css基础--盒子模型
2021-01-19 01:12
YPE html>
标签:margin html元素 osi font class open ide style fixed
盒子模型
1 绝大多数标签都可以看作盒子,可以设置宽高或设置内容;在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
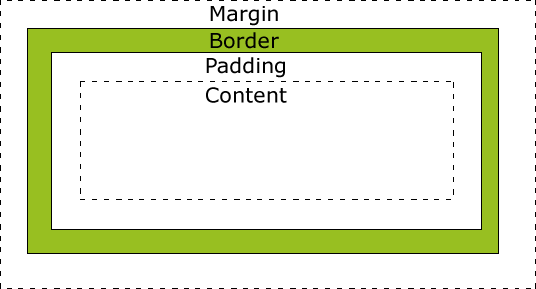
下面的图片说明了盒子模型(Box Model):

content 盒子的内容
padding 内边距 内容到边框的距离
border 边框
margin 外边距 元素与元素的间距
2 盒子模型的属性
1) width 宽 height高 均指内容放入宽高,而非盒子的
2) padding 内边距 内容到边框的距离
padding:10px; 一个值相当于四个方向值相同(上 右 下 左)
padding:10px 20px; 上10px 右20px 下10px 左20px
padding:10px 20px 30px; 上 右 下 左20px
padding:10px 20px 30px 40px; 上 右 下 左
上 padding-top
右padding-right
下 padding-bottom
左padding-left
2)border 边框
按三要素:border-width 边框宽度
border-style 边框样式 solid实线 dashed虚线
border-color 边框颜色
按方向:border:10px solid blue 四个方向均同样设置
border-top
border-right
border-bottom
border-left
background-color:#000;黑
border-width:20px;
border-style:solid dashed dotted doble; 上右下左
border-color:red green blue pink; 上右下左
border-bottom:5px solid blue; 下边框设置3个样式
3)margin 外边距 元素与元素的间距
margin:20px 30px 上右下左 同padding
margin-top
margin-right
margin-bottom
margin-left
水平居中: text-align:center;
margin: 0 auto; 上下边距为0 auto让有宽度的块级元素水平居中 eg:div p
3 margin塌陷问题及解决
父子margin塌陷


Document 这是内容1
4 并列元素(兄弟塌陷)
垂直方向上相遇的盒子模型,会发生margin塌陷;现象就是元素二者之间的距离并非之和,而是二者之间最大的
解决方法:只配置一个方向即可


Document
5 背景属性
1)背景颜色 background-color
2) 背景图片 background-img:url(xxx.jpeg); // 默认平铺
3)背景重复 background-repeat:repeat-x; //不写时默认图片平铺


Document
5 css元素的显示模式
元素根据表现的特性分为:块级元素、行内元素、行内块元素
默认特点:
块级元素 div p li dt dd h1~h6 ul dl
1)独占一行
2)设置宽高有效 (padding margin line-height)
3)不设置宽高,默认是父亲的100%
行内元素 span em i b strong
1)可以与其他行内元素并排
2)设置宽高无效 (行高 line-height可设置,不支持垂直方向 padding margin)
3)元素靠内容撑开
行内块元素 img
1)可以与其他行内元素 或 行内块元素并排
2)可以设置宽高
一般通过如下方法去除默认的padding margin
*{
padding:0;
margin:0;
}
6 display 改变元素的显示模式
display:block; 转化为块级元素
display:inline; 转化为行内元素
display:inline-block; 转化为行内块元素
display:none; 隐藏元素
css基础--盒子模型
标签:margin html元素 osi font class open ide style fixed
原文地址:https://www.cnblogs.com/nodehzi/p/13299734.html