诺禾致源2020,诺禾:如何写出优秀的CSS
2021-01-20 00:14
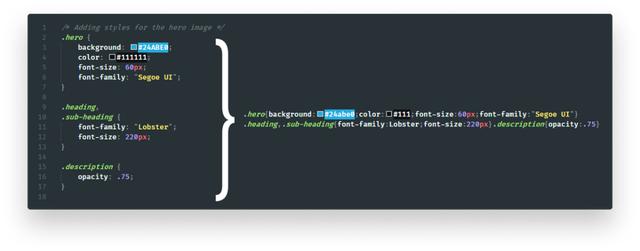
标签:attr 维护 开始 运行 另一个 完成 page 录制 查询 CSS似乎是一种非常简单的语言,很难在其中犯错误。你只需添加样式规则,就可以对网站进行样式设置了,对吗?对于只需要几个CSS文件的小型网站,情况可能就是这样。但是在大型应用程序中,样式可能会迅速失控。你如何使它们易于管理? 事实是,就像其他任何语言一样,CSS可能会影响或破坏你的设计。这是CSS的10条最佳实践技巧,可以帮助你从样式中获得最大的收益。 首先,确定你是否真的需要使用CSS框架。现在,有许多轻量级的替代健壮框架。通常,你不会使用框架中的每个选择器,因此你的软件包将包含无效代码。 如果仅对按钮样式使用,则将样式外包给你的CSS文件,然后删除其余样式。另外,你可以使用DevTools中的代码覆盖率来识别未使用的CSS规则。 要打开它,请在“工具”面板中搜索Coverage。你也可以通过单击Ctrl+ Shift+ 打开“工具”面板P。打开后,单击重新加载图标开始录制。红色显示的所有内容均未使用。 你可以在上面的示例中看到,它说没有使用98%的CSS。请注意,实际上并非如此,某些CSS样式仅在用户与网站互动后才应用。移动设备的样式也标记为未使用的字节。因此,在删除所有内容之前,请确保确认确实没有在任何地方使用它。 考虑为你的项目使用CSS方法。CSS方法用于在CSS文件中创建一致性。它们有助于扩展和维护你的项目。这是我可以推荐的一些流行的CSS方法。 BEM BEM(块,元素,修饰符)是最流行的CSS方法之一。它是命名约定的集合,可用于轻松制作可重复使用的组件。命名约定遵循以下模式: 倒三角CSS通过将不同的图层引入不同的特性来帮助你更好地组织文件。你走得越深,就越具体。 面向对象的CSS或OOCSS具有两个主要原理。 1.分离结构和皮肤 这意味着你要与结构代码分开定义视觉效果。实际上这是什么意思? 2、分隔容器和内容 这意味着你不希望任何元素取决于其位置。相同的元素无论在页面上的什么位置,都应看起来相同。 设置预处理器可以使你受益匪浅。预处理器是一种工具,可让你使用CSS中不存在的高级功能。这些可能是循环变量甚至函数之类的东西。 有很多预处理器。最著名的三个大概就是Sass,Less和Stylus。我建议使用Sass,因为它是一个繁荣的社区,并且你可以在网上找到它的大量文档。 那么,预处理器如何为你提供帮助?更好地组织你的风格 预处理程序可帮助你更好地组织样式。他们具有将你的文件分解为较小的可重用文件的能力。这些可以相互导入,也可以以后分别导入你的应用程序。 增强可读性的另一种好方法是嵌套选择器。这是CSS缺少的一个简单而强大的功能。 分层结构使更容易可视化不同元素如何结合在一起。 CSS中有一些非标准或实验性功能的前缀。不同的浏览器为其使用不同的前缀,例如: 为了支持所有主流浏览器,我们必须多次定义某些属性。 预处理器通过mixins帮助我们解决此问题-可以代替硬编码值使用的函数。 不必一遍又一遍地写出相同的内容,而只需mixin在需要时添加即可。 更好的选择是后处理器。一旦CSS由预处理器生成,则后处理器可以运行其他优化步骤。最受欢迎的后处理器之一是PostCSS。 你可以使用PostCSS来自动为CSS规则添加前缀,因此你不必担心会遗漏主要的浏览器。他们使用“ 我可以使用”中的值,因此它始终是最新的。 另一个很棒的后处理器是autoprefixer。使用autoprefixer,当你要支持最后四个版本时,无需在CSS文件中写入任何浏览器前缀就可以完成所有工作! 除mixins外,你还可以选择使用变量。用短线连接一起,你可以执行设计规则。 我们接着继续讨论实际的CSS。这个也是经常被忽略。通常,你可以通过简单地使用正确的HTML元素来减小CSS文件的大小。假设你的标题包含以下规则: 如果你正在使用span元素作为标题。它将覆盖默认的显示,间距或字体样式。可以通过使用h1,h2或h3来避免这种情况。默认情况下,它们具有你要与其他元素一起实现的样式。你可以立即摆脱四个不必要的规则。 为了进一步减少规则数量,请始终尝试使用简写属性。对于上面的示例,我们可以说: 对于其他属性(例如,填充,边框或背景),也是如此。 这与上一点紧密相关。有时很难发现冗余,特别是当两个选择器中的重复规则未遵循相同顺序时。但是,如果你的类仅在一个或两个规则中有所不同,则最好外包这些规则并将它们用作额外的类。代替这个:
1.你真的需要一个框架吗?

2、首选使用CSS方法
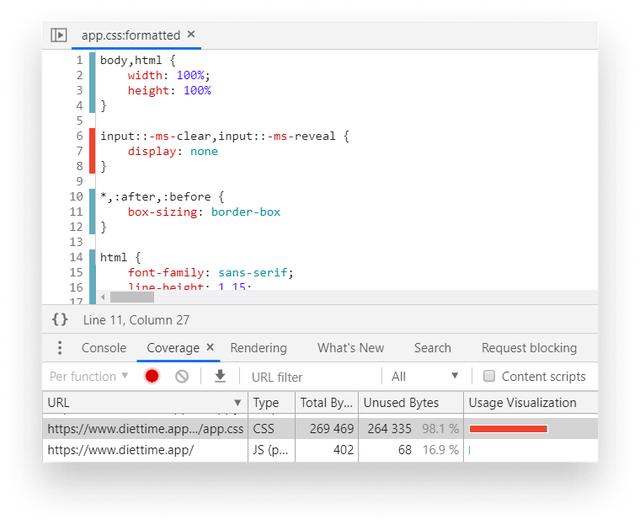
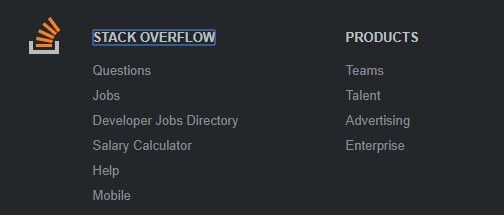
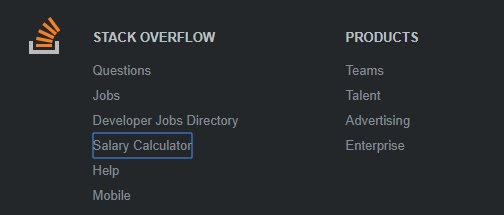
.block { ... }.block__element { ... }.block--modifier { ... }
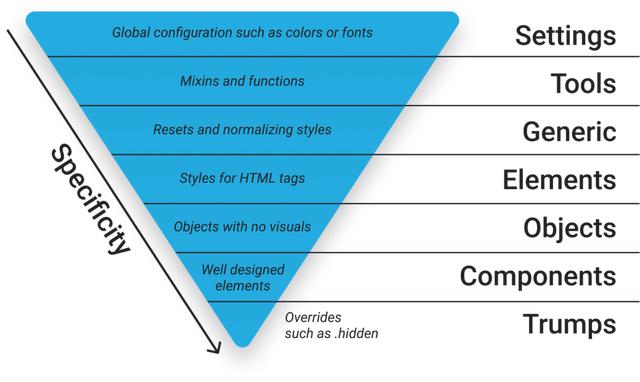
ITCSS

OOCSS
/* Instead of */
.box {
width: 250px;
height: 250px;
padding: 10px;
border: 1px solid #CCC;
box-shadow: 1px 2px 5px #CCC;
border-radius: 5px;
}
/* Do */
.box {
width: 250px;
height: 250px;
padding: 10px;}
.elevated {
border: 1px solid #CCC;
box-shadow: 1px 2px 5px #CCC;
border-radius: 5px;
}/* Instead */.main span.breadcumb { ... }/* Do */.breadcrumb { ... }3、设置预处理器
// Import different modules into one SCSS file@import ‘settings‘;@import ‘tools‘;@import ‘generic‘;@import ‘elements‘;@import ‘objects‘;@import ‘components‘;@import ‘trumps‘;嵌套你的选择器
.wrapper {
.sidebar {
&.collapsed {
display: none;
}
.list {
.list-item { ...
&.list-item--active { ... }
}
}
}
}浏览器自动为你的规则添加前缀
.gradient {
background: rgb(30,87,153);
background: -moz-linear-gradient(top, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%, rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
background: -webkit-linear-gradient(top, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%, rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
background: linear-gradient(to bottom, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%, rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=‘#1e5799‘, endColorstr=‘#7db9e8‘, GradientType=0);
}
@mixin gradient() {
background: rgb(30,87,153);
background: -moz-linear-gradient(top, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%, rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
background: -webkit-linear-gradient(top, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%,rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
background: linear-gradient(to bottom, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%,rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=‘#1e5799‘, endColorstr=‘#7db9e8‘, GradientType=0);
}
.gradient { @include gradient();}使用后处理器
const autoprefixer = require(‘autoprefixer‘)({
browsers: [ ‘last 4 versions‘, ‘not ie });使用配置进行一致的设计
// Font definitions$font-12: 12px;$font-21: 21px;
// Color definitions$color-white: #FAFAFA;$color-black: #212121;4、使用标记代替CSS
span.heading {
display: block;
font-size: 1.2em;
margin-top: 1em;
margin-bottom: 1em;
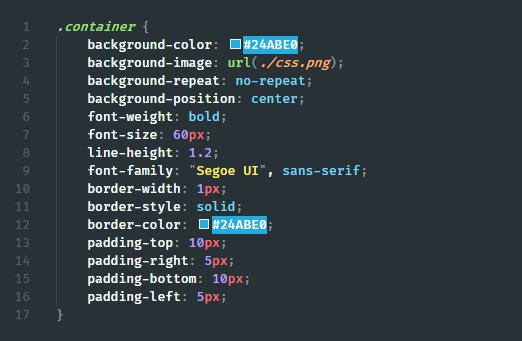
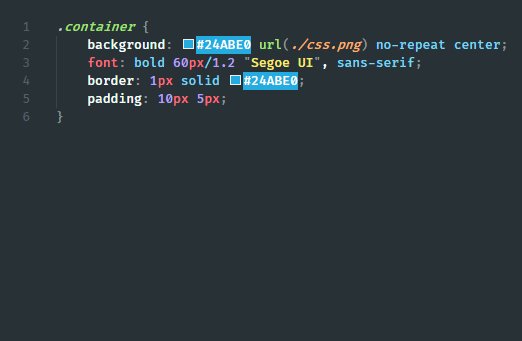
}5、使用速记属性
.heading { margin: 1em 0;}
6、减少冗余
尝试使用类似的方法:
style>
.warning {
width: 100%;
height: 50px;
background: yellow;
border-radius: 5px;
}
.warning--elevated {
font-size: 150%;
box-shadow: 1px 2px 5px #CCC;
}
style>
div class="warning">??div>div class="warning warning--elevated">div>7、避免使用复杂的选择器
使用复杂的选择器有两个主要问题。首先,提高的特异性不仅会使以后更难重写现有规则,而且会增加浏览器匹配选择器的时间。
匹配选择器
当你的浏览器试图解释选择器并确定它与哪个元素匹配时,它们从右到左。就性能而言,这比其他方法要快。让我们以下面的选择器为例。
.deeply .nested .selector span { ...}你的浏览器将首先从开始span。它将匹配所有span标签,然后转到下一个标签。它将滤除类中的spans,.selector依此类推。
不建议将标记用于CSS选择器,因为它会与每个标记匹配。虽然差异只能在几分之一毫秒内测量,但总的来说很少。更重要的是,减少其他原因的复杂性是一个好习惯。
了解选择器
机器解析不仅困难,而且人类也难以解析。以下面代码为例:
[type="checkbox"]:checked + [class$="-confirmation"]::after { ...}你认为上述规则何时适用?通过创建自定义类并使用JavaScript进行切换,可以简化此过程。
.confirmation-icon::after { ...}现在看起来更加愉快。如果你仍然需要一个过于复杂的选择器,并且认为别无选择,请在下面留下评论以解释你的解决方案。
/** * Creates a confirmation icon after a checkbox is selected. * Select all labels ending with a class name of "-confirmation" * that are preceeded by a checked checkbox. * PS.: There‘s no other way to get around this, don‘t try to fix it. **/.checkbox:checked + label[class$="-confirmation"]::after { ...}8、不要删除轮廓
这是开发人员在编写CSS时最常犯的错误之一。尽管你可能认为删除轮廓创建的突出显示没有任何问题,但实际上,你使网站无法访问。通常将此规则添加为CSS的重置值。
:focus { outline: none;}但是,通过这种方式,仅使用键盘导航的用户就不会知道他们正在关注你的网站。

如果默认样式对你的品牌不利,请创建自定义轮廓。只要确保在聚焦元素方面有某种指示即可。
9、首先使用移动设备
当你必须处理媒体查询时,请始终使用移动优先。以移动设备为先的方法意味着你首先要开始为小屏幕设备编写CSS并从那里开始构建。这也称为渐进增强。
这将确保你主要添加额外的规则来迎合大屏幕设备,而不是重写现有的CSS规则。这样可以减少最终使用的规则数量。
你如何判断是否使用移动优先?如果你的媒体查询使用min-width,那么你将走上正确的道路。
/* Mobile-first media query, everything above 600px will get the below styles */
@media (min-width: 600px) { /* your CSS rules */}
/* Non mobile-first media query, everything below 600px will get the below styles */
@media (max-width: 600px) { /* your CSS rules */}10、压缩
最后,压缩捆绑文件以减小其大小。压缩删除注释和空白,你的捆绑软件就可以快速的获取数据。

如果还没有,请在服务器端也启用压缩。
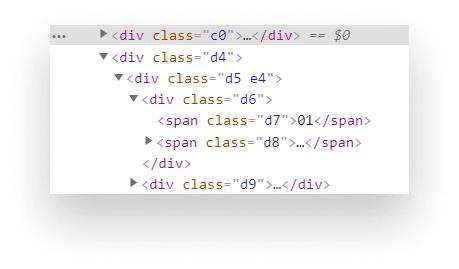
进一步减少CSS 和标记大小的另一种好方法是混淆类名。

为此,你可以根据项目设置选择几个选项:
- Webpack:对于Webpack,可以使用该css-loader模块。
- Gulp:对于Gulp,你可以使用gulp-minify-cssnames插件。
- 创建自己的:如果你没有用于项目设置的专用软件包,那么我会提供一个教程,向您展示如何创建自己的实现。
诺禾致源2020,诺禾:如何写出优秀的CSS
标签:attr 维护 开始 运行 另一个 完成 page 录制 查询
原文地址:https://www.cnblogs.com/liuchaobaidu/p/13330098.html
上一篇:爬虫-css选择器(7)
文章标题:诺禾致源2020,诺禾:如何写出优秀的CSS
文章链接:http://soscw.com/index.php/essay/44293.html