HTML对字体的所有操作详解
2021-01-26 08:14
标签:mamicode div 版权 strong 增量 字号 head 双引号 红色 转自:https://blog.csdn.net/fdgyfghh/article/details/83926286 大家可以去看这一篇。我只是搬运工。 设置字体样式的基本标签是,被其包含的文本为样式作用区。 在初学者的HTML代码编写中,容易被多重嵌套,如文本。 还有一种情况是标签嵌套错位,如 文本 color是标签的属性之一,用于设置文字颜色。 代码如下,字体颜色的设置:font_color.htm size也是标签的属性,用于设置文字大小。size的值为1-7,默认为3。我们可以size 属性值之前加上“+”、“-”字符,来指定相对于字号初始值的增量或减量。 代码如下 face也是标签的属性,用于设置文字字体(字型)。HTML网页中显示的字型从浏览端的系统中调用,所以为了保持字型一致,建议采用宋体,HTML页面也是默认采用宋体。 代码如下: 用双标签可使被作用文字倾斜,达到特殊的效果,例如文章的日期。被称为强调标签,也是斜体,目前使用比标签更频繁,其编写方法如下: 这是斜体文字 这也是斜体文字 用双标签可使被作用文字加粗,是文字更加醒目,例如文章的标题部分。被称为特别强调标签,也是文字加粗,目前使用比标签更频繁,其编写方法如下: 这是粗体文字 这也是粗体文字 在HTML中,有一些字符有特殊含义,例如“”是标签的左括号和右括号,而标签是控制HTML显示的,标签本身只能被浏览器解析, 并不能在页面中显示。那么,该怎样在HTML中显示“”呢?HTML规定了一些特殊字符的写法,以便在网页中显示,如表1.1所示。 表1.1 HTML中的特殊字符 为了满足不同领域的需要,HTML还有其他修饰文字的标签。比较常用的有上标格式标签和下标格式标签。某些场合甚至要用到删除效果,即可用HTML的中划线标签。 — 上标格式标签为双标签,多用于数学指数的表示,比如某个数的平方或立方。 — 下标格式标签为双标签,多用于注释,以及数学的底数表示。 — 中划线标签为双标签 粗体 HTML语言 斜体 HTML语言 加下划线 HTML语言 打字机字体 HTML语言 大型字体 HTML语言 小型字体 HTML语言 闪烁效果 HTML语言 表示强调,一般为斜体 HTML语言 表示特别强调,一般为粗体 HTML语言 用于引证、举例,一般为斜体 HTML语言 HTML对字体的所有操作详解 标签:mamicode div 版权 strong 增量 字号 head 双引号 红色 原文地址:https://www.cnblogs.com/qianslup/p/12654314.html一、文字样式设置的基本标签—
二 、 设置文字的颜色
html>
head>
title>字体颜色的设置title>
head>
body>
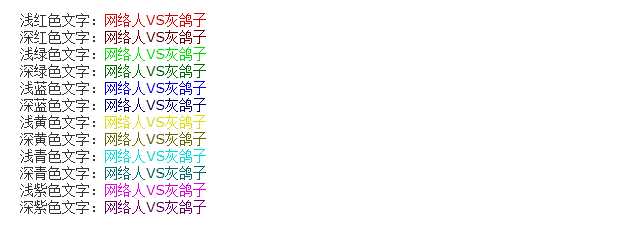
浅红色文字:font color="#dd0000">网络人VS灰鸽子font>br />
深红色文字:font color="#660000">网络人VS灰鸽子font>br />
浅绿色文字:font color="#00dd00">网络人VS灰鸽子font>br />
深绿色文字:font color="#006600">网络人VS灰鸽子font>br />
浅蓝色文字:font color="#0000dd">网络人VS灰鸽子font>br />
深蓝色文字:font color="#000066">网络人VS灰鸽子font>br />
浅黄色文字:font color="#dddd00">网络人VS灰鸽子font>br />
深黄色文字:font color="#666600">网络人VS灰鸽子font>br />
浅青色文字:font color="#00dddd">网络人VS灰鸽子font>br />
深青色文字:font color="#006666">网络人VS灰鸽子font>br />
浅紫色文字:font color="#dd00dd">网络人VS灰鸽子font>br />
深紫色文字:font color="#660066">网络人VS灰鸽子font>br />
body>
html

三、设置文字的尺寸
html>
head>
title>字体尺寸的设置title>
head>
body>
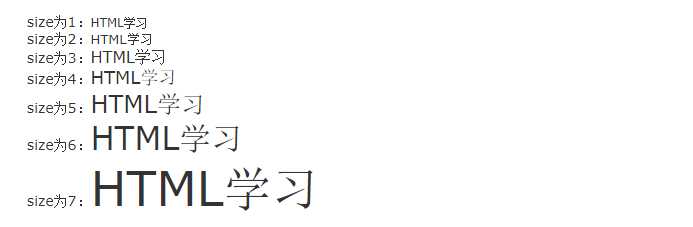
size为1:font size="1">HTML学习font>br />
size为2:font size="2">HTML学习font>br />
size为3:font size="3">HTML学习font>br />
size为4:font size="4">HTML学习font>br />
size为5:font size="5">HTML学习font>br />
size为6:font size="6">HTML学习font>br />
size为7:font size="7">HTML学习font>br />
body>
html>

四、 设置文字的字体
html>
head>
title>字体字型的设置title>
head>
body>
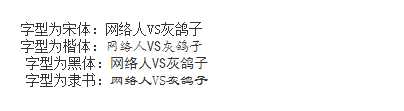
字型为宋体:font style="font-family:宋体">网络人VS灰鸽子font>br />
字型为楷体:font style="font-family:楷体">网络人VS灰鸽子font>br />
字型为黑体:font style="font-family:黑体">网络人VS灰鸽子font>br />
字型为隶书:font style="font-family:隶书">网络人VS灰鸽子font>br/>
body>
html>

五、 使文字倾斜
六、 使文字加粗
七、处理网页中的特殊字符
html>
head>
title>特殊字符的设置title>
head>
body>
font size="5">
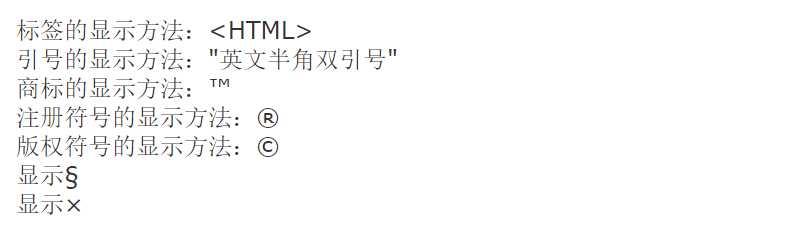
标签的显示方法:<HTML>br />
引号的显示方法:"英文半角双引号"br />
商标的显示方法:™br />
注册符号的显示方法:®br />
版权符号的显示方法:©br />
显示§br />
显示×
font>
body>
html>

八、 其他文字修饰方法
,多用于删除效果。html>
head>
title>其他修饰标签的设置title>
head>
body>
font size="5">
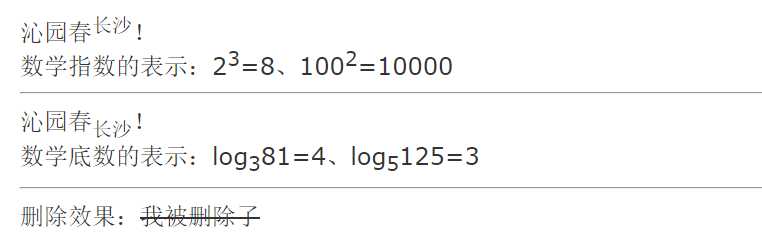
沁园春sup>长沙sup>!br />
数学指数的表示:2sup>3sup>=8、100sup>2sup>=10000br />hr />
沁园春sub>长沙sub>!br />
数学底数的表示:logsub>3sub>81=4、logsub>5sub>125=3br />hr />
删除效果:strike>我被删除了strike>
font>
body>
html>

九、为了让文字富有变化,或者为了着意强调某一部分,HTML提供了一些标签产生这些效果,现将常用的标签列举如下: