CSS 28 块之间的空格
2021-01-20 15:13
标签:多个 不同 float 技术 就会 mic tom 导致 otto 步骤 1 : 步骤 2 : 使用float来解决。 CSS 28 块之间的空格 标签:多个 不同 float 技术 就会 mic tom 导致 otto 原文地址:https://www.cnblogs.com/JasperZhao/p/13307716.html块之间有空格
如果多个span连续编写,像这样:
span>连续的spanspan>span>连续的spanspan>
是不会有空格的
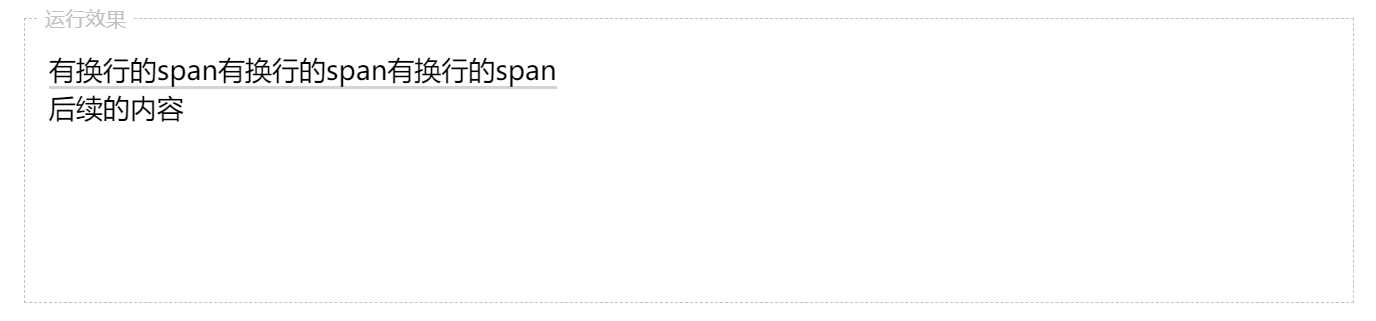
但是真正开发代码的时候,一般不会连续书写span,而是不同的span之间有回车换行,比如这样:
span>有换行的spanspan>
span>有换行的spanspan>
span>有换行的spanspan>
而这样编写代码,就会导致span>之间出现空格
style>
span{
border-bottom:2px solid lightgray;
}
style>
div class="continue">
span>连续的spanspan>span>连续的spanspan>span>连续的spanspan>span>连续的spanspan>
div>
div class="nocontinue">
span>有换行的spanspan>
span>有换行的spanspan>
span>有换行的spanspan>
div>

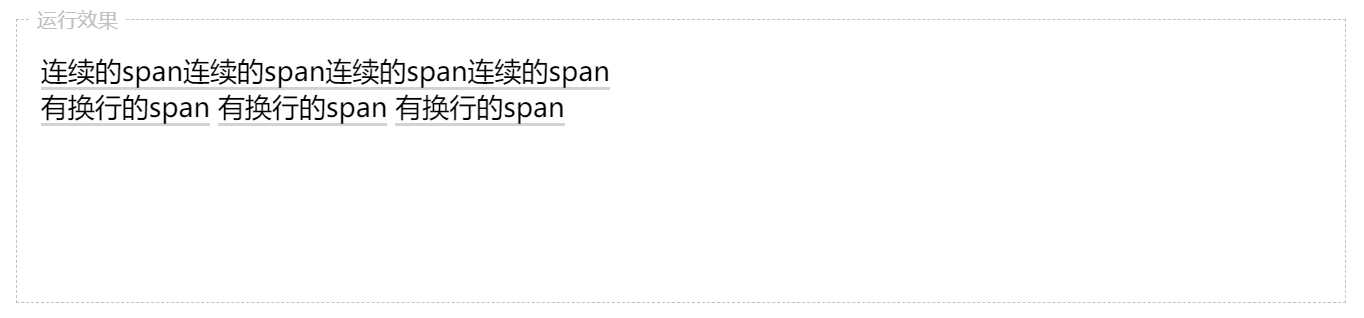
解决办法
float使用完毕之后,记得在下面加上 style>
div.nocontinue span{
border-bottom:2px solid lightgray;
float:left;
}
style>
div class="nocontinue">
span>有换行的spanspan>
span>有换行的spanspan>
span>有换行的spanspan>
div>
div style="clear:both">div>
div>后续的内容div>