WPF 3D开发教程(三)
2021-01-17 00:13
标签:一个 RoCE 模型 网格 nim osi 形状 三角形 material
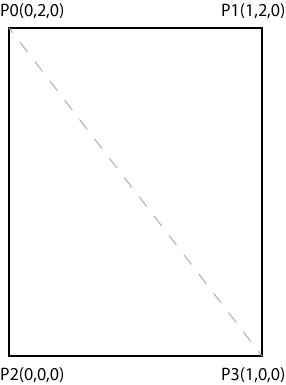
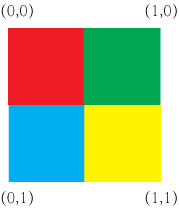
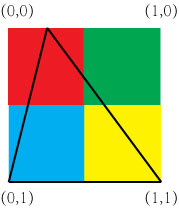
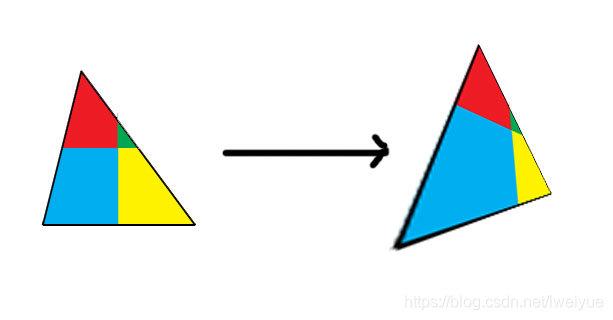
3D模型就是物体,是3D开发中的主角。我们在第一部分提过,使用三角网格法表示面。而三角形由顶点组成,每个面又有一定的材质,这些都是怎么表示的呢?三角形面由Positions和TriangleIndices两个属性确定,而材质的显示主要由TextureCoordinates和Material两个属性确定。我们具体解释一下这些属性。 我们举一个简单的例子说明问题。假设我们要表示如下一个平面: 这是一个矩形,我们最少用两个三角形去表示它。不失一般性,可以用 上述的表示方法,似乎已经把这个面表示出来了。那TriangleIndices是干什么的呢?它是一个Positions索引的列表,如:"0 1 2 3 4 5",其表示,Positions[0]、Positions[1]、Positions[2]组成一个三角形,Positions[3]、Positions[4]、Positions[5]组成另一个三角形。 乍一看,似乎TriangleIndices是多余的,其实不然。我们可以发现,P0、P3在两个三角形里面都出现了,对于复杂的3D模型,共用点的情况更多。那么,存储这么多重复的点,是不是会浪费空间呢?当然。所以,对于上述平面,Positions记录4个点就可以了:"0,2,0 1,2,0 1,0,0 0,0,0"。 可这样一来,究竟是哪些点组成一个三角形呢?终于到TriangleIndices发挥作用的时候了。两个三角形,就会有6个点,它的内容为:"0,2,3 0,3,1"。 Material比较好理解,它可以是纯颜色、渐变颜色、图片等,就像平面绘图里的SolidColorBrush、LinearGradientBrush、ImageBrush。 TextureCoordinates用于描述材质如何贴在平面上。材质是用一个矩形去描述的,假设我们有如下一个图片材质: 但我们的面都是由三角形组成的,一个矩形怎么映射到一个三角形呢? TextureCoordinates是一个二维点的列表,列表长度跟Positions一致。二维点的取值是0-1,代表了在材质矩形中的位置。例如(0,0)表示材质矩形的左上角,(0,5,0,5)表示矩形的中心。 假设有一个三角形的TextureCoordinates为(0.2,0 0,1 1,1),则其表示一个三角形截取了以下区域: 然后这个三角形变形到真实的形状,即为渲染后的效果: WPF 3D开发教程(三) 标签:一个 RoCE 模型 网格 nim osi 形状 三角形 material 原文地址:https://www.cnblogs.com/lonelyxmas/p/12208785.html三、3D模型
3.1 Positions和TriangleIndices

3.2 TextureCoordinates和Material



上一篇:wpf 自定义按钮
下一篇:WPF MVVM模式下动画的实现