layui的图片上传使用
2021-01-28 05:13
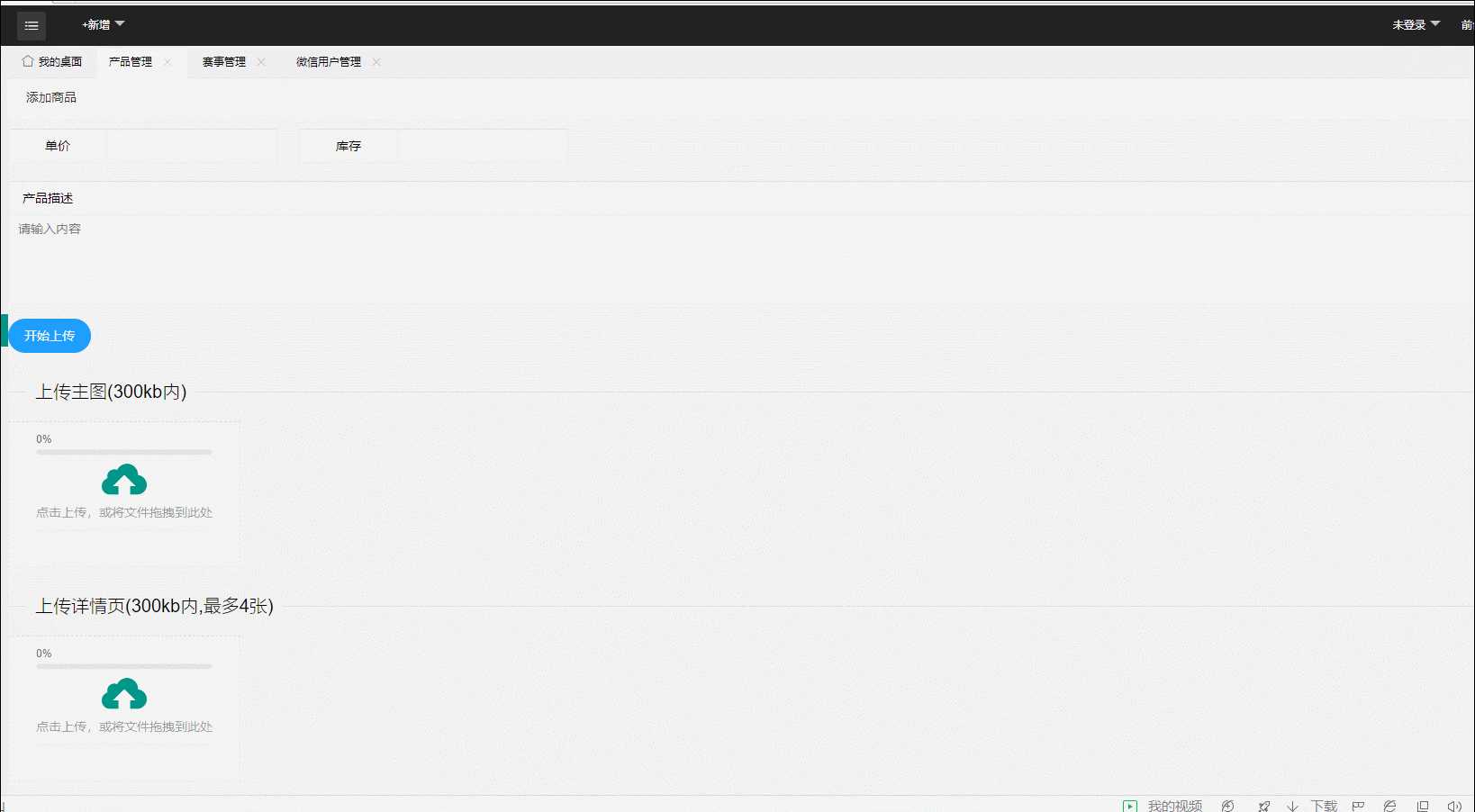
标签:删除按钮 hidden host 取值 remove names 就是 demo 删除 先上效果图。虽然还是有点BUG明天再调 在用之前呢,你得先更新最新版的layui版本。经验之谈_(:_」∠)_ 今天在用的时候,实在是碰到太多的坑,本来是拒绝更新到最新版来着。 首先是layui.js和layui.all.js的问题。这个是什么问题呢!就是layui.js没有upload.render方法 _(:_」∠)_ _(:_」∠)_ _(:_」∠)_ 于是就在百度搜索了:“layui.js is not found reder” 有答案说用layui.all.js 然后引用layui.all.js,而layui.all.js有render方法却不会触发 然后走神了下百度了 “layui.js和layui.all.js的区别” ,然后也不知道怎么回事,反正莫名其妙好了。 好的,那么我就继续往下。上传之后图片不预览出来。这是自己傻逼,被搞懵了,只是一个layuihide样式没删掉,又吐血一波(楼主最近补血嫌血多,多糖铁复合胶囊、生血宁片,你值得拥有) 就这么用了测试几回后.......打开windows的upload功能(其实就是打开的那个弹窗)没用了,回想起来可能是缓存还是怎么滴吧。哎呀,反正也不写废话了,中间的波折也就过了。 好,一个上午就这么没了。 下午上班,更新了最新版后。导入layui.js和 layui/lay/modules/upload.js(我也忘记有没有用了,反正就导了)完美,不会出现上午的问题了。人呐就是这么傻,能简单解决的非得找原因解决。 接下来是编写后台、写样式、js调试、添加删除按钮以及删除功能。layui图片上传是没用删除按钮的,除非是表格式的,不过区别也不大,只是不太好看。 编写传到mvc控制器的后台,emm 写了两个图片上传,一个是多图,一个是单图 layui的图片上传使用 标签:删除按钮 hidden host 取值 remove names 就是 demo 删除 原文地址:https://www.cnblogs.com/bklsj/p/13215504.html
public class UploadFileController : MvcControllerBase
{
public ActionResult UploadImg() {
string resultUrl = "";
for (int i = 0; i
/// 获取文件格式名
///
///
///
layui.use([‘form‘, ‘upload‘, ‘element‘], function () {
var form = layui.form
, layer = layui.layer;
var upload = layui.upload;
var element = layui.element;
var $ = layui.jquery;
//拖拽上传
var uploadMain = upload.render({
elem: ‘#test10‘
, url: ‘/UploadFile/UploadImg‘ //改成您自己的上传接口
//, before: function (obj) {//上传前触发
// //预读本地文件示例,不支持ie8
// obj.preview(function (index, file, result) {
// layui.$(‘#uploadDemoView‘).removeClass(‘layui-hide‘).find(‘img‘).attr(‘src‘, result);
// //$(‘#demo2‘).attr(‘src‘, result); //图片链接(base64)
// });
//}
, choose: function (obj) {//选择后触发
var files = this.files = obj.pushFile();
var view = layui.$(‘#uploadDemoView‘);
//预读本地文件示例,不支持ie8
obj.preview(function (index, file, result) {
var _html = $([‘
‘
, ‘
![]() ‘
, ‘
‘
, ‘
//-----------------图片数量限制
var filecount = Object.getOwnPropertyNames(files).length;//这里就不说,做图片数量限制
if (filecount > 4) {
layer.msg("只能上传4张");
var fileobj = Object.getOwnPropertyNames(files)//
$(fileobj).each(function (i, j) {//删除本次添加的图片,不删的话
if (i > 3) {
delete files[j];
}
})
return false;
}
//----------------------------
var view2 = layui.$(‘#uploadDemoView2‘);
//预读本地文件示例
obj.preview(function (index, file, result) {
var _html = $([‘‘
, ‘
![]() ‘
, ‘
‘
, ‘
//监听提交
//表单取值
});style type="text/css">
.divX {
position: absolute;
top: 0px;
right: 0px;
text-align: right;
padding-right: 3px;
z-index: 200;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
line-height: 10px;
font-weight: bold;
cursor: pointer;
font-size: 10px;
}
.divimg {
max-height: 220px;
height: 220px;
width: 258px;
max-width: 258px;
background-color: #fff;
border: 1px dashed #e6e6e6;
position: relative;
text-align: center;
}
.divimg > img {
padding-top: 10px;
}
style>
form class="layui-form layui-form-pane" lay-filter="example">
input type="hidden" name="mainPic" />
input type="hidden" name="detailPic" />
div class="layui-form-item">
button class="layui-btn layui-btn-normal layui-btn-radius" id="uploadBtn" lay-submit="">开始上传button>
div>
div class="layui-form-item">
fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
legend>上传主图(300kb内)legend>
fieldset>
div class="layui-upload-drag" id="test10">
div class="layui-progress" lay-filter="lodingdemo" lay-showpercent="true">
div class="layui-progress-bar" lay-percent="0%">div>
div>
i class="layui-icon">i>
p>点击上传,或将文件拖拽到此处p>
hr />
div>
div class="layui-hide" id="uploadDemoView">
@*img style="max-width: 196px;max-height:200px" id="demo2" alt="上传成功后渲染" lay-filter="imgfilter" src="">
div class="divX " onclick="del(this)">
img src="~/Content/images/ui_close.png" width="20" height="20" />
div>*@
div>
div>
div class="layui-form-item">
fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
legend>上传详情页(300kb内,最多4张)legend>
fieldset>
div class="layui-upload-drag" id="upDiv2">
div class="layui-progress" lay-filter="lodingdemo2" lay-showpercent="true">
div class="layui-progress-bar" lay-percent="0%">div>
div>
i class="layui-icon">i>
p>点击上传,或将文件拖拽到此处p>
hr>
div>
div class="layui-hide" id="uploadDemoView2">
div>
div>
form>