css 属性值 display
2021-01-19 01:12
标签:png eve loading 技术 style code target 行内元素 splay 扩展: MDN中 css 属性值 display 标签:png eve loading 技术 style code target 行内元素 splay 原文地址:https://www.cnblogs.com/dafei4/p/13339597.htmlcss 属性值 display
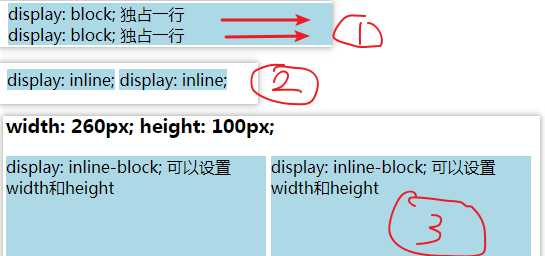
/* display: block; */ /* 浏览器默认样式 */
/* display: inline; */ /* 设置为行内元素 */
/* display: none; */ /* 隐藏元素不占空间 */
/* display: inline-block; */ /* 可以和行内元素在同一行, 可以设置宽度和高度*/
demo:style>
div {
background: #add8e6;
width: 260px;
height: 100px;
/* display: block; */ /* 浏览器默认样式 */
/* display: inline; */ /* 设置为行内元素 */
/* display: none; */ /* 隐藏元素不占空间 */
display: inline-block; /* 可以和行内元素在同一行, 可以设置宽度和高度*/
}
style>
h3>width: 260px; height: 100px;h3>
div>display: inline-block; 可以设置width和heightdiv>
div>display: inline-block; 可以设置width和heightdiv>

display 属性
上一篇:Web登录其实没那么简单