webpack打包
2021-01-23 19:15
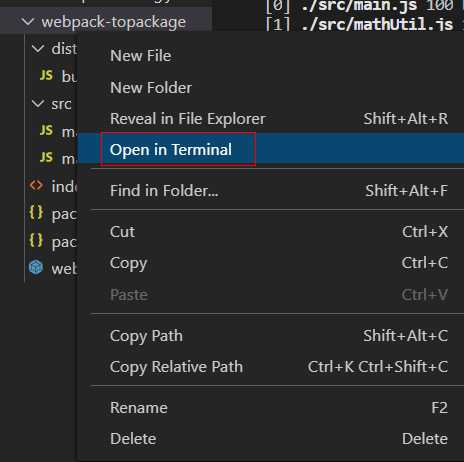
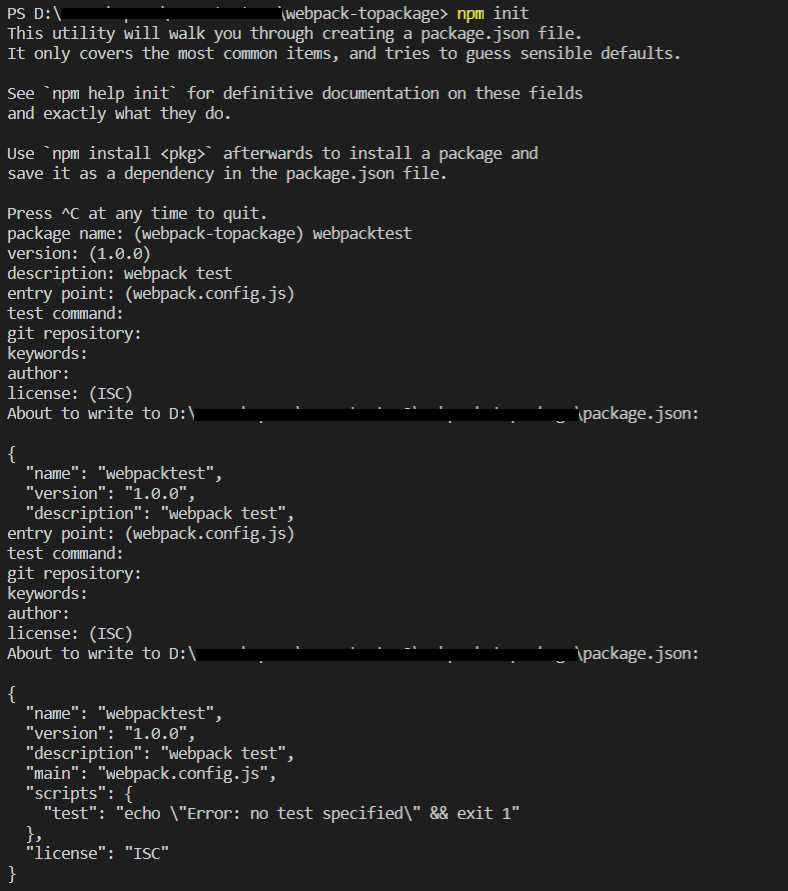
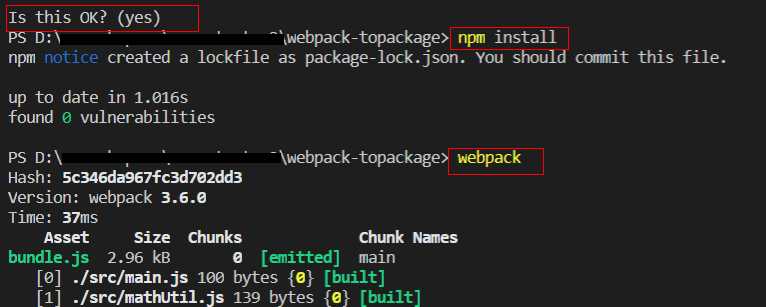
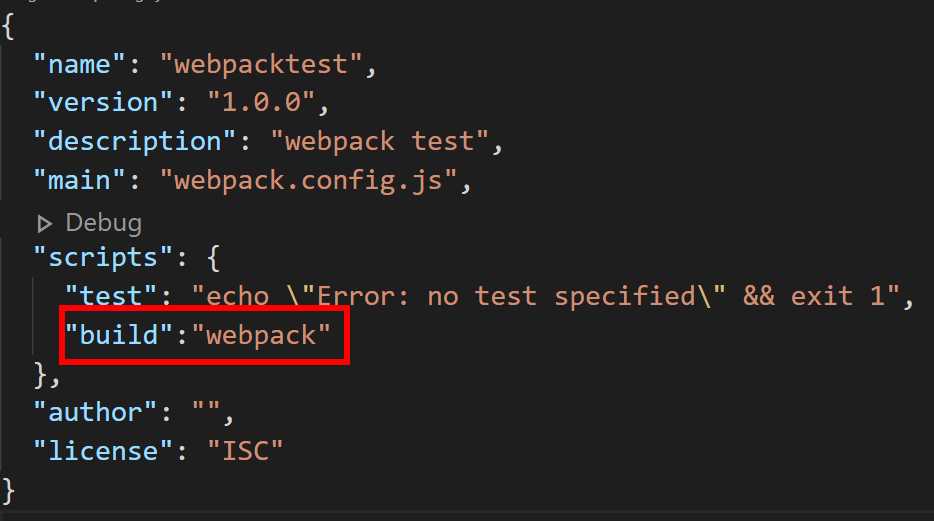
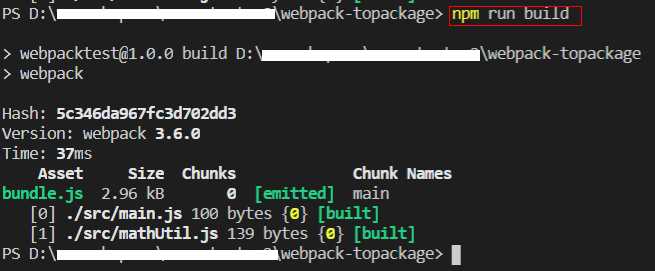
标签:npm out alt webp png mod image webpack uil 1 创建webpack.config.js文件 输入 npm init 回车 配置名称 描述和其他,不需要配的直接回车 npm run build 1 添加 npm install webpack@3.6.0 --save-dev 安装局部webpack npm run build会优先使用局部的npm webpack打包 标签:npm out alt webp png mod image webpack uil 原文地址:https://www.cnblogs.com/yahe/p/13276918.html





上一篇:CSS的引入与选择器
下一篇:PHP配置文件中与错误相关选项