css基础篇13--浮动属性
2021-01-20 00:13
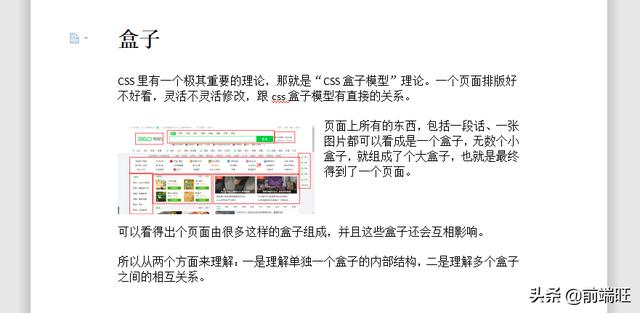
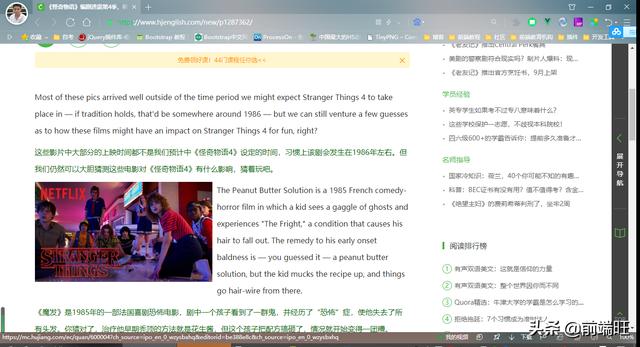
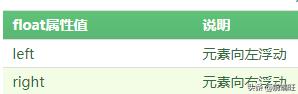
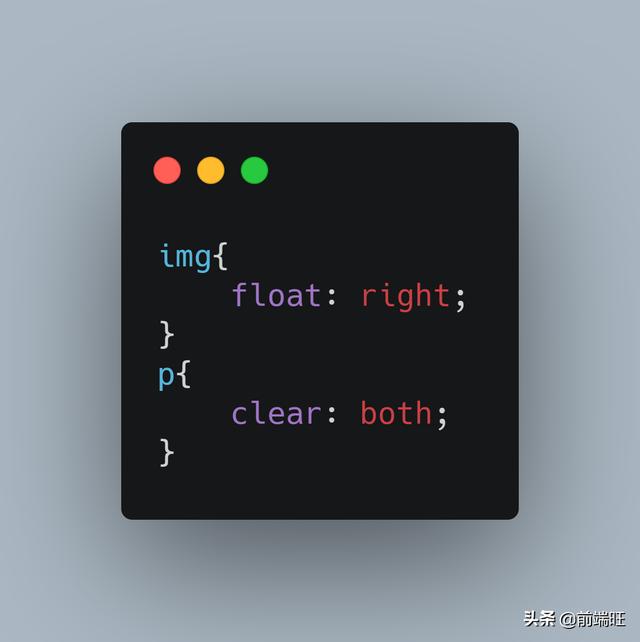
标签:排列 一起 http 清除浮动 额外 为什么 alt 内容 移位 目标 在word文档里,文本围绕图片,一般把这种方式称为“文本环绕”。这种排版的形式在网页里也是很常见,图片和文字并列排版,不过在网页里,所有元素都可以进行类似这种并列排版。专业术语叫浮动。在以前浮动基本是网页布局排版的唯一选择,但现在出现更好、更方便的属性来代替浮动。 在word文档里,我们经常需要将图片和文本并列排放一起,这种排版称为‘文本环绕‘。 word排版 网站里也经常看见这样的布局。 网页排版 浮动属性float在以前是CSS布局的最佳利器,我们可以通过不同的浮动属性值灵活地定位div元素,以达到布局网页的目的。 我们可以通过CSS的属性float使元素向左或向右浮动。也就是说,让盒子及其中的内容浮动到文档的右边或者左边,但要注意元素只能左右移动而不能上下移动。 浮动元素之后的元素将围绕它。浮动元素之前的元素将不会受到影响。 CSS中,任何元素都可以浮动。浮动生效后,周围的元素会重新排列 语法:float:取值; 属性值 默认情况下,元素是不浮动的。其实使用浮动,就是为了将两个元素或者多个元素并列成一行。 p标签这类块状元素是独占一行的,如何令两个元素合并成一行。 独立分开 根据浮动元素之后的元素将围绕它的原理,将第一个图片设置为浮动,后面的第二个元素p标签就会去到第一行并紧跟着。 图片设置左浮动 这样就可以达到图片和文字并列的效果,在以前网站里用得比较多布局方式就是用浮动。 两个就并列成一行 清除浮动都是在设置左浮动或者右浮动之后的元素内设置。 有时候,仅仅只是想自身发生位移,并不想影响后面的元素,就可以使用清除浮动。 语法:clear:取值; 属性值 一般使用"clear:both;"来把所有浮动清除,省事。 就像下面,我只想把图片往右移动,但并不想影响后面的文字。就在浮动元素之后的元素设置清除即可。 浮动元素的后一个设置清除浮动 图片使用浮动移位了,但并没有影响到后面元素。 并没有并列 浮动float在以前是网页布局的神器,但由于带有的副作用也很大,例如高度塌陷,需要额外清除浮动等等。那为什么现在很少听到这些问题,这是因为随着css不停的发展,已经有更好的、更简单布局方式代替了浮动float! 当然浮动float的学问远不止如此,在一些高级炫酷的动画还是需要用到它。 css基础篇13--浮动属性 标签:排列 一起 http 清除浮动 额外 为什么 alt 内容 移位 原文地址:https://www.cnblogs.com/liuchaobaidu/p/13330124.html


浮动




清除浮动



总结
下一篇:爬虫-css选择器(7)