。
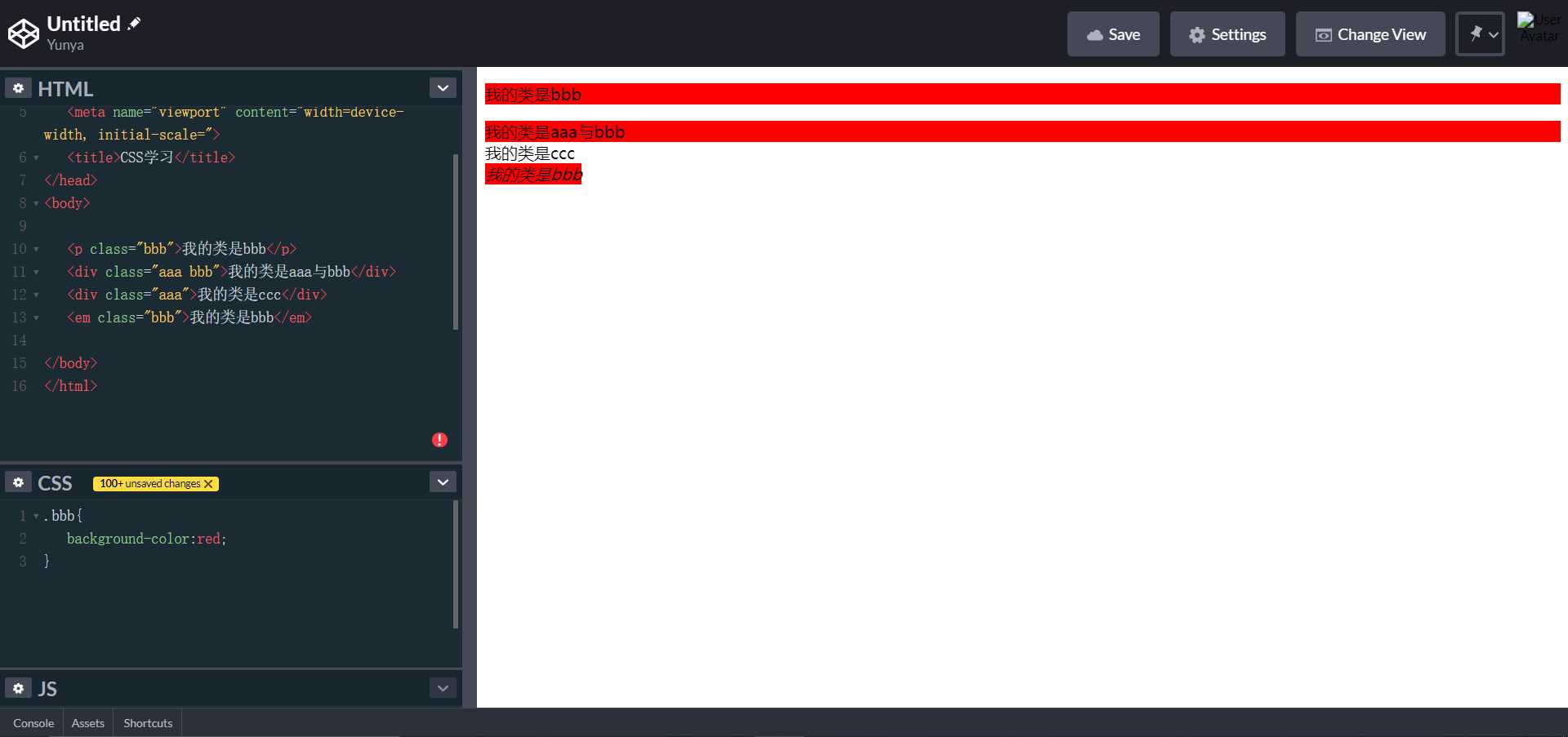
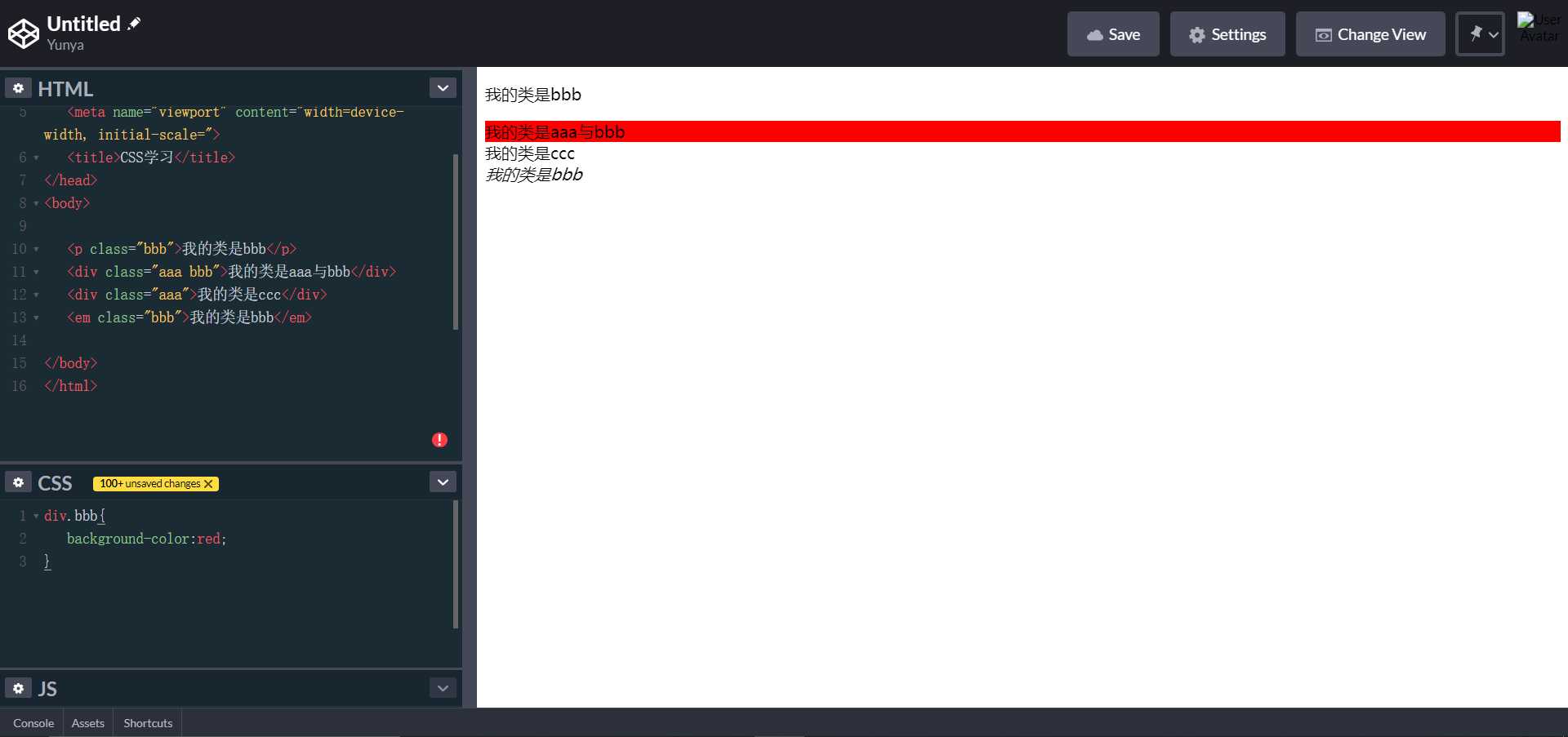
如果只选择class为bbb的标签的话,那么就有3个标签。
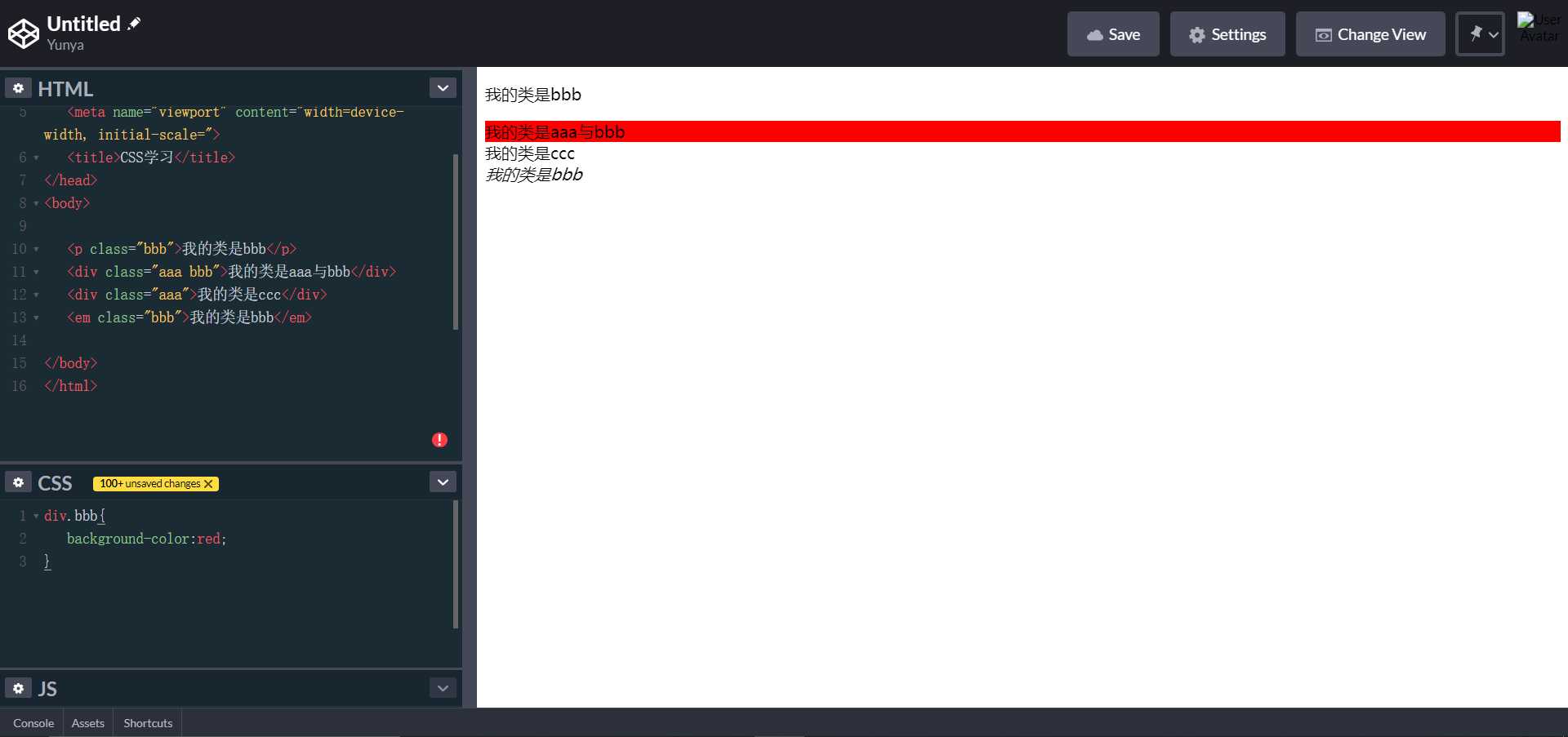
所以我们只能用交集选择器。

div.bbb{
background-color:red;
}
/* 先选出所有div标签,然后再到选中的div标签中选出class为bbb的标签 */
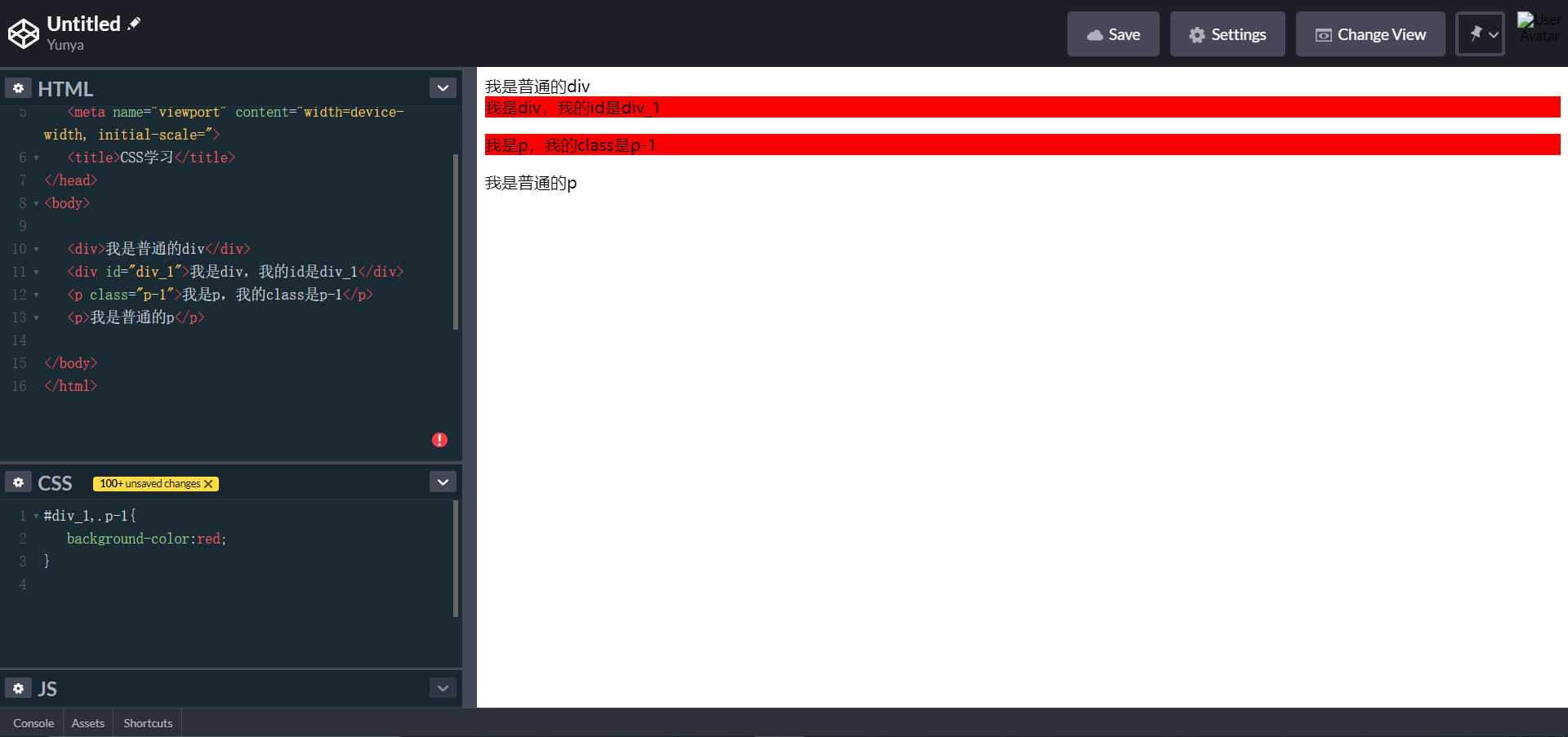
E,F 并集选择器
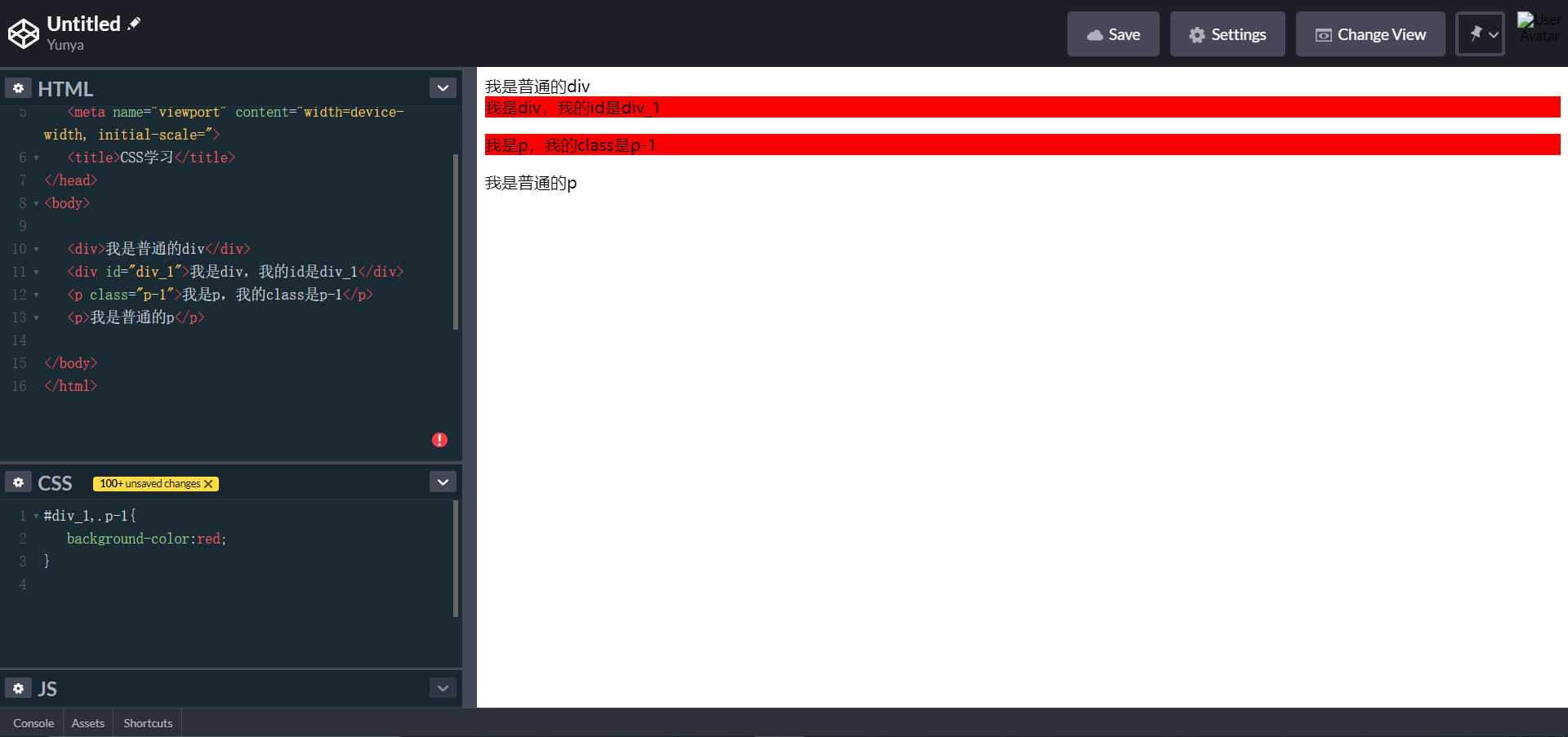
我们可以使用元素E,元素F这样的语法选择出多个元素。中间以逗号,分割。

#div_1,.p-1{
background-color:red;
}
E F 后代选择器
我们可以使用元素E 元素F这样的语法选择出元素E下的所有元素F。中间以空格分割。
PS:向下找多层

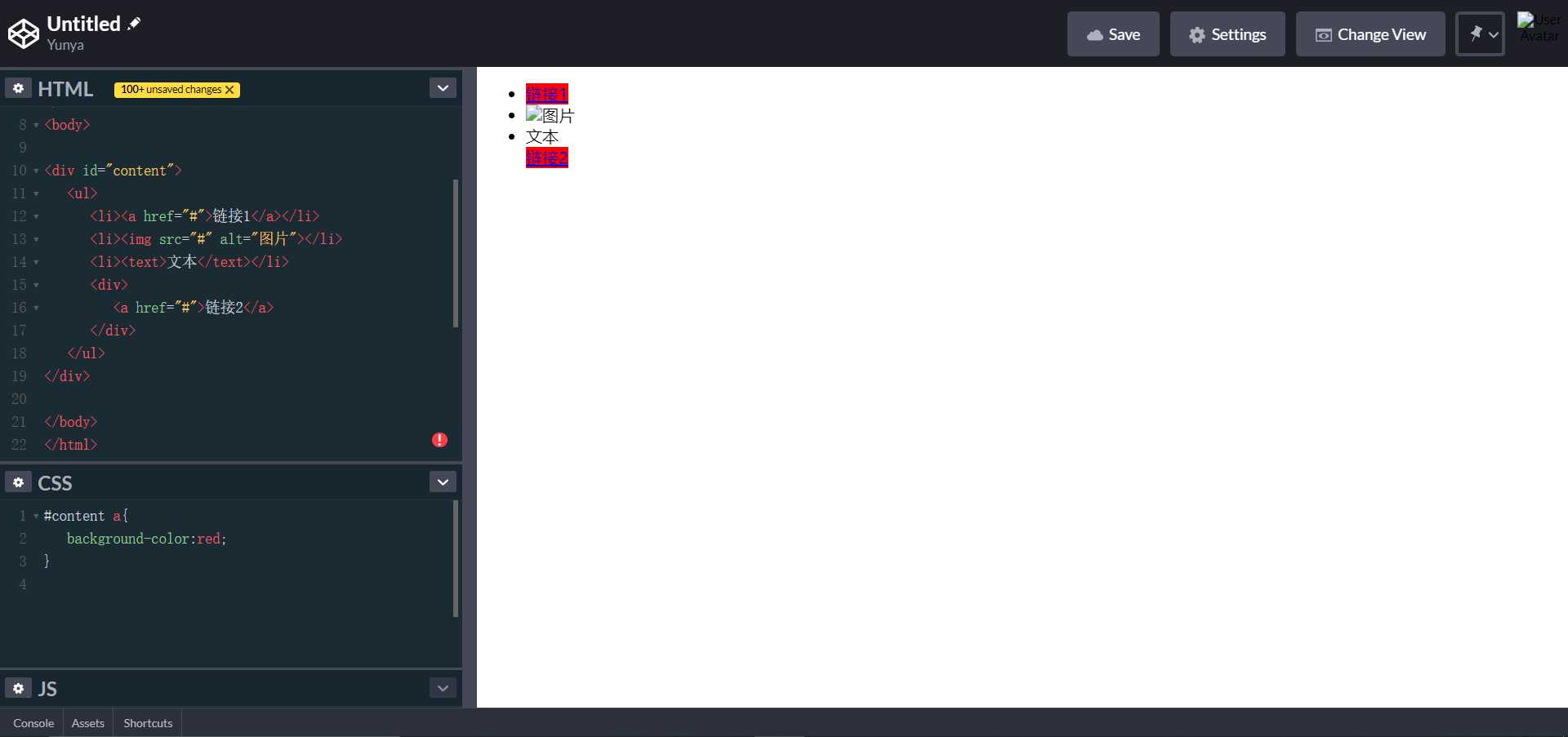
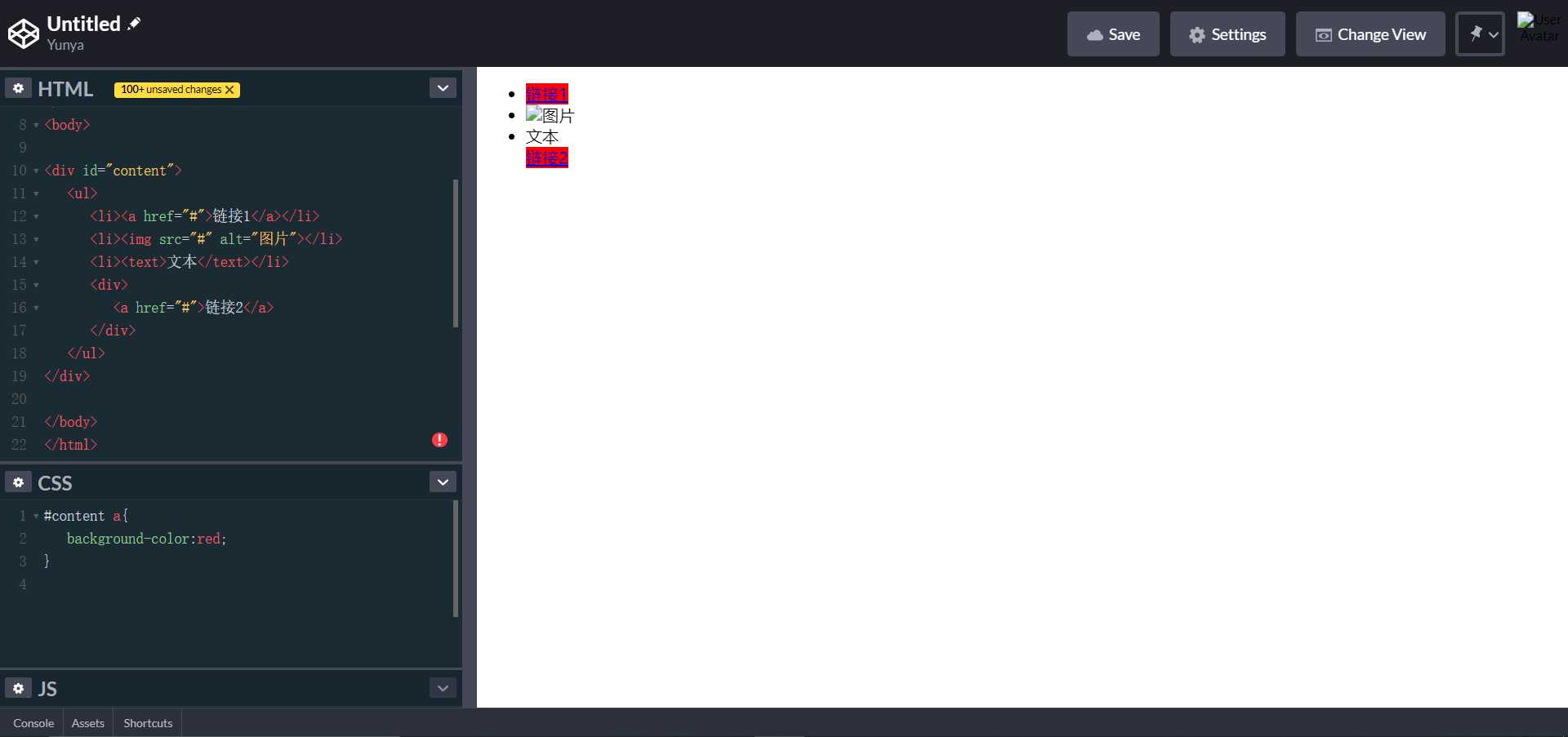
#content a{
background-color:red;
}
/* 先找到id为content的元素,再找到该元素下的所有a标签 */
E>F 子代选择器
我们可以使用元素E>元素F这样的语法选择出元素E下一级的所有元素F。中间以>分割。
PS:向下找一层

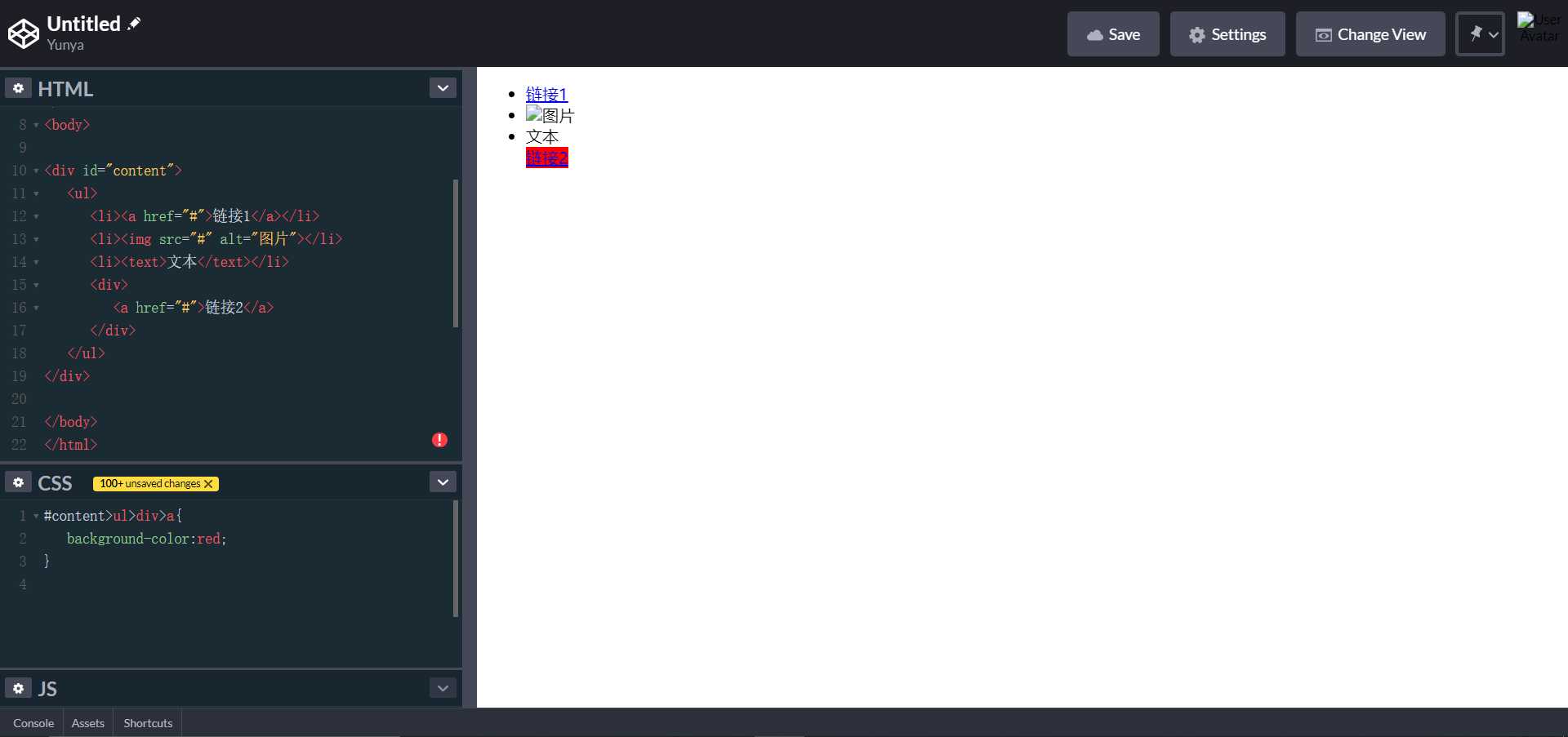
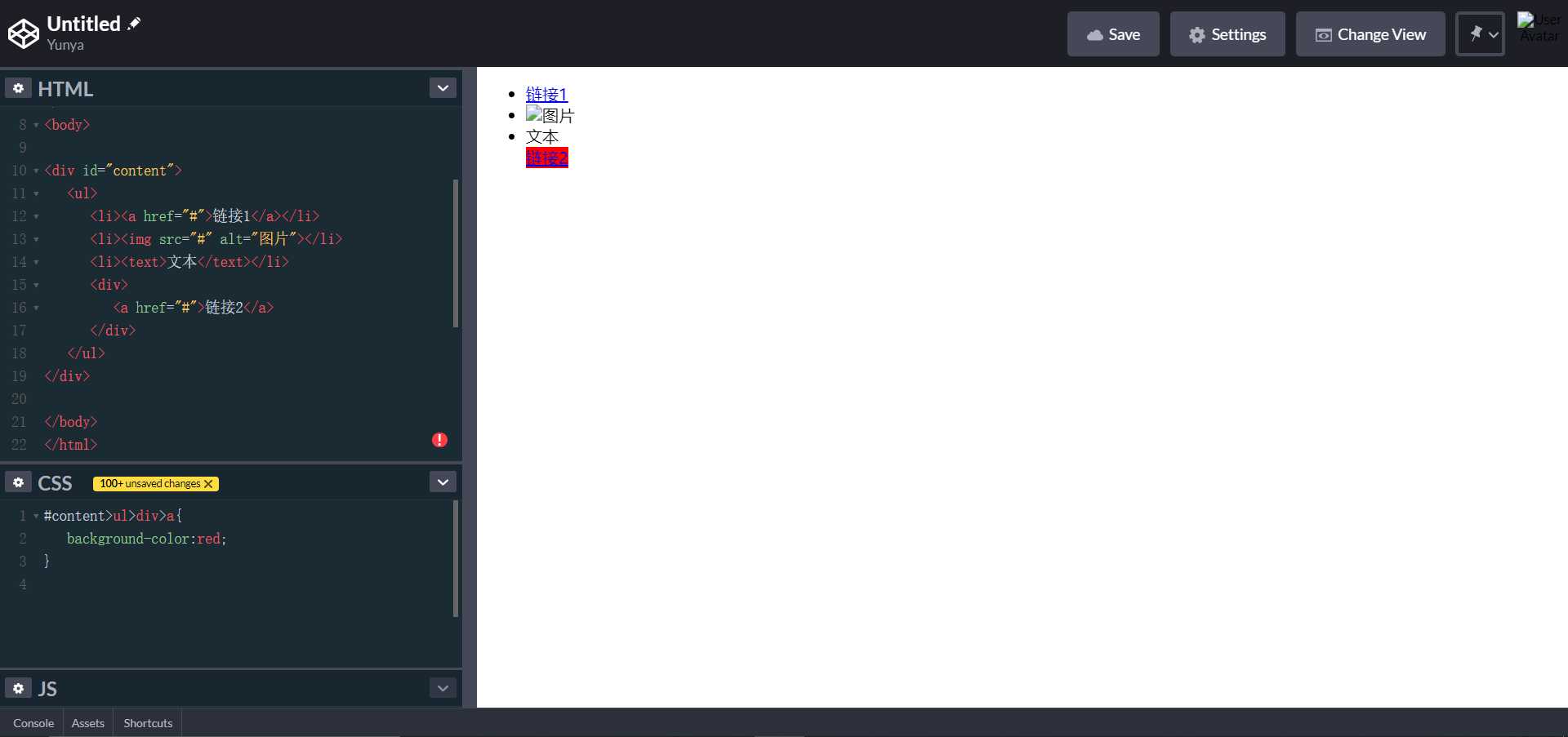
#content>ul>div>a{
background-color:red;
}
/* 先找到id为content的元素,再找到该元素下一级的所有ul标签,再找到ul标签下一级的div标签,在找到div下一级的a标签 */
E+F 同级毗邻选择器
我们可以使用元素E+元素F这样的语法选择出紧随元素E后的同级的所有元素F。中间以+分割。
PS:同级向后找,元素F的上一个必须是元素E

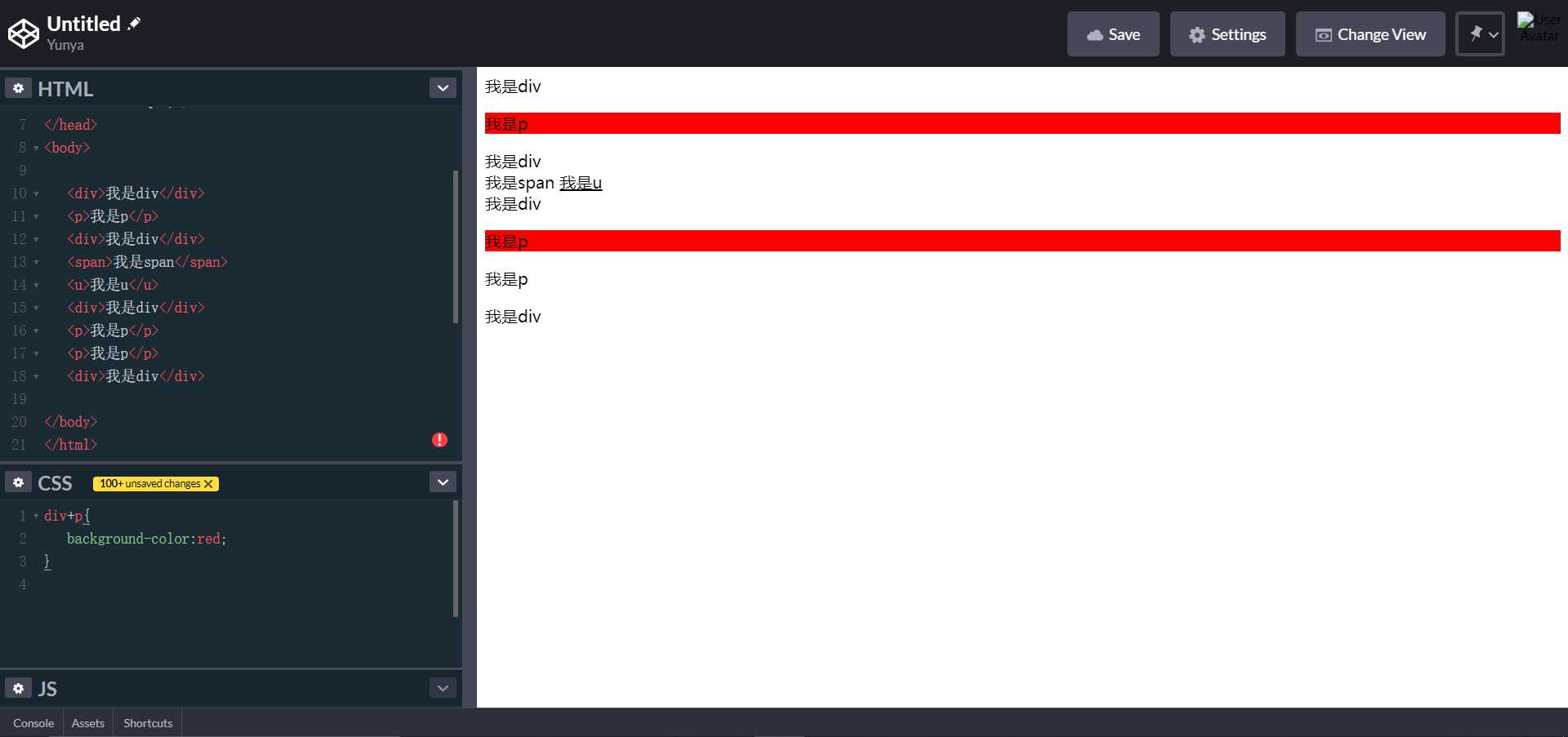
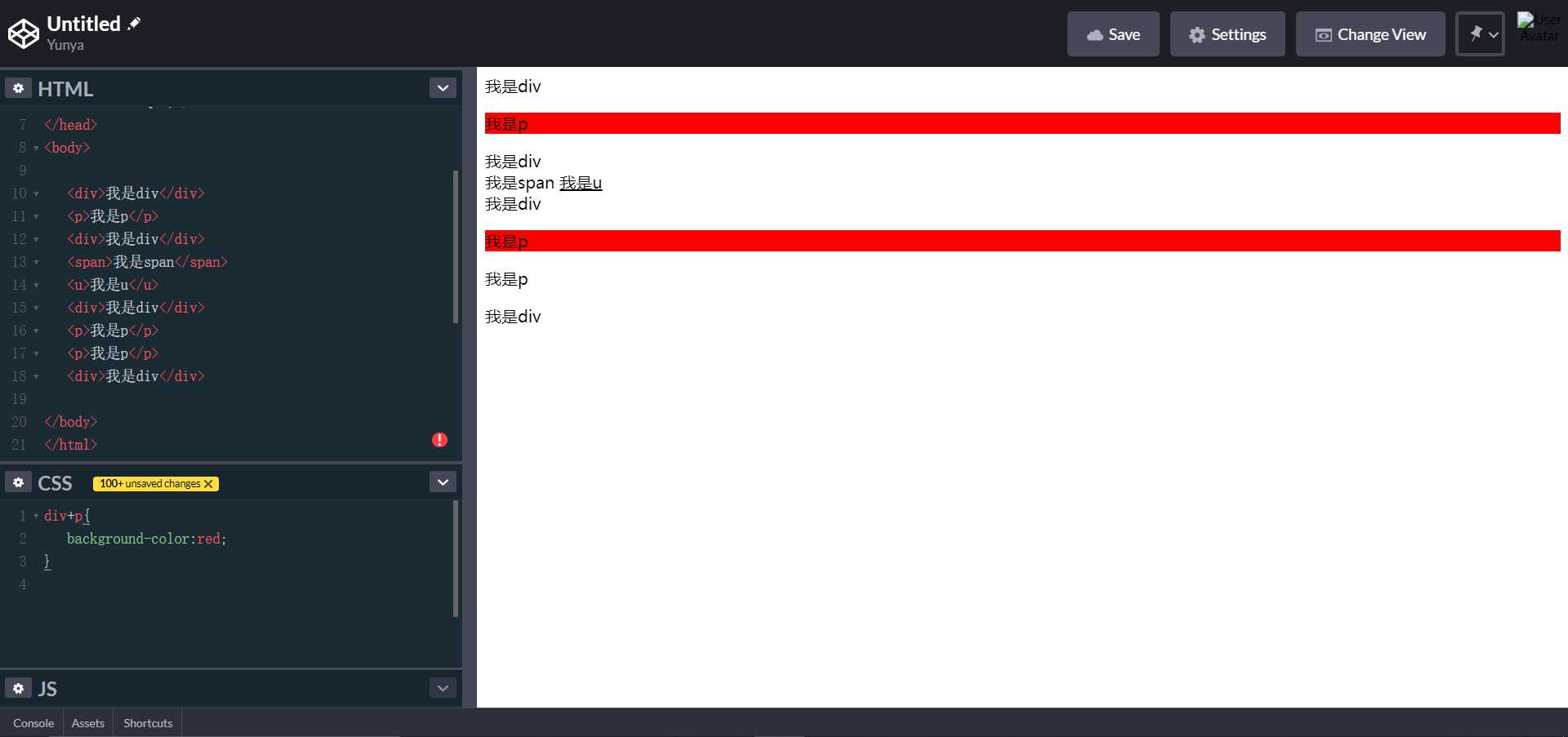
div+p{
background-color:red;
}
E~F 同级多跨选择器
该选择器与毗邻选择器有2点最大的不同,第一点,不用必须挨着,第二点,元素F的上一个元素不用是元素E。
PS:同级向后找所有,元素F的上一个可以不是元素E

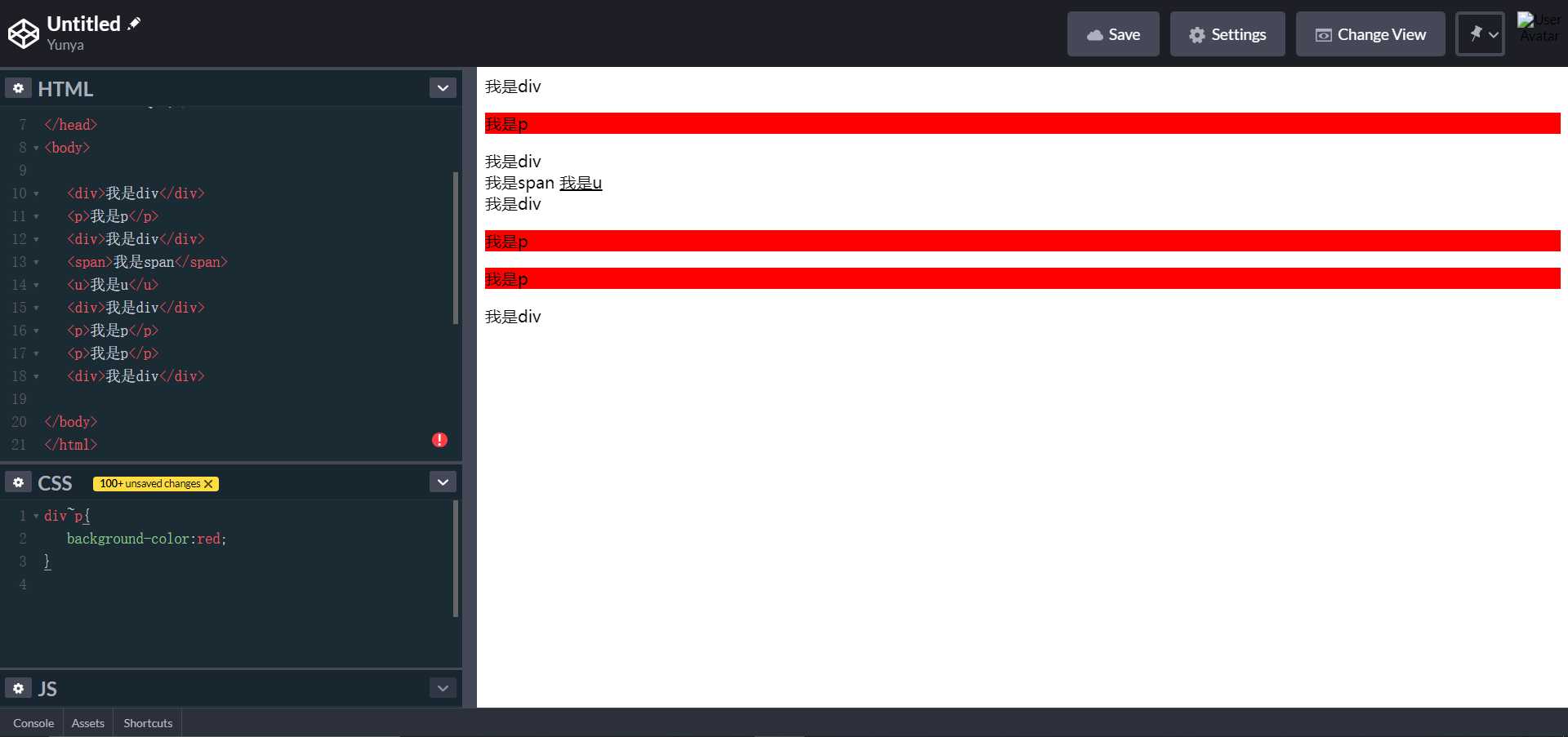
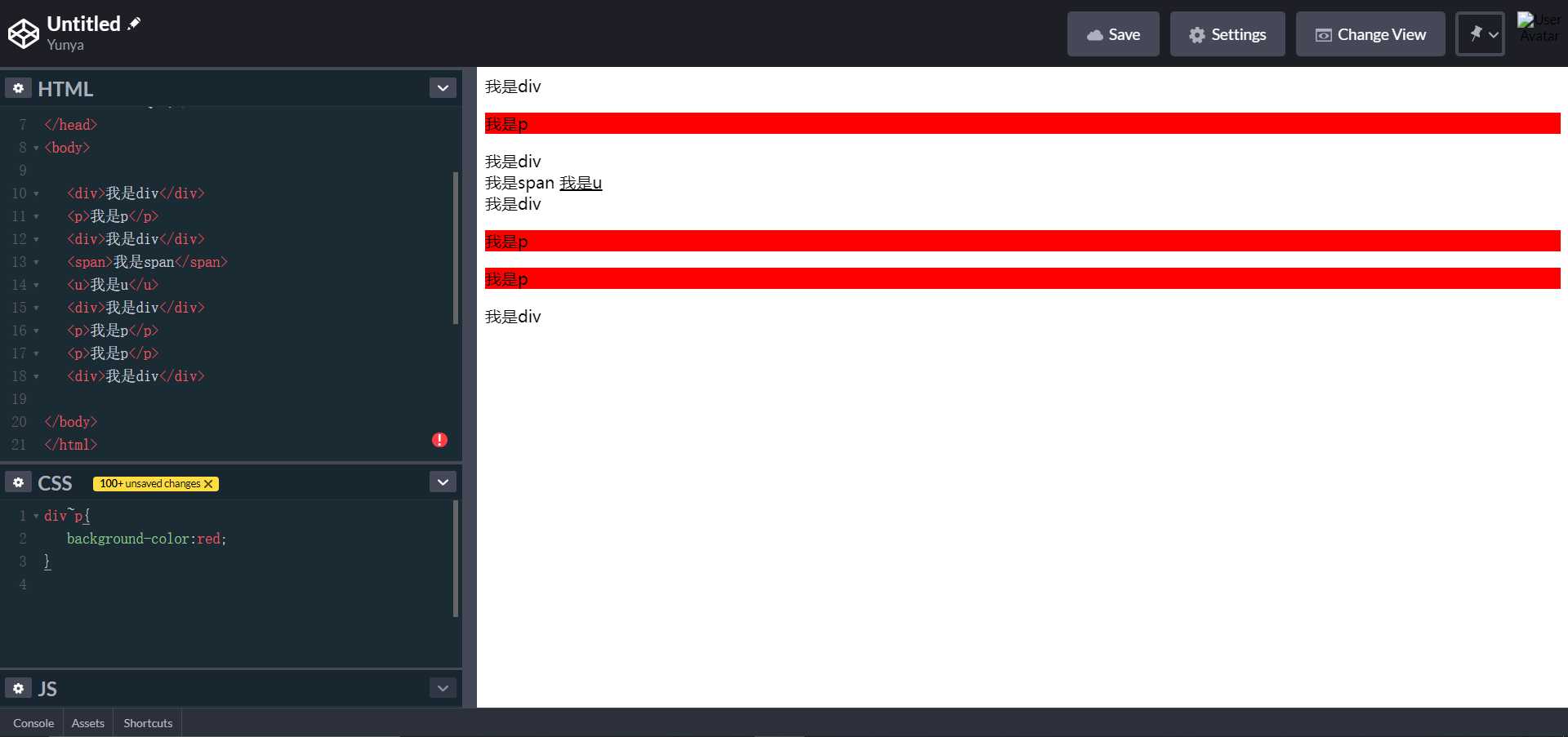
div~p{
background-color:red;
}
伪类选择器
动态伪类选择器
动态伪类选择器是比较常用的一种伪类选择器,因此需要介绍一下。
| 选择器 |
类型 |
功能描述 |
| E:link |
链接伪类选择器 |
选择匹配的E元素,而且匹配元素被定义了超链接并未被访问过。常用于链接描点上 |
| E:visited |
链接伪类选择器 |
选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过。常用于链接描点上 |
| E:active |
用户行为选择器 |
选择匹配的E元素,且匹配元素被激活。常用于链接描点和按钮上 |
| E:hover |
用户行为选择器 |
选择匹配的E元素,且用户鼠标停留在元素E上。IE6及以下浏览器仅支持a:hover |
| E:focus |
用户行为选择器 |
选择匹配的E元素,而且匹配元素获取焦点 |
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=">
title>CSS学习title>
style type="text/css">
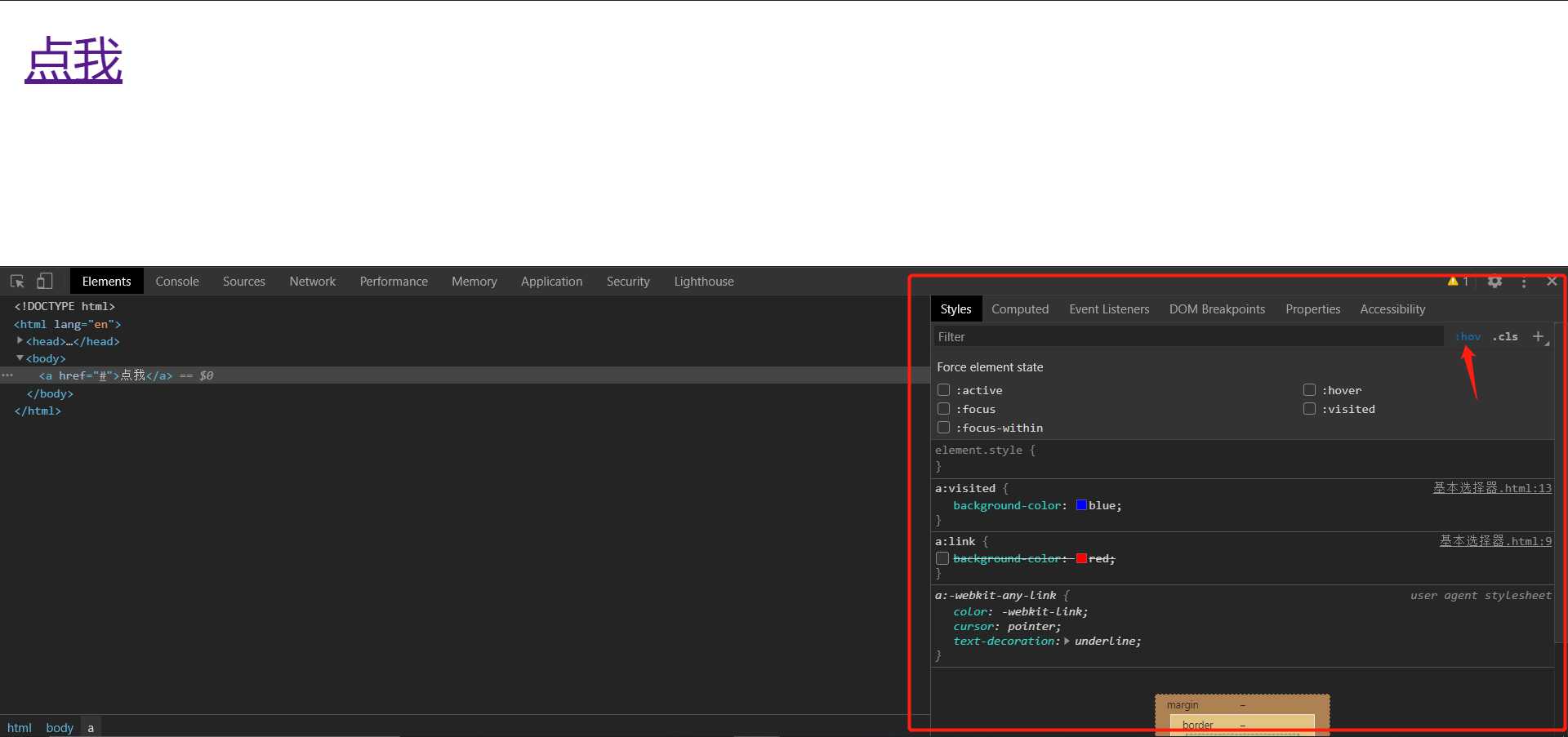
a:link {
background-color: red;
}
a:visited {
background-color: blue;
}
a:active {
background-color: green;
}
a:hover {
font-size: "22px";
}
a:focus {
color: white;
}
style>
head>
body>
a href="#">点我a>
body>
html>

目标伪类选择器
不常用,可忽略。
| 选择器 |
功能描述 |
| E:target |
选择匹配E的所有元素,且匹配元素被相关URL指向 |

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=">
title>CSS学习title>
style type="text/css">
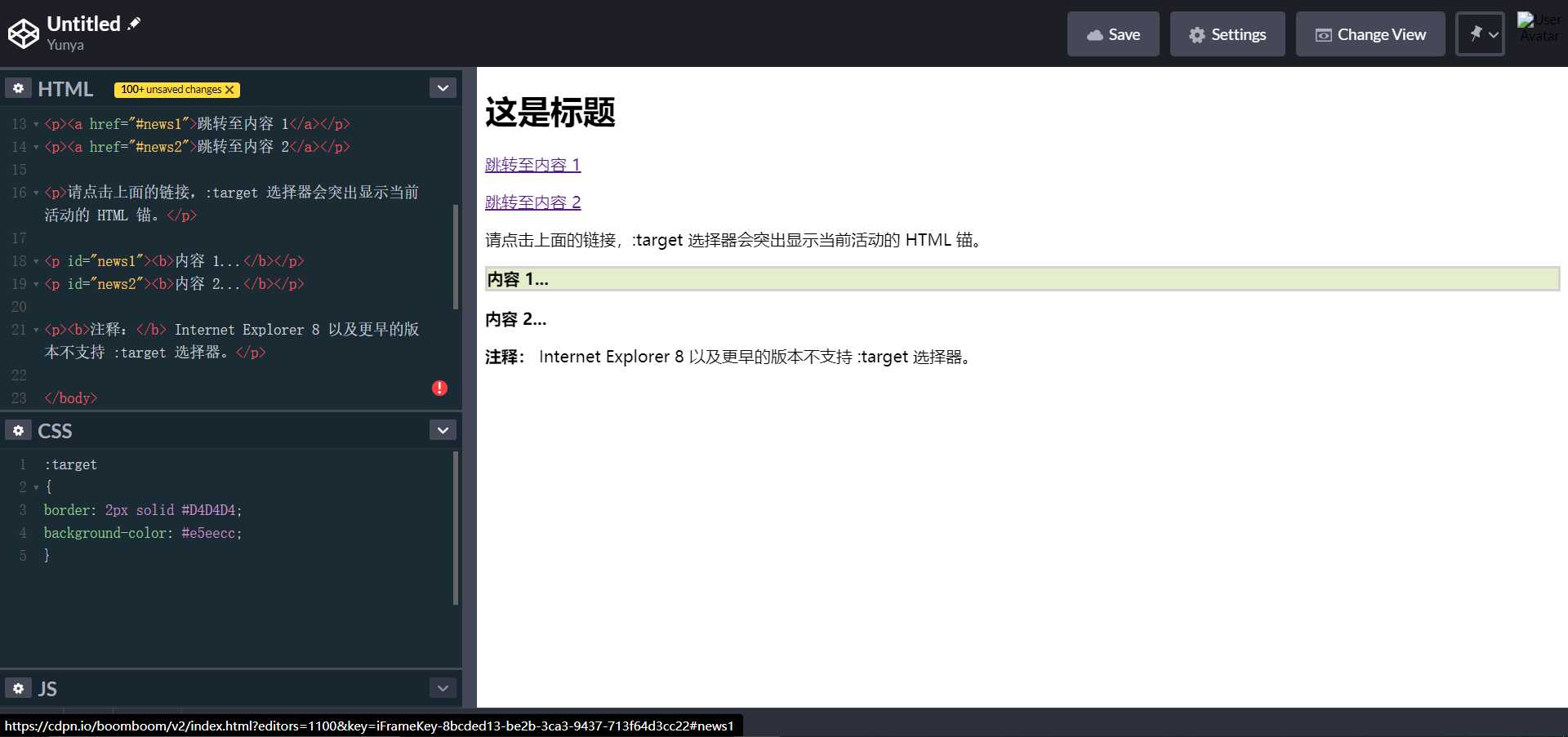
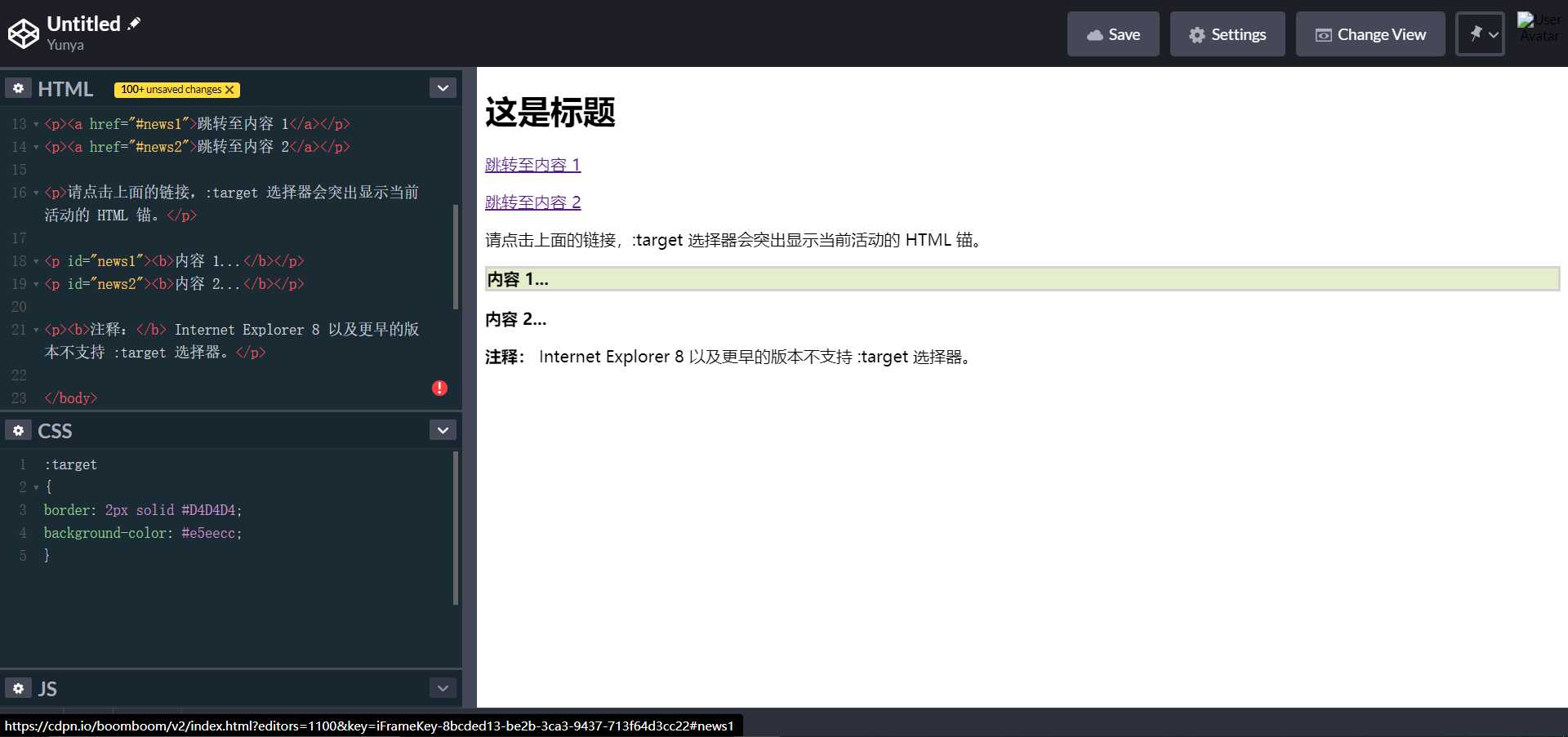
:target
{
border: 2px solid #D4D4D4;
background-color: #e5eecc;
}
style>
head>
body>
h1>这是标题h1>
p>a href="#news1">跳转至内容 1a>p>
p>a href="#news2">跳转至内容 2a>p>
p>请点击上面的链接,:target 选择器会突出显示当前活动的 HTML 锚。p>
p id="news1">b>内容 1...b>p>
p id="news2">b>内容 2...b>p>
p>b>注释:b> Internet Explorer 8 以及更早的版本不支持 :target 选择器。p>
body>
html>
状态伪类选择器
状态伪类选择器还比较常用。可以记一下,它主要处理表单按钮的一些状态。
| 选择器 |
类型 |
功能描述 |
| E:checked |
选中状态伪类选择器 |
匹配选中的复选按钮或者单选按钮表单元素 |
| E:enabled |
启用状态伪类选择器 |
匹配所有启用的表单元素 |
| E:disabled |
不可用状态伪类选择器 |
匹配所有禁用的表单元素 |
这个就不写演示代码了,非常简单。checked就是对单选框啊,复选框啊这些选中了的状态,enabled就是能被填写的所有表单元素,而disabled是不能被填写的所有表单元素。
结构伪类选择器
很少使用,看一下就行,感兴趣的可以自己敲一下代码。
| 选择器 |
功能描述 |
| E:first-child |
作为父元素的第一个子元素的元素E。与E:nth-child(1)等同 |
| E:last-child |
作为父元素的最后一个子元素的元素E。与E:nth-last-child(1)等同 |
| E:root |
选择匹配元素E所在文档的根元素。在HTML文档中,根元素始终是html,此时该选择器与html类型选择器匹配的内容相同 |
| E F:nth-child(n) |
选择父元素E的第n个子元素F。其中n可以是整数(1,2,3)、关键字(even,odd)、可以是公式(2n+1),而且n值起始值为1,而不是0. |
| E F:nth-last-child(n) |
选择父元素E的倒数第n个子元素F。此选择器与E:nth-child(n)选择器计算顺序刚好相反,但使用方法都是一样的,其中:nth-last-child(1)始终匹配最后一个元素,与last-child等同 |
| E:nth-of-type(n) |
选择父元素内具有指定类型的第n个E元素 |
| E:nth-last-of-type(n) |
选择父元素内具有指定类型的倒数第n个E元素 |
| E:first-of-type |
选择父元素内具有指定类型的第一个E元素,与E:nth-of-type(1)等同 |
| E:last-of-type |
选择父元素内具有指定类型的最后一个E元素,与E:nth-last-of-type(1)等同 |
| E:only-child |
选择父元素只包含一个子元素,且该子元素匹配E元素 |
| E:only-of-type |
选择父元素只包含一个同类型子元素,且该子元素匹配E元素 |
| E:empty |
选择没有子元素的元素,而且该元素也不包含任何文本节点 |
注意事项:
(1),“ul>li:nth-child(3)”表达的并不是一定选择列表
(2),:nth-child(n) 中参数只能是n,不可以用其他字母代替。
(3),:nth-child(odd) 选择的是奇数项,而使用:nth-last-child(odd)选择的却是偶数项
这里还是写两个,上面的这些选择器其实对列表相关的标签十分好操作。

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=">
title>CSS学习title>
style type="text/css">
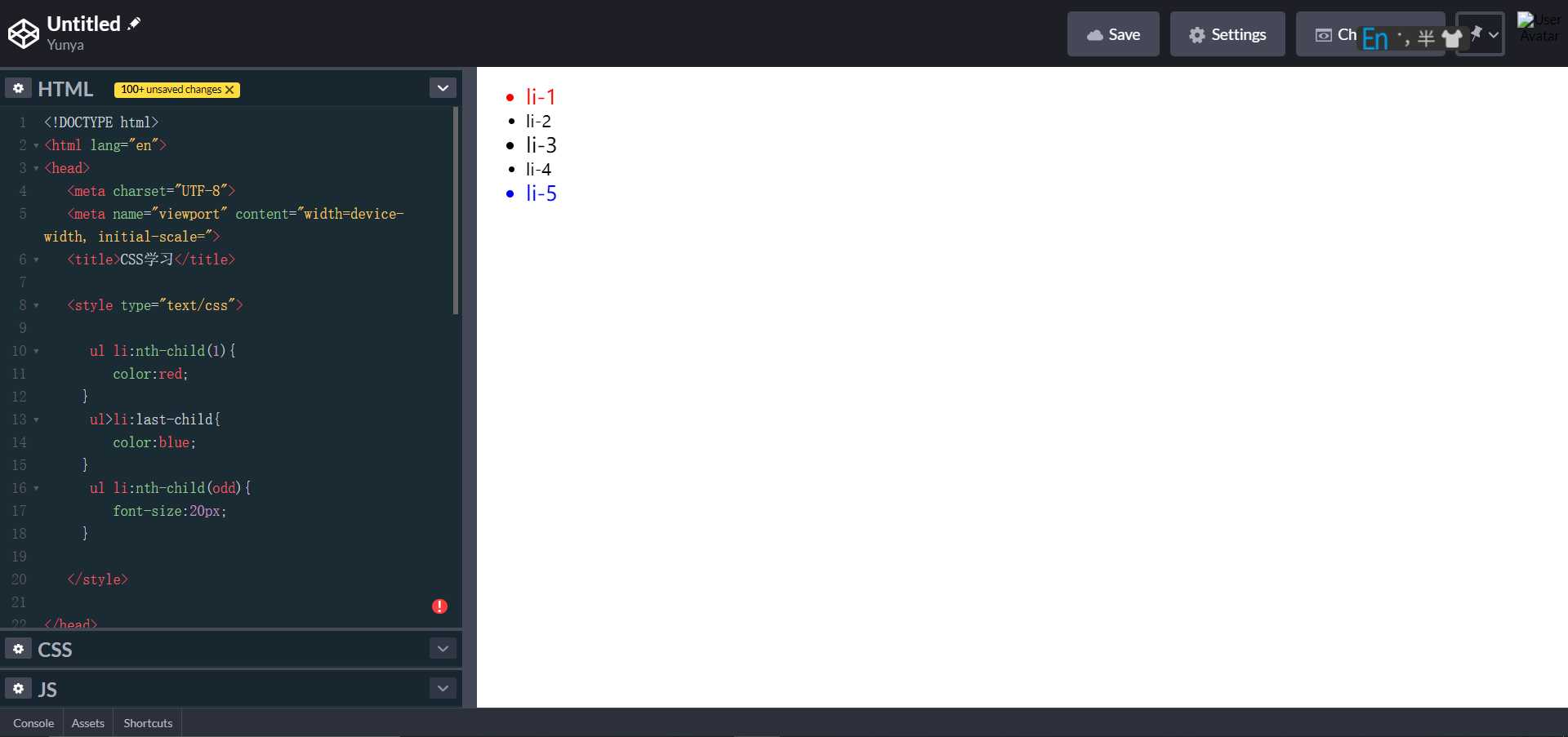
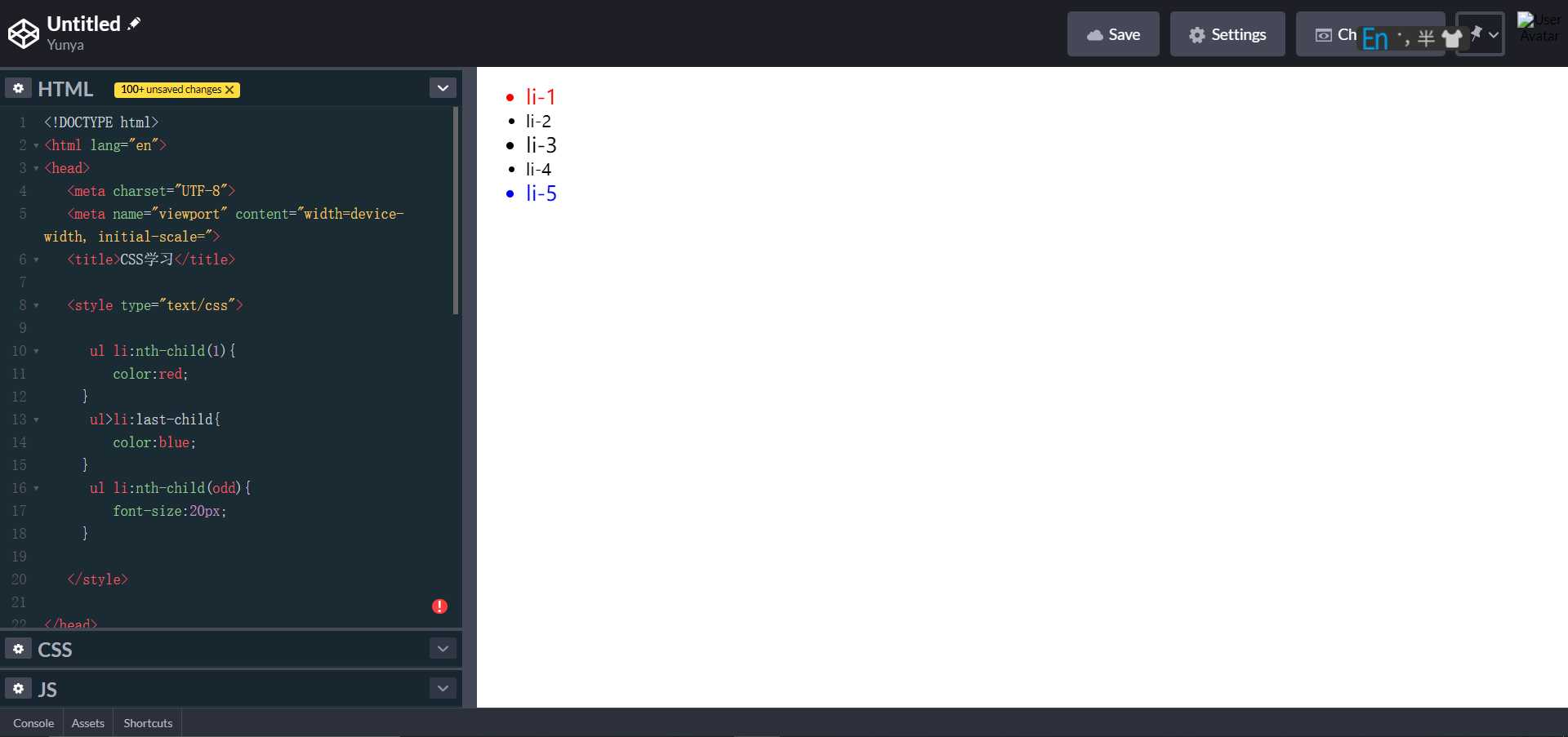
ul li:nth-child(1){
color:red;
}
ul>li:last-child{
color:blue;
}
ul li:nth-child(odd){
font-size:20px;
}
style>
head>
body>
ul>
li>li-1li>
li>li-2li>
li>li-3li>
li>li-4li>
li>li-5li>
ul>
body>
html>
否定伪类选择器
不常用,可忽略。
| 选择器 |
功能描述 |
| E:not(F) |
匹配所有除元素F外的E元素 |

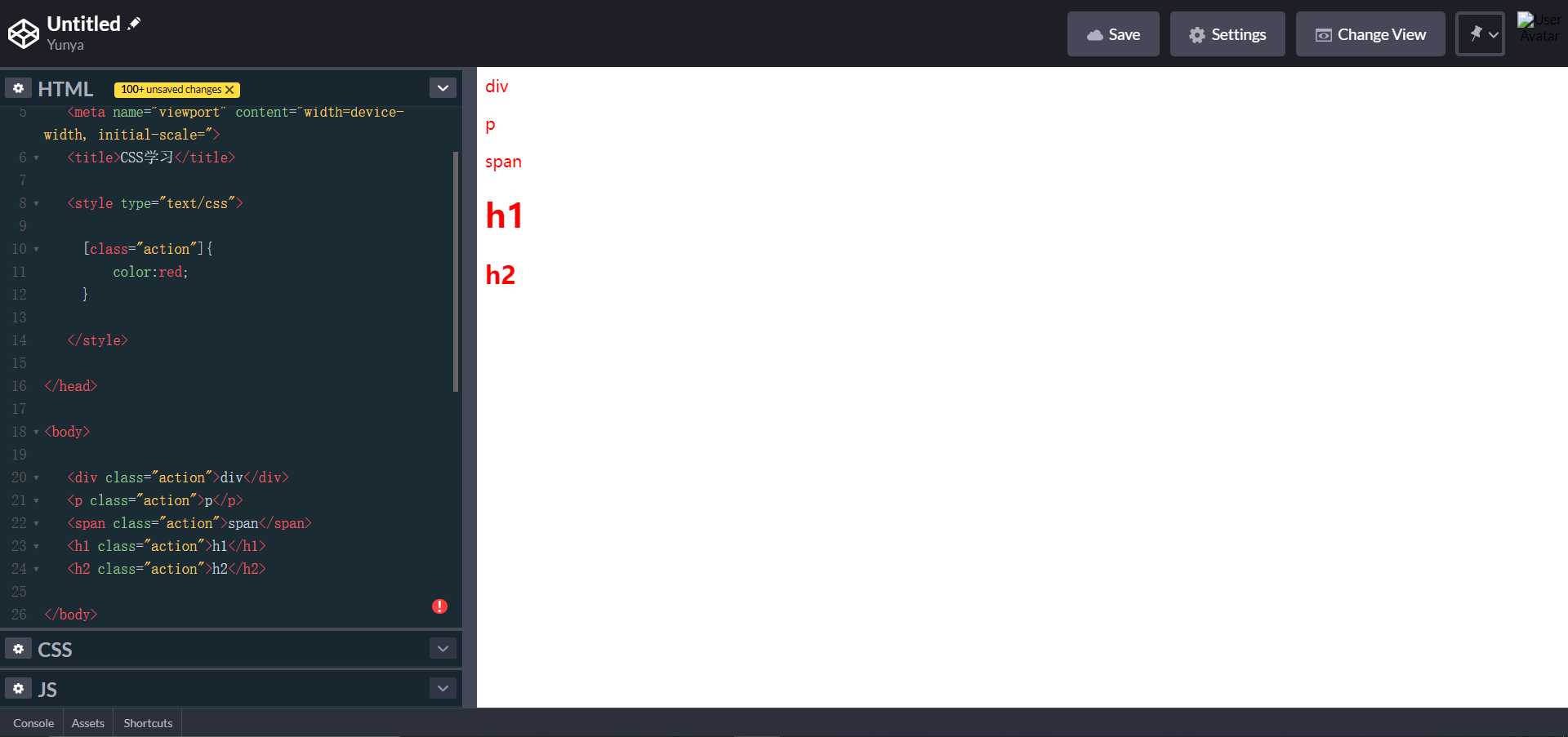
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=">
title>CSS学习title>
style type="text/css">
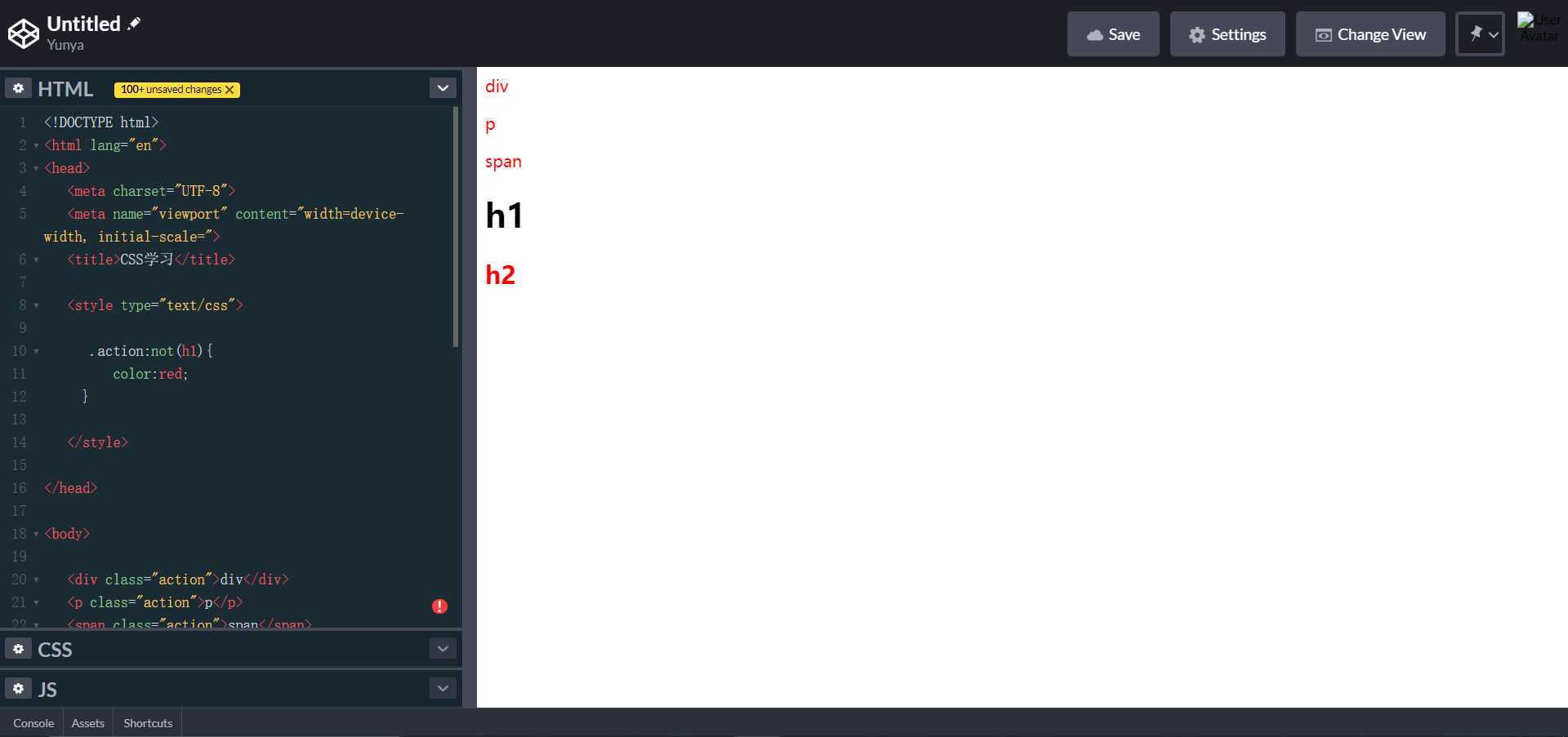
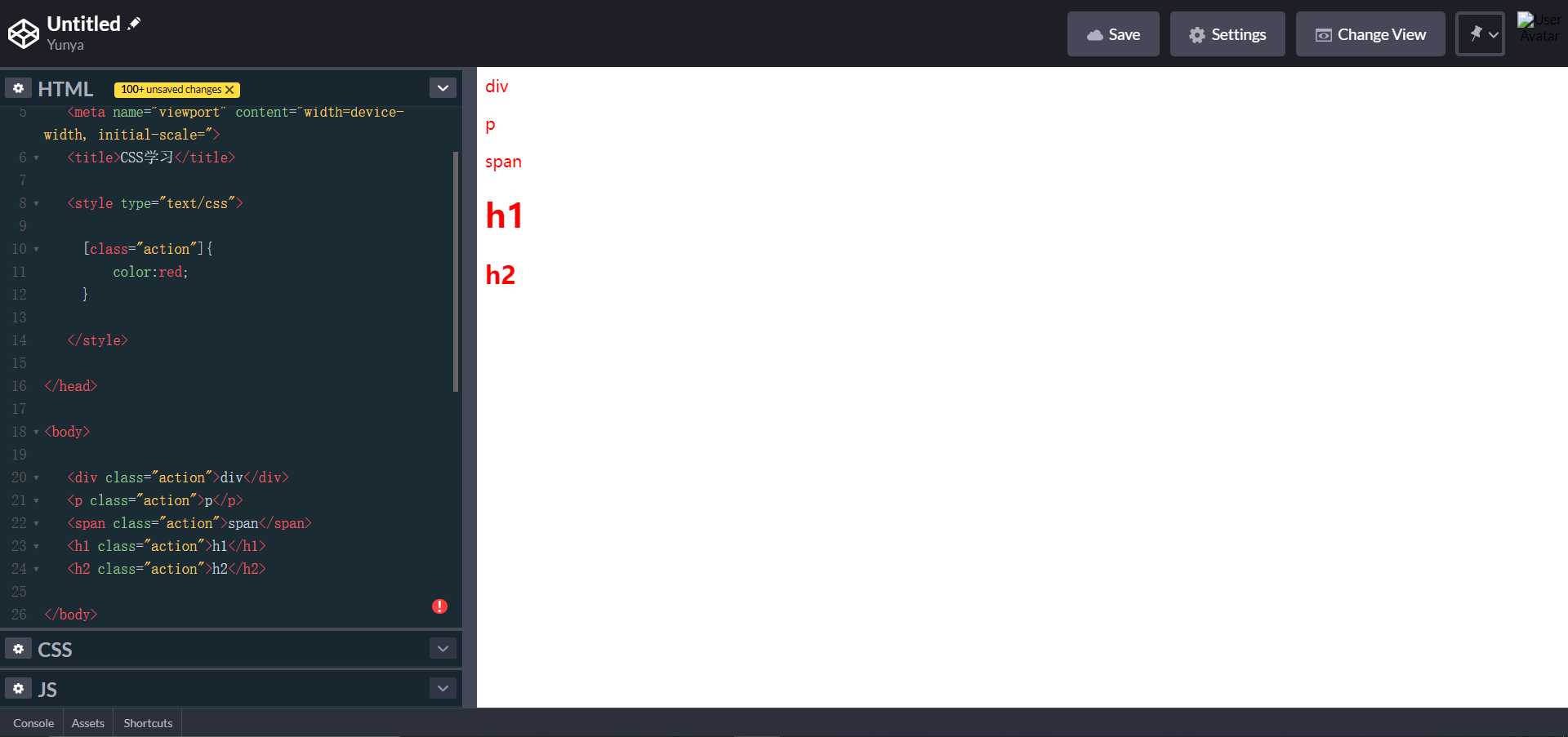
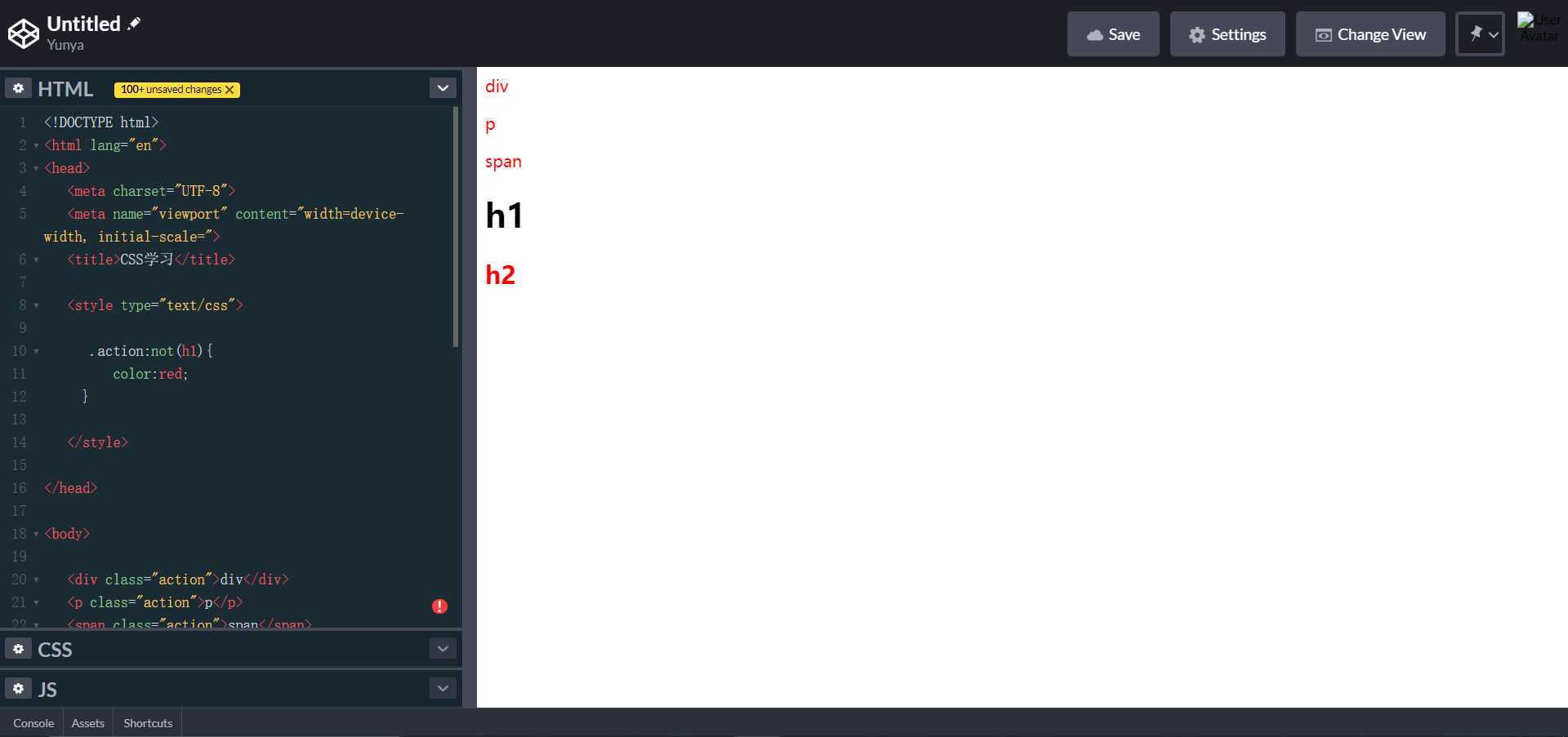
.action:not(h1){
color:red;
}
style>
head>
body>
div class="action">divdiv>
p class="action">pp>
span class="action">spanspan>
h1 class="action">h1h1>
h2 class="action">h2h2>
body>
html>
属性选择器
属性选择器常用到。使用它的时候应该考虑到和其他选择器一起使用,如交集选择器。
| 选择器 |
功能描述 |
| [attribute] |
用于选取带有指定属性的元素。 |
| [attribute=value] |
用于选取带有指定属性和值的元素。 |
| [attribute~=value] |
用于选取属性值中包含指定词汇的元素。 |
| [attribute|=value] |
用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 |
| [attribute^=value] |
匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] |
匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] |
匹配属性值中包含指定值的每个元素。 |

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=">
title>CSS学习title>
style type="text/css">
[class="action"]{
color:red;
}
style>
head>
body>
div class="action">divdiv>
p class="action">pp>
span class="action">spanspan>
h1 class="action">h1h1>
h2 class="action">h2h2>
body>
html>
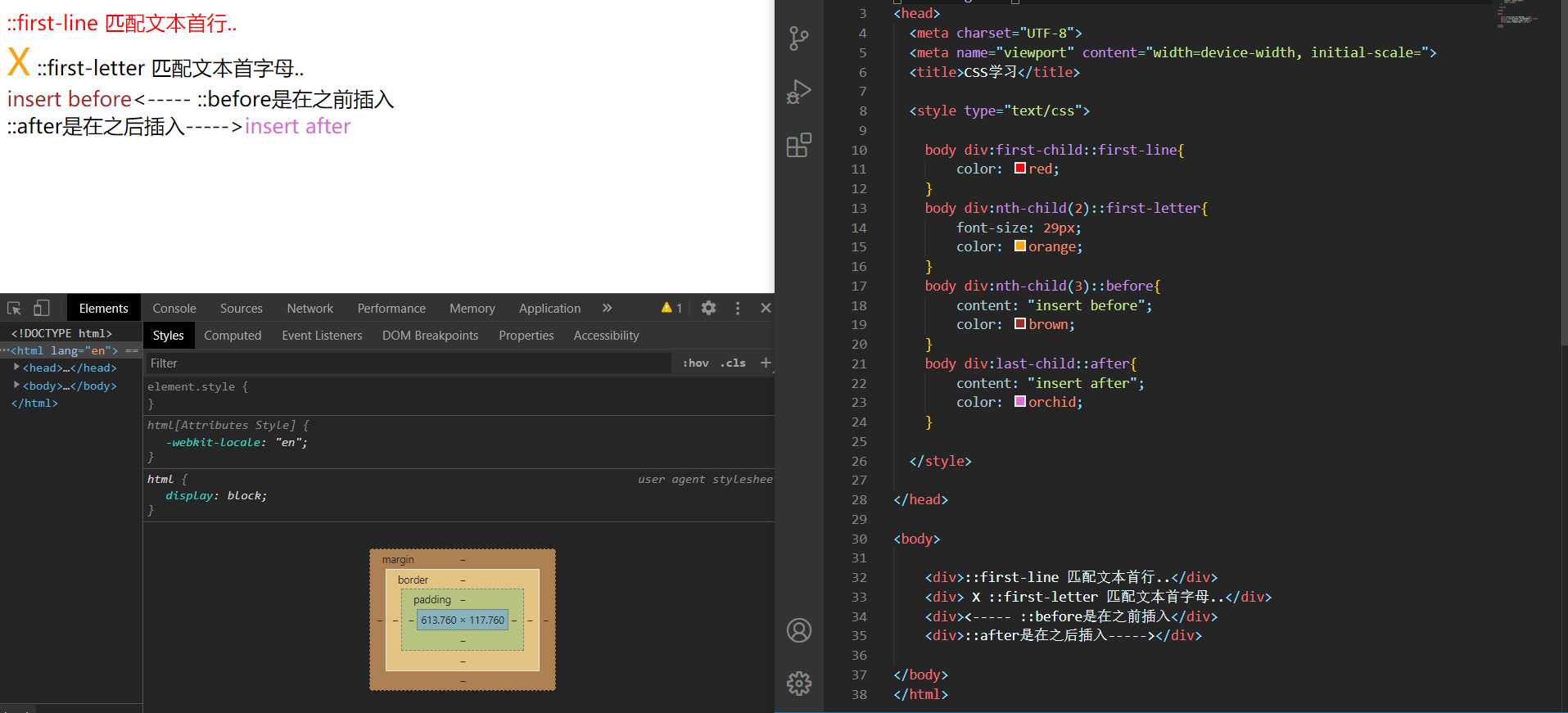
伪元素选择器
| 选择器 |
功能描述 |
| ::first-line |
匹配文本首行 |
| ::first-letter |
匹配文本首字母 |
| ::before |
使用 contnet 属性生成额外的内容并插入在标记中,插在前面 |
| ::after |
使用 content 属性生成额外的内容并插入在标记中,插在后面 |
| ::selection |
匹配突出显示的文本 |
注意:使用::after与::before一定要在content中加内容!但是这可能会影响到整个网页的布局排版!慎重!!!

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=">
title>CSS学习title>
style type="text/css">
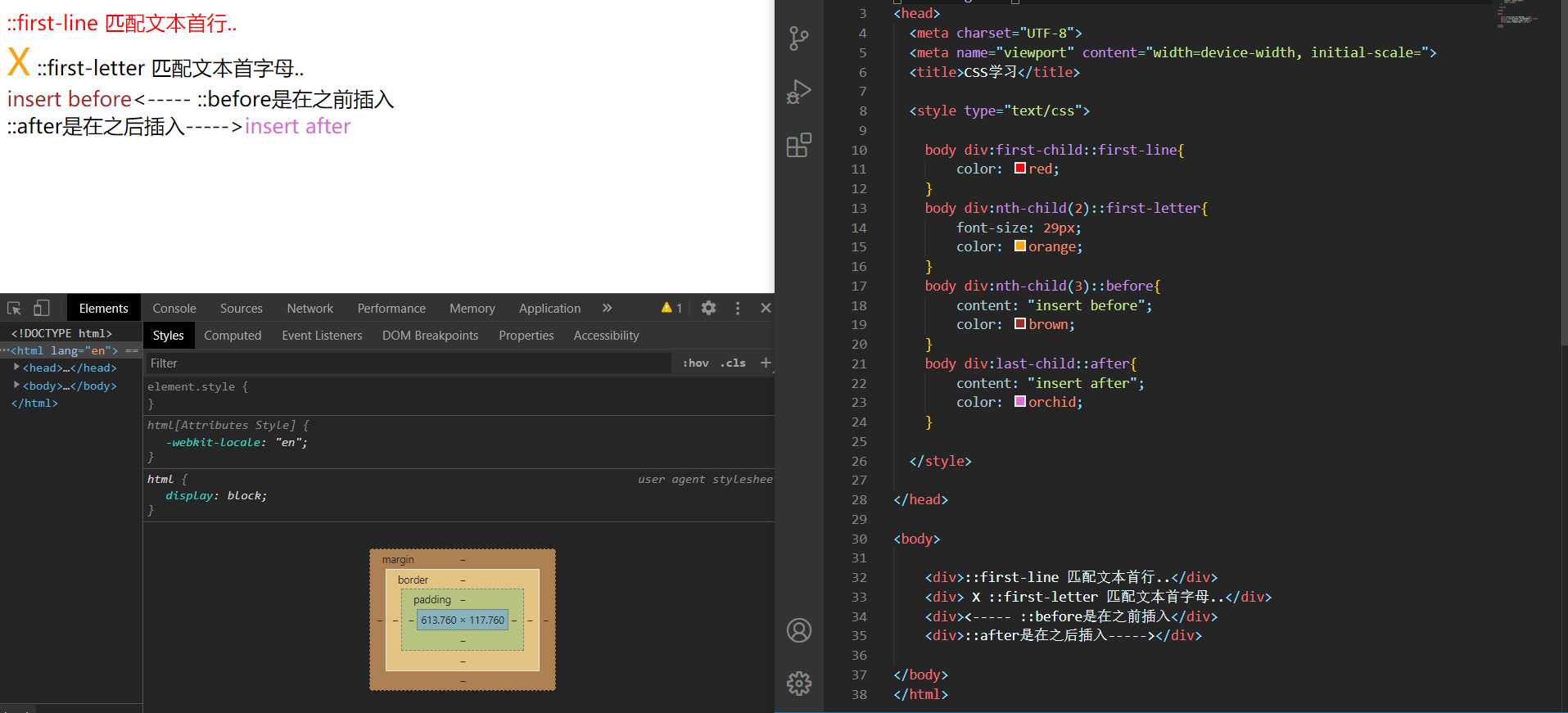
body div:first-child::first-line{
color: red;
}
body div:nth-child(2)::first-letter{
font-size: 29px;
color: orange;
}
body div:nth-child(3)::before{
content: "insert before";
color: brown;
}
body div:last-child::after{
content: "insert after";
color: orchid;
}
style>
he