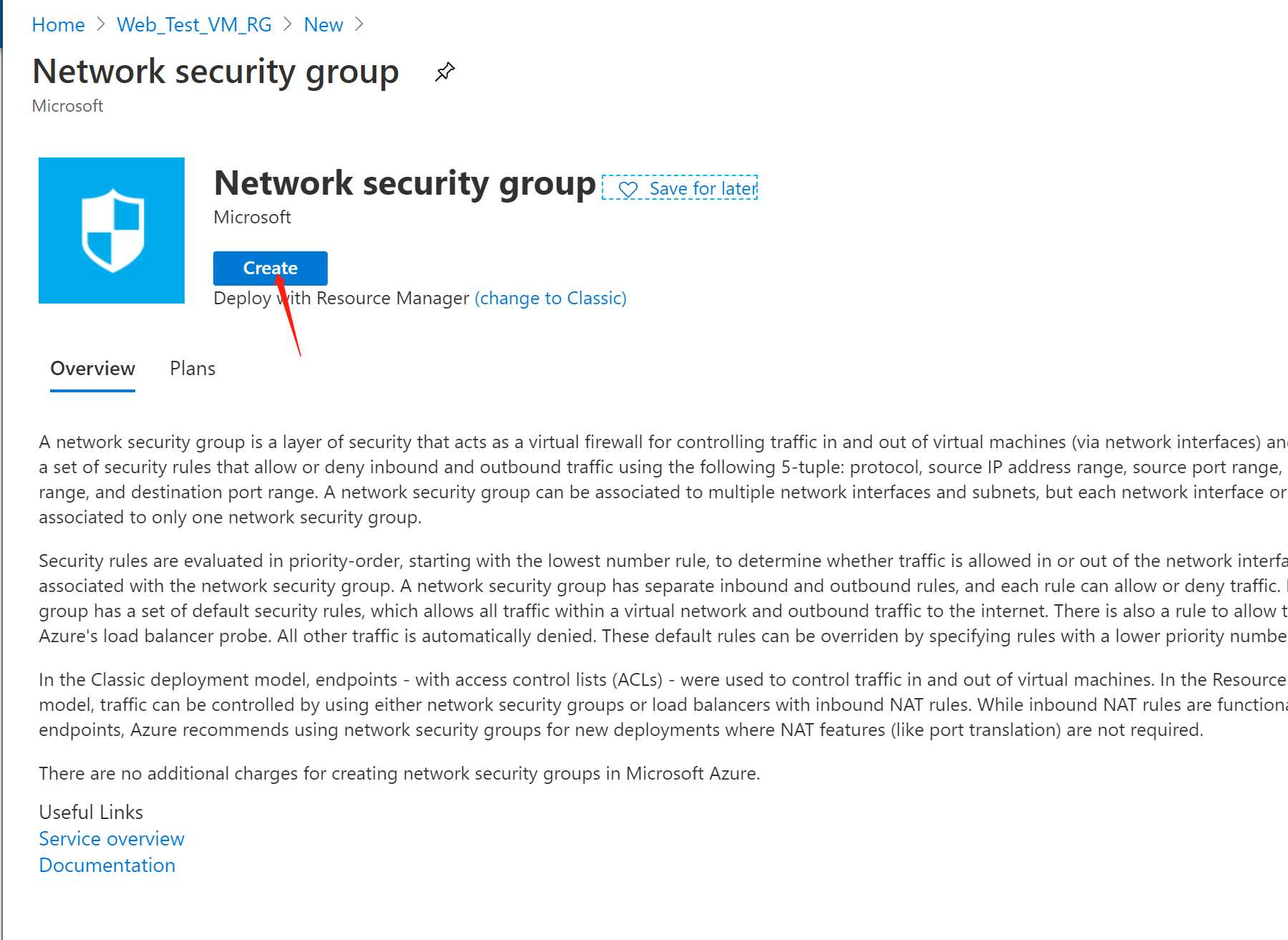
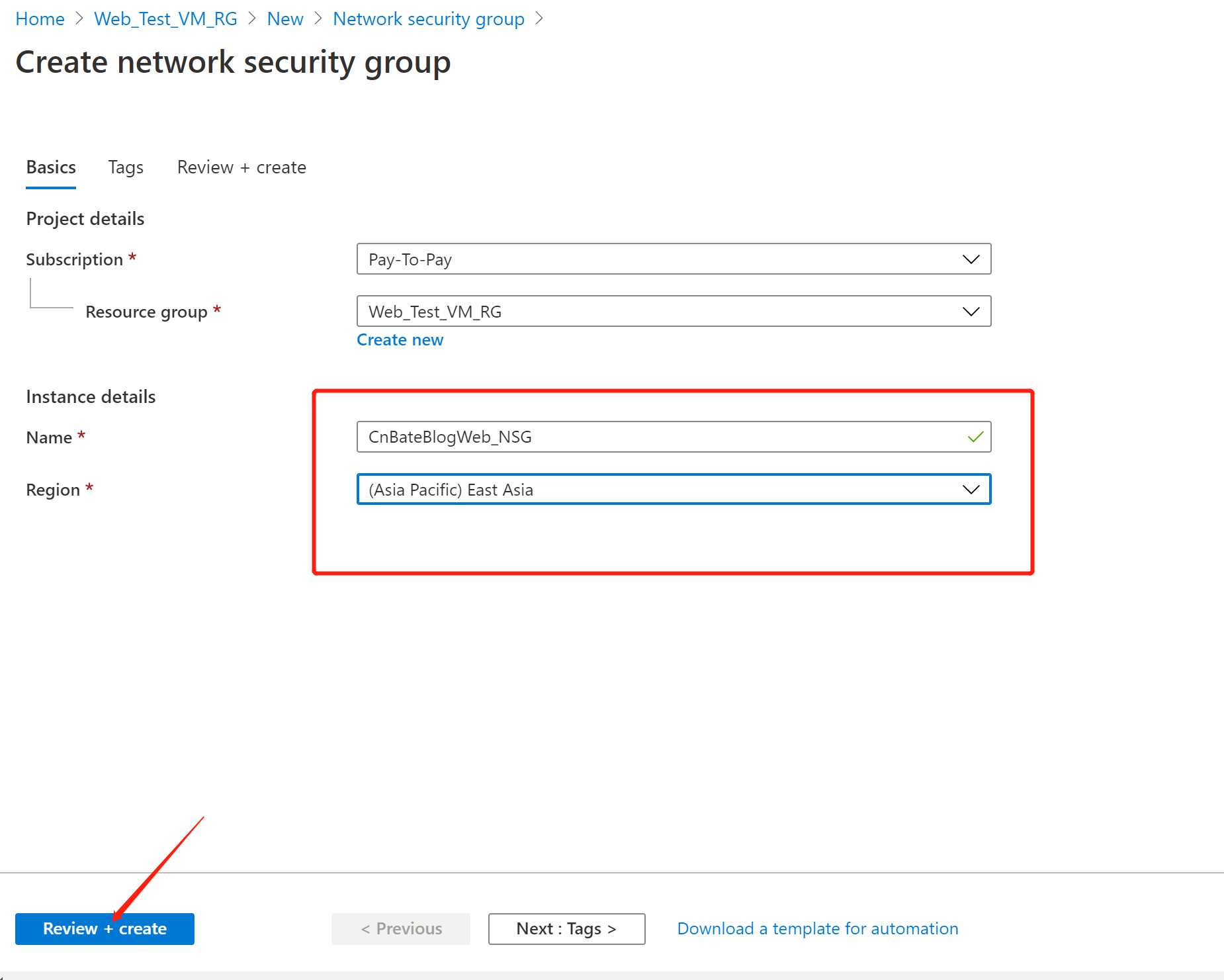
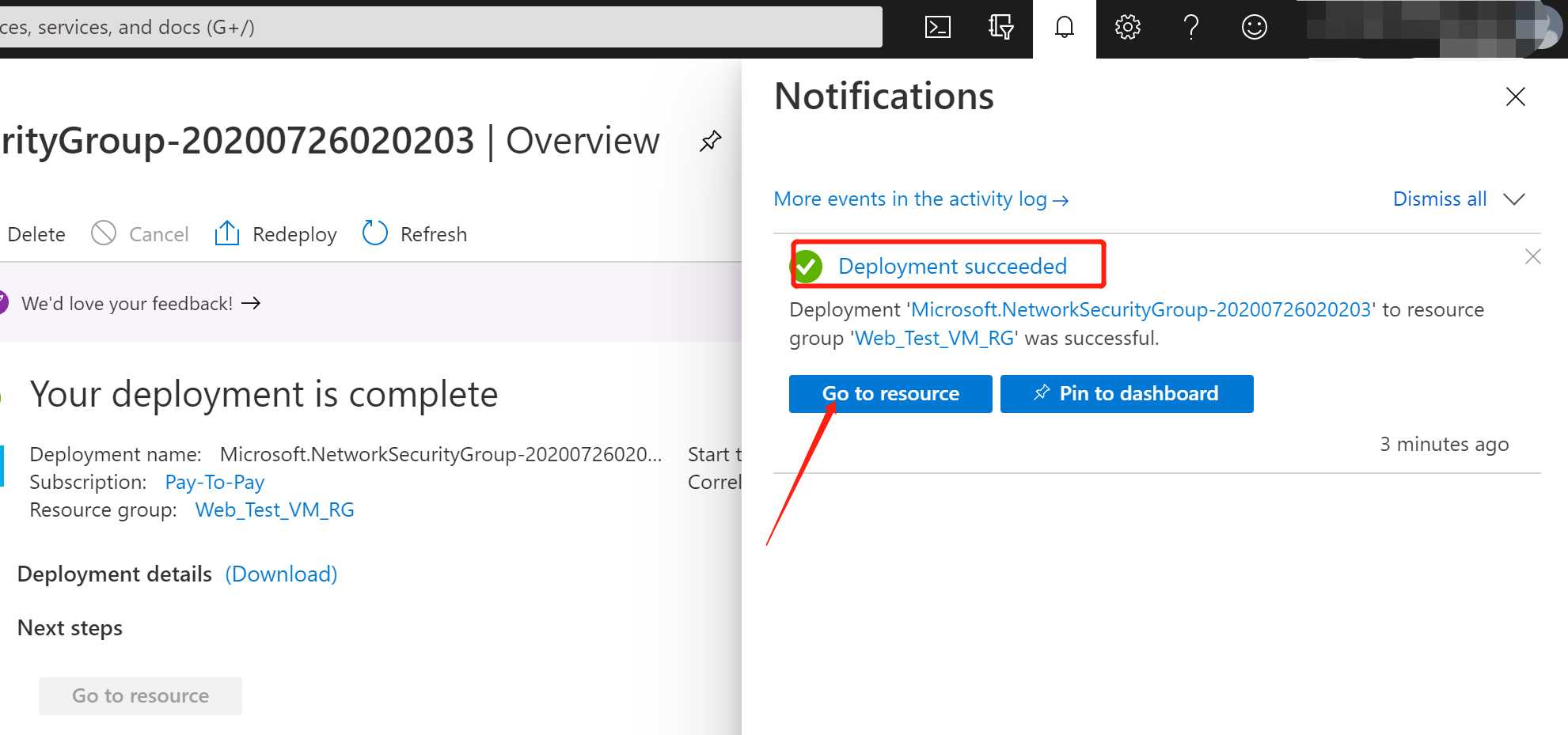
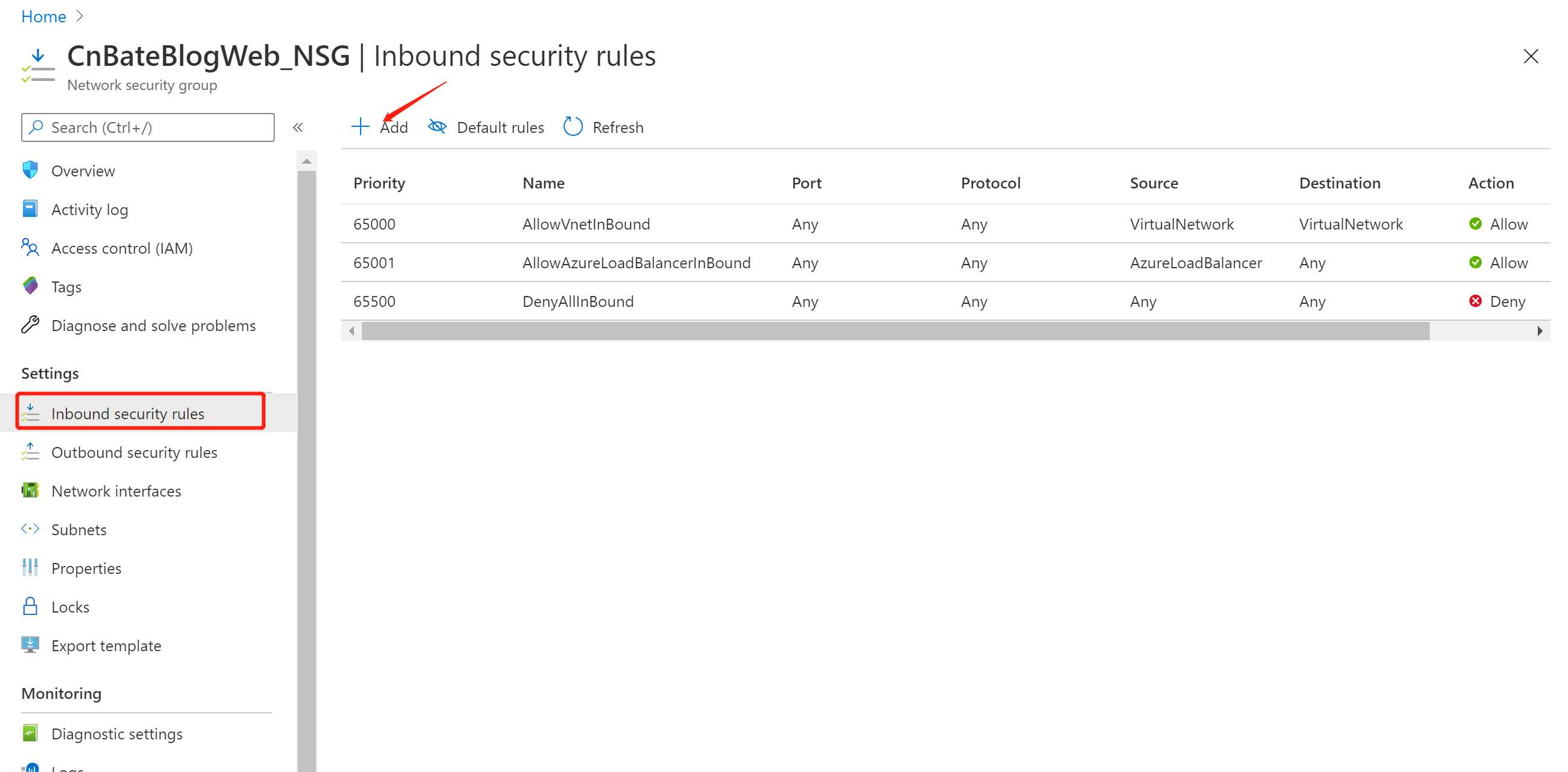
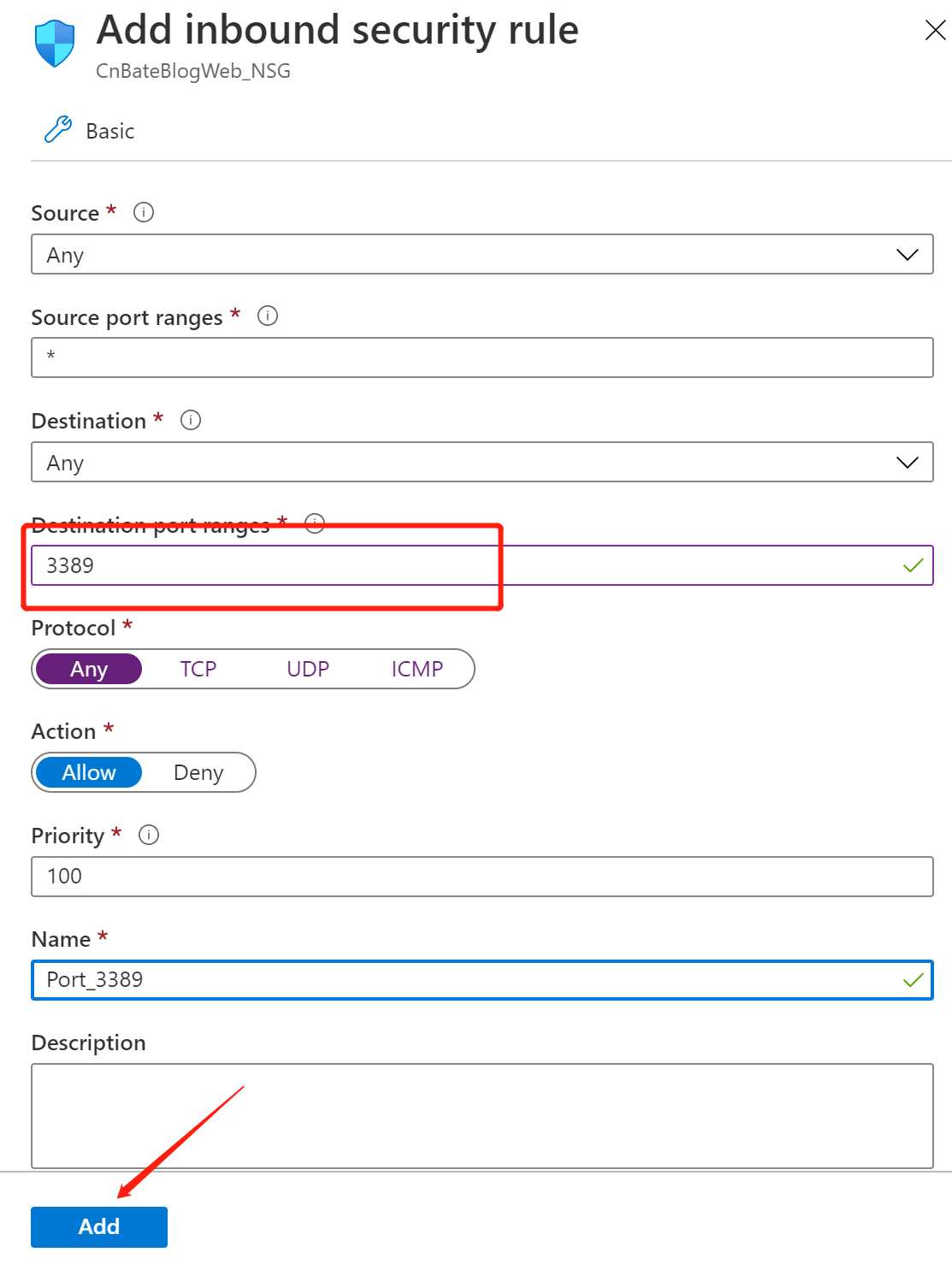
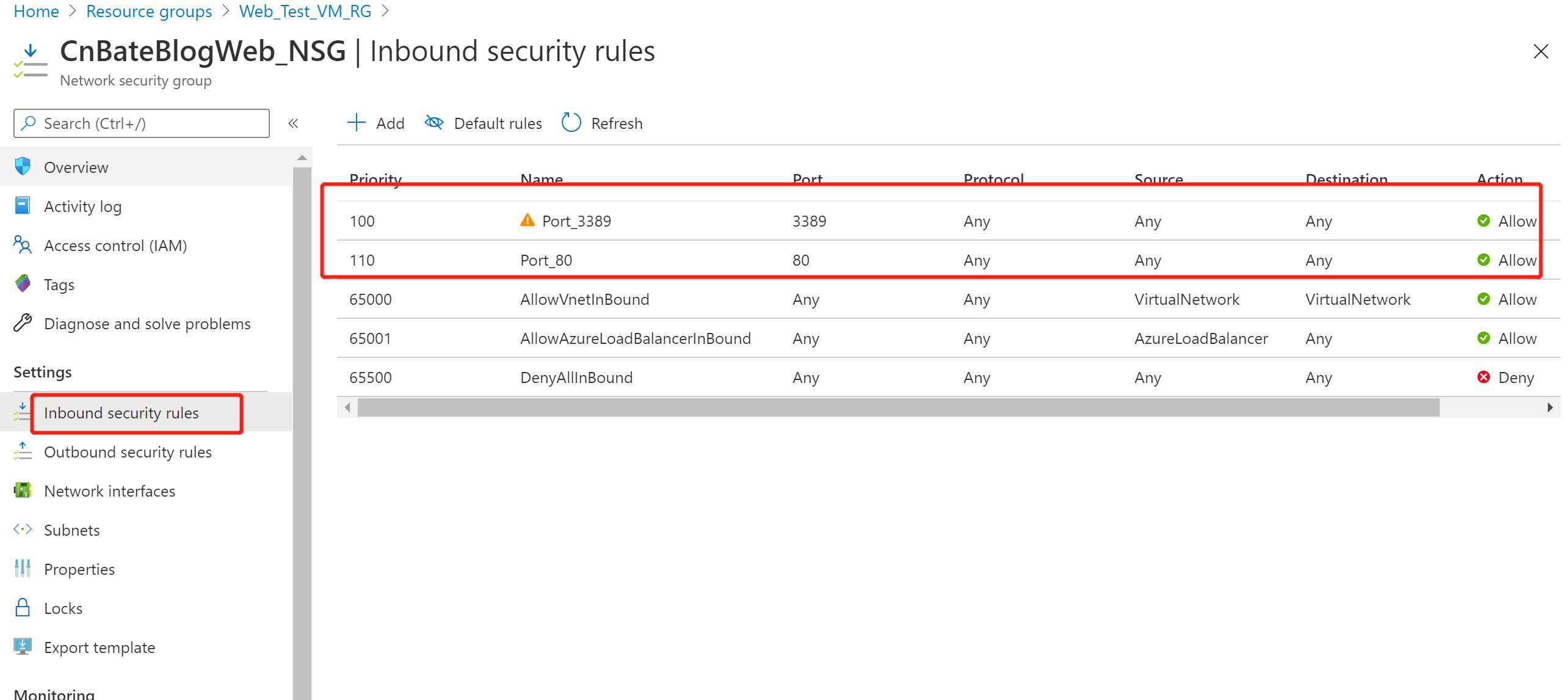
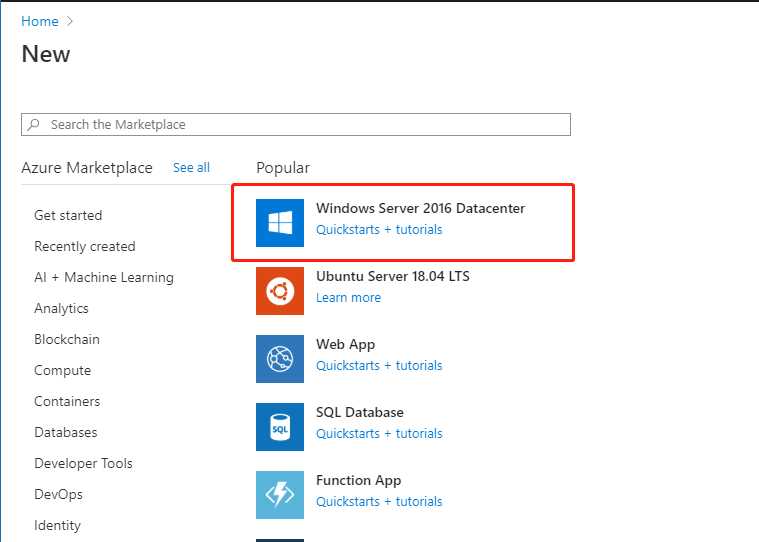
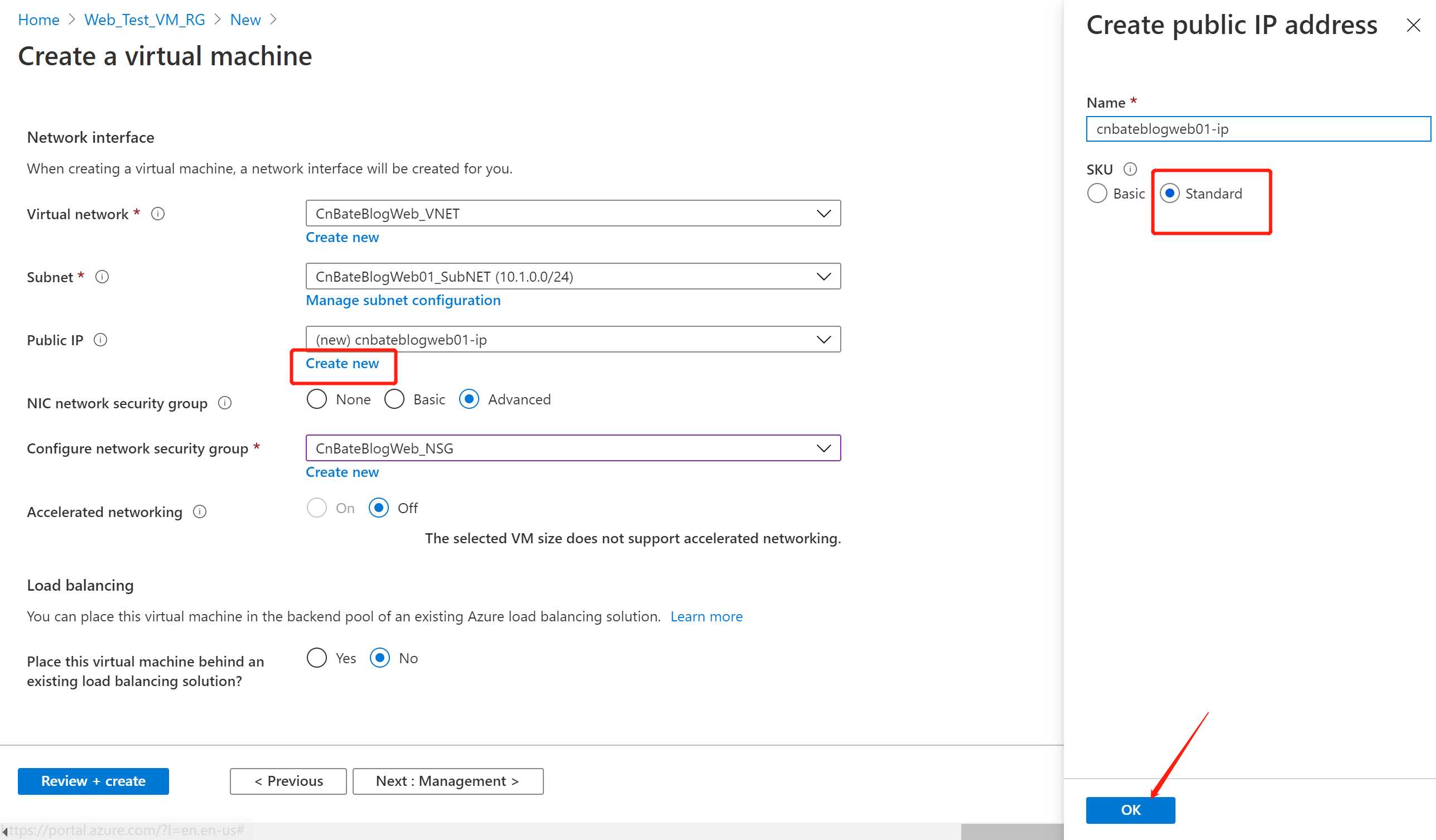
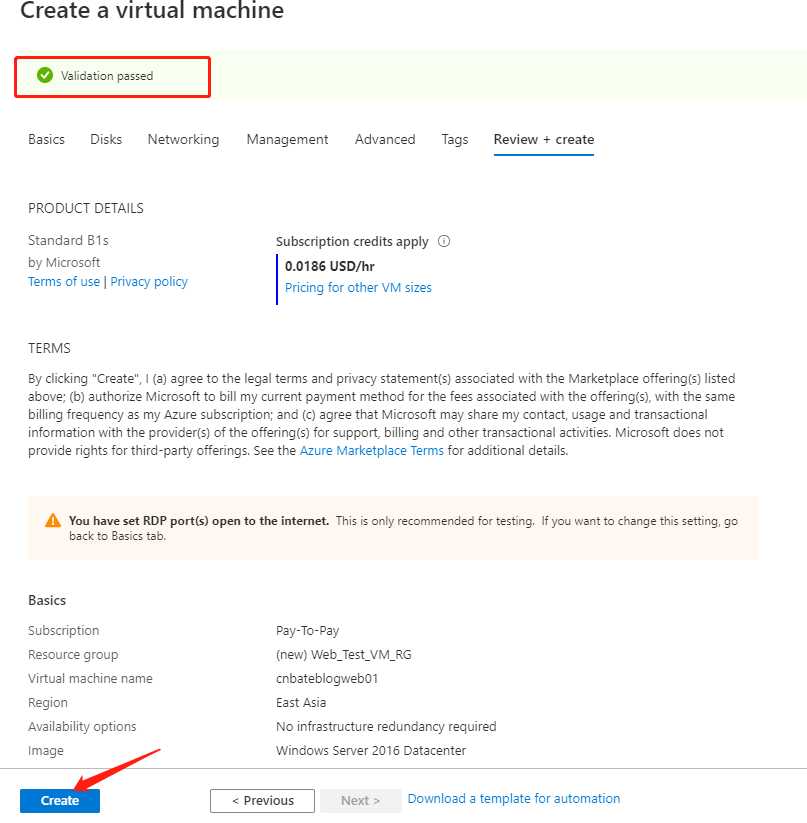
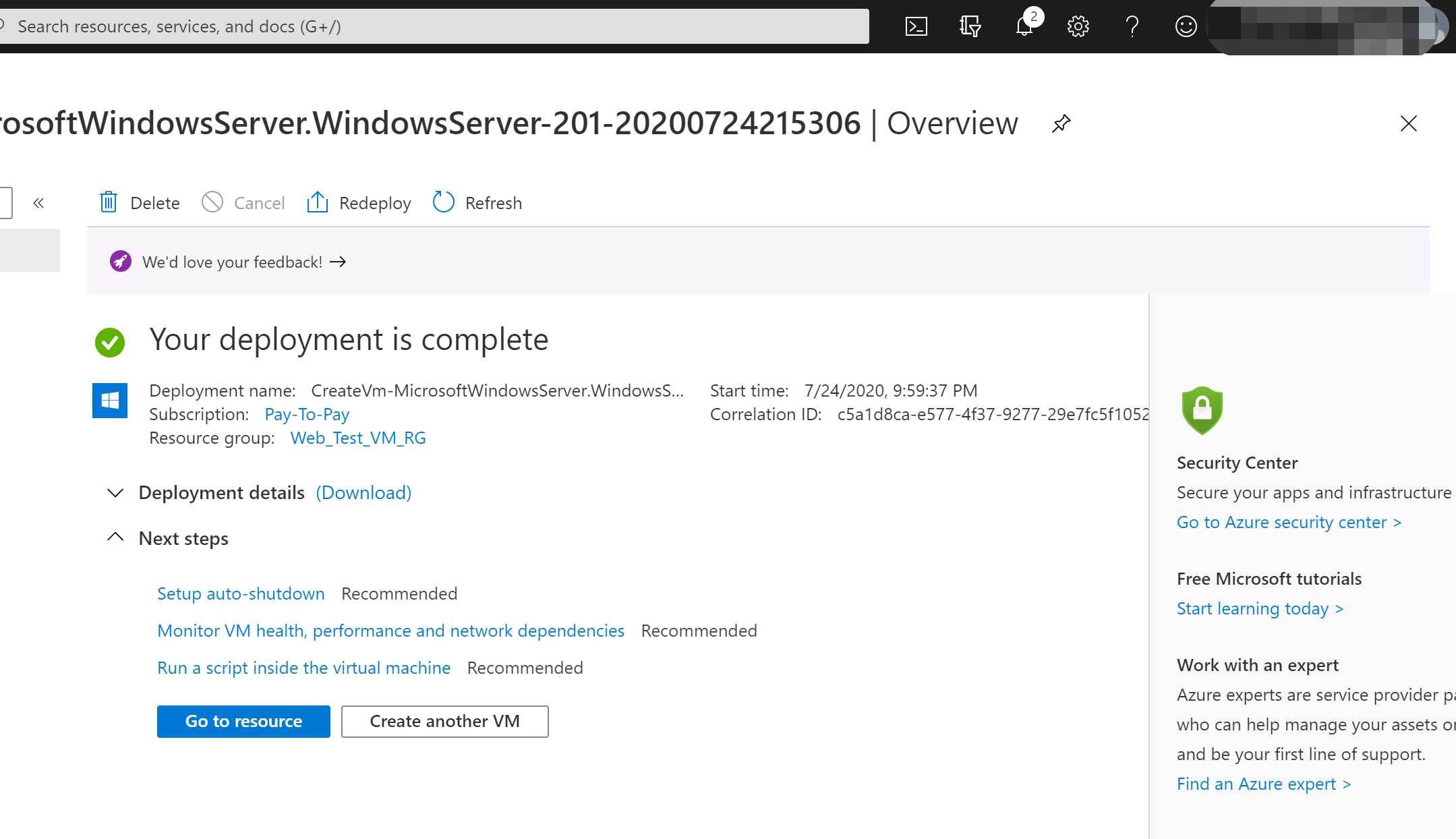
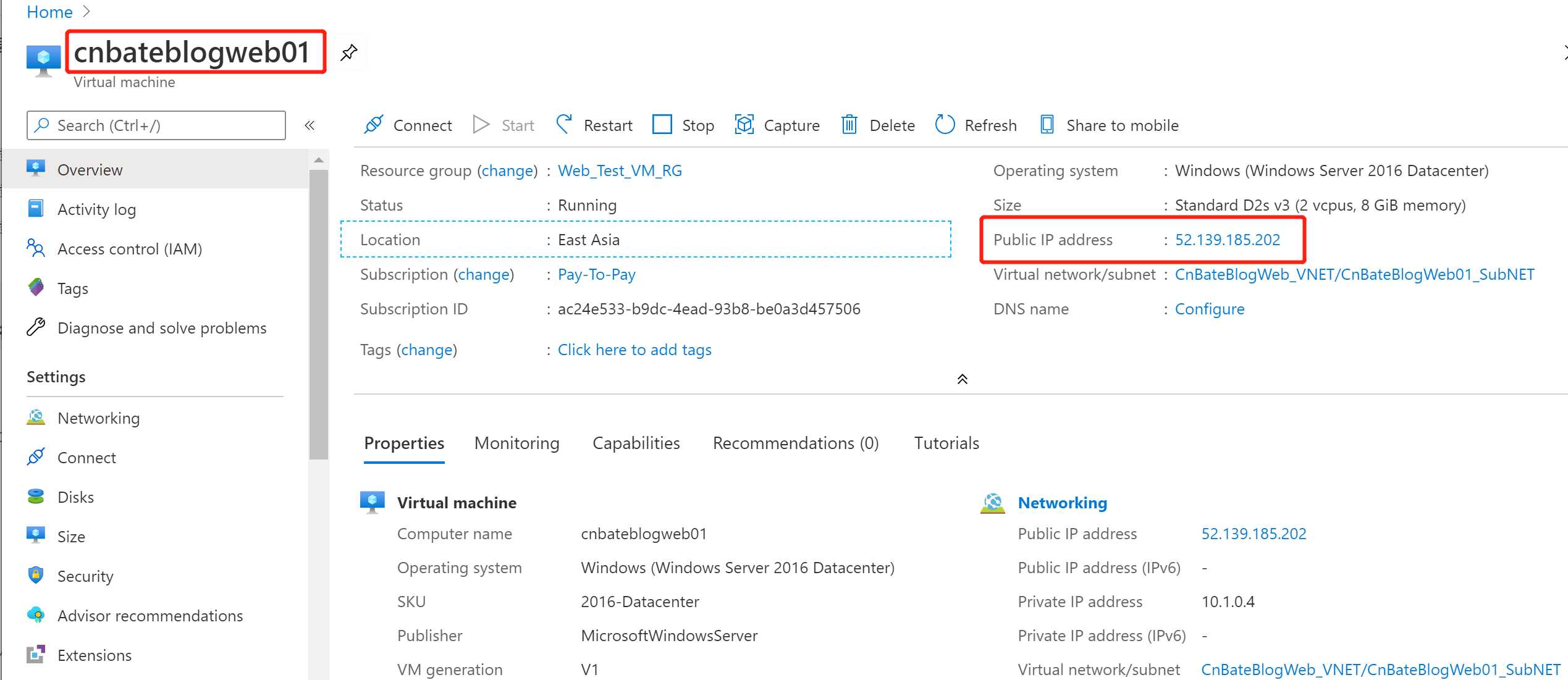
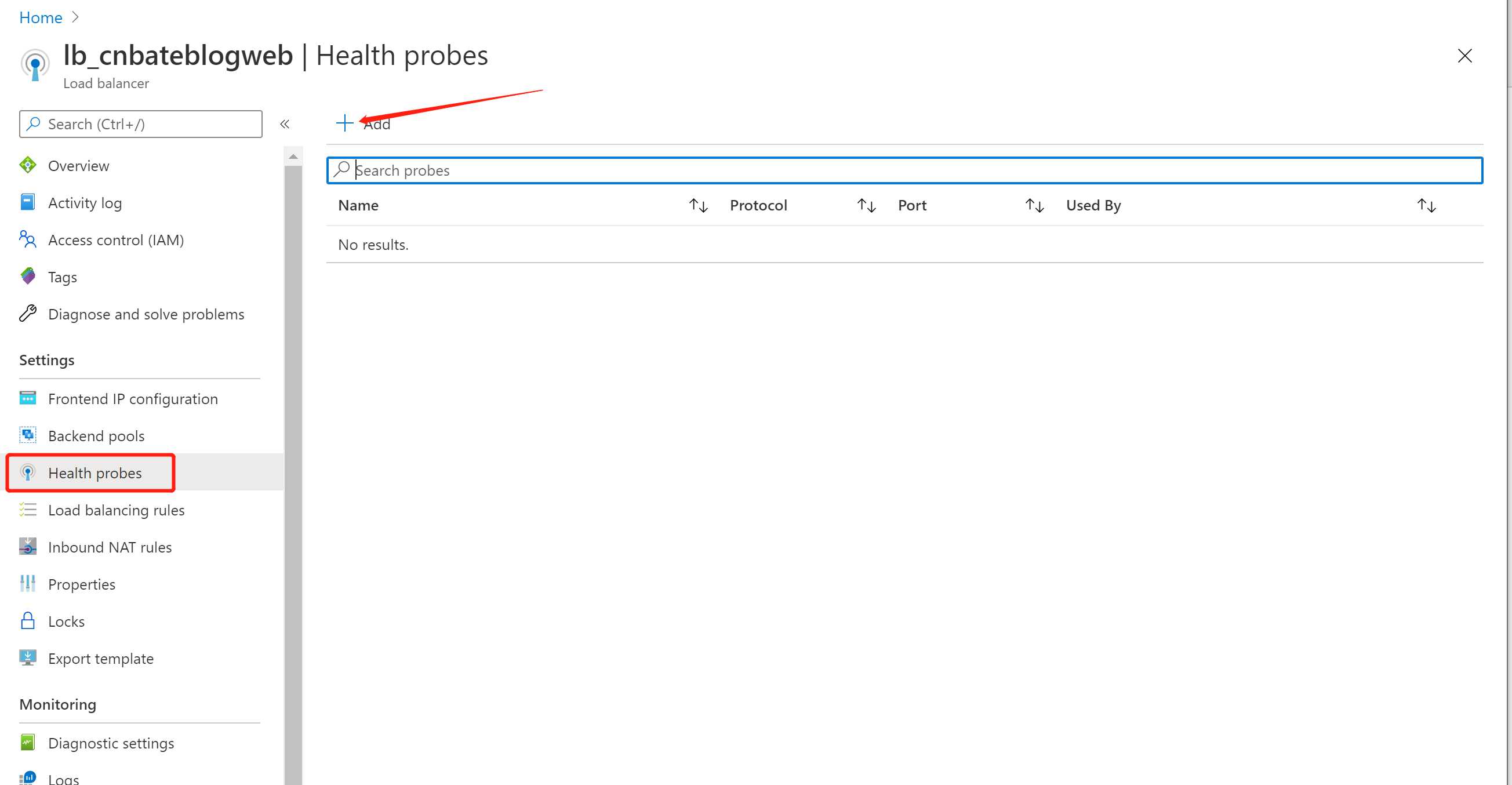
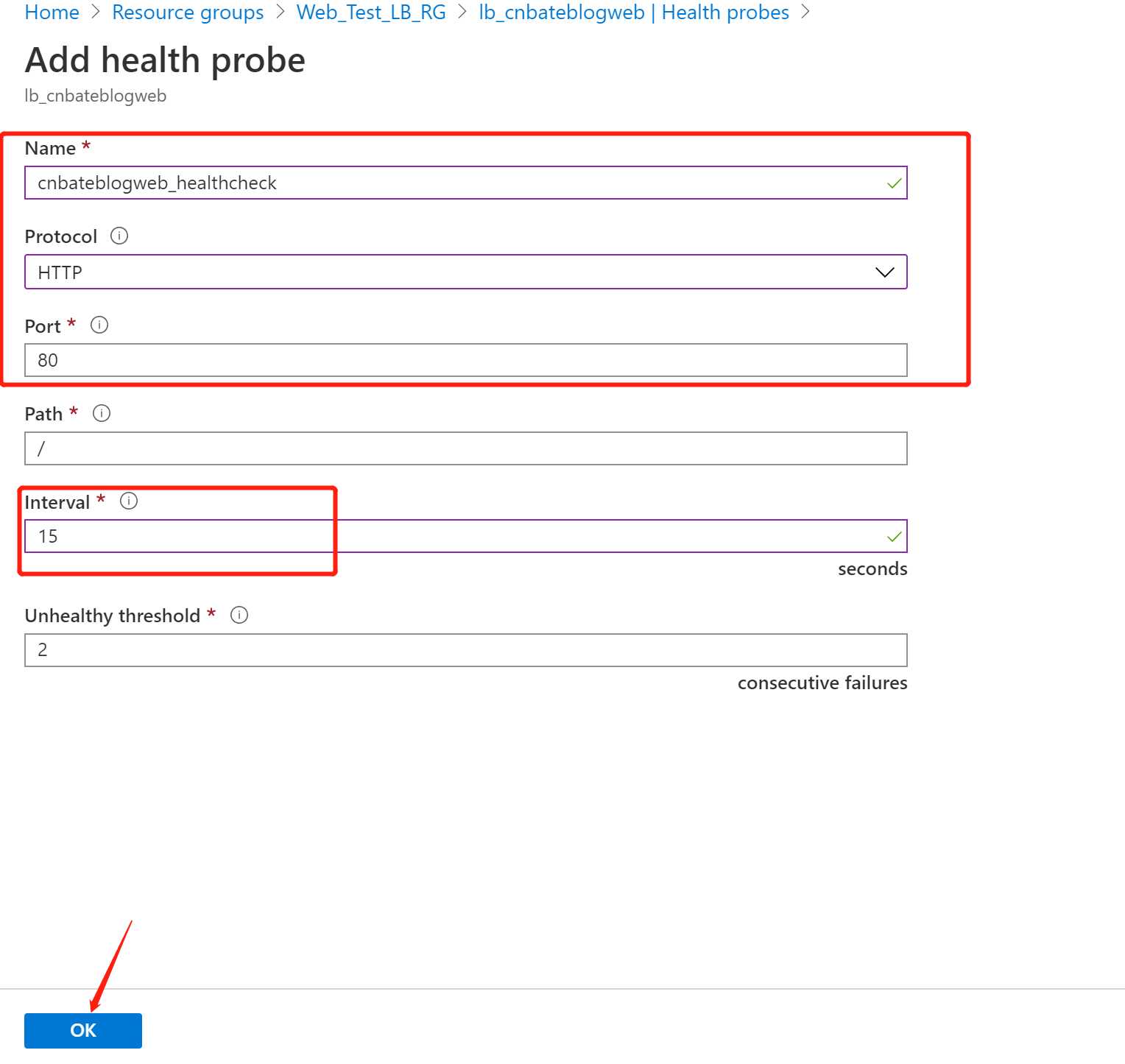
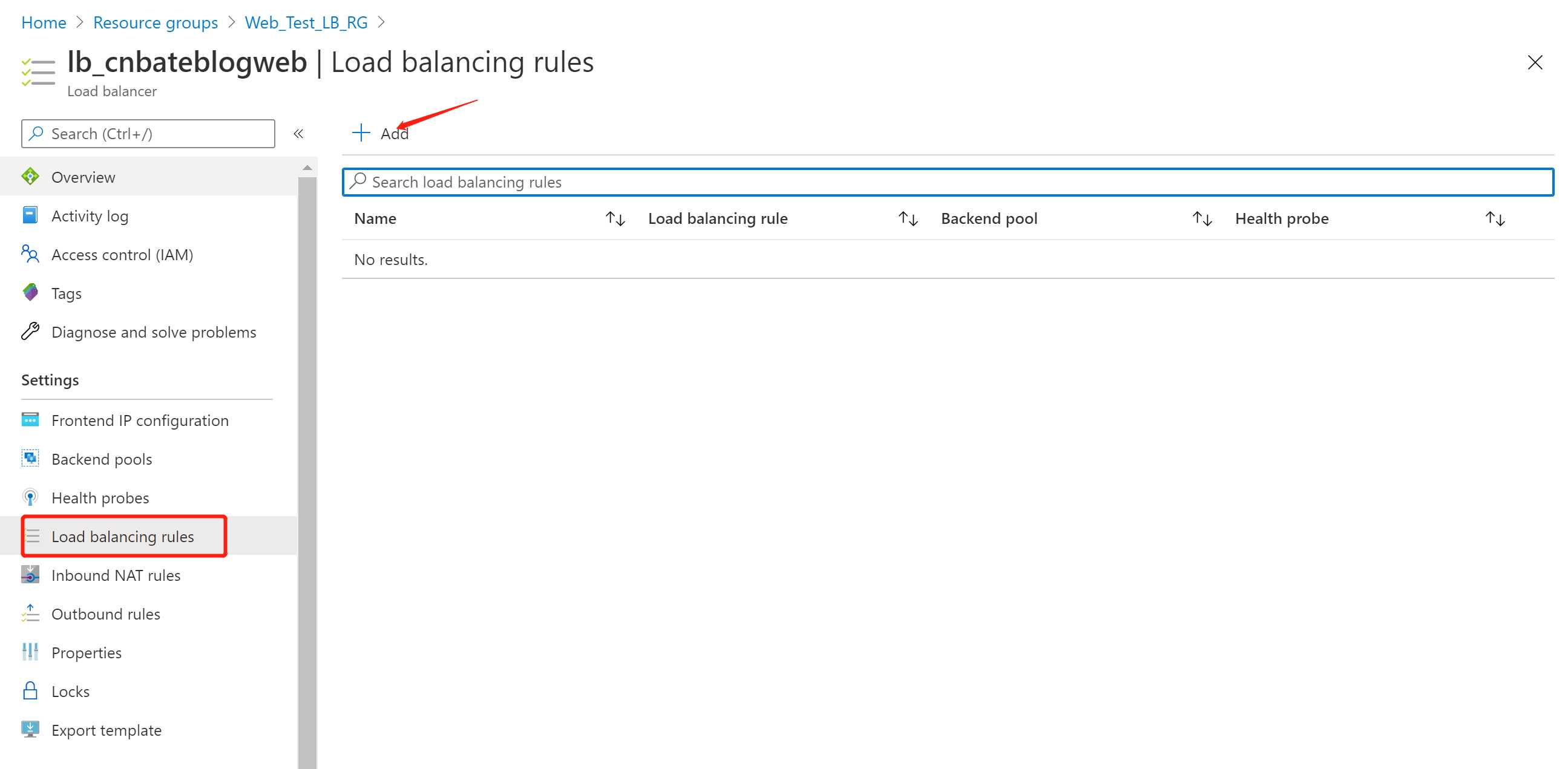
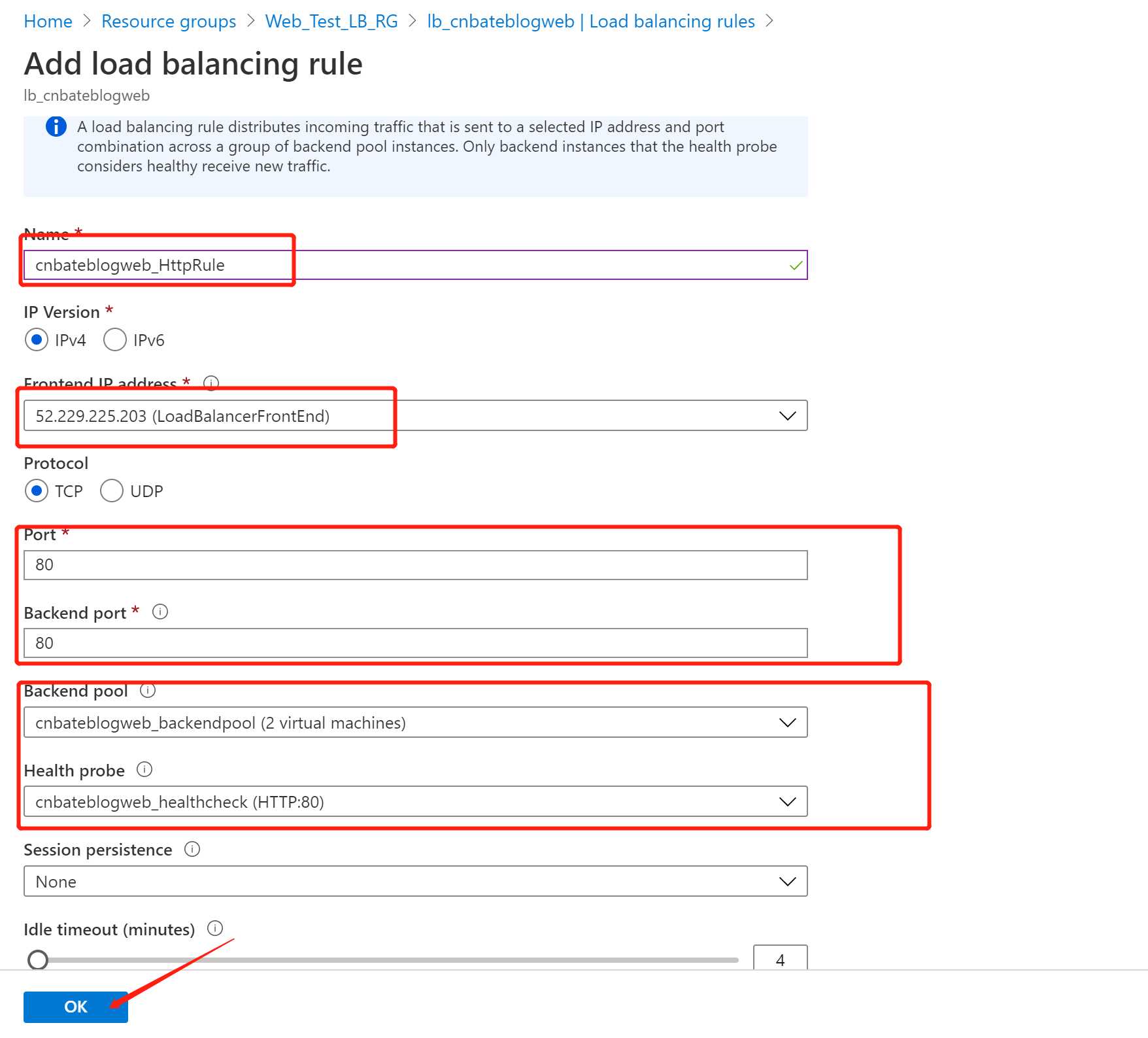
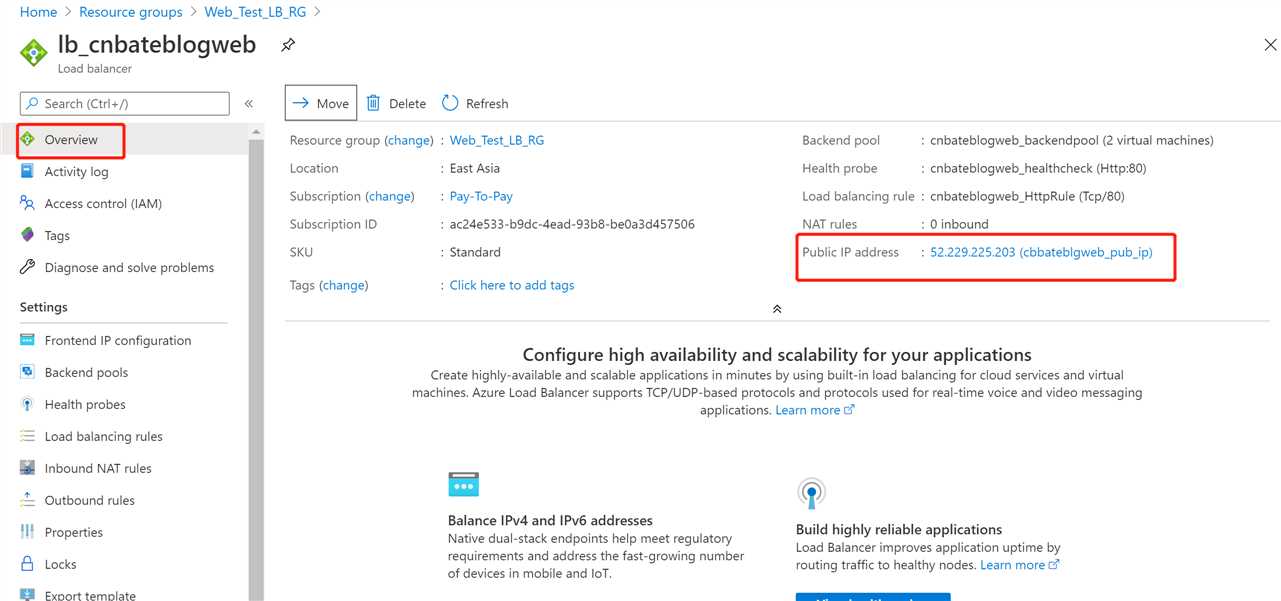
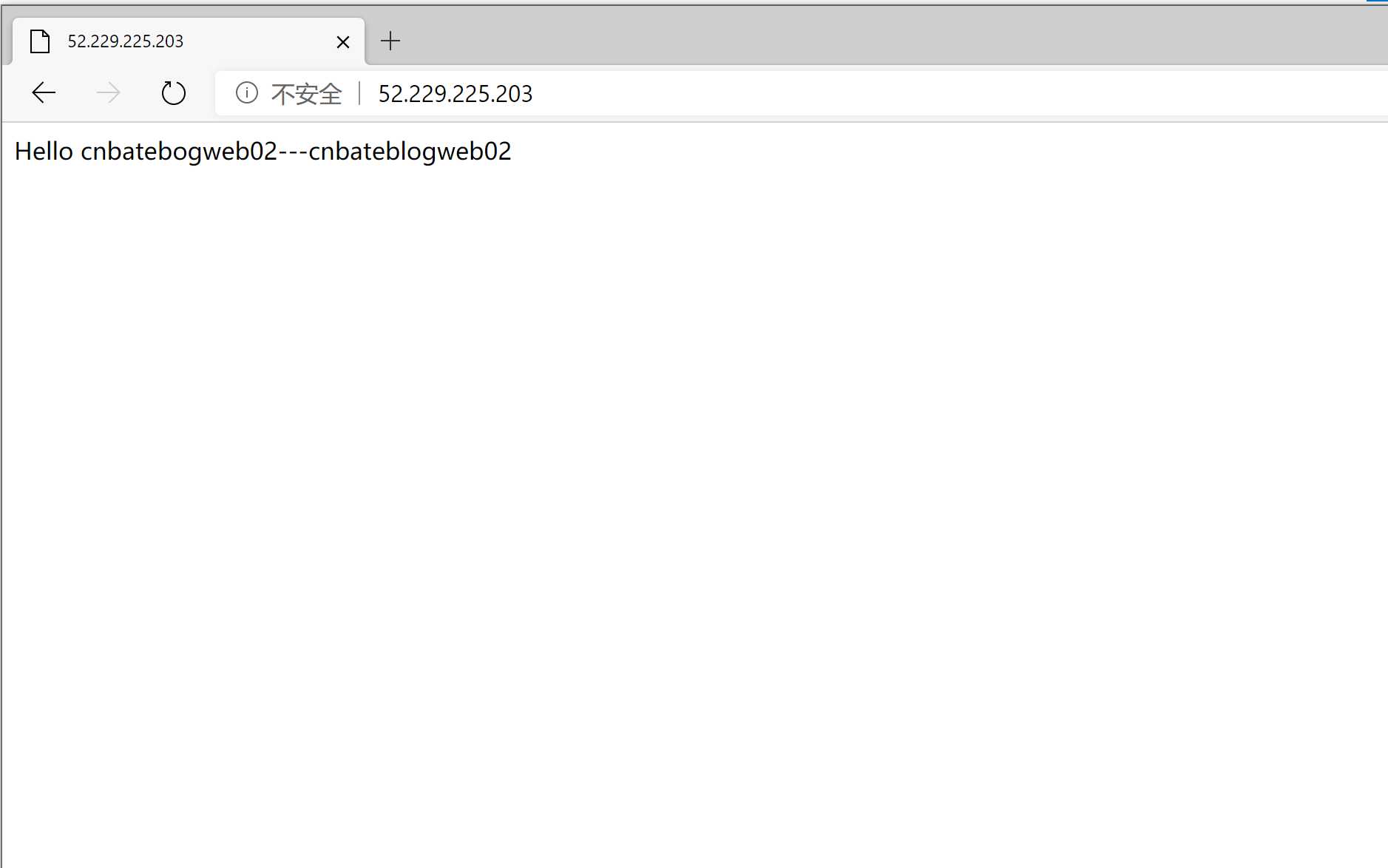
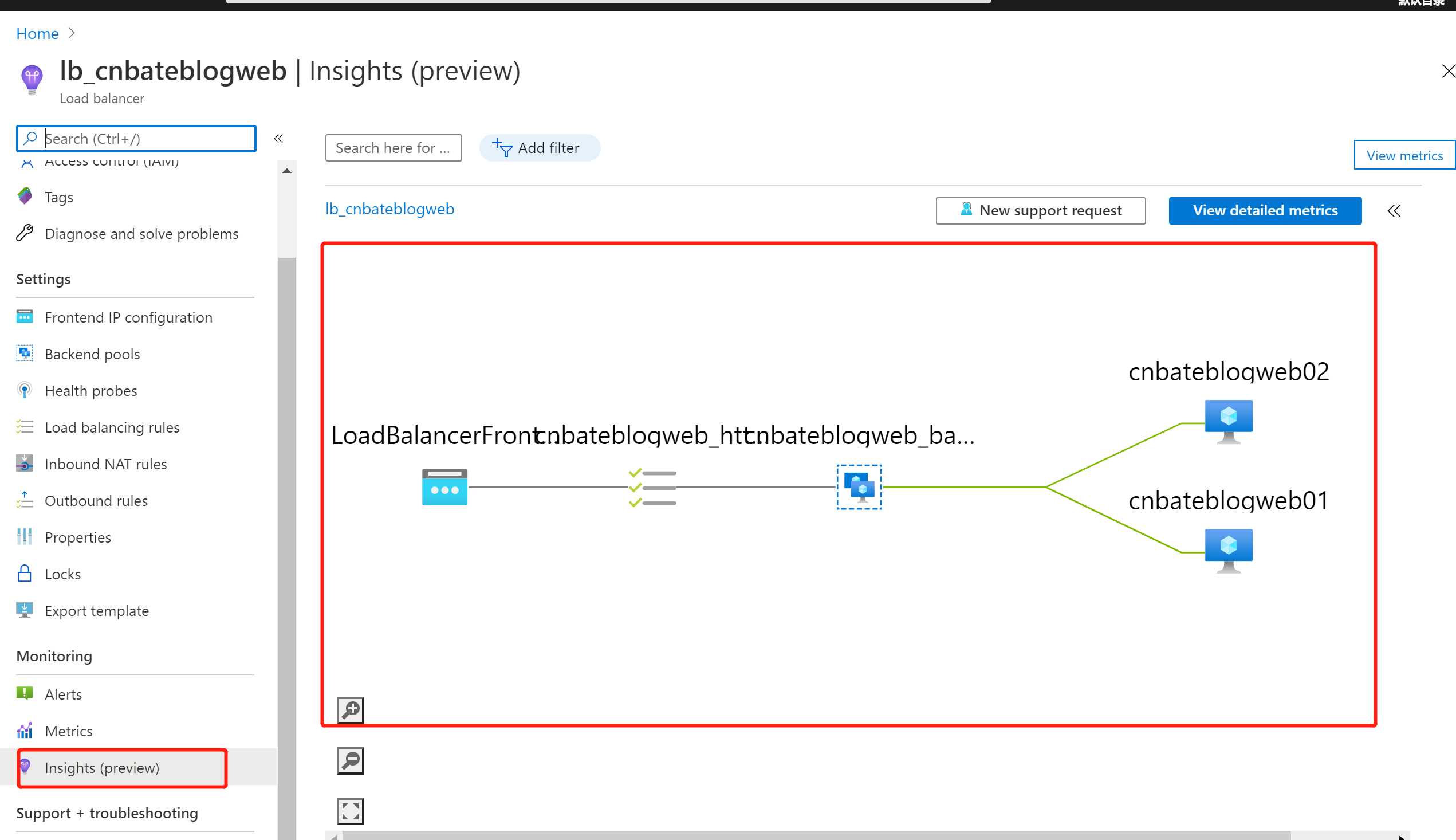
标签:env resource alt ext 配置信息 环境 sse 其他 color 上节,我们讲到使用 Azure Traffic Manager 为我们的 Demo 项目提供负载均衡,以及流量转发的功能。但是Azure 提供类似的功能的服务远远不止这一个,今天我们就来讲一下 Azure Load Balance ,通过它来实现负载均衡,流量转发,以及分享一下 Azure Load Balance 的创建,和具体的配置。 Azure Load Balance:是指在一组后端资源和服务器之间负载均衡的分配负载(传入网络流量) Azure 负载均衡器在开放式系统互连 (OSI) 模型的第四层上运行。 它是客户端的单一联系点。 负载均衡器将抵达负载均衡器前端的入站流量分配到后端池实例。 这些流取决于所配置的负载均衡规则和运行状况探测。 后端池实例可以是 Azure 虚拟机,或虚拟机规模集中的实例。 我们今天演示的后端链接的是一组VM。 --------------------我是分割线--------------------上架构图 --------------------我是分割线-------------------- Azure Web App 部署系列: Azure Portal 点击 “create a resource” 搜索框 输入 "Load Balancer" 点击 “Create” 进行创建。 我们可以看到,Load Balance 需要输入一些参数,例如 类型,SKU,公共IP配置,是否使用IPV6 等 Resource group:点击 Create new 输入 “Web_Test_LB_RG” Name:“lb_cnbateblogweb” Type:“Public” region 选择 :“East Asia” Public IP address Name:"cbbateblgweb_pub_ip" 剩下都是默认选项, 点击 “Review + create” 进行预创建校验 我们可以页面上显示 “Validation passed”,然后我们点击 “Create” 进行创建操作 稍等一下,我们可以在Azure Portal的通知栏看到 部署成功的提示信息,我们可以点击 “Go to resource” 跳转到资源 在创建VM 之前,我们先创建网络资源,比如,一个虚拟网络,虚拟网络中有个两个子网 搜索框中搜索 “Virtual Network”,进行搜索 我们点击 “create” ,进行创建 虚拟网络 资源 Name:“CnBateBlogWeb_VNET” Region 选择:“East Asia” 点击下一步,进行配置 “IP Addresses” 信息 IPv4 address space 配置我们使用默认的 “10.1.0.0/16” 我们点击红色圈圈部分 ”default“,修改默认子网的配置信息。 我们讲默认的 subnet name 改成 “CnBateBlogWeb01_SubNET”,Subnet address range 改为 “10.1.1.0/24”,点击 “Save” 进行保存操作 操作完成后,我们可以在 IP 地址配置页面可以看到刚刚修改的以及新添加的子网的信息,确认无误后,我们点击 “Review+create” ,进行添加预校验操作。 等待检验成功后,我们可以看到 验证成功提示,然后我们点击 “Create”,进行创建,进行创建虚拟网络以及子网的资源。 再次回到资源创建页面,我们开始创建 "Network security group(网络安全组)" ,搜索框输入 “Network security group” 点击 “create” 按钮进行创建 Resource group 选择:"Web_Test_RG" Name:“CnbateBlogWeb_NSG” Region 选择:“East Asia” 点击 “Review + create”,进行预检查 完成预校验之后,我们点击 “create” 进行创建资源,创建完成后,我们点击 “Go to resource” 我们在 CnBateBlogWeb_NSG 页面需要配置入站规则,选择 "Settings=>Inbound security rules",然后点击 “Add”,进行添加操作 我们计划是使用 windows 服务器,所以远程连接端口必须得打开,端口为 “3389”,如下图所示 然后我接着使用相同的方式也将 “80” 端口加到入站规则中,添加完成后,我们也可以看到自己刚刚添加完成的入站规则信息 接下来,我们进行创建VM 还是回到创建资源页面,我们选择 “Windows Server 2016 Datacenter”(作为演示,大家不要在意服务器类型,以及服务器性能的问题),并且跳转到配置页面 我们可以看到,这么我们需要进行简单的配置服务器的镜像,所在区域,Size,以及远程登录所需要的服务器的用户名以及密码,以及需要开放的 3389 和 80 端口 Virtual machine name:“cnbateblogweb01” Region:“East Asia” UserName:“cnbateblogweb01” Password:大家自行填写 VM 的 size 的大小,我们可以点开看一下,我这边悬着的是 1核1g大小的,也是我图中圈起来的 磁盘方面,我们使用默认,只是做演示用,不需要加数据盘,我们点击 “Next-Networking >” ,进入下一步配置网络信息 关于 “Virtual Network” 和 “subnet” ,我们可以选择刚刚创建好的 Virtual Network 选择:"CnBateBlogWeb_VENT" Subnet 选择:“CbBateBlogWeb01_SubNET” public ip 我们使用默认,创建一个新的公共的IP NIC network security group 选择:"Advanced" Configure network security group 选择:"CnBateBlogWeb_NSG" 将 Public IP 的 SKU 修改为 “Standard”,点击 “OK” 点击 “Review+create”,进行预创建校验操作,完成 预校验操作后,点击 “create” 进行创建操作。 预校验完成后,我们点击 “Create”,进行创建资源 等待部署成功后,我们可以点击 “Go to resource” 进行跳转到刚刚创建到的VM资源的页面查看具体信息 我们重复上述工作,再次创建一台名字叫 cnbateblogweb02 的新的VM,IP 地址配置中子网选择 之前创建好的 "CnBateBlogWeb02_SubNET" Azure Portal 中找到 刚刚创建好的 cnbateblogweb01 的 VM,复制图中的 “Public IP address” 回到我们的桌面,我们使用远程桌面连接,登录到 ”cnbateblogweb01“ 这台 VM 上 登录上去后,我们使用 Powershell 安装IIS服务 powerShell 输入: 等待安装进度条加载完成 等待安装完成后,我们可以看到 成功或者失败的提示 再次输入以下命令,移除默认的IIS启动页面 再次输入如下命令,重新添加我们自定义的 index.html 文件。 添加完成后,我们在本地访问 cnbateblogweb01 的 ip地址 测试一下,看看是否将 IIS 安装成功,以及我们自定义的页面是否成功展示,ok,测成功 接下来,我们使用相同的方式登录到 cnbateblogweb02 这台VM 上也进行安装IIS,并且添加自定义的 index.html 文件 同样的,我们在本地访问 cnbateblogweb02 的 ip地址 测试一下,看看是否将 IIS 安装成功,以及我们自定义的页面是否成功展示. ok,以上步骤完成后,我们就开始配置 Load Balancer 回到 Azure Portal 中,我们找到之前创建好的名字叫 “lb_cnbateblogweb” 的负载均衡器,选择 “Settings=>Backend pools” 添加后端池信息 Name:"cnbateblogweb_backendpool" Virtual network 选择:“CnBateWeb_VNET” IP 默认为:IPV4 Asscociated to 选择: “Virtual machines” 我们点击 “+Add” 讲我们之前创建好的两台VM 添加进来,如图所示 最后点击 “Add” 操作 稍等片刻,我们可以看到刚刚添加好的负载均衡器的 Backend Pool 信息 接下来,我们需要设置健康检查,选择 “Settings=>Health probes”,点击 “Add” 按钮 Name:“cnbateblogweb_healthcheck” port:“80” 其他的都走默认配置,也就是说,Azure会每隔 15s 访问一下后端池 80 端口 会进行健康探测,连续出现2次不正常的请求后,负载均衡器会自动将检查不正常的后端池中的 VM 移除掉 接下来,我们就要配置负载均衡的规则,页面上我们 选择 “Settings=>Load balancing rules” ,点击 “Add” Name:“cnbateblogweb_HttpRule” Port:“80” Backend port:“80” Backend pool 选择:"cnbateweb_backendpool" Health probe 选择:“cnbateblogweb_healthcheck” 点击 “OK” 以上信息,创建完成后,我们进行测试,服务当前 Load balancer 的 Public IP address ,复制到浏览器中,访问试试。 我们访问负载均衡器的公网地址,目前是将我本地发出的请求转发到 cnbateblogweb02 这台VM上 同时,我们可以选择Load Balance 的 “Insights”功能,如下图所示,我们可以清楚的看到当前请求的一个大致的走向,这个图和我们在文章最上面介绍的架构图特别相似 ok,今天介绍的Load Balance 的用法,以及做了一个小小的演示页面,成功的通过负载均衡器将请求流量转发到后端池的某个 VM 中. 分享到此结束。撒花,撒花!!!?????????? ok,今天的分析篇幅有些多,确实是自己没有控制好,希望大家多多包涵,今天大概讲解关于 Load Balancer 创建,配置后端池,配置健康检查,配置负载均衡规则等,以及通过在两个VM中的IIS服务器中添加自定义的 “index” 页面,我们可能直观的看到负载均衡器将流量进行转发。下一节我们具体讲解 1,负载均衡器具体的一些配置 2,将之前说的demo 发布到 VM的IIS 服务器中,用demo项目更贴切与实际项目中的架构设计 作者:Allen 项目代码:https://github.com/yunqian44/CnBateBlogWeb.git 版权:转载请在文章明显位置注明作者及出处。如发现错误,欢迎批评指正。 Azure Load Balancer(一) 为我们的Web项目提供负载均衡 标签:env resource alt ext 配置信息 环境 sse 其他 color 原文地址:https://www.cnblogs.com/AllenMaster/p/13366981.html一,引言

1,Azure Web App(一)发布你的Net Core Web 项目
2,Azure Web App(二)使用部署槽切换部署环境代码
3,Azure Web App(三)切换你的Net Core Web 项目的数据库连接字符串
4,Azure 提供负载均衡(一)Azure Traffic Manager 为我们的Web项目提供负载均衡
5,Azure Traffic Manager(二) 基于权重与基于优先级的路由策略为我们的Web项目提供负载均衡
6,Azure Load Balance(一) 为我们的Web项目提供负载均衡
二,正文
1,创建外部的Azure Load Balance







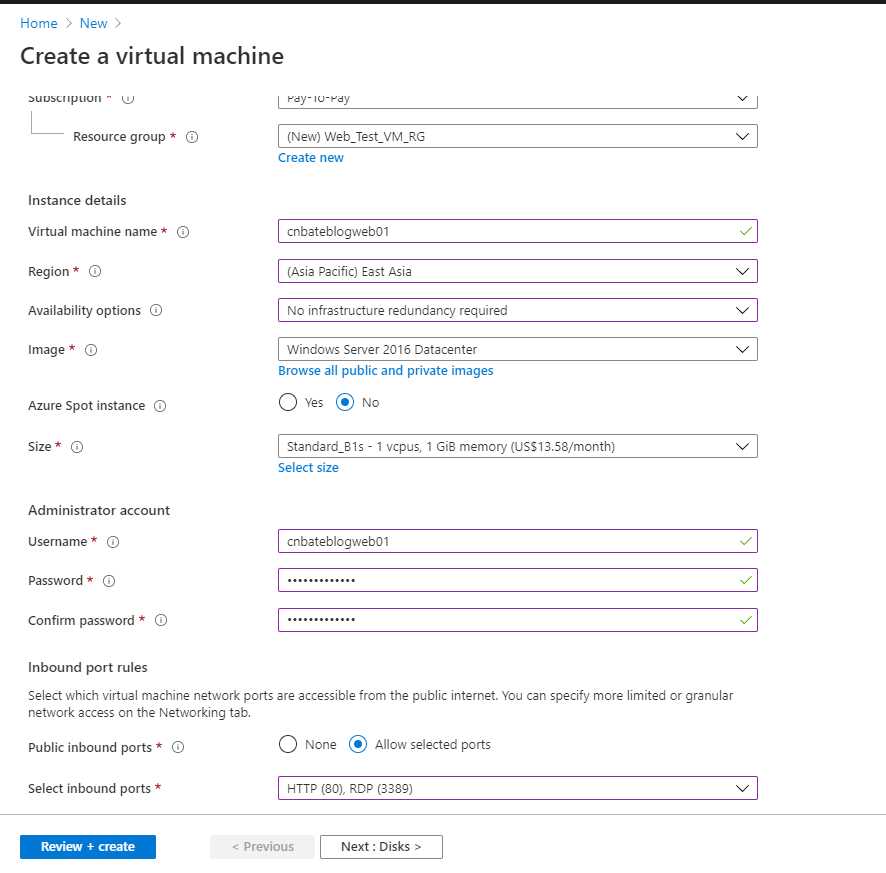
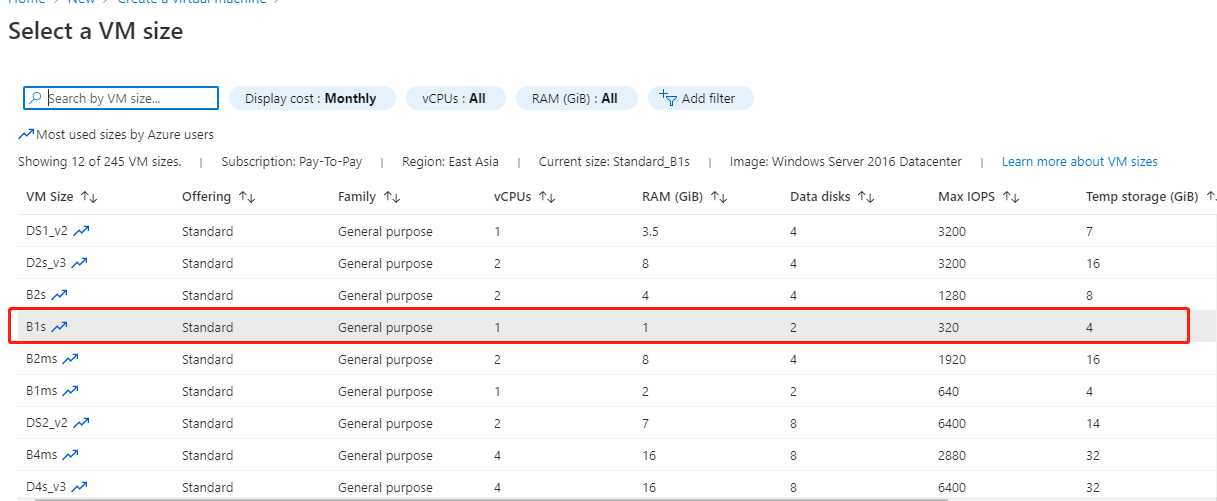
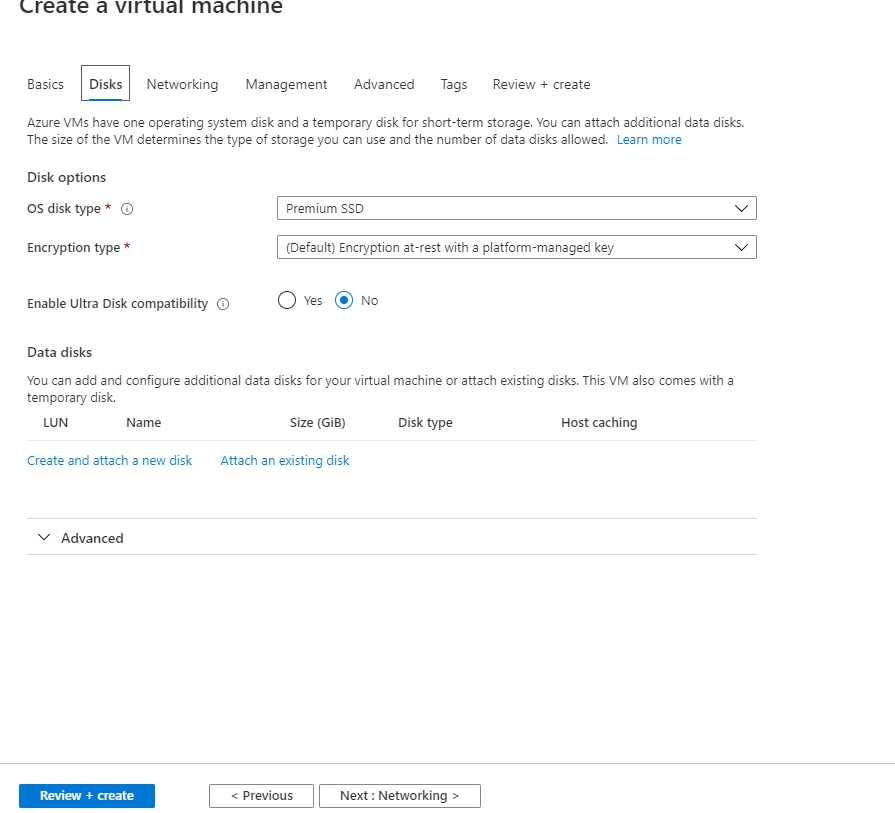
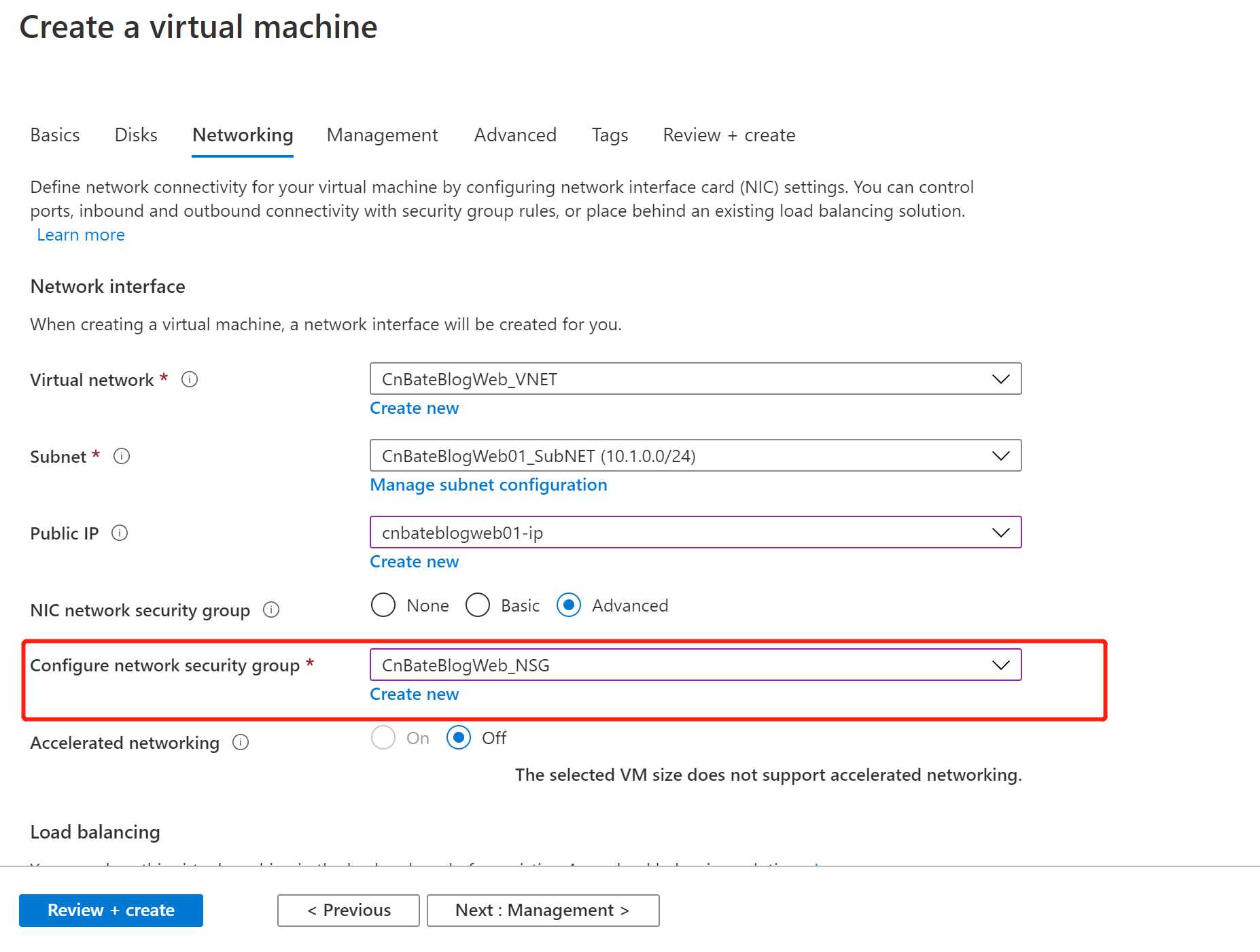
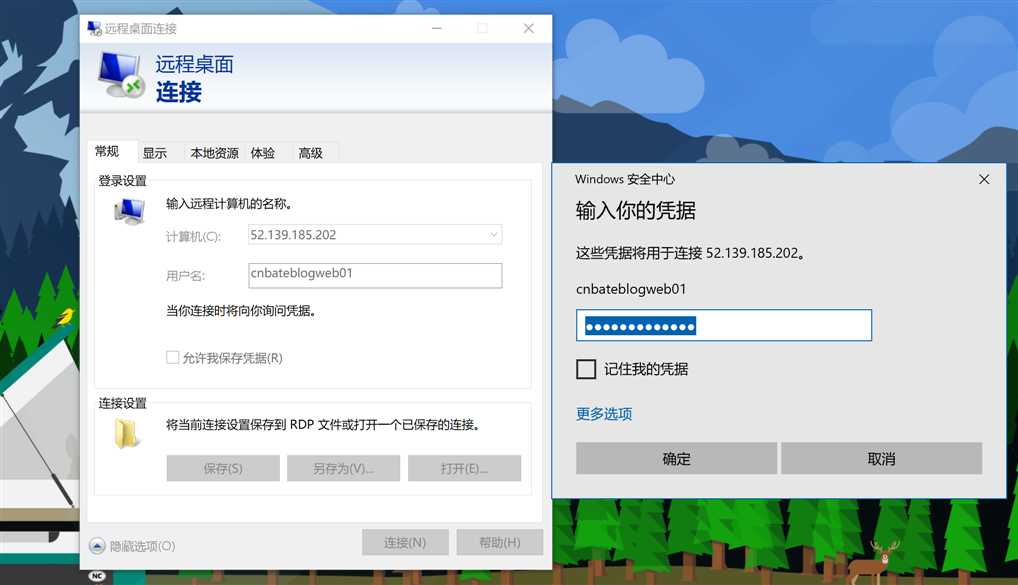
2,创建VM,部署 Web 项目























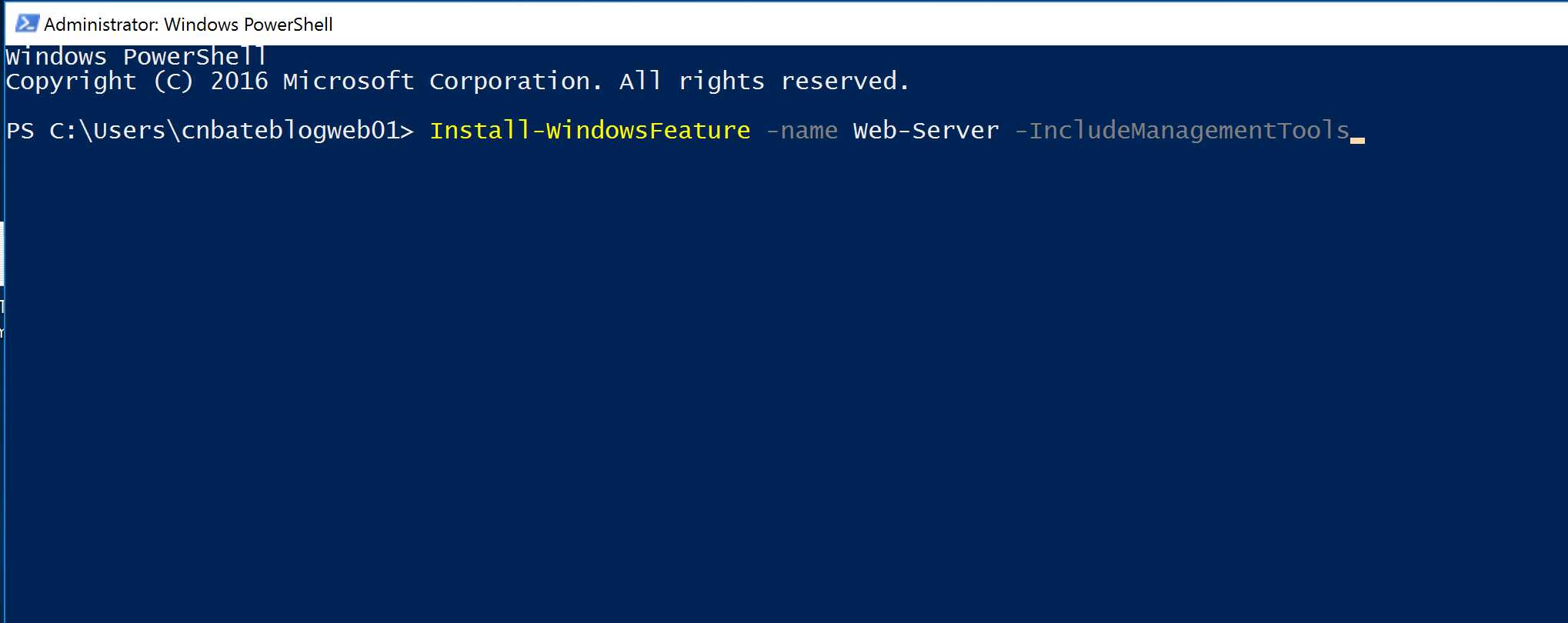
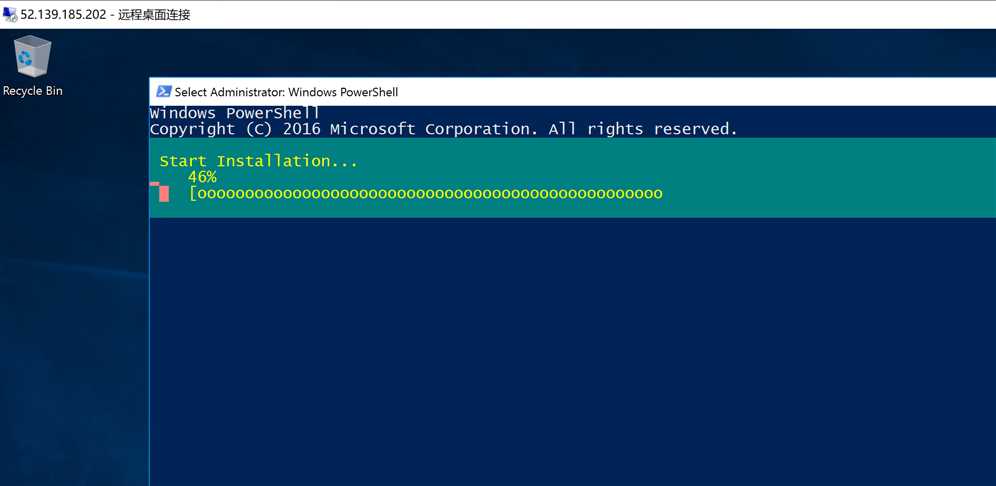
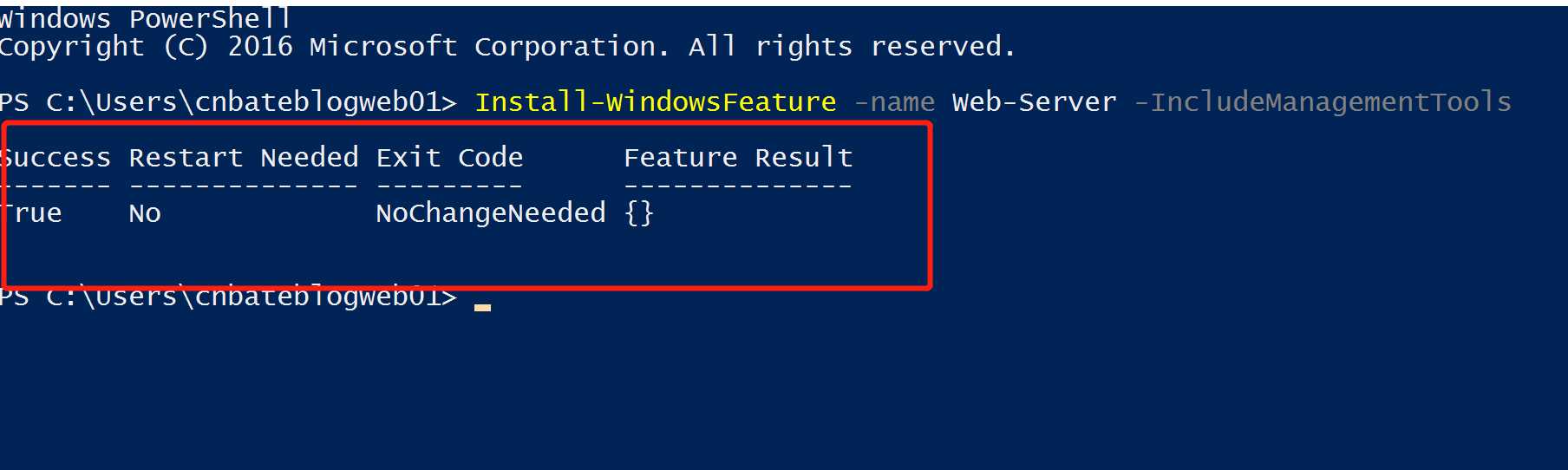
3,服务器安装IIS


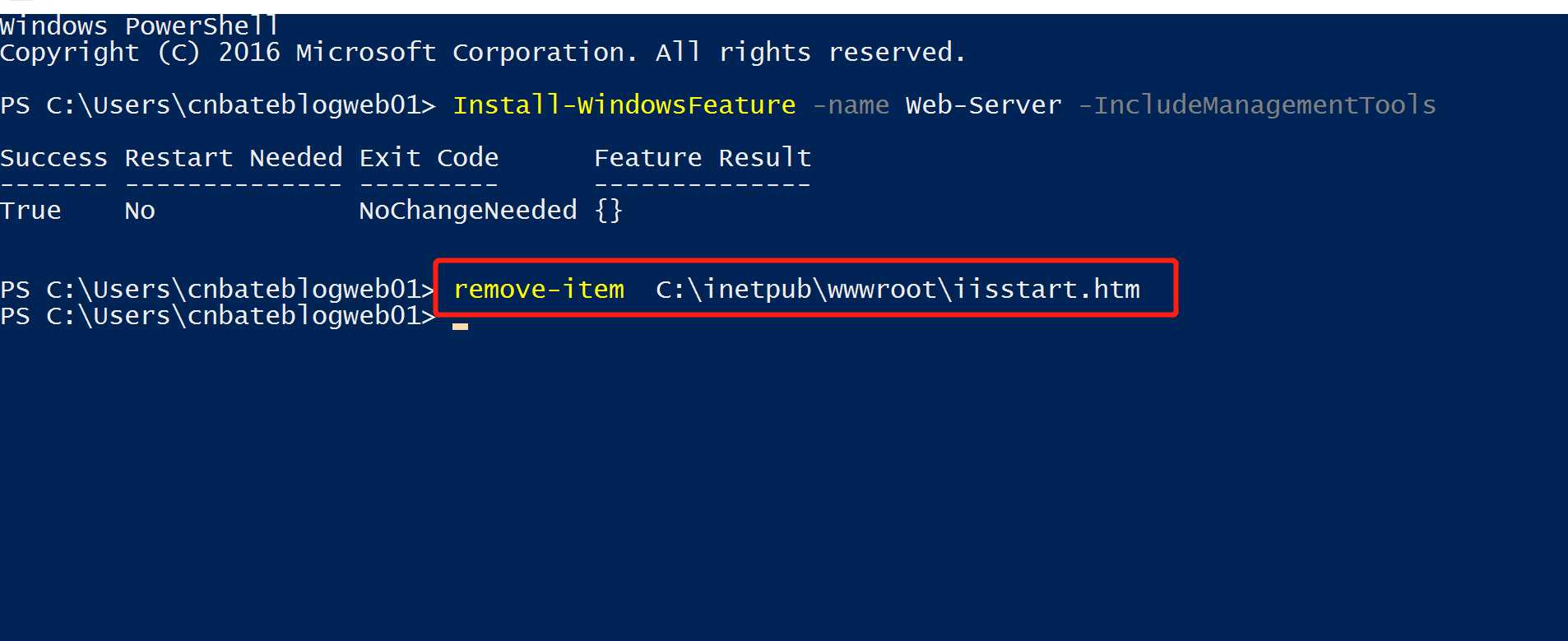
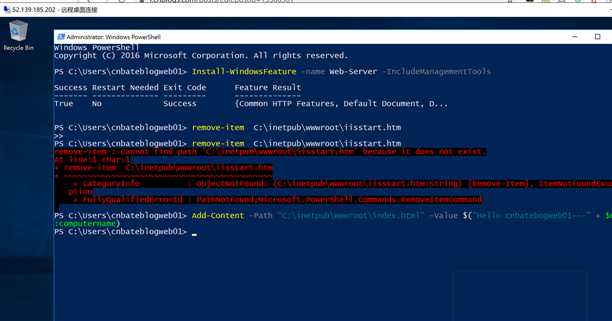
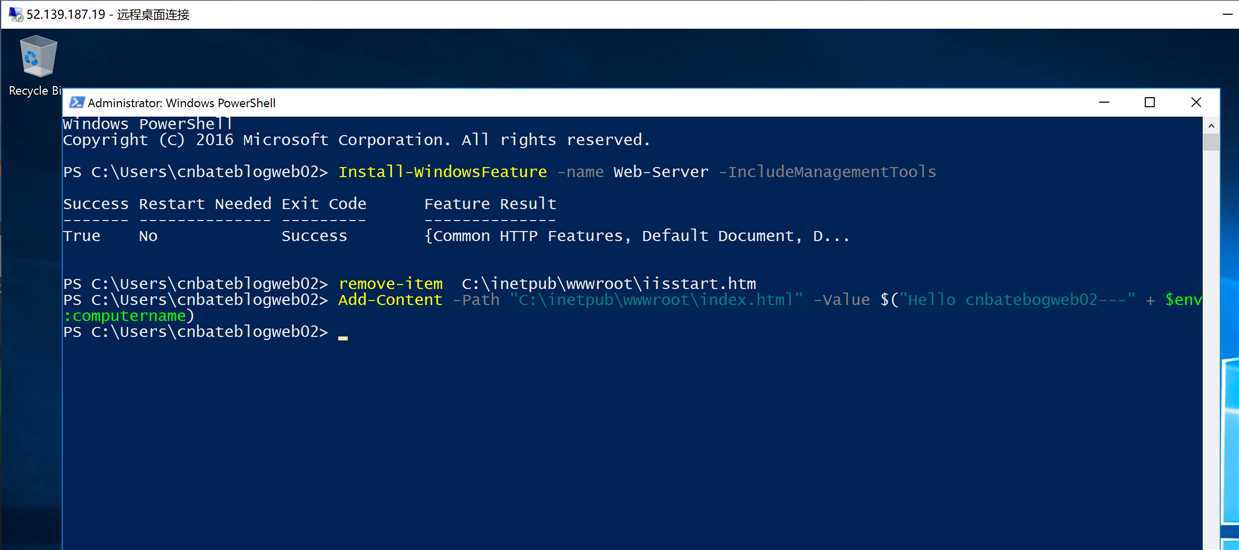
Install-WindowsFeature -name Web-Server -IncludeManagementTools



remove-item C:\inetpub\wwwroot\iisstart.htm

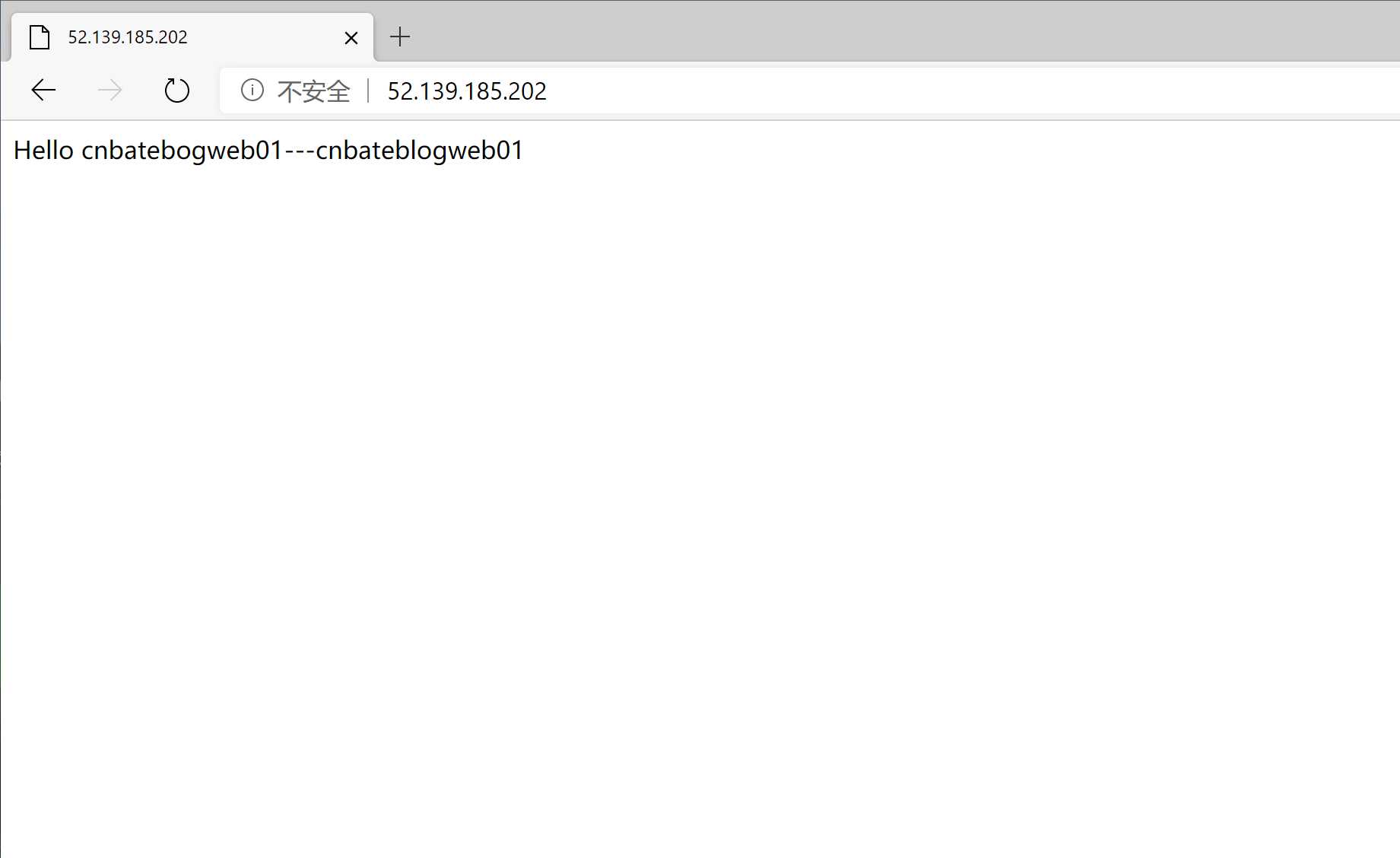
Add-Content -Path "C:\inetpub\wwwroot\index.html" -Value $("Hello cnbatebogweb01---" + $env:computername)




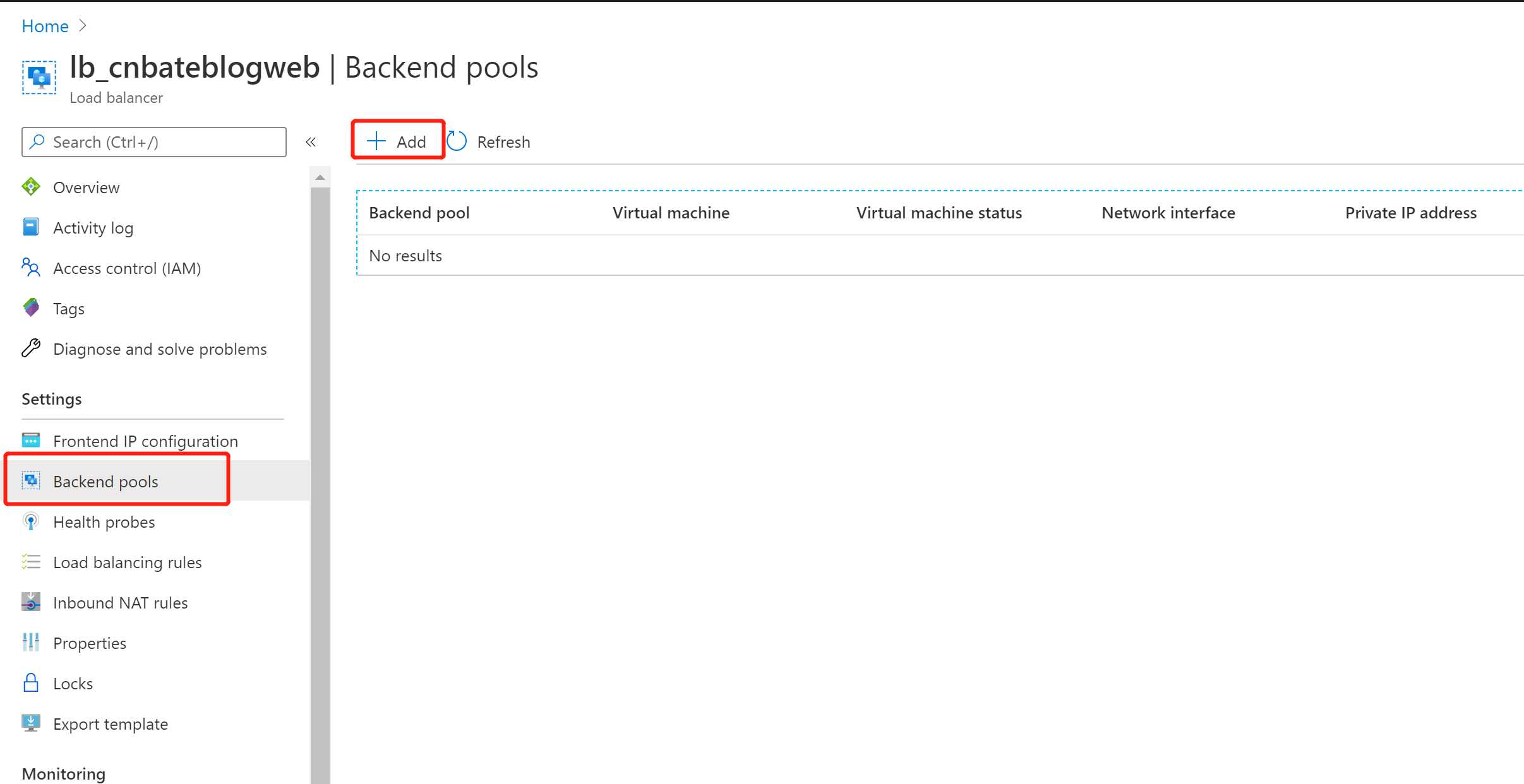
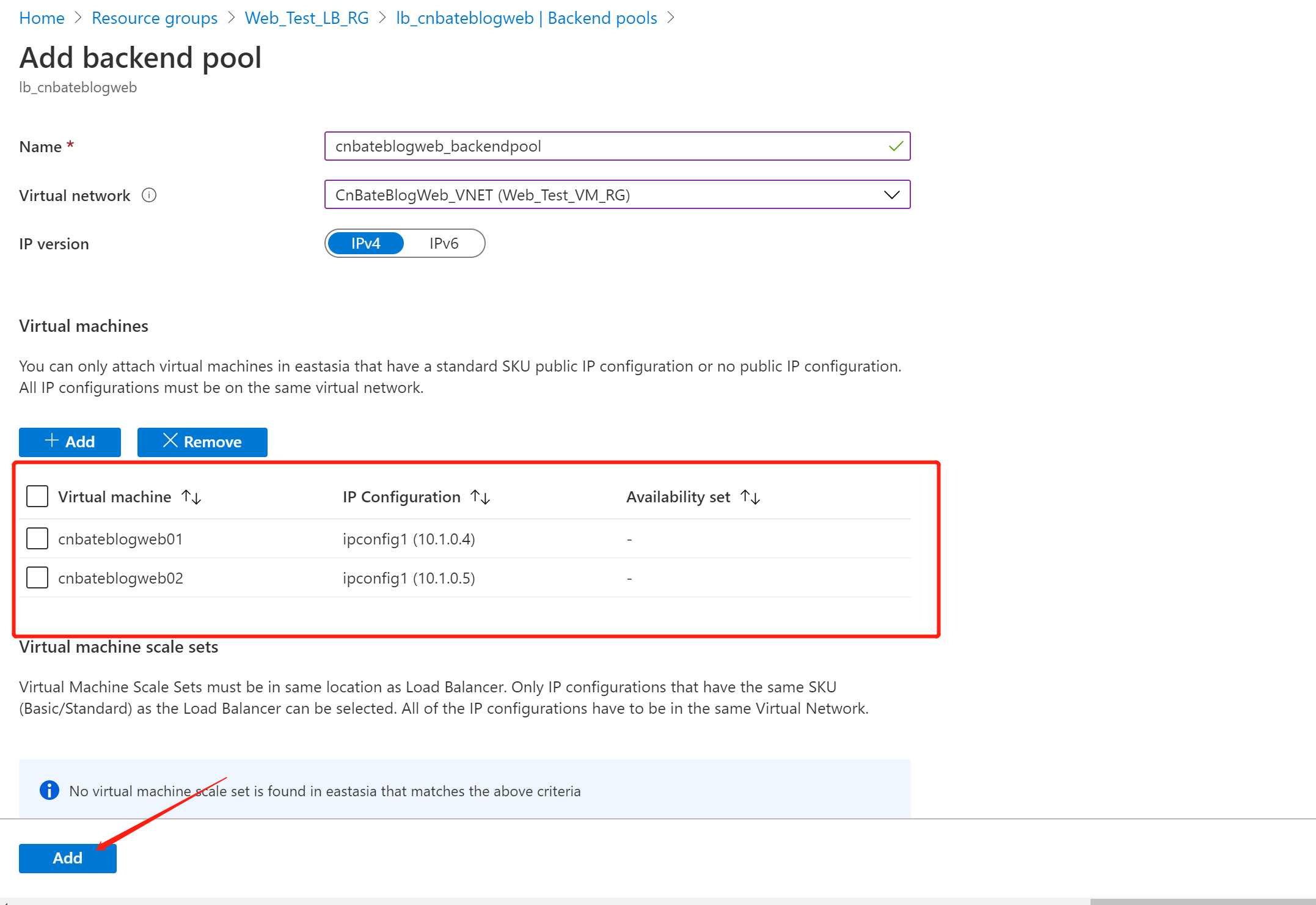
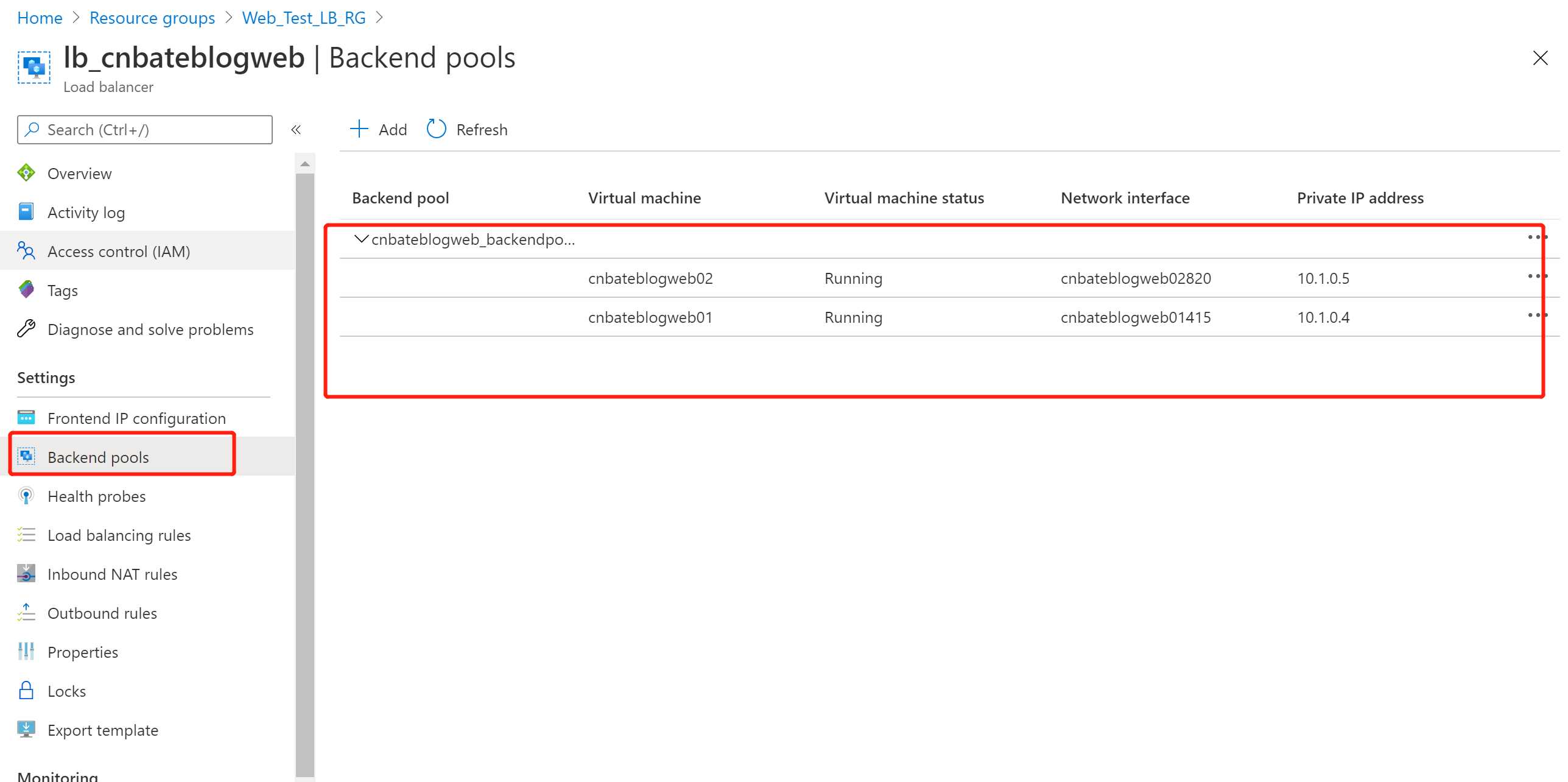
4,配置 Load Balancer 的后端池










三,结尾
上一篇:kubernetes启用ipvs
文章标题:Azure Load Balancer(一) 为我们的Web项目提供负载均衡
文章链接:http://soscw.com/index.php/essay/42681.html