vue.js全局组件和局部组件区别
2021-01-16 11:12
阅读:803
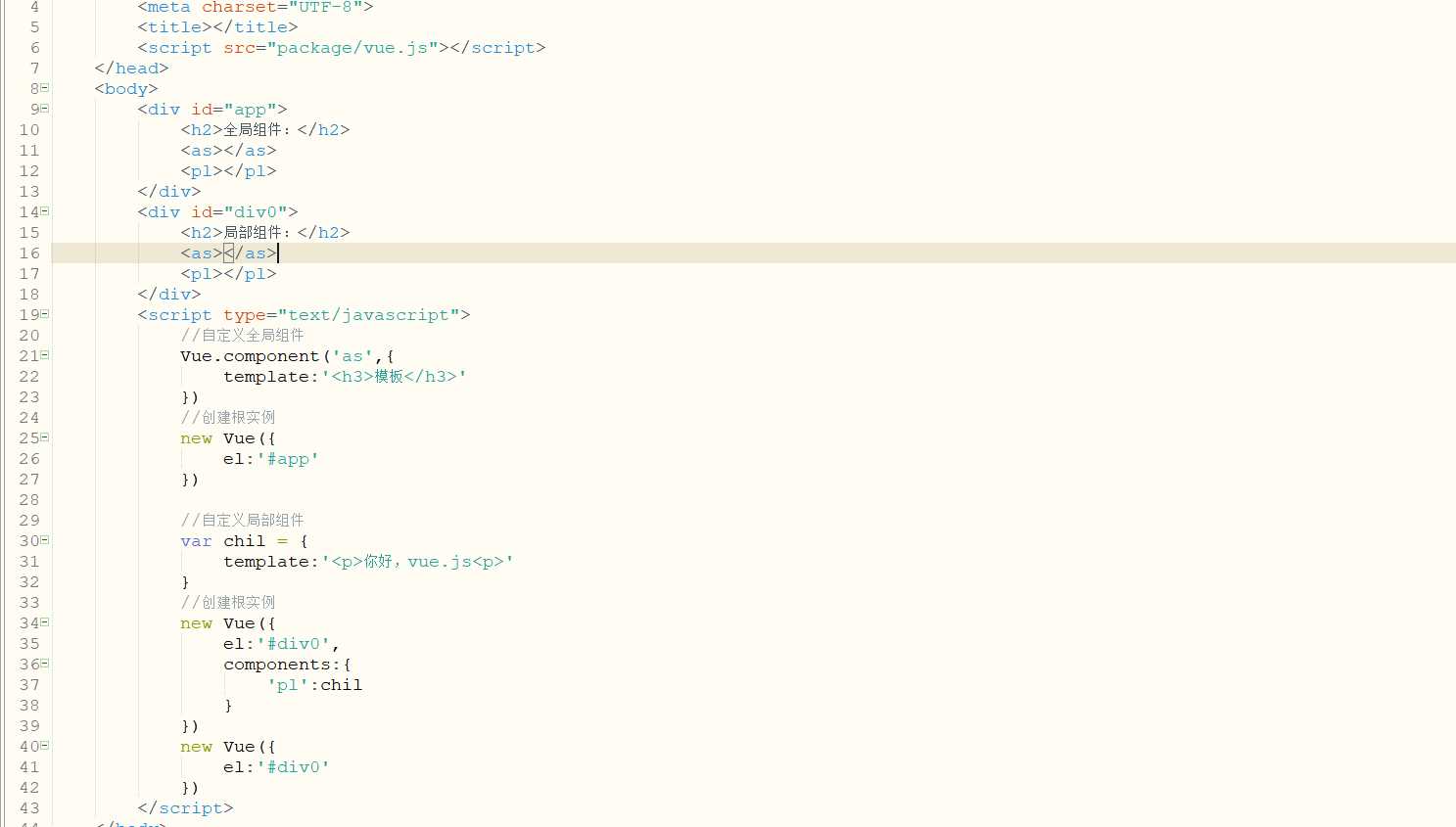
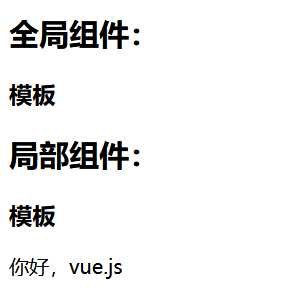
标签:图片 全局 技术 load ima png 组件 nbsp 区别 输出: 在id=‘#app’,加入 在id=‘#div0’,加入标签,但能访问到全局组件 vue.js全局组件和局部组件区别 标签:图片 全局 技术 load ima png 组件 nbsp 区别 原文地址:https://www.cnblogs.com/kongwz/p/13379353.html

评论
亲,登录后才可以留言!